需求是用openlayers在uniapp框架下做一个移动gis类的软件,选择用renderjs实现地图与dom的交互,一开始也是小白,通过百度资料以及一步步测试后掌握了renderjs的使用,以及地图功能的实现。




一、renderjs的作用是什么?
renderjs 主要服务于APP,因为uni-app为vue+js+html进行编写,整个是h5的技术栈。而app上并没有document等基础对象。那么,涉及到这些的前端类库就无法使用,例如html2、canvas、canvas2、image。而要用这些怎么办,这是用就出现了renderjs这种视图层工具来进行渲染。
运行在视图层的js
大幅降低逻辑层和视图层的通讯损耗,提供高性能视图交互能力(减少通讯损耗提升性能,例如一些手势或canvas动画的场景)
在视图层操作dom,运行for web的js库(可以操作dom,意味着拥有window、document等这些全局变量,在app-vue的service层没有这些)
二、renderjs怎样使用?
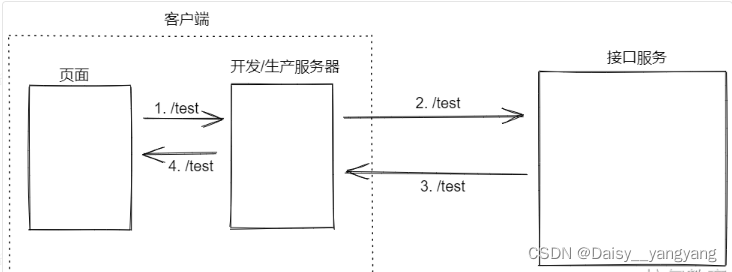
1.原生层数据通过监听传入renderjs层(可以通过调用原生层的方法触发)
2.直接调用renderjs层方法传出数据
三、测试代码(借用网上一段代码,写的很全面)
<template>
<view>
<view :msg="msg" :change:msg="renderScript.receiveMsg" class="renderjs" id="renderjs-view">
{{msg}}
</view>
<button @click="renderScript.emitData">直接调用renderjs中的emitData的方法</button>
<button @click="changeMsg" class="app-view">改变msg的值,直接调用renderjs中receiveMsg的值</button>
<button @click="renderScript.renferMsg">通过renderjs改变msg的值,同时调用renderjs中的emitData的方法</button>
</view>
</template>
<script>
export default {
data() {
return {
msg: '我是service层原来的msg',
};
},
methods: {
// 触发逻辑层出入renderjs数据改变
changeMsg() {
this.msg = "msg值改变了";
},
// 接收renderjs发回的数据
receiveRenderData(val) {
console.log('renderjs返回的值-->', val);
},
//接收renderjs发回的数据,同时触发:change:msg,调用enderjs中的emitData的方法
serviceClick(e){
this.msg=e
}
}
};
</script>
<script module="renderScript" lang="renderjs">
export default {
data() {
return {
name: '我是renderjs数据'
}
},
methods: {
renferMsg(event, ownerInstance) {
// 调用 service层的serviceClick方法,传值
console.log(event,ownerInstance)
ownerInstance.callMethod('serviceClick', {
test: '这是点击renderjs的区域,向service层传递变量'
})
},
// 接收逻辑层发送的数据
receiveMsg(newValue, oldValue, ownerVm, vm) {
console.log('msg变化了newValue', newValue)
console.log('msg变化了oldValue', oldValue)
console.log('msg变化了ownerVm', ownerVm)
console.log('msg变化了vm', vm)
},
// 发送数据到逻辑层
emitData(e, ownerVm) {
ownerVm.callMethod('receiveRenderData', this.name)
}
}
};
</script>
注意:1.在renderjs层不能使用uni或其他框架的API,例如uni.request、uni.getlocation等等方法,需在原生层调用后触发监听将数据传入。
2.在APP端renderjs层的data与原生层的data互不相干
3.this.$ownerInstance.callMethod方法必须通过点击事件执行
4.地图方法都要写在renderjs层中,不能使用子组件