前言
从零开始使用Xshell、Xftp、Nginx 简单部署静态网站,需准备云服务器(阿里云、腾讯云、华为云等都可)
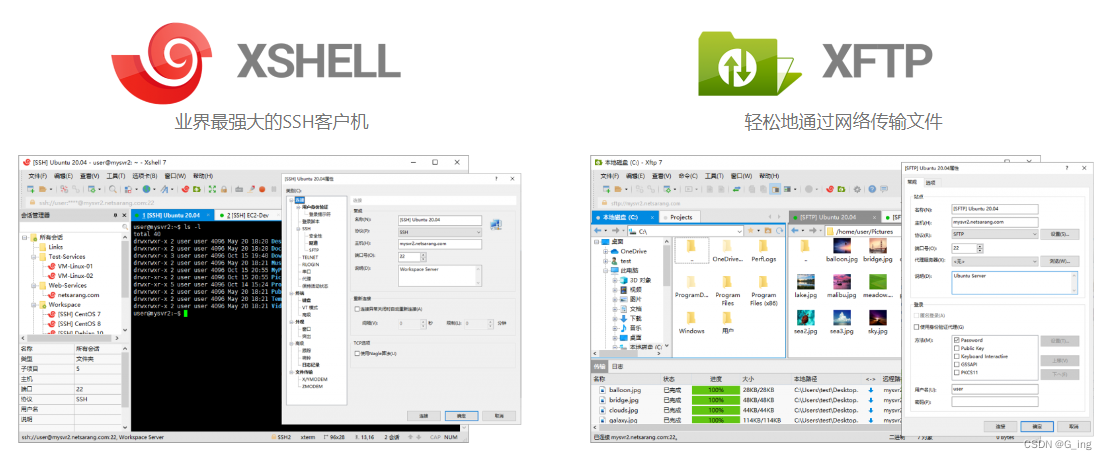
一.下载安装Xshell和Xftp

XShell 用于命令行操作服务器,Xftp 用于对服务器的文件上传和下载
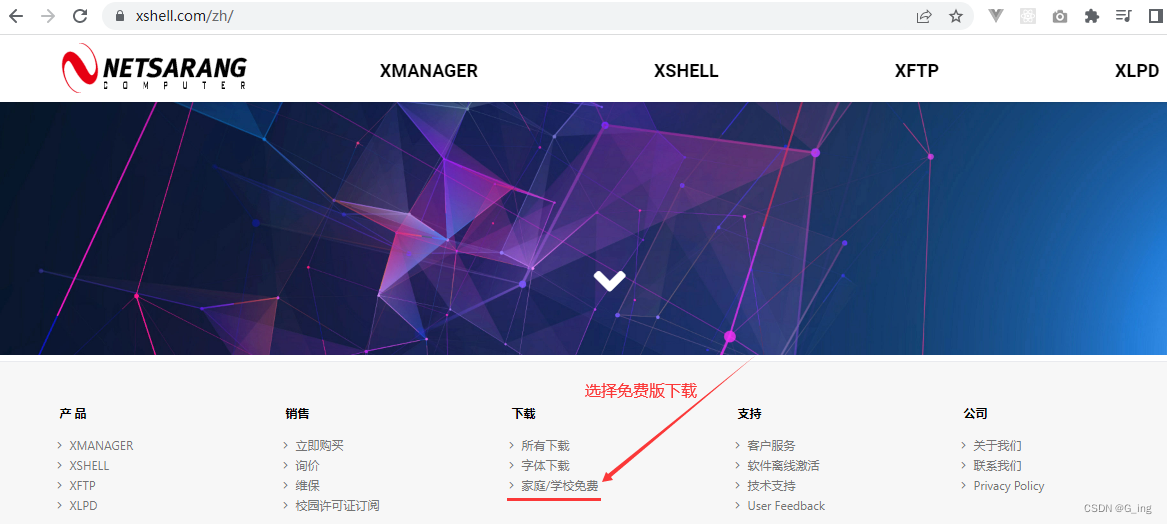
官方下载地址:NetSarang Homepage CN - NetSarang Website

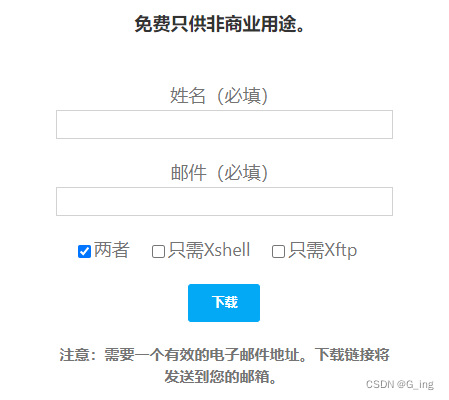
在页面底部选择免费版

填入正确姓名邮箱,收到邮件后即可下载免费软件,安装的话一直next就ok了。
二.新建会话连接服务器
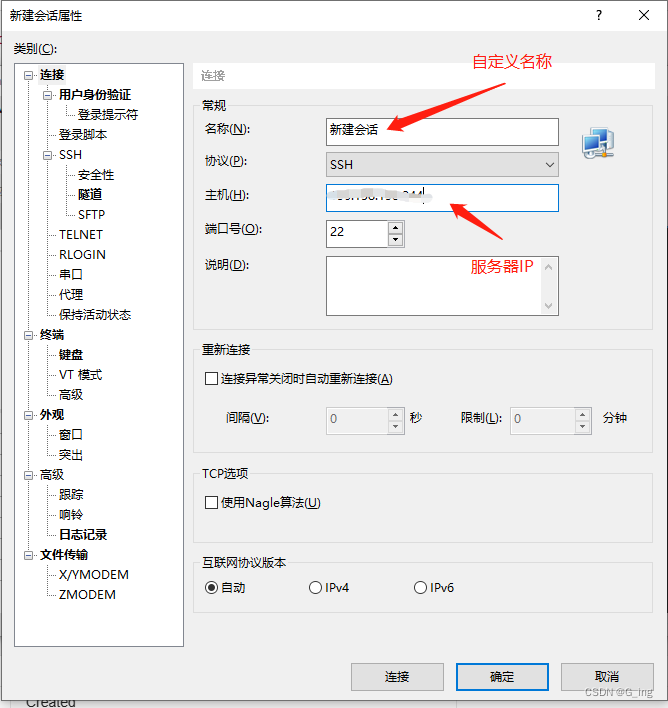
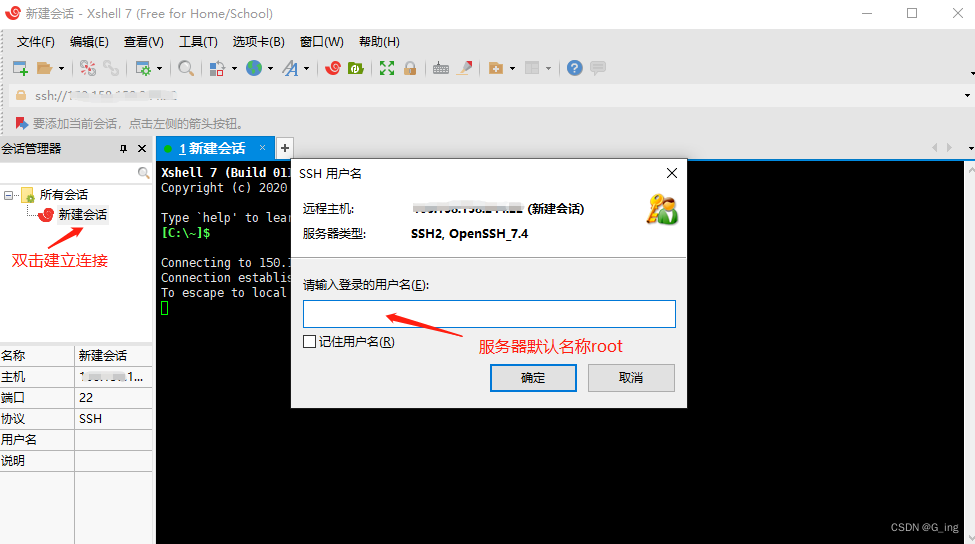
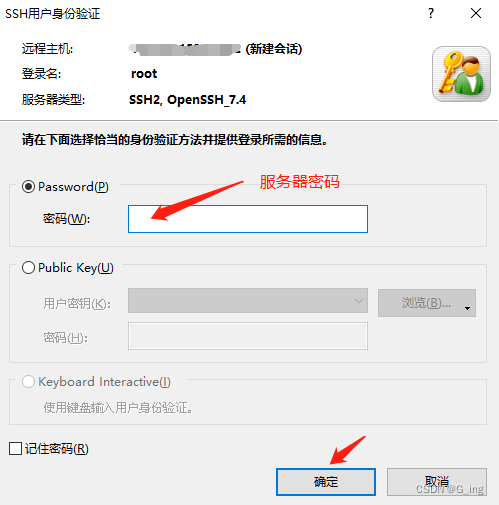
步骤: 打开Xshell新建会话链接 --> 输入服务器名称(可自定义) --> 输入主机 ip 地址(服务器公网 ip)--> 端口号 --> 其他内容默认 --> 点击确认



输入命令检测是否连接成功:
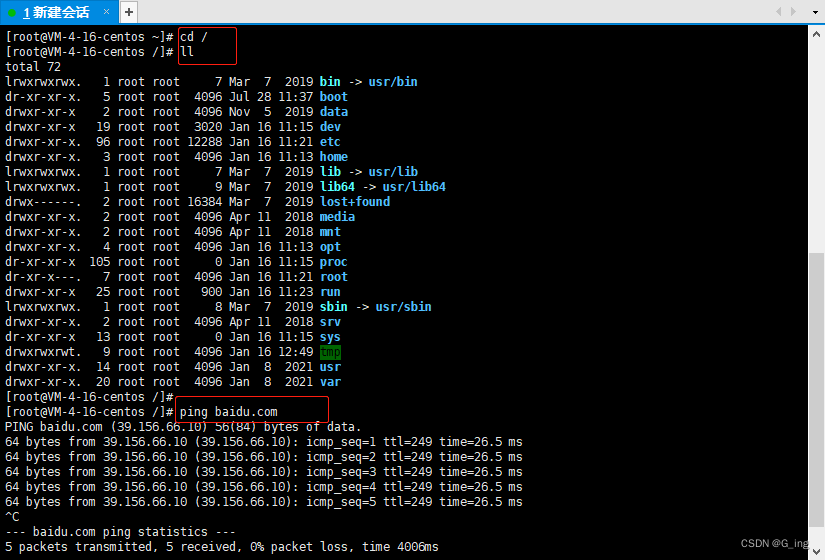
cd /
ll
或
ping baidu.com
都可以访问,即连接成功 !如图 :

三.Nginx服务器
Nginx官网:
①安装yum依赖
yum install yum-utils②添加yum源文件
cd /etc/yum.repos.d/
# 添加nginx的yum源码
vim nginx.repo
# 或 直接新建 nginx.repo 文件
vim /etc/yum.repos.d/nginx.repo
# 按下键盘中 “i” 键 进入编辑状态③添加配置信息到 nginx.repo 文件中
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
[nginx-mainline]
name=nginx mainline repo
baseurl=http://nginx.org/packages/mainline/centos/$releasever/$basearch/
gpgcheck=1
enabled=0
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true保存退出 esc
:wq④安装 Nginx
yum install -y nginx
# yum install nginx
# 如果使用yum install xxxx,会找到安装包之后,询问你Is this OK[y/d/N],需要你手动进行选择。
# 但是如果加上参数-y,就会自动选择y,不需要你再手动选择!⑤查看 Nginx 的版本号
nginx -v
# 显示nginx的版本号和编译信息⑥查看安装的所有 Nginx 包
yum list | grep nginx⑦查看 Nginx 安装相关的文件位置信息
whereis nginxNginx 目录结构
# Nginx终端管理理命令
/usr/sbin/
# 启动 Nginx
/usr/sbin/nginx
# Nginx 配置
/etc/nginx
/etc/nginx/nginx.conf
/etc/nginx/conf.d
/etc/nginx/conf.d/default.conf
# Nginx模块⽬录
/usr/lib64/nginx
# 默认站点目录
/usr/share/nginx四.Nginx 静态网站部署
①直接进入 Nginx 的默认站点静态文件目录 /usr/share/nginx/html 将自己的项目文件上传上来即可完成基础的测试部署,作为 Nginx 部署的初体验
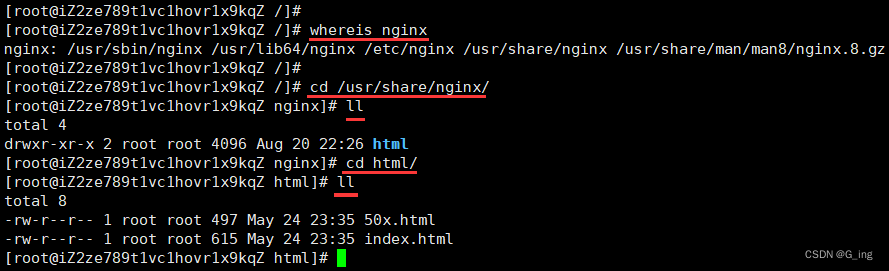
# 查看nginx的文件位置
whereis nginx
# 进入nginx 默认站点静态文件目录
cd /usr/share/nginx/
ll
cd html
ll
② 登录链接 Xftp

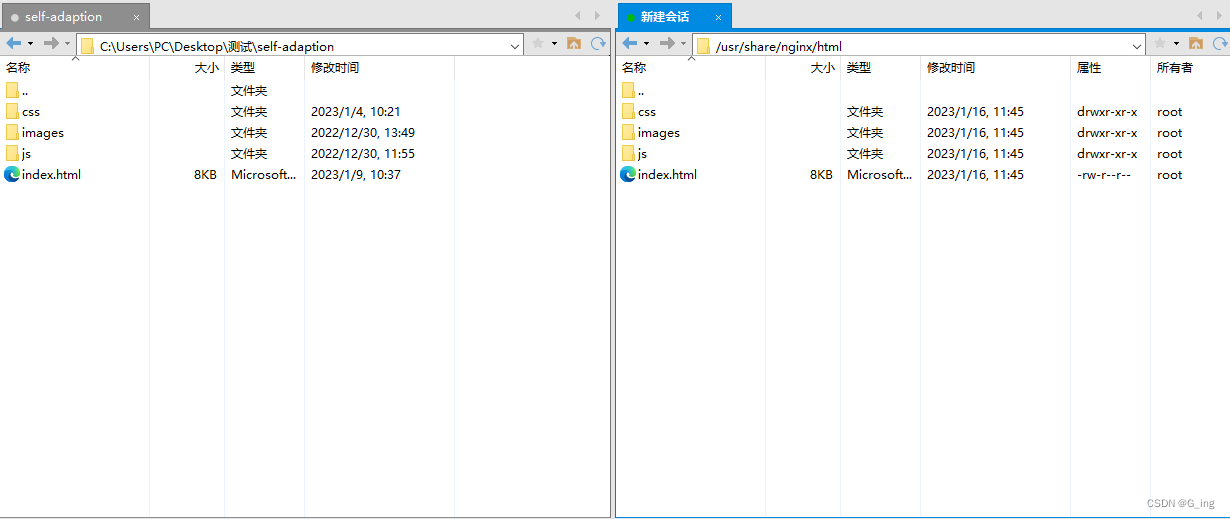
③上传项目源文件

④上传网站源文件后,在浏览器中输入服务器 ip 即可访问 !