目录
一、清除表单的验证
问题的发生以及解决过程
代码
总结
二、复合型输入框——查询(前置和后置都有的)
问题的发生以及解决过程
代码
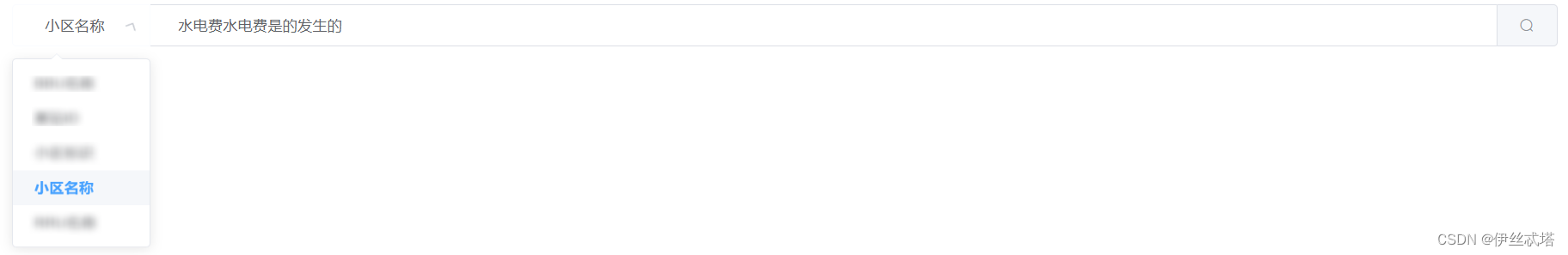
展示
一、清除表单的验证
问题的发生以及解决过程
表单弹窗关闭后再打开会出现上一次的验证信息提示,影响使用。翻了翻文档,发现我们可以使用clearValidate()方法将验证信息移除。即每次监听弹窗的打开,一旦弹窗打开就清除,然而发现没有用T-T
然后想起了之前大佬教的试试延时使用,果不其然生效了!!
代码
watch: {
bdFormVisible (val) { // 当弹窗打开时
// 重置表单,清空校验信息
this.$nextTick(() => {
// 延时到下一帧才开始,也就是页面刚刚渲染结束!!
this.$refs.newBd.clearValidate()
})
}
}总结
长记性了,下次在遇到函数没有跑的,延时试一试
二、复合型输入框——查询(前置和后置都有的)
问题的发生以及解决过程
当初是想要做一个查询的输入框,发现官方文档中有一个很合适,就直接复制粘贴了,然后就出现了问题——左侧的下拉选中以后无法显示 T -T。
然后我试了试有两种方式可以解决,第一种是就是基于官方文档的修改(就是没有注意一些小细节),slot就是文档上的prepend,然后设置select的宽度,如果整个搜索框觉得太长了,可以用.input-with-select(文档里的类型)设置宽度
第二种就是我没发现上面第一种的细节然后折腾出来的,第二种就是修改slot为prefix,然后更改select的宽度,并且将input的padding-left设置为select的宽度即可
代码
第一种
第一种
<el-input
placeholder="请输入内容"
v-model="select"
class="input-with-select">
<el-select v-model="selectLabel" slot="prepend" placeholder="请选择">
<el-option v-for="item in optionSelect" :key="item.value" :label="item.text"
:value="item.value"></el-option>
</el-select>
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
/ps: 在data里的定义我就不写出来了/
style
.el-select {
width: 130px;
}
.input-with-select {
background-color: #fff;
width: 50%;
}第二种
------第二种-------
<el-input
placeholder="请输入内容"
v-model="select"
class="input-with-select">
<el-select v-model="selectLabel" slot="prefix" placeholder="请选择">
<el-option v-for="item in optionSelect" :key="item.value" :label="item.text"
:value="item.value"></el-option>
</el-select>
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
/ps: 在data里的定义我就不写出来了/
----style----
.el-select {
width: 130px;
}
.el-input {
padding-left: 130px
}
.input-with-select .el-input-group__prepend {
background-color: #fff;
}展示
第一种

第二种