目录
- 一.前言
- 二.问题描述
- 三.解决方案
- 解决方案1:
- 解决方案2:
- 四.总结
一.前言
前面的文章我们详细的讲解了如何加入New Bing,之前我们直接加入还可以直接访问,但是现在访问过多就会出现当前无法使用此页面,cn.bing.com 重定向次数过多的问题,为了帮助来自五湖四海的网友解决这个问题,消除困扰,今天我们就来看看如何换一种思路解决这个问题。

二.问题描述
首先访问New Bing,查看出现问题的页面

其次查看浏览器中地址栏的详细信息,我们发现如下的问题,请求的地址加入了许多&mkt=zh-CN的参数,这个呢就是出现问题的首要表现形式。不停地重定向,不同的加参数,最后导致我们的浏览器访问不可以用。
https://cn.bing.com/?form=000047&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN&mkt=zh-CN
三.解决方案
解决方案1:
魔法打败魔法,懂的都懂,此处不做过多的演示。我们着重看一下第二种方式。
解决方案2:
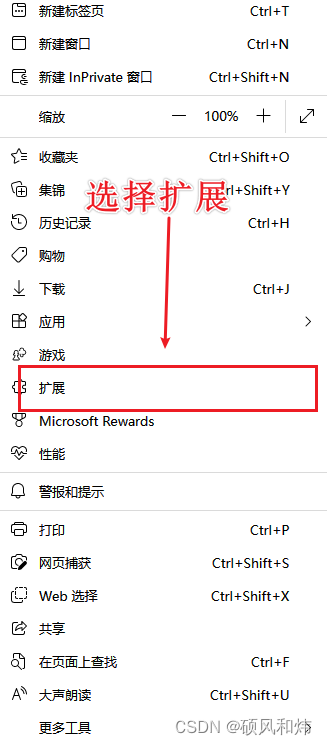
浏览器右上角...菜单下选择扩展

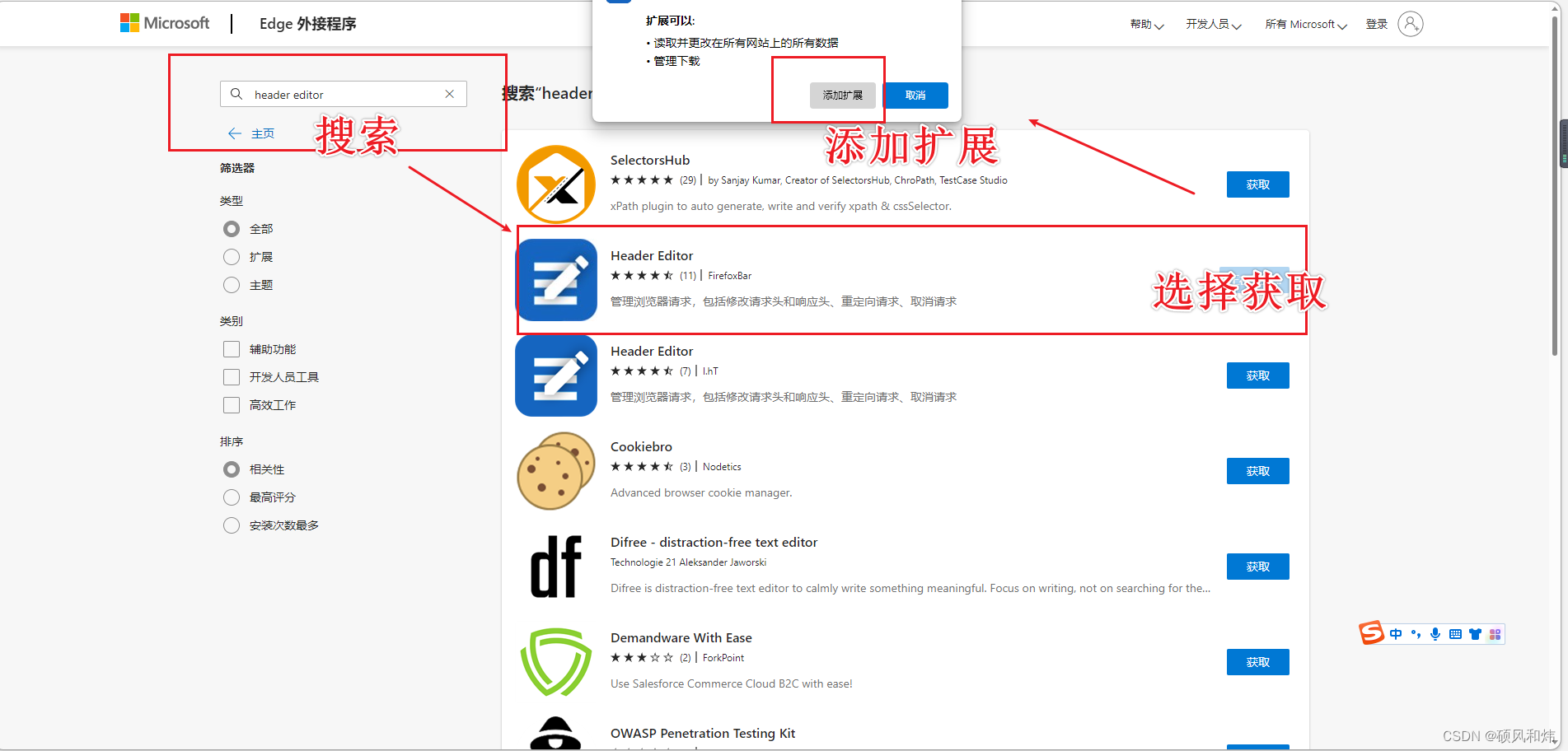
然后搜索Header Editor插件,获取浏览器扩展插件。

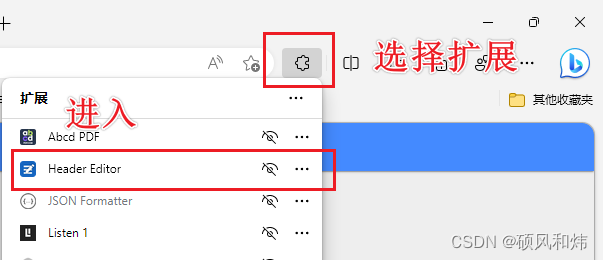
选择安装好的插件扩展,进入插件。

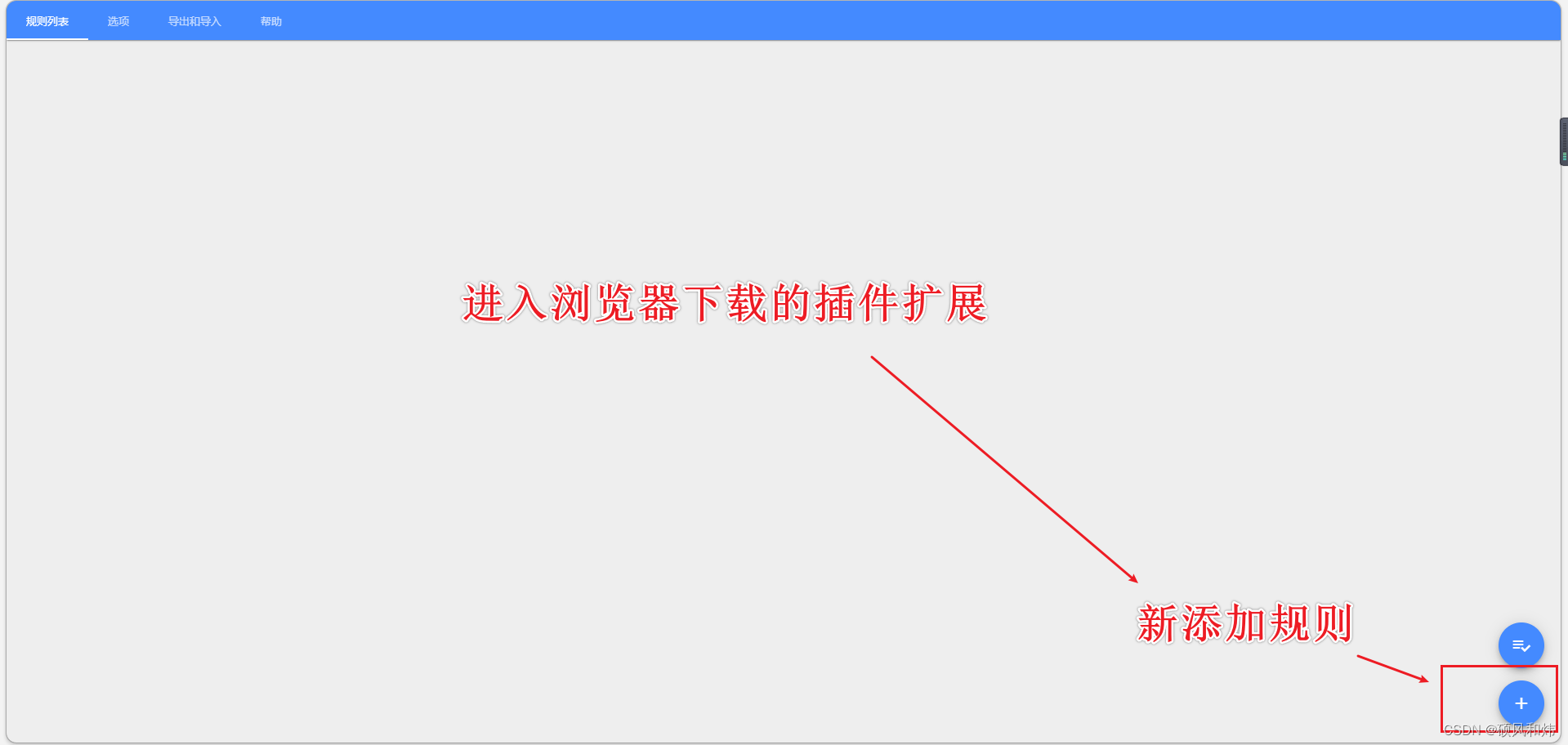
进入插件,选择右下角+按钮,新添加规则。

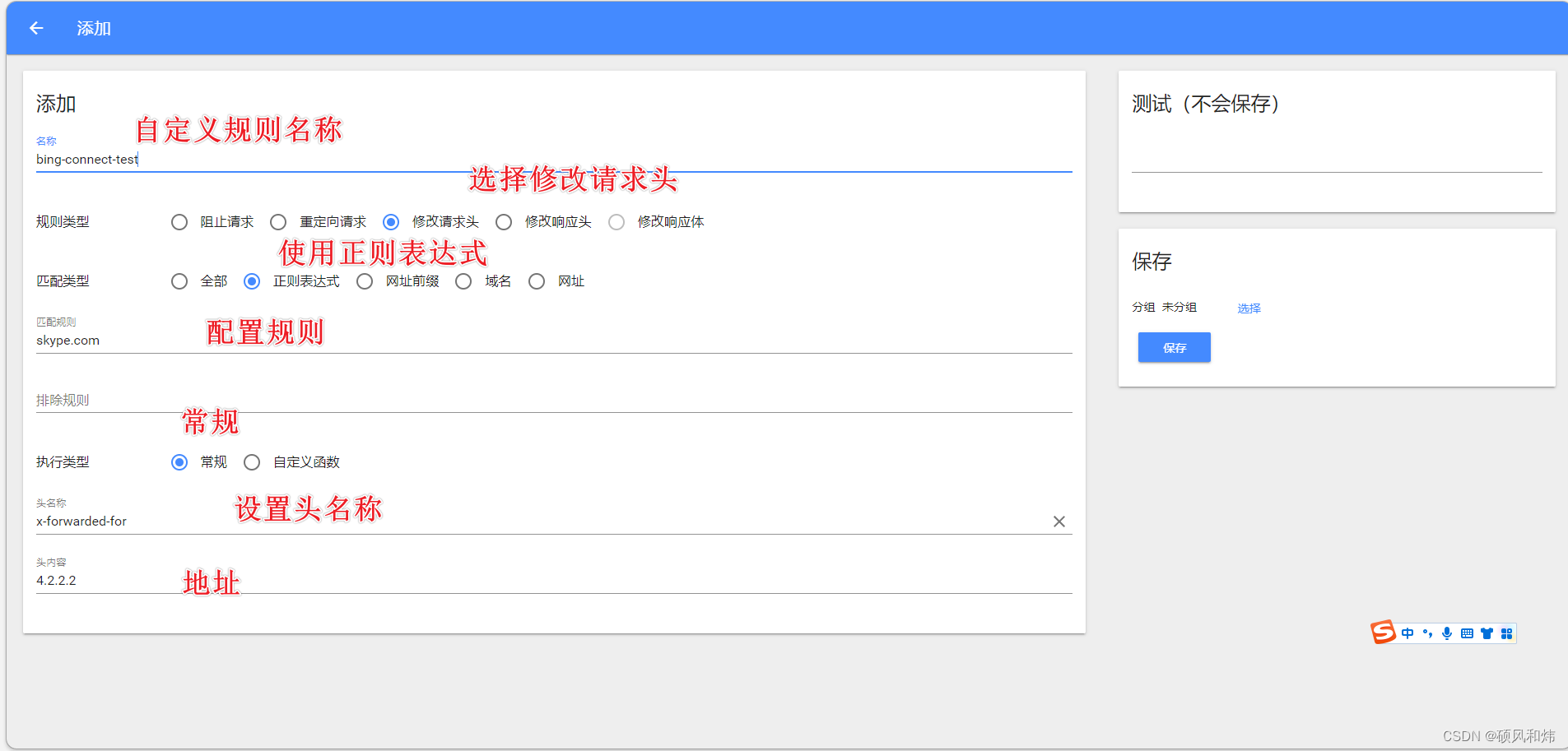
配置相关的参数信息
- 自定义规则名称
- 选择修改请求头
- 使用正则表达式
- 配置规则
- 执行类型
- 头名称以及地址
- 保存退出

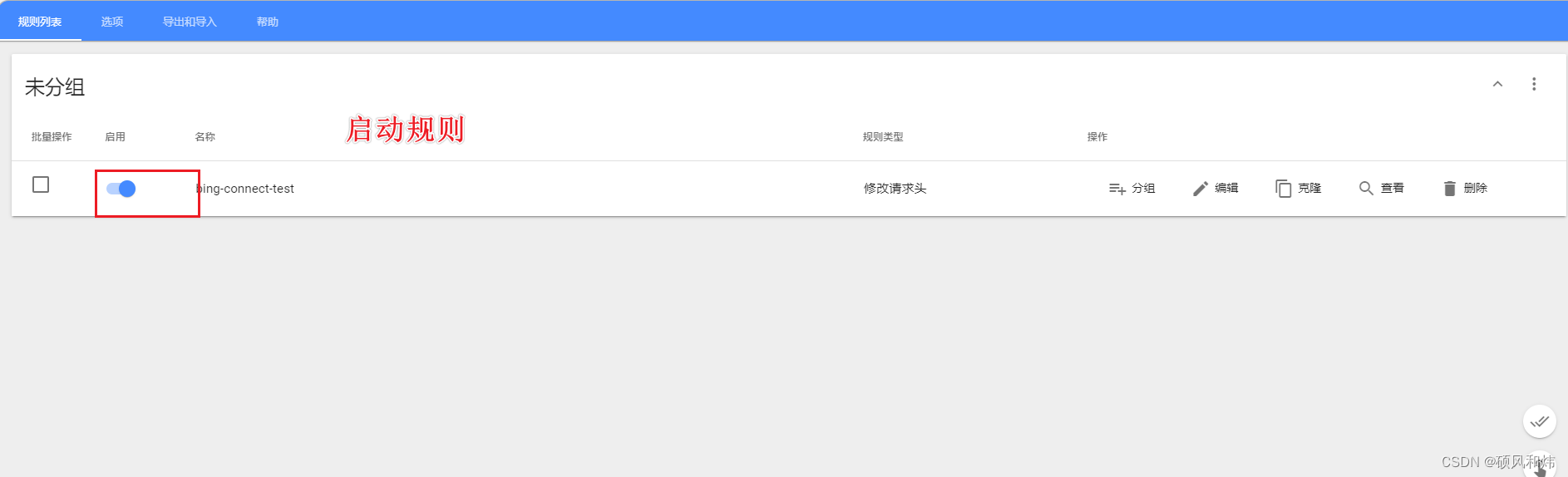
打开刚设置好的启动规则。

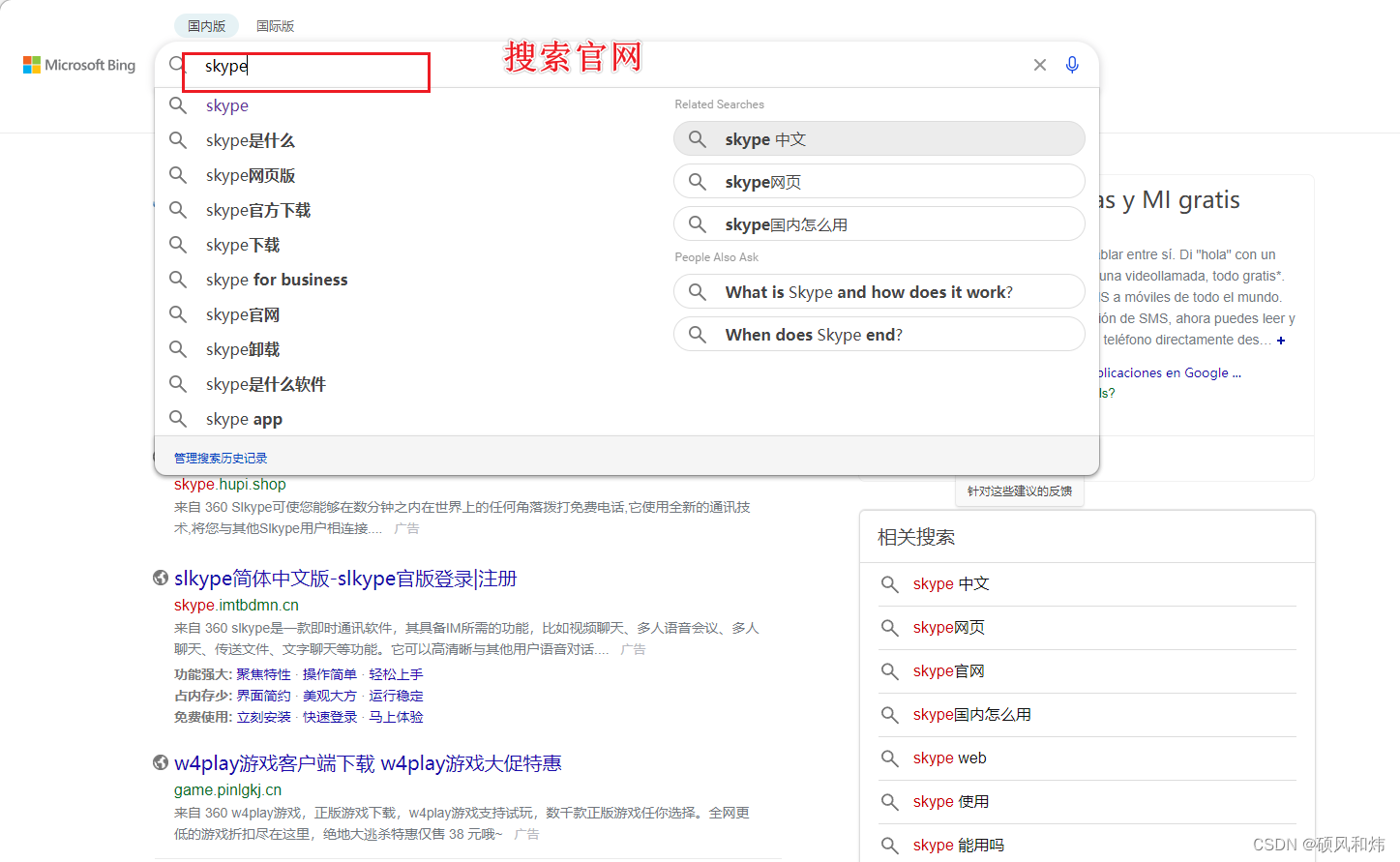
此时搜索skype官网。

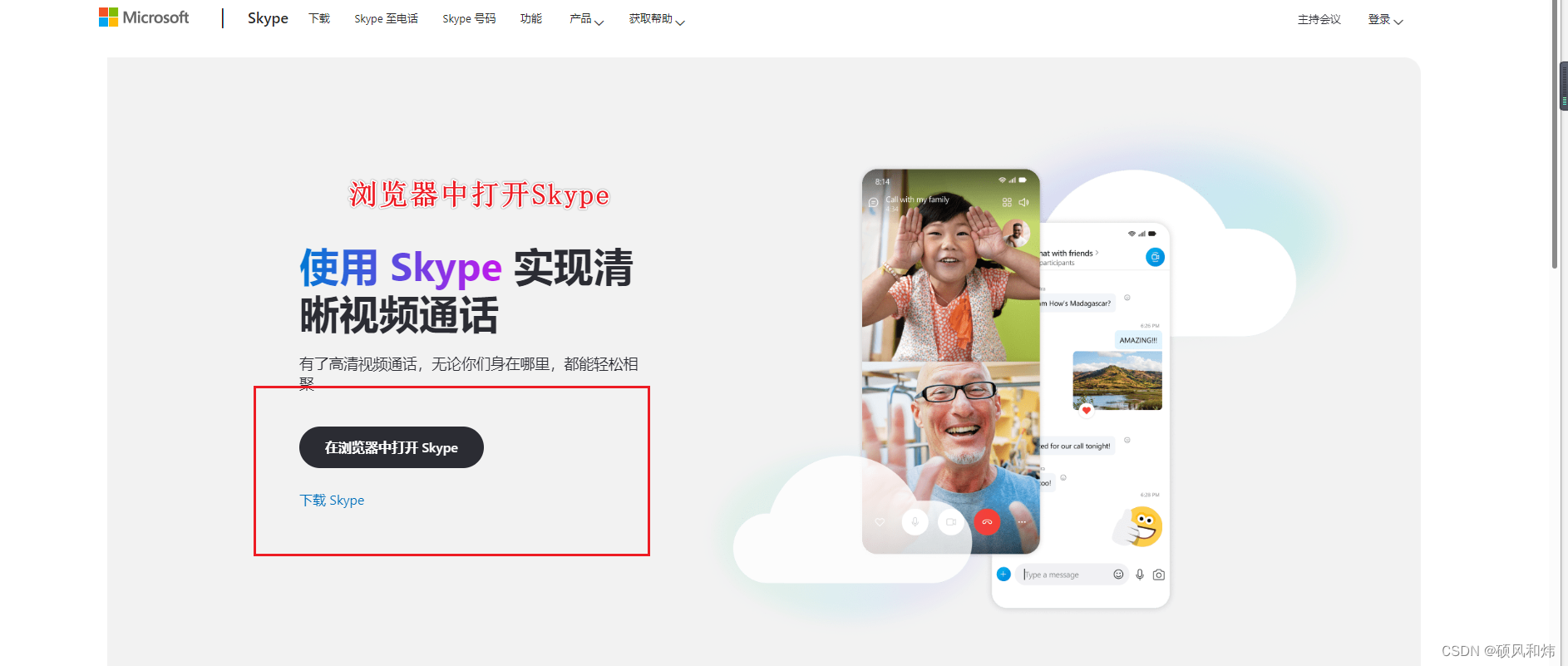
进入skype官网首页,选择在浏览器中打开skype

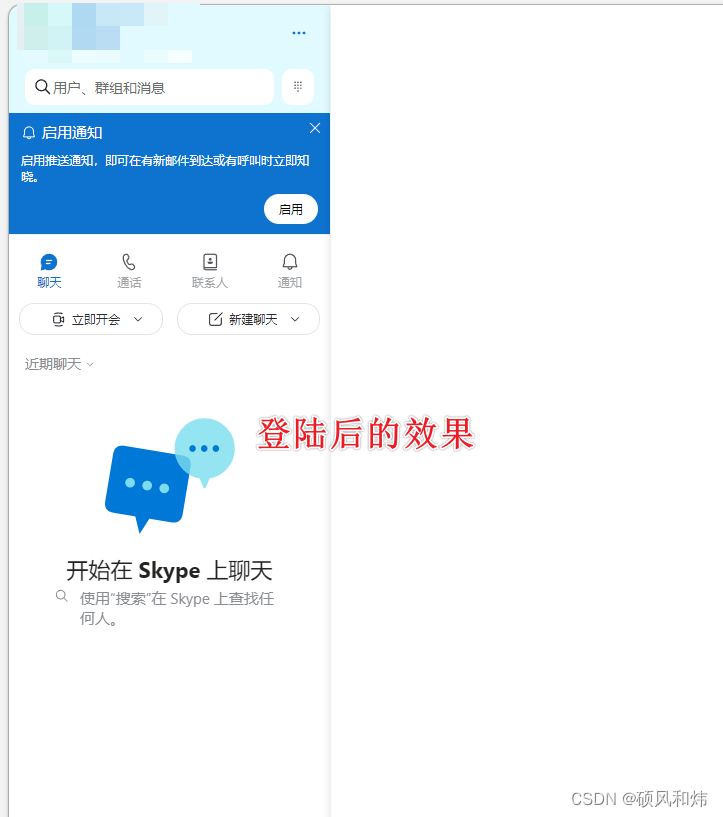
跳转到登陆界面,直接根据用户名和密码登陆即可。登陆页面效果如下:

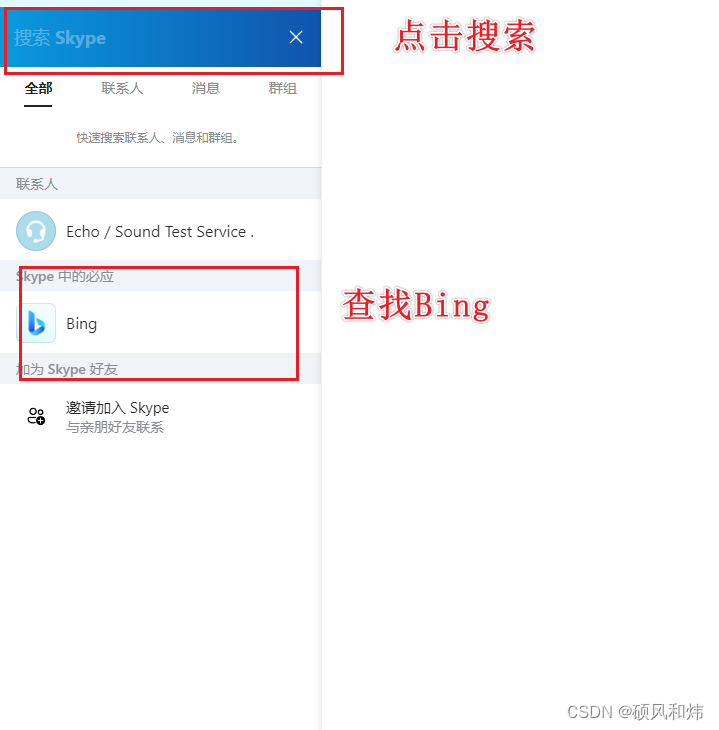
直接点击搜索栏,查看Bing中的功能选项

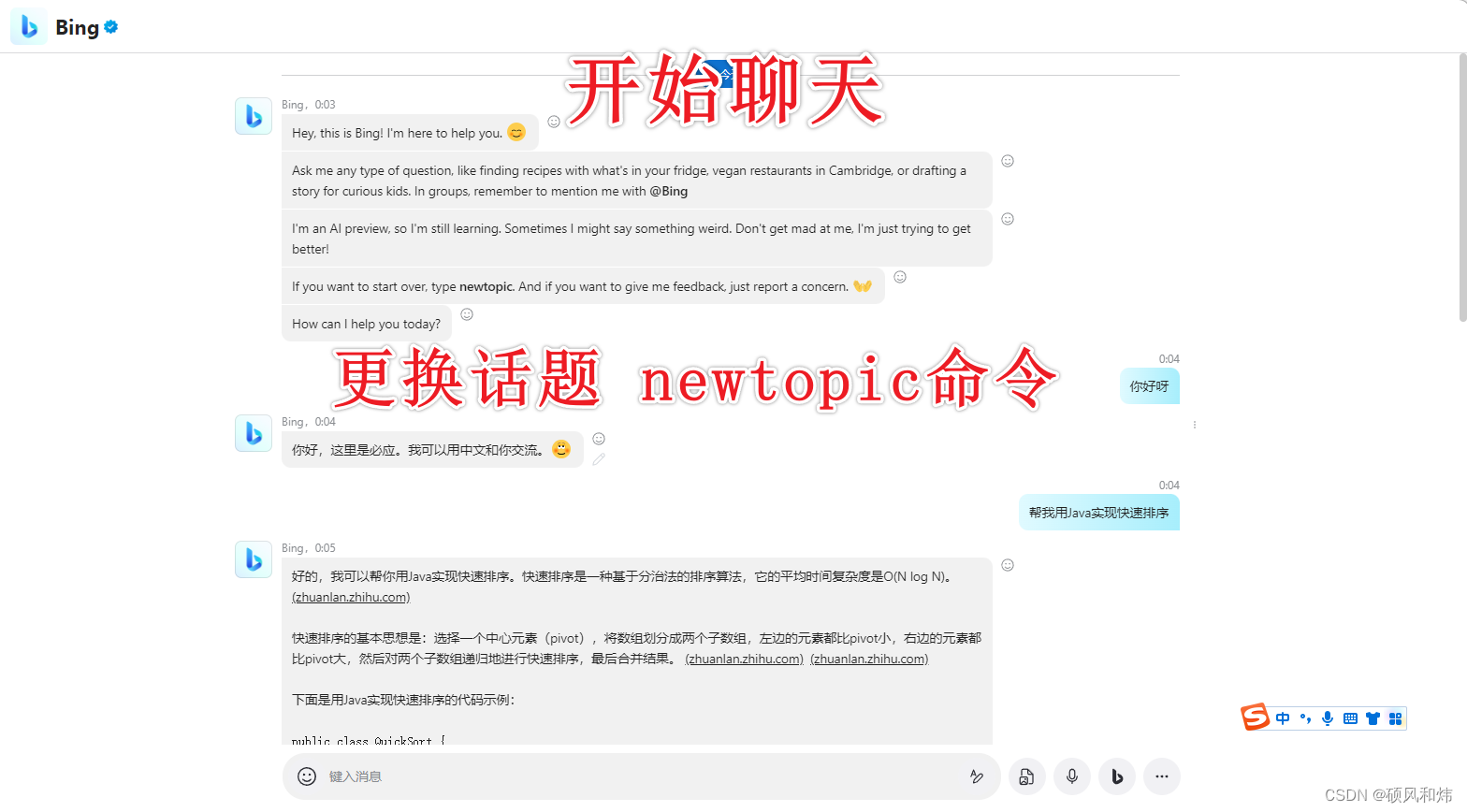
然后开始尝试进行聊天,newtopic可以结束当前话题进入下一个话题。

到这里,你就又可以和New Bing快乐的问答学习了。
四.总结
最后,我想告诉大家的是,遇到问题,不要灰心,多想一想,多试一试,困难慢慢就被解决掉了。