📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域新星创作者。😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:硬泡 javascript🍁
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

前些天发现了一个比较好的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。
点击跳转到网站:人工智能学习
上期传送门:
👉四行js代码让别人无法复制你的网站文字,八行程序员都哭了
👉这些前端案例看似很简单(内附动图)
👉前端实现tab栏切换,这么常见的案例你学会了吗?
目录
- 📋 个人简介
- 🍅前言
- 🍓卡片化标签页(排他思想)
- 🍇题目要求
- 🍇题目分析
- 🍇题解代码
- 🍓随机数生成器(随机数小算法)
- 🍇题目要求
- 🍇题目分析
- 🍇题解代码
- 🍓学生成绩统计(echarts)
- 🍇题目要求
- 🍇题目分析
- 🍇题解代码
- 🍓水果摆盘(flex布局)
- 🍇题目要求
- 🍇题目分析
- 🍇题解代码
- 🍓小兔子爬楼梯(斐波纳切数列)
- 🍇题目要求
- 🍇题目分析
- 🍇题解代码
- 🍅结语
🍅前言
距离蓝桥杯已经不到5天了,今天总结一下做过的5道简单的web开发组模拟题来增加信心,你只管努力学习,剩下的交给天意!!!
🍓卡片化标签页(排他思想)
🍇题目要求
选项卡功能在前端开发中特别常见,作为设置选项的模块,每个选项卡代表一个活动的区域,点击不同的区域,即可展现不同内容,这样既能节约页面的空间又能提升页面性能。本题需要在已提供的基础项目中使用js完成选项卡功能的编码,最终实现切换选项卡可以显示对应内容的效果。
文件结构如下:
我们只需补充index.js文件就行。
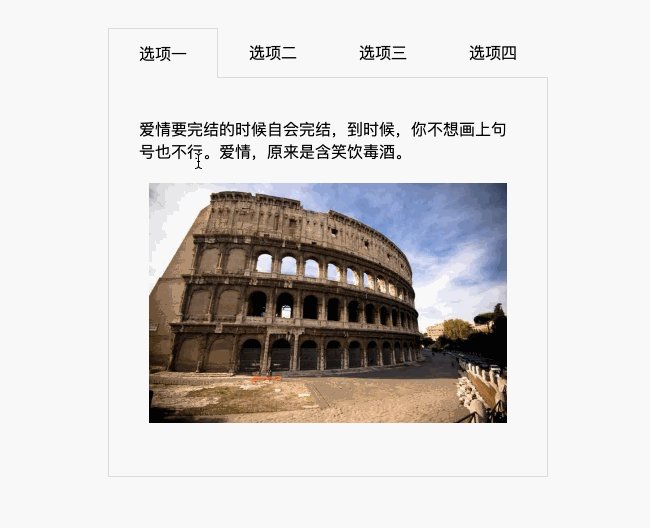
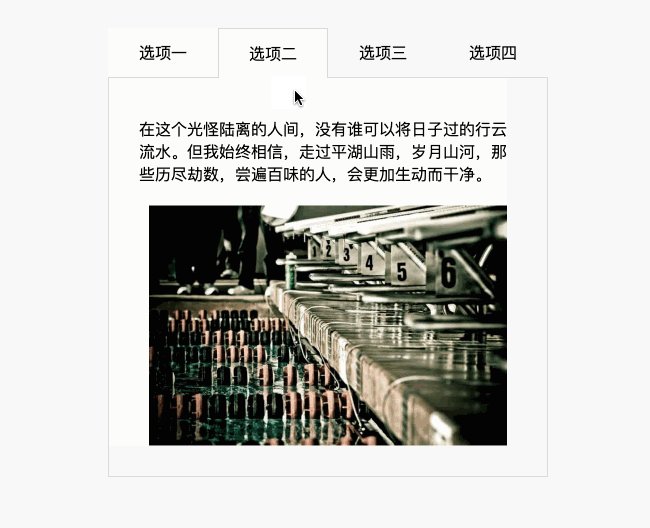
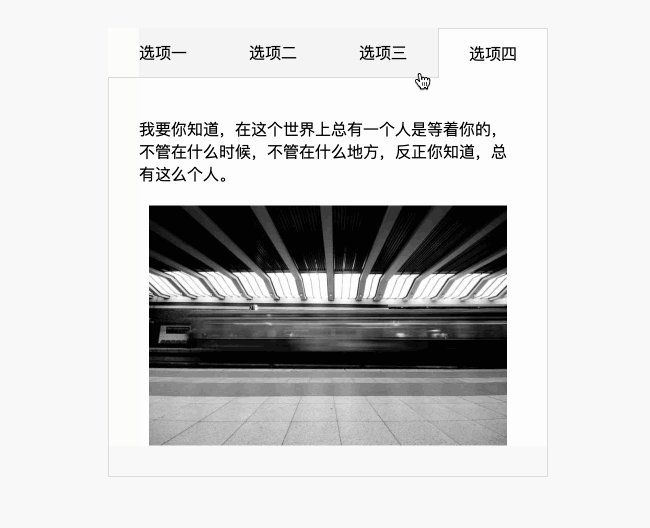
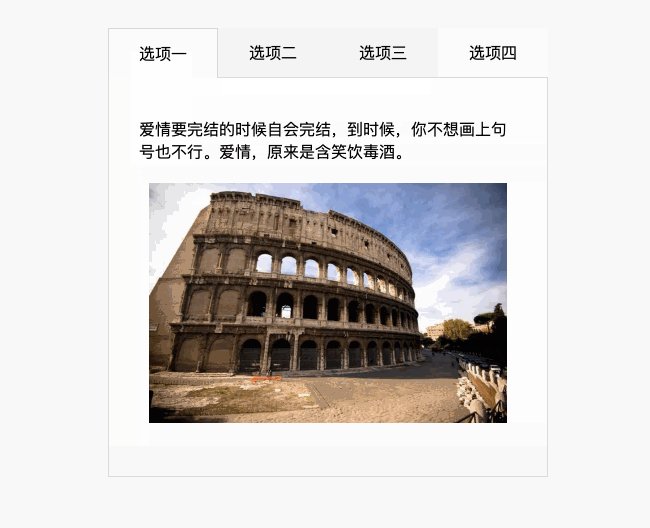
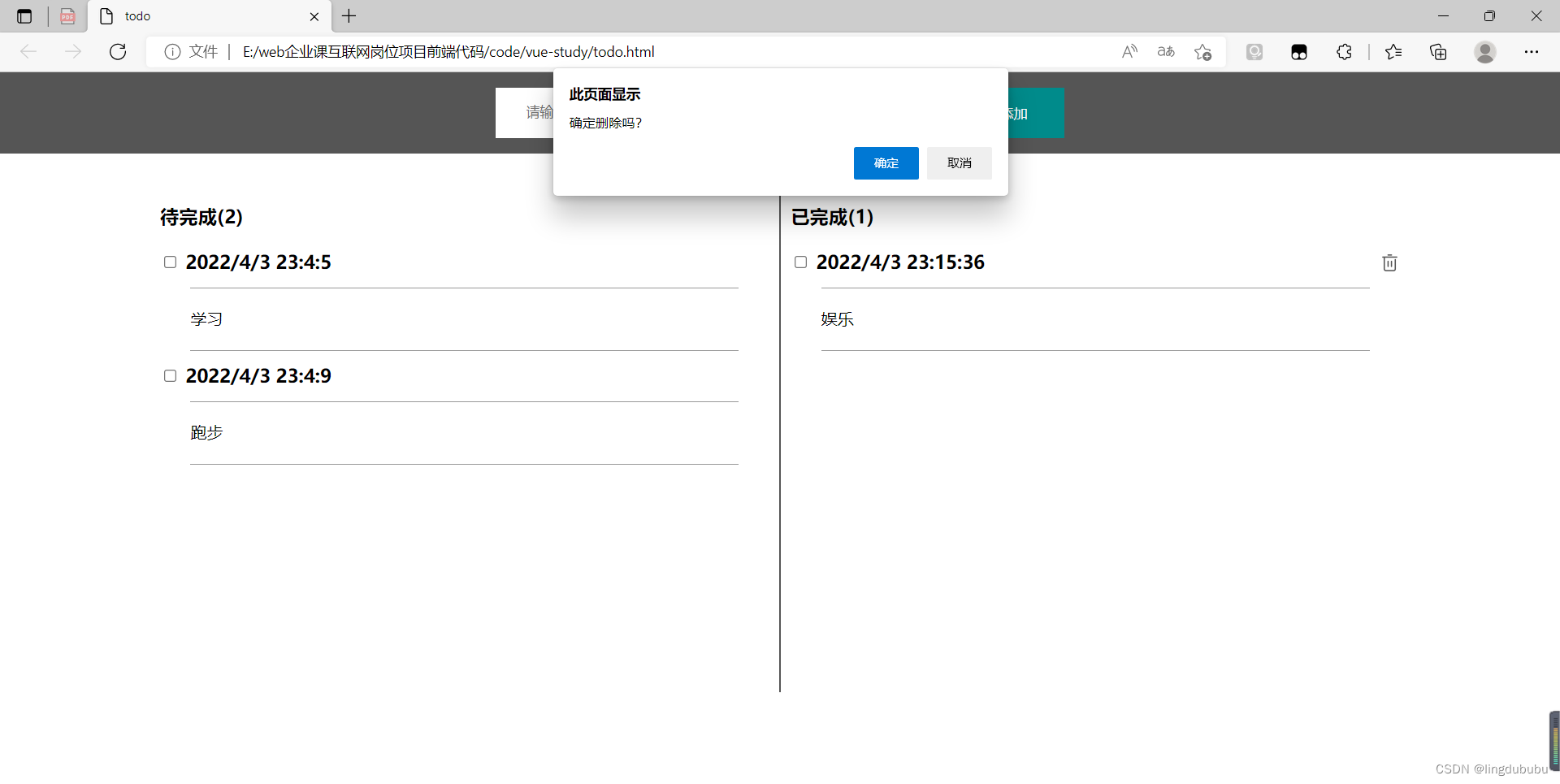
要实现的效果:
🍇题目分析
这是一个很简单的web开发题,就是一个前端实现tab栏切换的一个小demo,基本还是排他思想(干掉所有人,留下我自己),在我的博客里写过这样的案例。
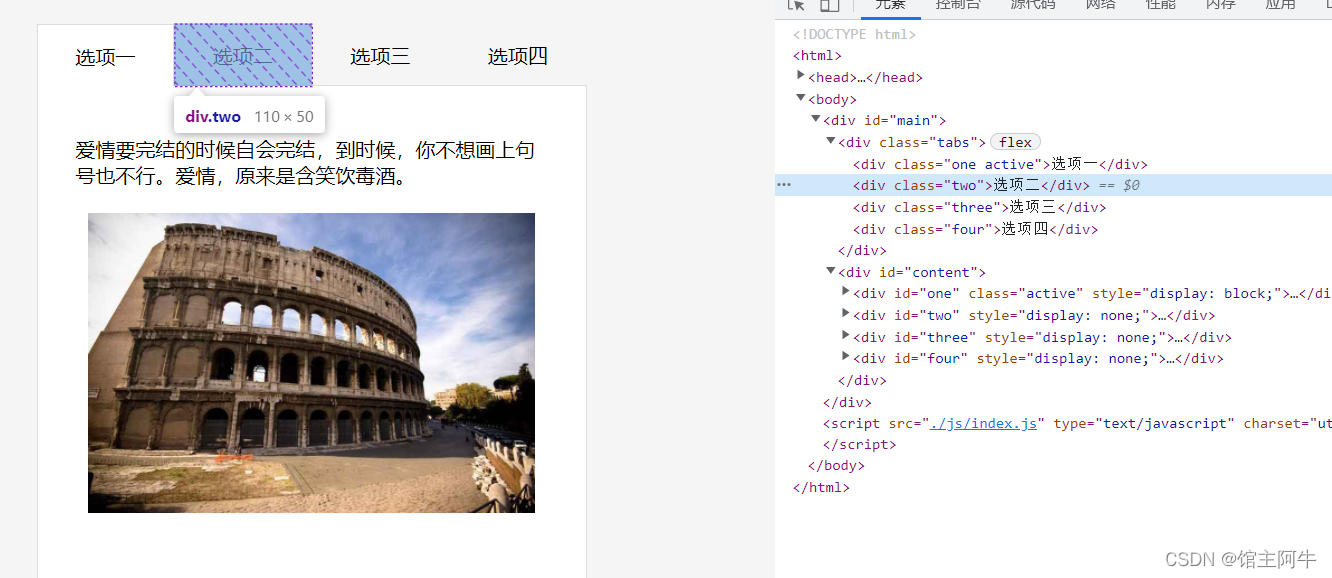
通过分析,我们可以看到tabs里的选项div的样式是由active属性控制的,因此我们可以通过点击去掉所有选项div属性值active(干掉所有人),然后给当前点击的选项div添加class值active(留下我自己)就可以实现点击改变选项的背景色了。
同时我们可以看到tabs里的div的class属性和下面的content里的div的id属性一样,都是one,two…,我们可以利用这个实现选项和内容的对应,点击上面的选项,下面content里的所有div隐藏,让选项对应的div显示(干掉所有人,留下我自己)。
🍇题解代码
// 实现选项卡功能
function init() {
// TODO 待补充代码
var tabs = document.querySelector(".tabs");
var tabList = tabs.children;
var cnt = document.querySelectorAll("#content div");
// console.log(cnt);
var ids = ['one','two','three','four']; //数组里存放选项里的class值
for (var i=0;i<tabList.length;i++){
tabList[i].onclick = function(){
for(var i=0;i<tabList.length;i++){
//干掉所有人,即去掉tabs下所有的div的class属性值active
tabList[i].className = ids[i];
}
var s = this.className; //把这个点击的class值保存下来和下面的content里的对应的div的id值对应
this.className = s + ' active'; //留下我自己,即为点击的选项添加class属性值active(注意多属性中间有空格)
for (var i=0;i<cnt.length;i++){
cnt[i].style.display = 'none'; //干掉所有人
}
document.querySelector('#' + s).style.display = 'block'; //留下我自己
}
}
}
init();
🍓随机数生成器(随机数小算法)
🍇题目要求
在index.js文件中补全函数 getRandomNum 中的代码,最终将根据指定条件生成的随机数显示在页面中。
具体需求如下:
1.封装函数 getRandomNum ( min , max , countNum )。
2.生成 min ~ max 范围的 countNum 个不重复的随机数,最终这些随机数以一个数组的形式返回。
文件结构如下:
我们只需补充index.js文件就行。
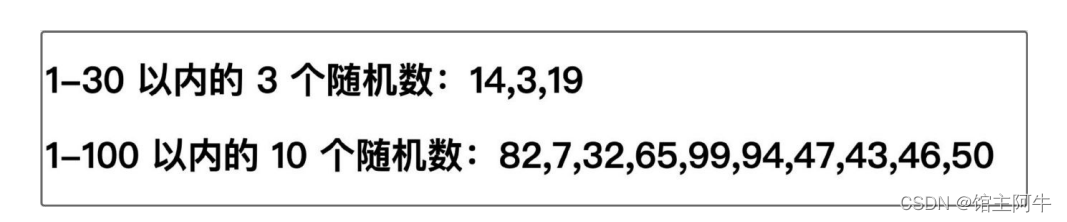
最终实现效果如下:
🍇题目分析
这道题很简单,主要考察javascript中的内置对象Math以及生成随机数的小算法,在我的博客里写过这个小算法,就一行代码。
Math.floor(Math.random()*(max-min)) + min;
🍇题解代码
/**
* 封装函数,函数名 getRandomNum(min,max,countNum)
* 生成 min~max 范围的 countNum 个不重复的随机数,存入数组并返回
*/
//生成指定数目和范围的随机数
const getRandomNum = function (min, max, countNum) {
var arr = [];
// 在此处补全代码
for (var i =0;i<countNum;i++){
var s= Math.floor(Math.random()*(max-min)) + min; //生成随机数的算法
arr.push(s);
}
return arr;
};
module.exports = getRandomNum; //请勿删除
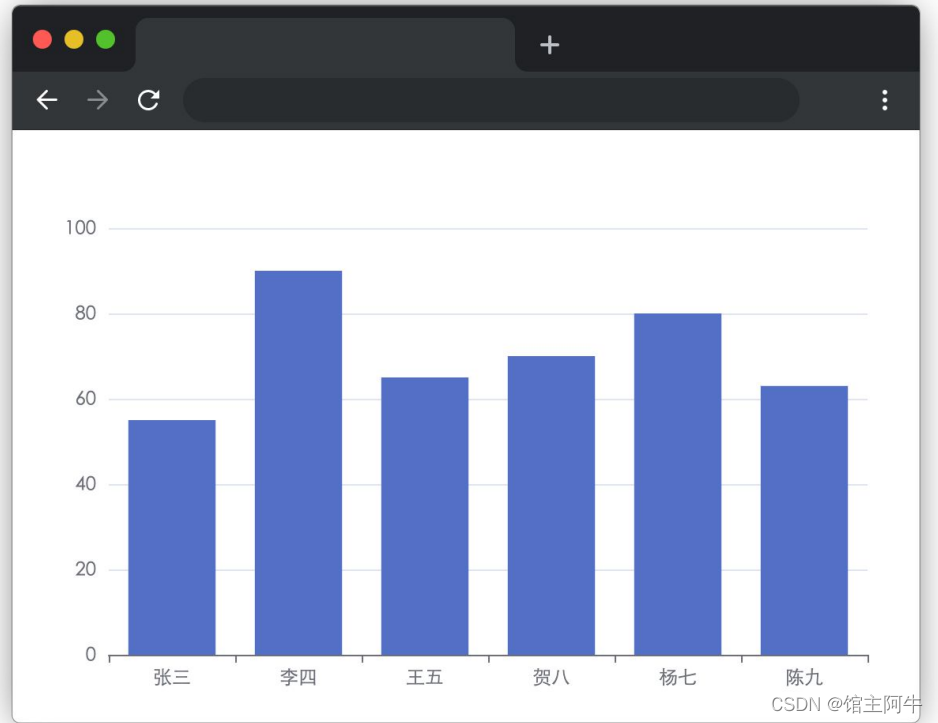
🍓学生成绩统计(echarts)
🍇题目要求
随着大数据的发展,数据统计在很多应用中显得不可或缺, echarts 作为一款基于 JavaScript 的数据可视化图表库,也成为了前端开发的必备技能,下面我们一起来用 echarts 开发一个学生数据统计的柱形图。
文件结构如下:
其中index.html中有我们要修改的js代码。
要实现的效果:
🍇题目分析
原题目文档已说明清楚,这个题出现报错的原因是没有定义x轴的原因,并且让我们参照已经写好的y轴写x轴,只要你稍微对echarts文档熟悉一点,看着人家给出的y轴,照猫画虎定义一个x轴就行,很简单。
定义x轴,把对应的x轴数据写进xAxis就行。
🍇题解代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>学生成绩统计</title>
<script src="./echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px; height: 400px"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById("main"));
// 指定图表的配置项和数据
var option = {
title: {
text: "学生成绩统计",
},
tooltip: {},
legend: {
data: ["成绩"],
},
// TODO:待补充修改代码,定义x轴数据,并让数据正确显示
xAxis: {
data: ["张三", "李四", "王五", "贺八", "杨七", "陈九"],
},
// y轴
yAxis: {},
series: [
{
name: "成绩",
type: "bar",
data: [55, 90, 65, 70, 80, 63],
},
],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
🍓水果摆盘(flex布局)
🍇题目要求
目前css3中新增的 Flex 弾性布局已经成为前端页面布局的首选方式,这次试题将利用 Flex 实现经典布局效果。
文件结构如下:
index.css文件是我们要修改的。
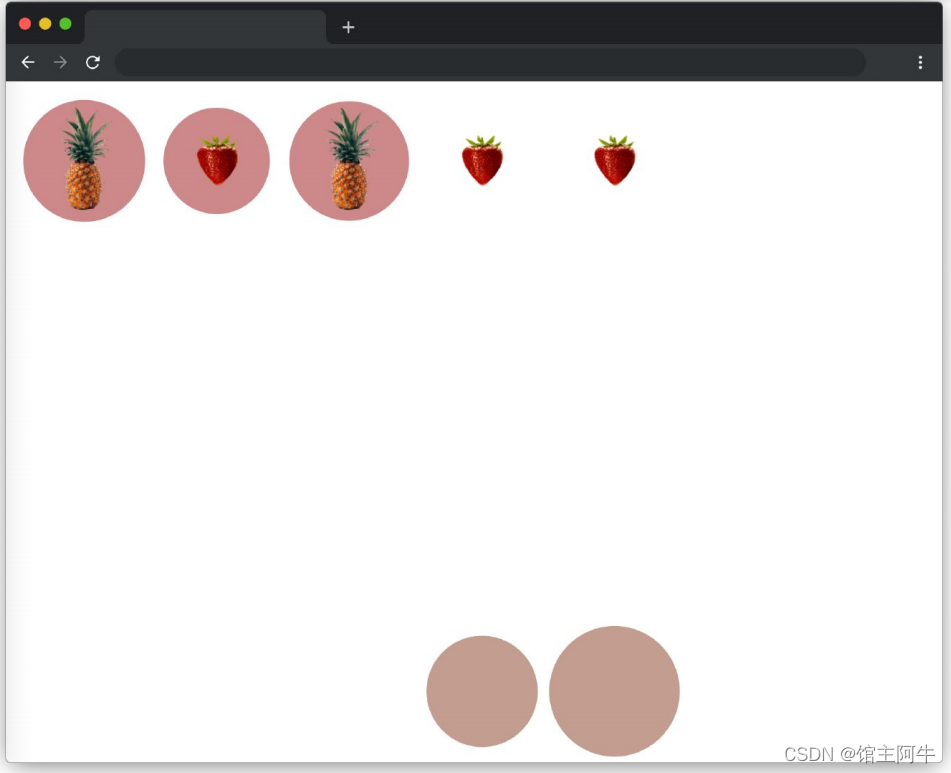
打开index.html,结果是这样的:
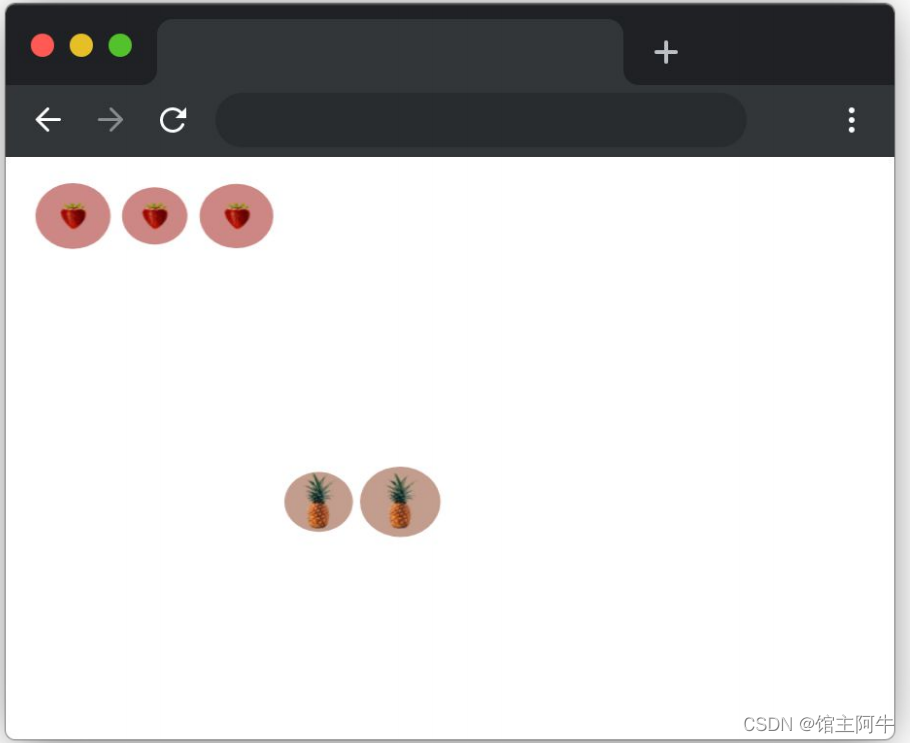
使用 flex 布局中的 align-self 和 order 完善 index.css 中的代码,把对应的水果放在对应的盘子里面,最终效果如下:
🍇题目分析
这个题考察flex布局中子项常见属性,首先我们要通过给菠萝的css添加order:1;(默认值为0)属性改变默认的排列顺序,让这两个菠萝排列到草莓的后面。
然后再对菠萝的css添加align-self:flex-end,让菠萝从下往上排,即可完成图示结果。
🍇题解代码
/* 菠萝 TODO 待补充代码 */
.yellow {
align-self: flex-end;
order: 1;
}
🍓小兔子爬楼梯(斐波纳切数列)
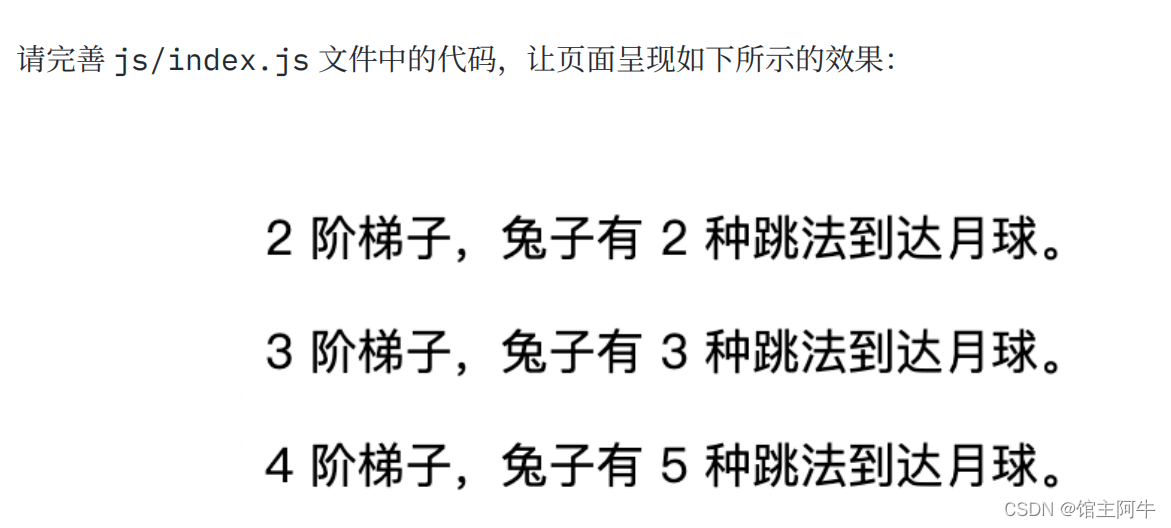
🍇题目要求
小兔子想去月球上旅行,假设小免子拥有一个 n 阶梯子,当你爬完 n 层就可以到达月球,小兔子每次可以跳1或者2个台阶,小免子有多少种跳法可以到达月球呢?
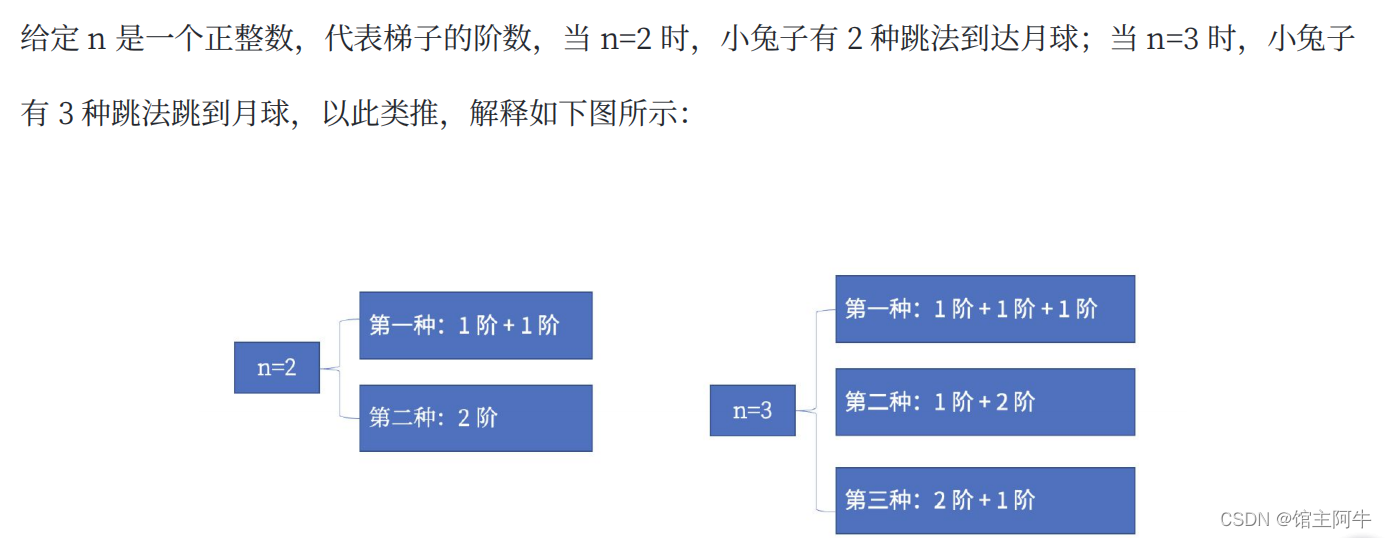
🍇题目分析
通过这样列举一点,可以找出规律,很明显这是一个斐波纳切数列,一个很简单小算法的,后面一项等于前两项的和,对应到本题中就是后一阶梯子的跳法是前两阶梯子跳法的和,对于菲波那切数列,我们最常见的就是用递归解决。
思路如下:
1.当阶梯数为0时,只有0种方法;当阶梯数为1时,只有1种方法;当阶梯数为2时,只有2种方法,所以 阶梯数 n 小于等于2时,可以直接返回值。
2.如果阶梯数大于2,就递归。
🍇题解代码
const climbStairs = (n) => {
// TODO:请补充代码
if(n == 0 || n== 1 || n==2 || n==3){
return n;
}else{
return climbStairs(n-1) + climbStairs(n-2);
}
};
module.exports = climbStairs;
🍅结语
👉题目文件在这里取:
链接:https://pan.baidu.com/s/1CB7Zz2heHBfkJklcXtAwdQ
提取码:waan
陆陆续续写了很多前端基础知识和小demo了,这些对初学者都很有用,尤其这前两题,在我的硬泡javascript专栏中都有写过,赶紧关注一手学习吧!这些专栏正在持续更新中。精心打造的软磨硬泡系列哦!
🏰系列专栏
👉软磨 css
👉硬泡 javascript
👉前端实用小demo