✏️作者:银河罐头
📋系列专栏:JavaEE
🌲“种一棵树最好的时间是十年前,其次是现在”
目录
- JavaScript 的组成
- 第一个程序
- JavaScript 的书写形式:
- 注释
- 输出
- JS 变量
- 理解动态类型
- 基本数据类型
- 运算符
- 数组
- 创建数组
- 访问数组元素
- 数组的遍历
- 新增数组元素
- 删除数组元素
- 函数
- 关于参数个数
- 函数表达式
- 作用域
- 对象
JavaScript 的组成
ECMAScript(简称 ES): JavaScript 语法
DOM: 页面文档对象模型, 对页面中的元素进行操作
BOM: 浏览器对象模型, 对浏览器窗口进行操作
第一个程序
hello world
通过 script 标签嵌入到 html 里面

JavaScript 的书写形式:
1.内部 js,刚才看到的 js 标签。
<script>
// alert('hello');
</script>
2.外部 js,写成一个单独的 js 文件,让 html 引入
<script src="app.js"></script>
alert('hello');
3.行内 js, 写到 html 元素内部
<div onclick="alert('hello js')">这是一个 div, 点我下试试</div>
注释
注释方式:
html:
css:/* */
js:// /* */
输出
alert 能够弹框,从而让用户看到程序的输出。
有些对话框一弹出来,就会阻止用户操作界面的其他部分,这种叫做模态对话框。
console.log 就可以在控制台中打印日志。

JS 中的 console.log 就类似于 Java 里的 println , 有用的调试手段。
JS 变量
var 变量名 = 初始值;
var a = 10;
console.log(a);
var b = 'hello';
console.log(b);
定义变量不用写类型。不写类型,不意味着没有类型,而是变量的类型,是通过初始化操作的值来确定的。
a 的类型是 number 类型( JS 不区分 int 和 double ,统一都叫 number)
b 的类型是 string 类型
let a = 10;
let b = 'hello';
JS 里定义变量使用的关键字还可以写作 let
var 是属于老式写法
let 是新式写法, 规则更接近 c++,Java 主流语言。
理解动态类型
JS 是一个动态类型的编程语言。
<script>
let a = 10;
console.log(a);
a = 'hello';
console.log(a);
</script>

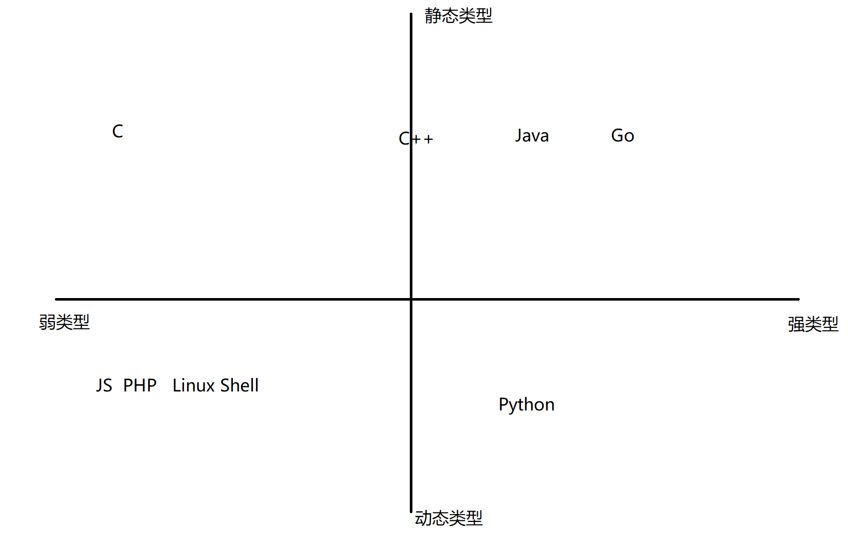
一个变量在程序运行过程中,类型可以发生改变,动态类型。JS,Python,PHP,Lua…
一个变量在程序运行过程中,类型不能发生改变,静态类型。C语言,Java,C++,Go…
动态类型,
好处:代码非常灵活。
坏处:一个变量当下是什么类型,里面存了啥样的值,里面提供了哪些方法哪些属性,都是不确定的。
基本数据类型
JS 中内置的几种类型
number: 数字. 不区分整数和小数.
boolean: true 真, false 假.
string: 字符串类型.
undefined: 只有唯一的值 undefined. 表示未定义的值.
null: 只有唯一的值 null. 表示空值
null 相当于空盒子,
undefined 相当于盒子都没有
别的语言中,如果访问到某个东西没有定义,直接就报错。而 JS 不报错,返回个 undefined。JS 把别的语言认为非法的行为合法化。
运算符
- 比较运算符
== 比较相等(会进行隐式类型转换)
!= 是 == 的非运算
=== 比较相等(不会进行 隐式类型转换)
!== 是 === 的非运算
let a = 10;
let b = '10';
console.log(a == b);
//结果为
true
a==b 这个代码中触发了 “隐式类型转换”,JS 中针对不同类型的 数据进行比较/运算,会尝试尽可能的转成相同类型。所以这里就把 10 这个整数 转成 ‘10’ 字符串了。
‘==’ 会触发隐式类型转换
let c = true;
let d = 1;
console.log(c == d);//true
let c = true;
let d = 2;
console.log(c == d);//false
像 Java 这种不太支持 隐式类型转换的语言,称为"强类型"语言;
像 JS 这种比较能支持 隐式类型转换的语言,称为"弱类型"语言;

let a = 10;
let b = '10';
console.log(a === b);//先比较类型不相等直接就 false
let c = true;
let d = 1;
console.log(c === d);//false
数组
创建数组
let arr = new Array();
let arr2 = [];
let arr3 = [1, 2, 3, 4];
注意: JS 的数组不要求元素是相同类型. 这一点和 C, C++, Java 等静态类型的语言差别很大. 但是 Python, PHP 等动态类型语言也是如此.
let arr4 = [1, 'hello', true, []];
访问数组元素
let arr = ['红楼梦', '水浒传', '西游记'];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr);

arr[2] = '三国演义';//修改某个元素
console.log(arr);

let arr = ['红楼梦', '水浒传', '西游记'];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr);
console.log(arr[100]);
理论上来说,这里打印 arr[100], 应该会报错。但是不然

console.log(arr[100]);
console.log(arr[-1]);
console.log("程序仍然在正常往下进行, 没有因为下标越界而异常终止");

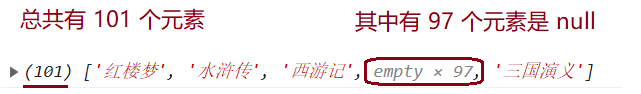
arr[100] = '三国演义';
console.log(arr);

arr[-1] = '三国演义';
console.log(arr);

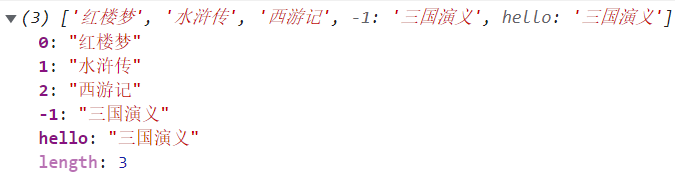
arr[-1] = '三国演义';
arr['hello'] = '三国演义';
console.log(arr);

JS 已经不是一个传统意义上的数组(只能按下标来取元素),而是还带有 "键值对"的性质。
数组的遍历
//第 1 种
for(let i = 0;i < arr.length;i++){
console.log(arr[i]);
}
//第 2 种
for(let i in arr){
//此处的 i 是数组下标
console.log(arr[i]);
}
//第 3 种
for(let elem of arr){
//此处的 elem 是数组元素
console.log(elem);
}
新增数组元素
给数组添加元素(尾插)
使用 push 方法
let arr = ['红楼梦', '水浒传', '西游记'];
arr.push('三国演义');
for(let i = 0;i < arr.length;i++){
console.log(arr[i]);
}
红楼梦
水浒传
西游记
三国演义
删除数组元素
splice
万能方法,可以用来插入、修改、删除。
- splice(startIndex, count, 变长参数)
把后面的变长参数,替换到前面的指定区间之内。
如果后面没有变长参数,就相当于是删除;
如果后面变长参数和前面指定区间个数一样,就是替换/修改
如果后面变长参数比前面指定区间个数长,就是新增
//删除
let arr = ['红楼梦', '水浒传', '西游记', '三国演义'];
arr.splice(2, 1);
console.log(arr);
['红楼梦', '水浒传', '三国演义']
//替换
let arr = ['红楼梦', '水浒传', '西游记', '三国演义'];
arr.splice(2, 1, '三国志');
console.log(arr);
['红楼梦', '水浒传', '三国志', '三国演义']
//新增
let arr = ['红楼梦', '水浒传', '西游记', '三国演义'];
arr.splice(2, 0, '三国志');
console.log(arr);
['红楼梦', '水浒传', '三国志', '西游记', '三国演义']
函数
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
hello();
function hello(){
console.log('hello');
}
//函数定义和调用不要求前后顺序
function add(x, y){//这里不需要写类型
return x + y;
}
console.log(add(10, 20));
console.log(add('hello', 'world'));
console.log(add(10, true));//true 隐式类型转换成 1
console.log(add(undefined, 10));
console.log(add(undefined, '10'));//undefined 隐式类型转换成 "undefined"
30
helloworld
11
NaN
undefined10
NaN :not a number
关于参数个数
console.log(add(10));
console.log(add('10'));
NaN
10undefined
如果实参个数少于形参个数,此时多出的形参的值就是 undefined
- 如果实参个数比形参个数多呢?
那么多出的实参就没用上。
console.log(add(10, 20, 30));
//30
当形参个数和实参个数不匹配的时候,是不会报错的,只会尽可能的去执行。
- 也有办法把这多出的实参用上。
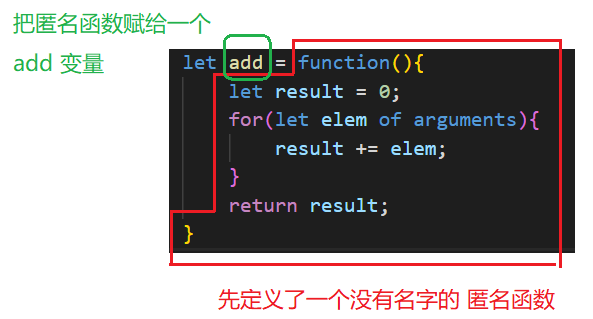
每个函数内部都会自动定义一个 arguments 变量,是个数组,包含了所有的实参。
//实现 n 个数的求和
function add(){
let result = 0;
for(let elem of arguments){
result += elem;
}
return result;
}
console.log(add(10));
console.log(add(10, 20));
console.log(add(10, 20, 30));
console.log(add(10, 20, 30, 40));
10
30
60
100
对于 JS 这样的动态类型语言来说,它不需要 “重载” 这样的语法。
函数表达式

这里的 add 类型是 function
console.log(typeof(add));//function
JS 中可以像普通变量一样,把函数赋给一个变量。
同时,也可以把函数作为另一个函数的参数,或者把函数作为另一个函数的返回值。(这一点 Java 中无法做到)
函数在 JS 中是"一等公民"
function two(){
console.log("执行 two");
return 100;
}
function one(){
return two;
}
//此时相当于 n = two
let n = one();
n();
作用域
JS 变量中的作用域。
- 当代码中访问某个变量的时候,要去哪里找变量?
JS 会先找当前作用域,如果当前没有,就往上层作用域找,一直往上找到全局作用域,如果还找不到,报错/undefined
let num = 1;
function test1() {
let num = 2;
function test2(){
let num = 3;
console.log("test2: " + num);
}
test2();
console.log("test1: " + num);
}
test1();
console.log("global: " + num);
test2: 3
test1: 2
global: 1
let num = 1;
function test1() {
//let num = 2;
function test2(){
//let num = 3;
console.log("test2: " + num);
}
test2();
console.log("test1: " + num);
}
test1();
console.log("global: " + num);
test2: 1
test1: 1
global: 1
对象
JS 不是面向对象的编程语言。但这里存在对象的概念。
意味着 JS 中关于对象的设定和 Java 差别很大。
JS 中没有 封装,继承,多态,甚至没有类。JS 中所有对象的类型都是 object
JS 的对象,有属性,也有方法(方法本质上也是属性,因为函数在 JS 中是一等公民)
- 使用 字面量 创建对象 [常用]
let student = {
name: '蔡徐坤',
age: 25,
height: 180,
weight: 70,
sing: function(){
console.log("鸡你太美");
},
dance: function(){
console.log("铁山靠");
}
};
console.log(student.name);
console.log(student.age);
student.sing();
蔡徐坤
25
鸡你太美
- 使用 new Object 创建对象
let student = new Object();
student.name = '蔡徐坤';
student.age = 25;
student.sing = function(){
console.log("鸡你太美");
}
console.log(student.name);
console.log(student.age);
student.sing();
student.dance = function(){
console.log("铁山靠");
}//因为 JS 是动态类型,所以对象里的属性方法可以随时新增