背景:
当点击按钮时候,正常情况控制台的Network应该要发送一个变化量,现在控制台的Network不仅不显示,而且还报错,报错信息如下:
vue.runtime.esm.js?c320:619 [Vue warn]: Error in v-on handler: "TypeError: Cannot read properties of undefined (reading 'skuId')"
简单看了下,应该是模板找不到skuId这个变量
思路:
为了解决这个报错,我大致思考了一下:
1.定位报错行,看了代码,有用到报错提示的关键词“skuId”的地方,这一句代码是为了派发action

2.借助开发者工具检查是不是有skuId,可以看见确实有skuId这个值的

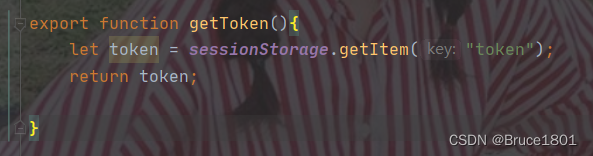
3.确定源头有数据,那么是不是我拿值的时候,没有拿到呢。为此,我打印语句:
handler(type,disNum,cart) {
switch(type){
case "add":
disNum = 1;
break;
case "minus":
// 判断产品的个数大于1,才可以传递给服务器-1
//如果出现产品的个数小于等于1,传递给服务器个数0(原封不动)
disNum = cart.skuNum > 1 ? -1 : 0;
break;
}
console.log('带给服务器的变化量',disNum,cart);
this.$store.dispatch('addOrUpdateShopCart',{skuId:cart.skuId,skuNum:disNum});
},

可以看到此时的值是 undefined,也就是说,当我点击按钮的时候,传实参的值cart并没有传成功,cart是undefined,他下面的skuId自然就拿不到值了。
4.实参传不成功,那么是不是形参没有写好呢。一看,果然是,少了对应的形参。至此,修正报错得以解决。

总结:
因为做项目的时候,对于这种个例化的报错(也就是只有你一个知道自己正在写什么,跟别人解释还得费劲老半天,最后别人还不太能理解的报错)还是得从自身思考出发,才能有所长进。