一、需求说明
1、系统登录,每个账号表示一位用户,每位用户分配有不同的权限,不同的权限有着不同的操作。
2、现需要每位用户登录时都能获取到对应的权限,在登录系统中进行使用,退出时则清空权限。
3、项目框架:pc端,vue前端框架。
二、功能实现
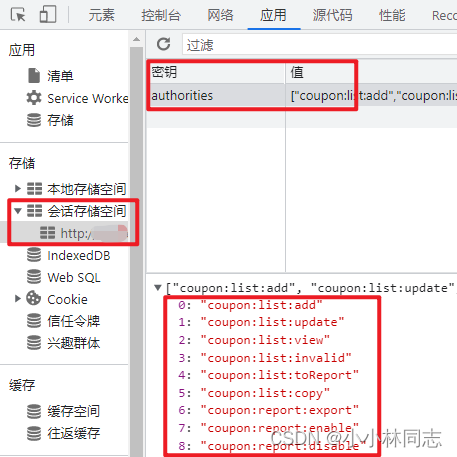
1、登录:获取当前用户所有权限并存储于session库中
// login.vue/js
/**
* 获取当前用户所有权限数组 - 可以放在【登录】按钮点击事件里面
*/
getPermission() {
returnnew Promise((resolve, reject) => {
queryPermission().then((res) => { // 请求后端接口 - 获取权限数据并存储于session库中
const permissions = res.data
sessionStorage.setItem('authorities', JSON.stringify(permissions || '[]')) // 存储到session中
resolve(res)
}).catch(error => reject(error))
})
}

2、公共方法:判断是否有权限
// auth.js
/**
* 是否有权限
* @param {String} key - 权限字符串
*/
export function isAuth (key) {
let authorities = JSON.parse(sessionStorage.getItem('authorities') || '[]')
if (authorities.length) {
for (const i in authorities) {
const element = authorities[i]
if (element === key) {
return true
}
}
}
return false
}
3、isAuth()公共方法挂载到vue原型上
// main.js
// 引入isAuth()方法
import { isAuth } from '@/common/utils/auth'
// 挂载到vue原型链上
// 作用:可以将isAuth()作为vue的一个内定方法使用,不用每个单页面都引入该方法
Vue.prototype.isAuth = isAuth
4、vue单页面使用权限进行判断对应操作
// xxx.vue
// 使用isAuth()方法,判断是否有此权限,有则展示该按钮
// 作用:实现了不同权限拥有不同操作的需求
<el-button type="primary" size="mini" v-if="isAuth('coupon:report:enable')" @click="enableOrDisableHandle(1)">设为有效</el-button>
5、当前用户退出时,清空session权限
// login.vue/js
/**
* 退出系统 - 清空权限session
*/
logOut() {
return new Promise((resolve, reject) => {
logout().then(() => { // 请求退出系统接口
sessionStorage.setItem('authorities', JSON.stringify('[]')) // 清空权限session
resolve()
}).catch(error => {
sessionStorage.setItem('authorities', JSON.stringify('[]'))
reject(error)
})
})
},
三、遗留问题
1、疑问:当当前登陆人权限更改时,没办法及时更新权限,需退出登录后,再进行获取权限并存储session的操作。
2、设想:在系统进行权限分配时,再进行一次权限请求并更新存储session中。
3、限制:权限分配在其他系统分配,故做不到系统权限分配时更新session。
《功能:Session与Vue:登录获取权限,并完成session存储》有问题的话,或者有更优解,请各位大佬指出来哇哇哇~~~