一、下载依赖报错
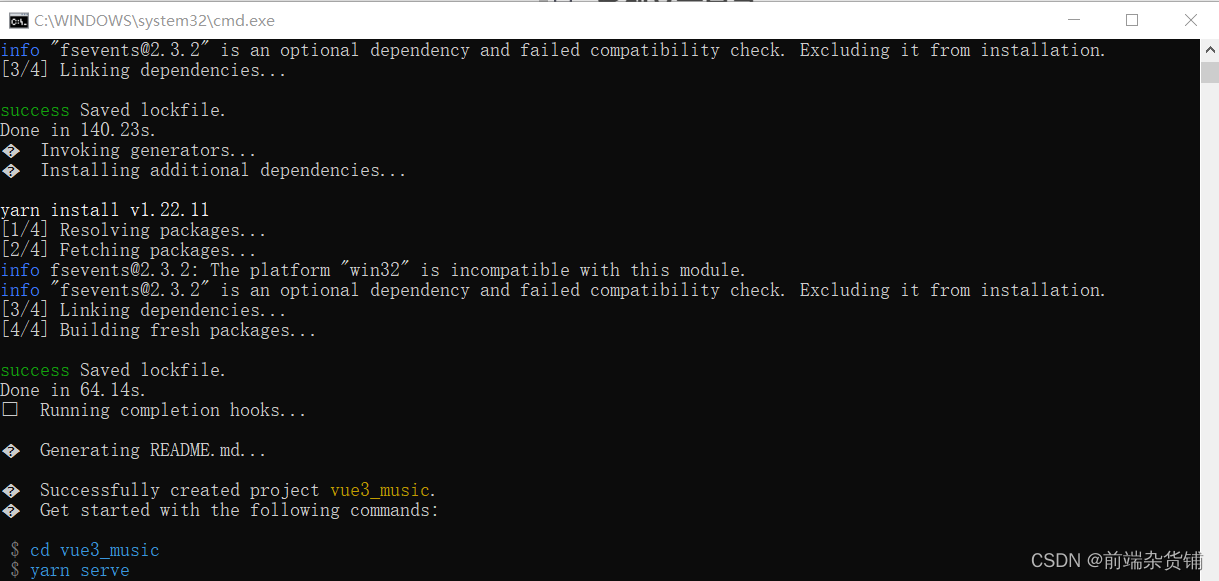
这里报错了也就没后面的剧情了,就像电视剧刚开局主角就嗝屁了,看看执行 npm i 的时候报错类容:
二、解决方案
1、下载源在国外,更换中国镜像源,删除package.json中的node-sass,分别下载node包和node-sass的依赖包
1 //更换淘宝镜像源 2 npm config set registry http://registry.npmmirror.com
//按照需要的node-sass版本进行安装,node-sass是4.14.1
npm install node-sass@4.14.1
最后运行项目即可
2.第二种方法是前面的操作是一样的(高版本的node 找不到匹配的node-sass)
2.1同样先删除删除package.json中的node-sass并卸载node-sass
1 npm uninstall node-sass
2.2安装sass: 当前最新版本:1.50.0
1 npm install sass@1.26.5 --save-dev
2.3安装sass-load 当前最新版本:12.6.0
npm install sass-loader@7.3.1
2.4编译安装 或者删除node_modules文件夹编译安装
npm install
2.5运行项目
1 npm run dev
好了,我们起飞了