- 推荐: Python全栈白宝书专栏,免费阶段订阅数量4300+,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。
- 福利:加入社区的小伙伴们,除了可以获取博主所有付费专栏的阅读权限之外,还有机会加入 星荐官共赢计划 ,详情请戳我 。
- 推荐他人订阅,可获取扣除平台费用后的35%收益。
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。
- 荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。
- 现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
- 🏆 白宝书系列专栏
- 🏅 Python全栈白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书
文章目录
- ❤️🔥 赠书活动 - 《Vue.js 快速入门实战》
- ❤️🔥 抽奖方式与截止时间
- ❤️🔥 赠书活动 → 获奖名单

❤️🔥 赠书活动 - 《Vue.js 快速入门实战》

内容简介:
《Vue.js 快速入门实战》以Vue.js的知识点为基础,结合TypeScript的使用,循序渐进地介绍了Vue.js 3.0(简称Vue3)的知识点和实战技巧,可以帮助零基础的读者掌握独立开发项目和部署项目上线的技术。
全书共14章,包括Vue.js概述、搭建开发环境、Vue.js组合式API、Vue.js的模板语法、Vue.js的计算属性和侦听器、Vue.js中class和style的绑定、Vue.js的表单开发、Vue.js的组件开发、Vue.js的网络请求、Vue.js的状态管理、Vue.js的路由管理、Vue的项目部署、在线招聘网站开发实战以及招聘网站后台管理系统开发实战。
Vue.js 快速入门实战图文并茂、结构清晰、用例丰富、实例典型、实战性强。随书附赠案例代码和教学视频,是一本典型的从入门到精通类的实战学习手册,适合软件开发人员、计算机专业大学生、对Vue编程感兴趣且喜欢动手实操的爱好者和专业前端开发人员阅读。
作者简介:
高亮,纽约大学硕士。活跃于GitHub等开源社区,现为美国云视频监控公司(Eagle Eye Networks) 一线研发工程师。负责公司前端项目代码升级工作,精通Vue.js语言,熟练使
用多种前端框架,热衷于大规模分布式系统研究。致力于软件系统开发的研究,喜欢总结开发经验,并热爱技术分享,对于系统的设计和开发有自己独特的见解。微信公众号:皮爷撸码,定期分享编程技巧干货。在知乎开设专栏,有多篇知乎回答被官网收录,出品蓝桥云课《21个实验带你快速搭建Django个人博客系统》。
全书共9章:
- 第1篇 Vue.js概述
- 第2章 搭建开发环境
- 第3章 Vue.js的组合式API
- 第4章 Vue.js的模板语法
- 第5章 Vue.js的计算属性和侦听器
- 第6章 Vue.js中class和style的绑定
- 第7章 Vue.js的表单开发
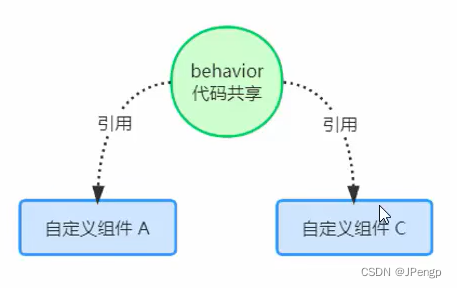
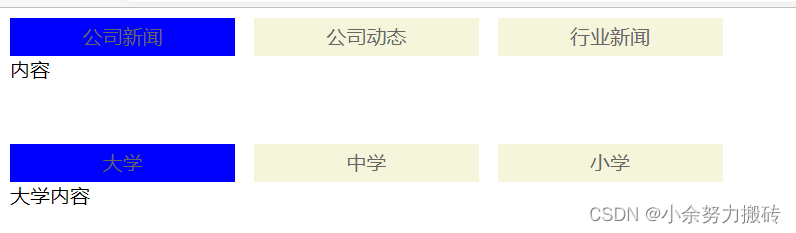
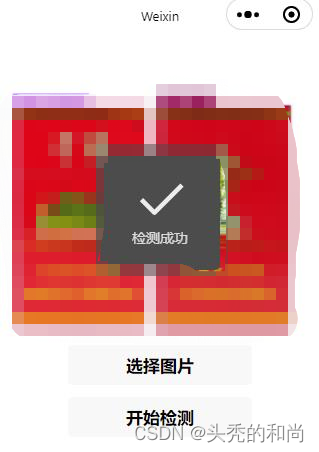
- 第8章 Vue.js的组件开发
- 第9章 Vue.js快速入门实战Vue.js的网络请求
- 第10章 Vue.js的状态管理
- 第11章 Vue.js的路由管理
- 第12章 Vue的项目部署
- 第13章 在线招聘网站开发实战
- 第14章 招聘网站后台管理系统开发实战
❤️🔥 抽奖方式与截止时间
本次送书 3 本 评论区抽三位小伙伴送书
活动时间:截止到 2023-03-13 20:00:00
抽奖方式:利用网络公开的在线抽奖工具进行抽奖
参与方式:关注博主、点赞、收藏,评论区评论 "人生苦短,拒绝内卷!"
京东自营购买链接: 《Vue.js 快速入门实战》-京东图书
❤️🔥 赠书活动 → 获奖名单
名单公布时间: 2023-03-13 21:00:00