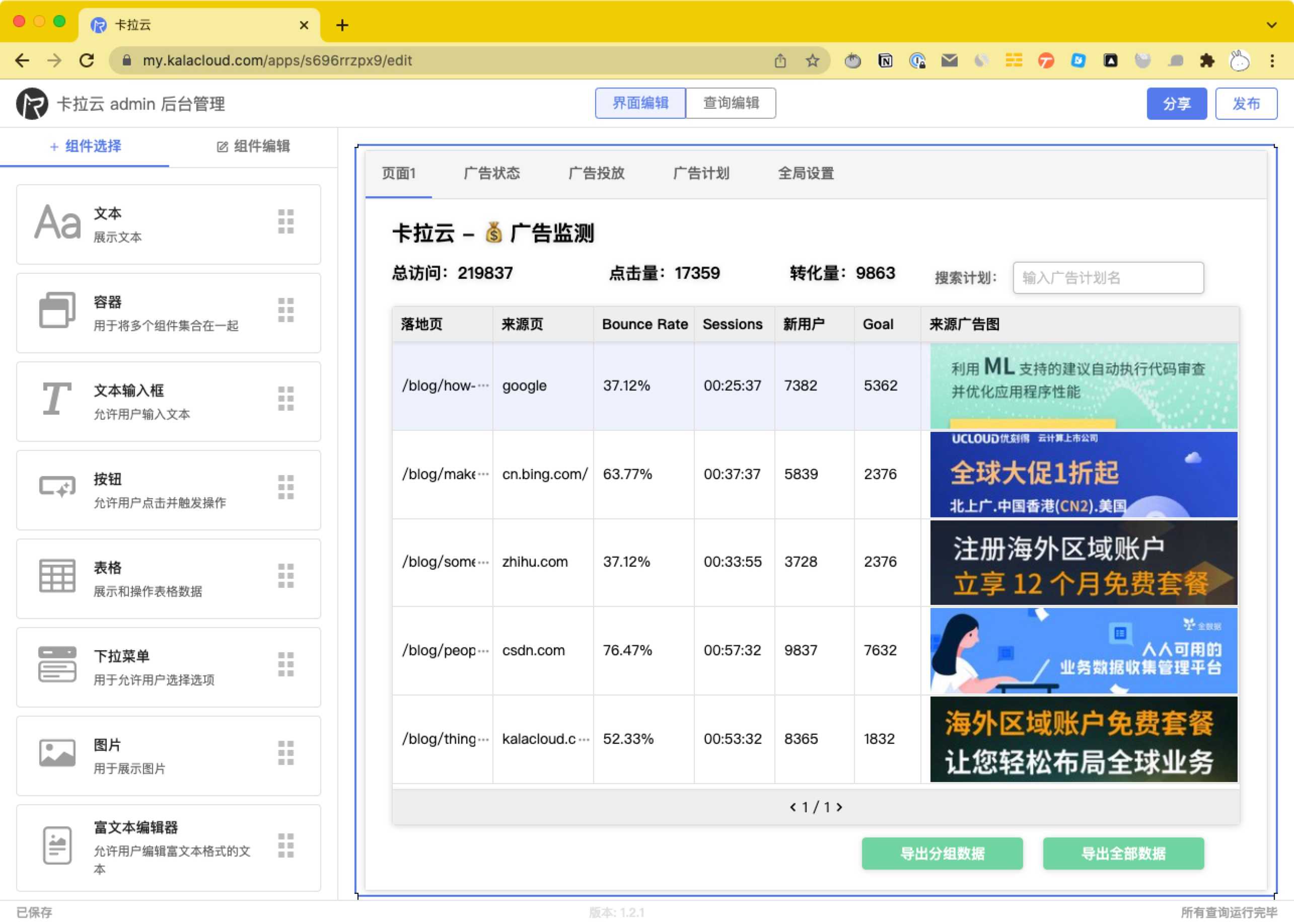
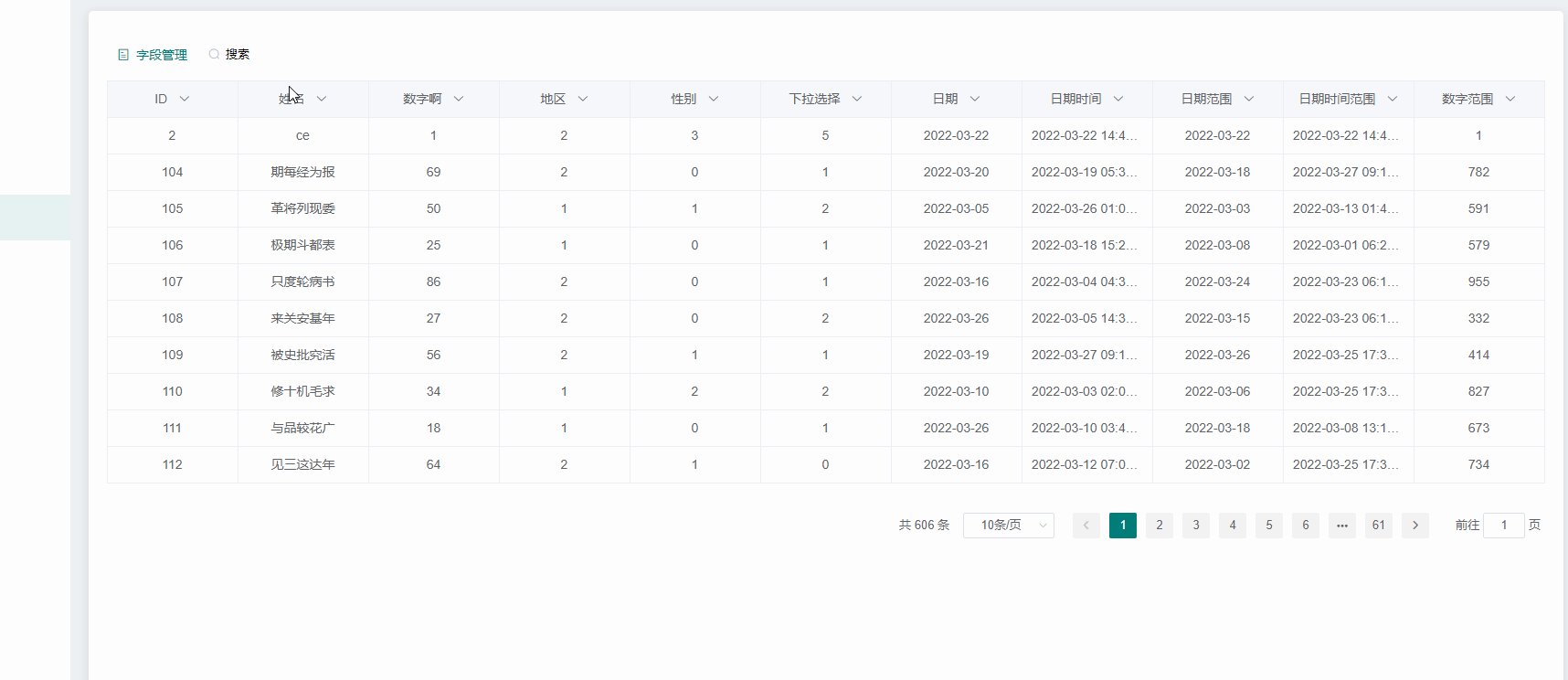
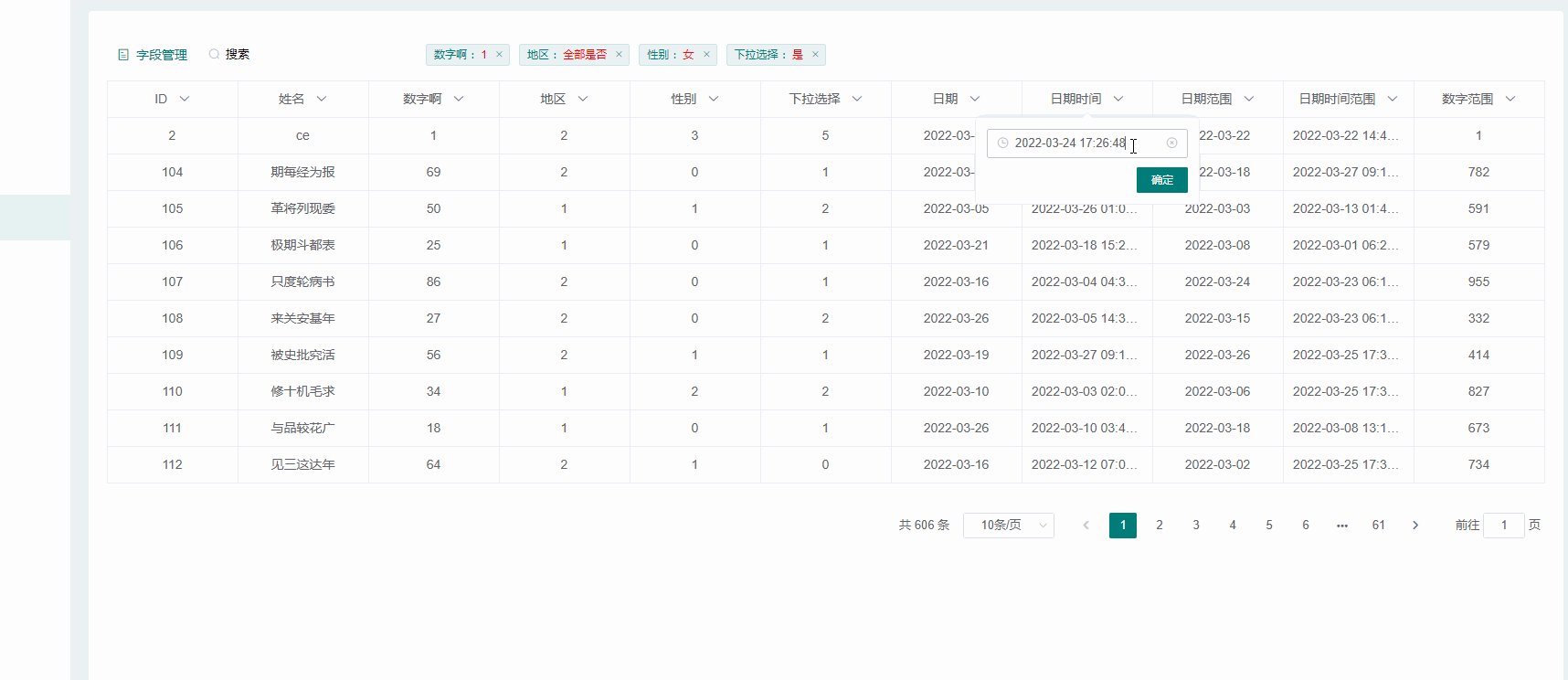
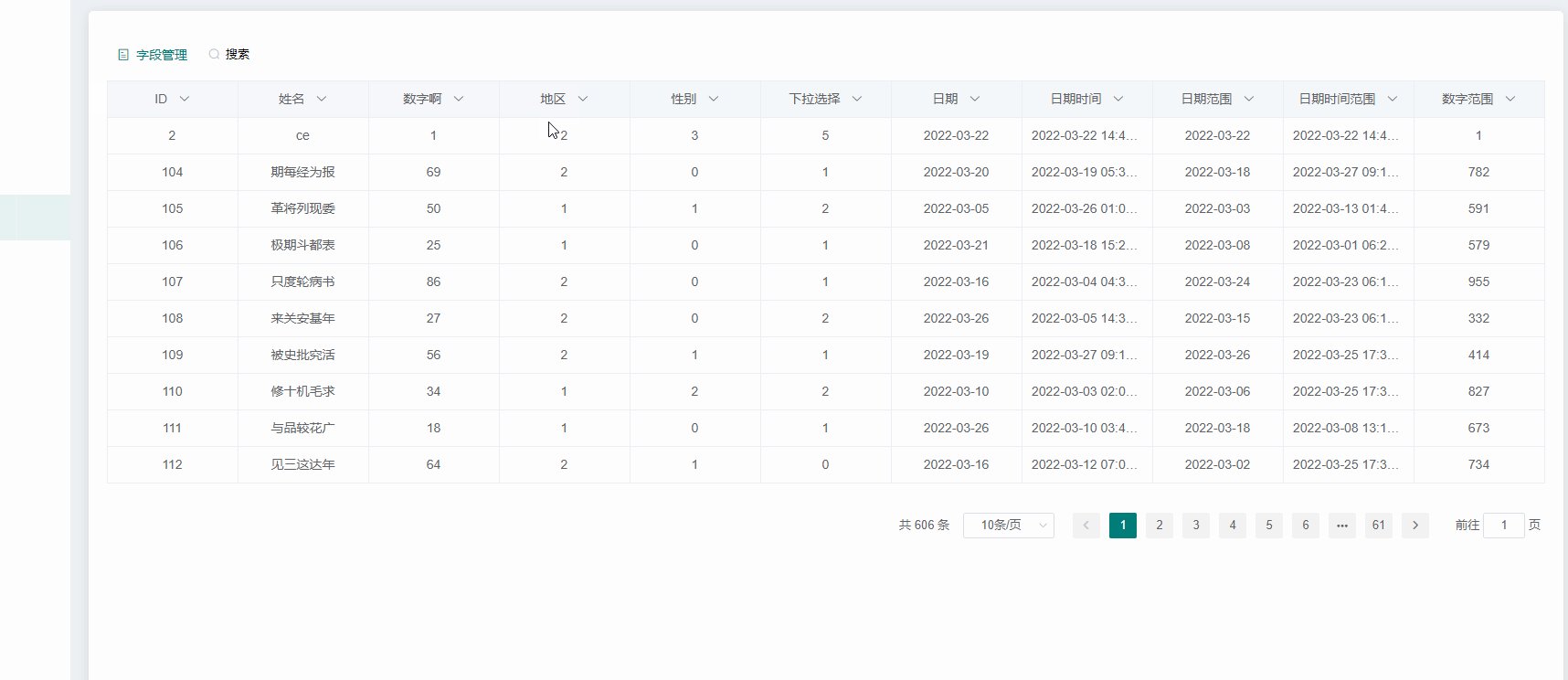
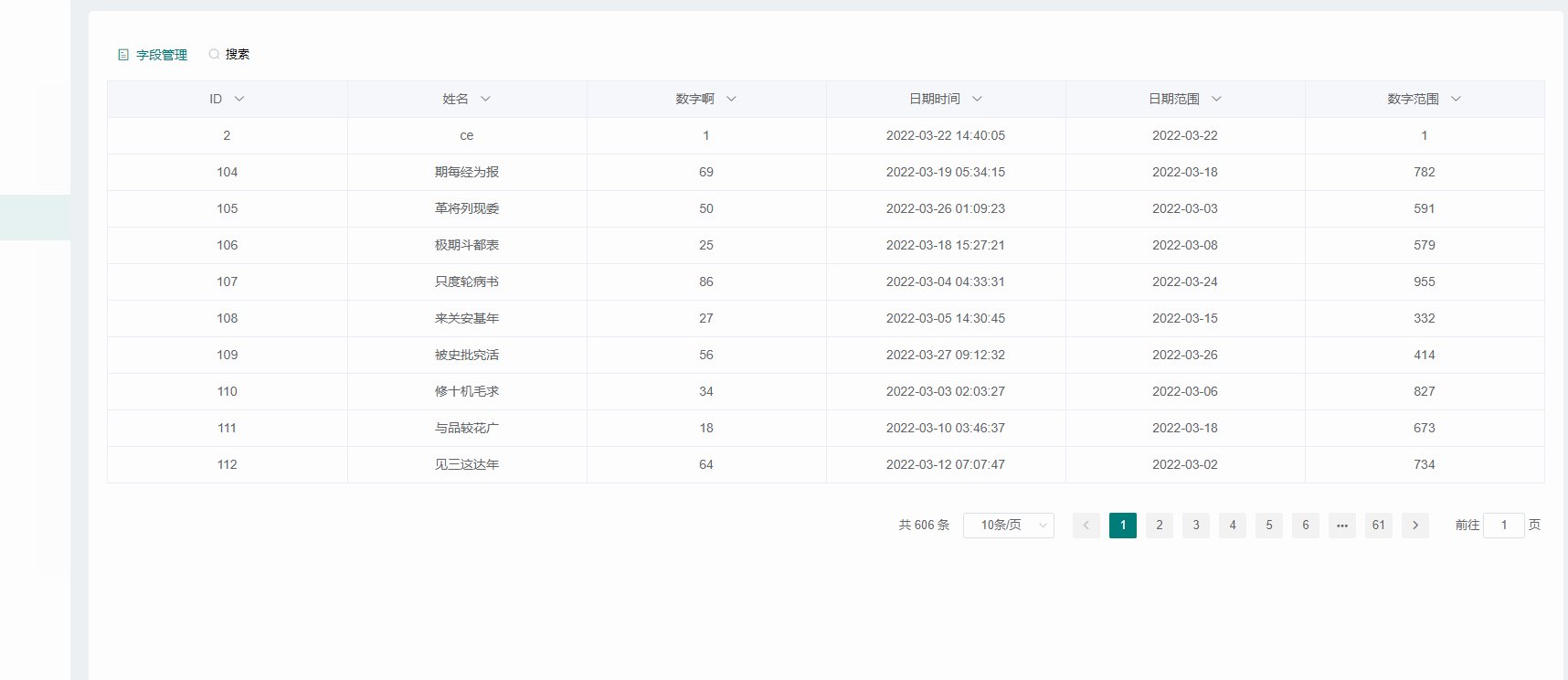
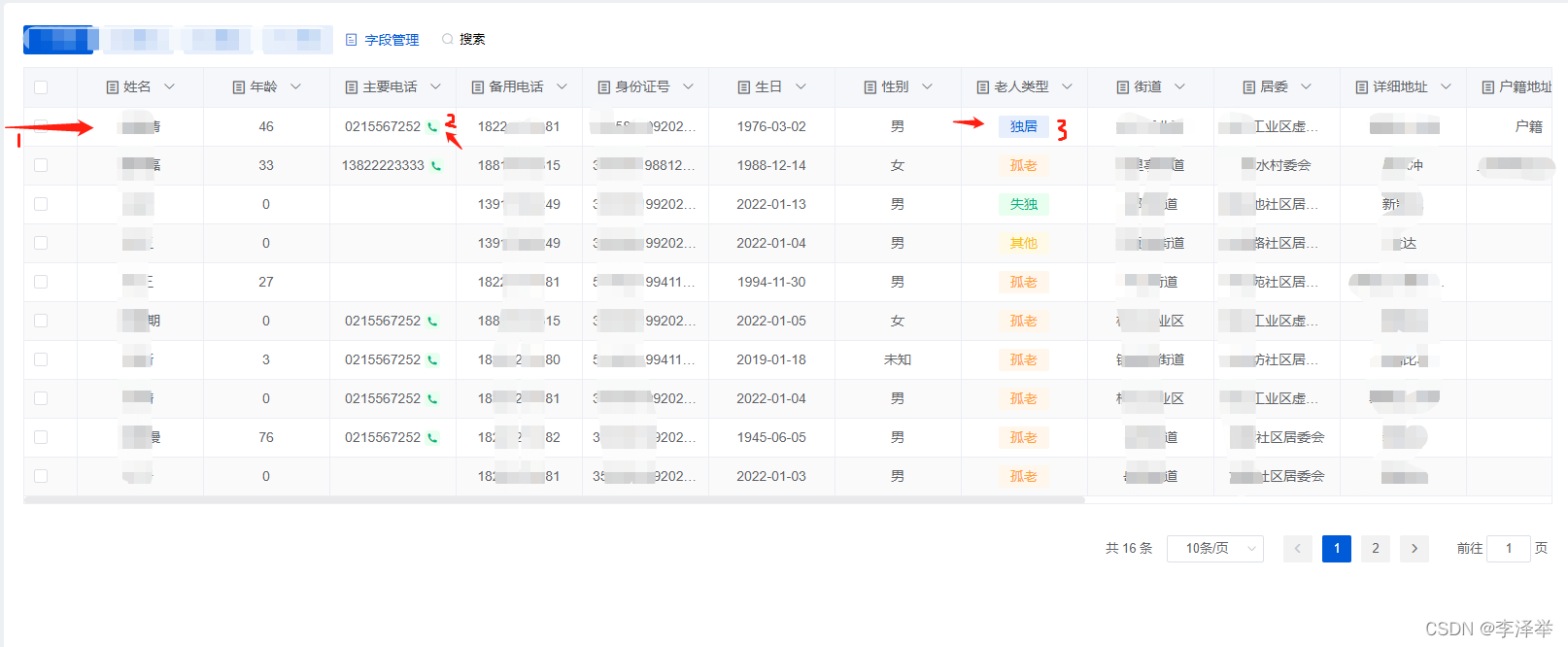
一、效果图
目前10种筛选类型
看看是否是你需要的,本文可能有点长 ,我尽可能的给讲清楚,包括源码附上

二、无聊发言
- 点击当前行跳转
- 部分数据后缀追加图标
- 某列数据根据状态增加颜色标识

三、前言
-
实现图中的表格,特定的两个要求,筛选条件的接口(返回多种类型及字段标识),列表接口统一为一个,靠mark参数传输与后台商定好的标识,当然,如果你们的后端能够即能返回列表数据又能返回筛选条件的各种类型的标识也是极好的 。
-
表格中涉及到返回的数据是value(数字、id等类似select option里绑定的value)形式的,可能需要后端处理成label的形式返给前端,如同上图里的地区,下拉选择等列
-
表格中如有当前行的跳转、当前行的数据状态亦或者尾部的操作列存在时,需小心斟酌封装
-
目前筛选tag删除掉已选的条件没有支持到筛选popover里面清空数据,类似重置功能
-
表格上面的搜索组件,是个针对表格数据的全局搜索
-
vuedraggable是拖拽插件,上图中字段管理里的拖拽效果 ,需要的话请自行npm install
-
scss样式变量需自行更改,谢谢!!
-
后续发现的bug我会陆续修复并修改此文
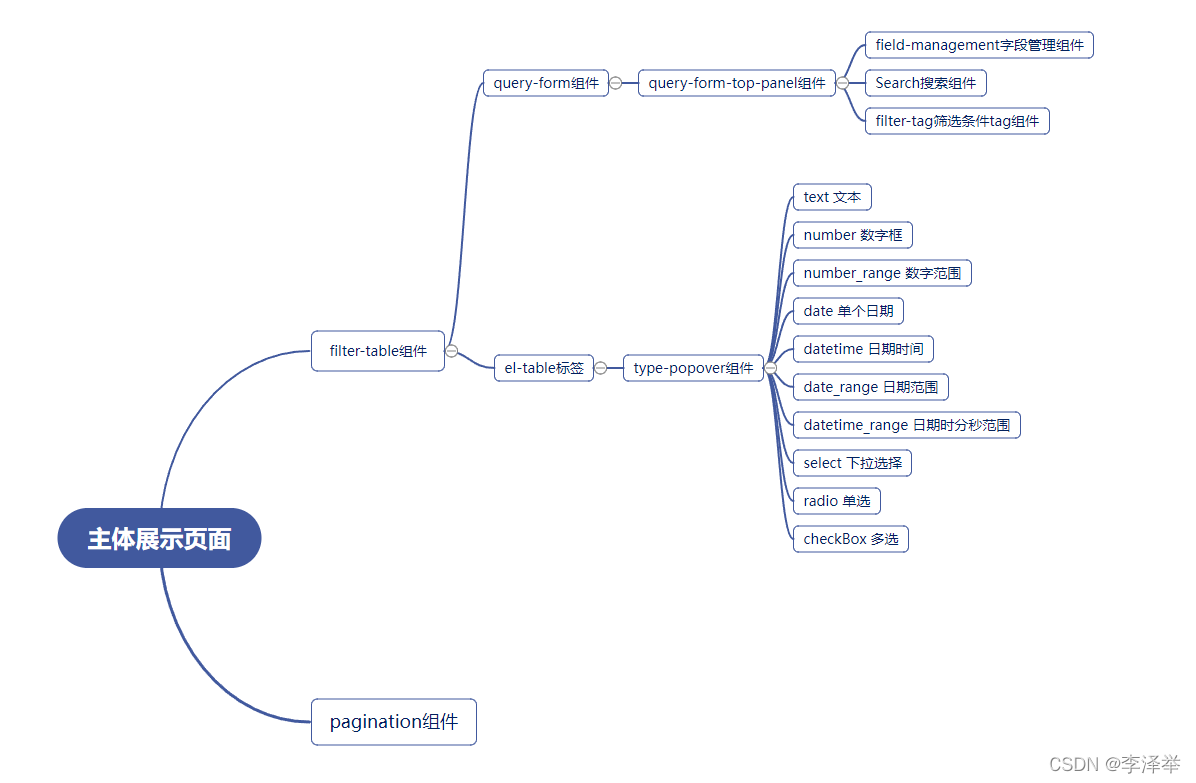
四、组件层级

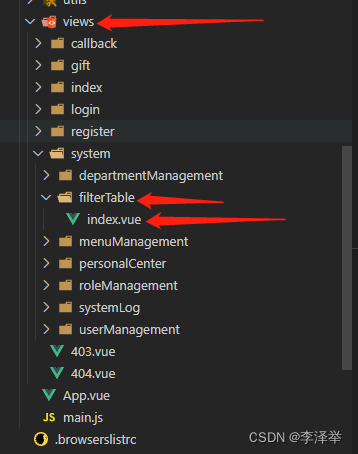
五、文件目录


六、index.vue(最父级,调用入口)
附:组件zn-开头命名是以公司缩写来命名的,目的也是为了区分全局组件 ,个人组件命名随意
<template>
<div class="allCustomer-container">
<zn-query-form>
<zn-query-form-top-panel>
<!-- 字段管理 -->
<field-management @setColumns="getColumns" />
<!-- 搜索 -->
<Search @up-Search="upSearch" />
<!-- 筛选条件 -->
<filter-tag :tagList="conditionList" @up-table="tableUpdate" />
</zn-query-form-top-panel>
</zn-query-form>
<zn-filter-table
ref="filterTable"
:multiple="true"
:tableData="tableList"
:finallyColumns="finallyColumns"
:deatilsPath="deatilsPath"
@selectList="getSelect"
@fetch-data="fetchData"
/>
<zn-pagination
v-show="total > 0"
:page.sync="queryForm.page"
:limit.sync="queryForm.listRows"
@pagination="fetchData"
:total="total"
:algin="'right'"
/>
</div>
</template>
<script>
import Search from '@/components/Search'
import FieldManagement from '@/components/ZnFilterTable/components/fieldManagement'
import FilterTag from '@/components/ZnFilterTable/components/filterTag'
import ZnFilterTable from '@/components/ZnFilterTable'
import { getAllList } from '@/api/customer'
export default {
name: 'allCustomer',
components: {
Search,
FieldManagement,
FilterTag,
ZnFilterTable,
},
provide() {
return {
mark: 'Member', //特定标识,根据业务模块不同,传输的标识也不同,标识由后端定义(或者字典维护)
}
},
data() {
return {
total: 0,
tableList: [],
listLoading: false,
queryForm: {
page: 1,
listRows: 10,
keywords: '',
_filter: {}, //头部筛选
},
deatilsPath: '/customer/deatils', //表格当前行跳转路径
options: [],
conditionList: [], //自定义筛选条件
columns: [], //筛选条件中的数据
checkList: [], //筛选条件中选中的数据
multipleList: [], //表格复选多选中的数据
}
},
computed: {
finallyColumns() {
return this.columns.filter((item) => this.checkList.includes(item.label))
},
},
watch: {},
created() {
this.fetchData()
},
mounted() {},
methods: {
// 请求table数据
async fetchData(arr) {
this.listLoading = true
//根据后端要求格式特殊处理
if (Array.isArray(arr) && arr.length > 0) {
this.conditionList = arr //筛选tag赋值
this.queryForm._filter = {} //每次进来置空
arr.forEach((item) => {
this.queryForm._filter[item['fieldName']] = item['value']
})
}
const {
data: { data, total },
} = await getAllList(this.queryForm)
this.tableList = data
this.total = total
this.listLoading = false
},
// 更新搜索字段,更新table数据
upSearch(val) {
this.queryForm.keywords = val
this.fetchData()
},
// 获取多选选中的table数据(需求未出,功能暂留)
getSelect(list) {
this.multipleList = list
console.log('list', list)
},
// 子组件筛选条件返回
getColumns(columns, checkList) {
this.columns = columns
this.checkList = checkList
},
// 自定义检索(popover组件(data为对象)和tag组件(data为数组))发射出来的事件
tableUpdate(data) {
this.$refs.filterTable.tableUpdate(data)
},
},
}
</script>
<style lang="scss" scoped>
.el-button {
border: none;
margin-bottom: 0;
}
::v-deep.pop-li {
.el-button {
color: black !important;
}
&:hover {
background-color: $base-color-public;
.el-button {
color: $base-main-tone !important;
}
}
}
</style>
七、ZnFilterTable组件
<template>
<div class="filter-table pt-10 pb-10">
<!-- 表格 -->
<el-table
ref="table"
:data="tableData"
style="width: 100%"
border
stripe
@selection-change="handleSelectionChange"
@row-click="toDeatils"
>
<el-table-column
type="selection"
width="55"
v-if="multiple"
></el-table-column>
<el-table-column
v-for="(item, index) in finallyColumns"
:key="item.id"
:label="item.label"
align="center"
:prop="item.name"
min-width="130"
show-overflow-tooltip
>
<template slot="header">
<type-popover
:columnIndex="index"
:column="item"
:filterOptions="item.param"
@tableUpdate="tableUpdate"
></type-popover>
</template>
<template #default="{ row }">
<!-- 每一列涉及value值判断显示label ,以及状态颜色 -->
<span
v-if="item.extra.columnStyle == 'labelTags'"
:class="item.extra.labelTags[row.type.value]"
>
{{ row.type.label }}
</span>
<!-- 电话后面有电话图标 -->
<span
v-else-if="
item.extra.columnStyle == 'labelCall' && row[item.name] != ''
"
>
{{ row[item.name] }}
<zn-icon class="column-label-call" icon="phone-fill" @click.stop="makeACall"/>
</span>
<!-- 性别、街道、居委、数据是对象{value:"",label:""} -->
<span v-else-if="['sex','street','committee','source'].includes(item.name)">
{{ row[item.name].label }}
</span>
<span v-else>{{ row[item.name] }}</span>
</template>
</el-table-column>
<!-- 如有操作列 ↓-->
</el-table>
</div>
</template>
<script>
import TypePopover from './components/typePopover'
export default {
name: 'ZnFilterTable',
components: { TypePopover },
props: {
tableData: {
type: Array, // table数据
default: () => [],
},
finallyColumns: {
type: Array, // table数据
default: () => [],
},
multiple: {
type: Boolean, // table数据
default: () => false,
},
deatilsPath: {
type: String, // table数据
default: () => '',
},
},
data() {
return {
conditionList: [],
multipleSelection: [], //table多选数据
}
},
computed: {},
mounted() {},
methods: {
handleSelectionChange(val) {
this.multipleSelection = val
this.$emit('selectList', this.multipleSelection)
},
// 自定义检索(popover组件(data为对象)和tag组件(data为数组))发射出来的事件
tableUpdate(data) {
let flag = true
// 筛选条件如果已经存在,就更新,注意判别传递过来的数据类型
// arr.constructor === Array
if (Array.isArray(data)) {
this.conditionList = JSON.parse(JSON.stringify(data))
this.conditionList.forEach((item, index) => {
if (item.fieldName == data.fieldName) {
item.value = data.value
flag = false
}
})
} else if (data.fieldName) {
this.conditionList.push(data) // 如果没有就添加
}
this.$parent.fetchData(this.conditionList)
},
toDeatils(row) {
if (this.deatilsPath) {
this.$router.push({ path: this.deatilsPath, query: row.id })
} else {
this.$baseMessage(
'请配置所需要跳转的路径',
'warning',
'zn-hey-message-warning'
)
}
},
// 拨打电话
makeACall(){
},
},
}
</script>
<style scoped lang='scss'>
// 占位,解决点击自己写的自定义筛选 会冒泡到排序
::v-deep .el-table__column-filter-trigger {
display: none !important;
}
::v-deep.filter-table {
// table状态标签颜色定义
[class*='table-status'] {
display: inline-block;
border-radius: 2px;
padding: 0px 12px;
}
// 蓝色
[class*='table-status-blue'] {
background: #e6effb;
color: #005bd9;
}
// 棕色
[class*='table-status-brown'] {
background: #fff6ec;
color: #ffa336;
}
// 绿色
[class*='table-status-green'] {
background: #e8fff0;
color: #00b47e;
}
// 黄色
[class*='table-status-yellow'] {
background: #fffae8;
color: #f9c200;
}
// 粉色
[class*='table-status-pink'] {
background: #ffece8;
color: #f53f3f;
}
// 白色
[class*='table-status-white'] {
background: #f2f3f5;
color: #1d2129;
}
}
</style>
八、ZnPagination组件
<template>
<div :class="{ hidden: hidden }" class="pagination-container">
<el-pagination
:style="{'text-align':algin}"
:background="background"
:current-page.sync="currentPage"
:page-size.sync="pageSize"
:layout="layout"
:page-sizes="pageSizes"
:total="total"
v-bind="$attrs"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
</template>
<script>
import { scrollTo } from '@/utils/scroll-to'
export default {
name: 'ZnPagination',
props: {
total: {
required: true,
type: Number,
},
page: {
type: Number,
default: 1,
},
limit: {
type: Number,
default: 10,
},
pageSizes: {
type: Array,
default() {
return [10, 20, 30, 50]
},
},
layout: {
type: String,
default: 'total, sizes, prev, pager, next, jumper',
},
background: {
type: Boolean,
default: true,
},
autoScroll: {
type: Boolean,
default: true,
},
hidden: {
type: Boolean,
default: false,
},
algin: {
type: String,
default: ()=>'center',
},
},
computed: {
currentPage: {
get() {
return this.page
},
set(val) {
this.$emit('update:page', val)
},
},
pageSize: {
get() {
return this.limit
},
set(val) {
this.$emit('update:limit', val)
},
},
},
methods: {
handleSizeChange(val) {
this.$emit('pagination', { page: this.currentPage, limit: val })
if (this.autoScroll) {
scrollTo(0, 800)
}
},
handleCurrentChange(val) {
this.$emit('pagination', { page: val, limit: this.pageSize })
if (this.autoScroll) {
scrollTo(0, 800)
}
},
},
}
</script>
<style lang="scss" scoped>
.pagination-container {
background: #fff;
}
.pagination-container.hidden {
display: none;
}
</style>
九、zn-query-form组件
<template>
<el-row class="zn-query-form" :gutter="0">
<slot />
</el-row>
</template>
<script>
export default {
name: 'ZnQueryForm',
}
</script>
<style lang="scss" scoped>
@mixin panel {
display: flex;
flex-wrap: wrap;
align-content: center;
align-items: center;
justify-content: flex-start;
min-height: $base-input-height;
margin: 0 0 #{math.div($base-margin, 2)} 0;
> .el-button {
margin: 0 10px #{math.div($base-margin, 2)} 0 !important;
}
}
.zn-query-form {
::v-deep {
.el-form-item:first-child {
margin: 0 0 #{math.div($base-margin, 2)} 0 !important;
}
.el-form-item + .el-form-item {
margin: 0 0 #{math.div($base-margin, 2)} 0 !important;
.el-button {
margin: 0 0 0 10px !important;
}
}
.top-panel {
@include panel;
}
.bottom-panel {
@include panel;
border-top: 1px solid #dcdfe6;
}
.left-panel {
@include panel;
}
.right-panel {
@include panel;
justify-content: flex-end;
}
}
}
</style>
十、zn-query-form-top-panel组件
<template>
<el-col :span="24">
<div class="top-panel">
<slot />
</div>
</el-col>
</template>
<script>
export default {
name: 'ZnQueryFormTopPanel',
}
</script>
十一、field-management组件
<template>
<el-dropdown class="ml-10 mr-10" trigger="hover">
<el-button type="text" size="medium" icon="el-icon-tickets">
字段管理
</el-button>
<el-dropdown-menu slot="dropdown">
<el-row :gutter="10" type="flex" class="row-flex">
<el-col :span="6">
<el-checkbox
:indeterminate="isIndeterminate"
v-model="checkAll"
@change="handleCheckAllChange"
>
勾选您要选择的字段
</el-checkbox>
</el-col>
<el-divider />
<el-checkbox-group
v-if="options.length > 0"
v-model="checkList"
@change="handleCheckedChange"
>
<zn-draggable
v-bind="dragOptions"
:list="options"
class="zn-draggable"
>
<el-col
:span="24"
class="checkbox-group-col"
v-for="item in options"
:key="item.id"
>
<!-- <zn-icon icon="drag-drop-line" /> -->
<el-checkbox :label="item.label">
{{ item.label }}
</el-checkbox>
</el-col>
</zn-draggable>
</el-checkbox-group>
</el-row>
</el-dropdown-menu>
</el-dropdown>
</template>
<script>
import ZnDraggable from 'vuedraggable'
import { getTableHeader } from '@/api/index'
export default {
name: 'fieldManagement',
components: {
ZnDraggable,
},
inject: ['mark'],
data() {
return {
checkAll: false,
checkList: [],
options: [],
isIndeterminate: true,
}
},
computed: {
dragOptions() {
return {
animation: 600,
group: 'description',
}
},
},
watch: {},
created() {
this.getHeader()
},
mounted() {},
methods: {
// 字段管理的接口是统一的 , 只有业务模块的mark标识不同 , 所以请求就写在了组件里
async getHeader() {
if (this.mark != '') {
getTableHeader({
mark: this.mark,
}).then((res) => {
this.options = res.data
this.options.map((item) => {
if (item.isShow == true) {
this.checkList.push(item.label)
}
})
this.$emit('setColumns', this.options, this.checkList)
})
}
},
// 操纵全选
handleCheckAllChange(val) {
if (val) {
this.options.map((item) => {
this.checkList.push(item.label)
})
} else {
this.checkList = []
}
this.isIndeterminate = false
// 向父组件发送数据
this.$emit('setColumns', this.options, this.checkList)
},
// 单个数据选中
handleCheckedChange(value) {
let checkedCount = value.length
this.checkAll = checkedCount === this.options.length
this.isIndeterminate =
checkedCount > 0 && checkedCount < this.options.length
// 向父组件发送数据
this.$emit('setColumns', this.options, this.checkList)
},
},
}
</script>
<style lang="scss" scoped>
.row-flex {
padding: 15px;
display: flex;
flex-direction: column;
}
.zn-draggable {
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.checkbox-group-col {
max-height: 100px;
overflow-y: auto;
.el-checkbox {
padding: 3px 0;
width: 100%;
margin-right: 0;
&:hover {
background-color: $base-color-public;
}
}
}
</style>
十二、Search组件
<template>
<div
class="public-search"
:class="{ isActive: isActive }"
@click.stop="handleSearch"
>
<el-input
v-model="searchText"
class="search"
ref="search"
clearable
prefix-icon="el-icon-search"
placeholder="搜索"
@input="searchHandler"
></el-input>
</div>
</template>
<script>
export default {
name: 'Search',
components: {},
props: {},
data() {
return {
isActive: false,
searchText: '',
}
},
computed: {},
watch: {},
created() {},
mounted() {},
methods: {
handleSearch() {
let _this = this
this.isActive = true
this.$refs.search.focus()
function otherClick() {
if (_this.searchText == '') {
_this.isActive = false
document.body.removeEventListener('click', otherClick)
}
}
document.body.addEventListener('click', otherClick)
},
searchHandler() {
this.$emit('up-Search',this.searchText) //改变搜索字段的value
},
},
}
</script>
<style lang="scss" scoped>
::v-deep.el-input,
.search {
height: 100%;
line-height: 34px;
border: none;
color: $base-color-black;
padding: 0;
pointer-events: none;
transition: all 0.3s ease-in-out;
.el-input__inner {
cursor: pointer;
border: none;
}
.el-input__inner::placeholder {
color: black !important;
}
}
.public-search {
display: inline-block;
overflow: hidden;
cursor: pointer;
border: 1px solid white;
}
::v-deep.isActive {
border: 1px solid $base-main-tone;
transition: all 0.3s ease-in-out;
}
</style>
十三、filter-tag组件
<template>
<!-- 条件tag -->
<div class="filter-tag ml-10 mr-10">
<!-- <div class="filter-tag-title pt-10 pb-10">筛选条件:</div> -->
<el-tag
@close="conditionClose(index)"
style="margin-left: 10px"
v-for="(tag, index) in list"
:key="index"
closable
:type="tag.prop"
>
<span>{{ tag.tagLabel }} :</span>
<span style="color: red">{{ tag.tagValue }}</span>
</el-tag>
</div>
</template>
<script>
export default {
name: 'filterTag',
components: {},
props: {
list: {
type: Array,
default: () => [],
},
},
data() {
return {}
},
computed: {},
watch: {},
created() {},
mounted() {},
methods: {
conditionClose(index) {
this.list.splice(index, 1) // 关闭条件tag-发射给父组件 删除已选中的
this.$emit('up-table', this.list) // 传递的是数组 并更新列表数据
},
},
}
</script>
<style lang="scss" scoped>
.filter-tag {
display: inline-block;
.filter-tag-title {
@extend .filter-tag;
}
}
</style>
十四、typePopover组件
<template>
<!-- 每个table表头的popover -->
<!-- 注意:逻辑部分尽量不好写到这个组件内,因为这个组件是根据外面table循环创建的,在这里写逻辑会非常影响性能 -->
<div class="customHeader" style="display: inline-block">
<el-popover
placement="bottom"
trigger="click"
:ref="`popover-${columnIndex}`"
>
<!-- table表头文字显示-->
<span slot="reference" class="label">
<zn-icon :icon="column.extra.icon" />
{{ column.label }}
<i class="el-icon-arrow-down"></i>
</span>
<!-- text 文本 -->
<div v-if="column.type == 'text'">
<el-input
clearable
v-model.trim="filterForm.value"
placeholder="请输入查询内容"
@keyup.native.enter="confirm()"
></el-input>
</div>
<!-- number 数字框 -->
<div v-else-if="column.type == 'number'">
<el-input
clearable
oninput="value=value.replace(/[^0-9.]/g,'')"
v-model.trim="filterForm.value"
placeholder="请输入数字"
@keyup.native.enter="confirm()"
></el-input>
</div>
<!-- number_range 数字范围-->
<div v-else-if="column.type == 'number_range'">
<el-input
style="width: 120px"
clearable
oninput="value=value.replace(/[^0-9.]/g,'')"
v-model.trim="filterForm.value"
placeholder="请输入数字"
></el-input>
-
<el-input
style="width: 120px"
clearable
oninput="value=value.replace(/[^0-9.]/g,'')"
v-model.trim="spareValue"
placeholder="请输入数字"
></el-input>
</div>
<!-- date 单个日期-->
<div v-else-if="column.type == 'date'">
<el-date-picker
v-model="filterForm.value"
type="date"
clearable
placeholder="选择日期"
value-format="yyyy-MM-dd"
/>
</div>
<!-- datetime 日期时间-->
<div v-else-if="column.type == 'datetime'">
<el-date-picker
v-model="filterForm.value"
type="datetime"
placeholder="选择日期时间"
value-format="yyyy-MM-dd HH:mm:ss"
></el-date-picker>
</div>
<!-- date_range 日期范围-->
<div v-else-if="column.type == 'date_range'">
<el-date-picker
v-model="filterForm.value"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
value-format="yyyy-MM-dd"
></el-date-picker>
</div>
<!-- datetime_range 日期时分秒范围-->
<div v-else-if="column.type == 'datetime_range'">
<el-date-picker
v-model="filterForm.value"
clearable
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
value-format="yyyy-MM-dd HH:mm:ss"
></el-date-picker>
</div>
<!-- select 下拉选择-->
<div v-else-if="column.type == 'select'">
<el-select
v-model="filterForm.value"
placeholder="请选择"
style="width: 100%"
clearable
>
<el-option
v-for="(item, index) in filterOptions"
:key="index"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</div>
<!-- radio 单选-->
<div v-else-if="column.type == 'radio'">
<el-radio-group v-model="filterForm.value">
<el-radio
v-for="(item, index) in filterOptions"
:key="index"
:label="item.value"
:value="item.value"
>
{{ item.label }}
</el-radio>
</el-radio-group>
</div>
<!-- checkBox 多选-->
<div v-else-if="column.type == 'checkBox'">
<el-checkbox-group v-model="checkboxList">
<el-checkbox
v-for="(item, index) in filterOptions"
:key="index"
:label="item.value"
:value="item.value"
>
{{ item.label }}
</el-checkbox>
</el-checkbox-group>
</div>
<!-- confirm 确定框-->
<div style="text-align: right">
<el-button
@click="confirm()"
type="primary"
size="mini"
class="confirm"
>
确定
</el-button>
</div>
</el-popover>
</div>
</template>
<script>
export default {
name: 'typePopover',
// column 当前列数据,filterOptions 多选/单选/下拉/数据
props: ['column', 'filterOptions', 'columnIndex'],
data() {
return {
filterForm: {
tagLabel: this.column.label, //筛选tag label(tag用)
tagValue: '', //筛选tag value(tag用)
value: '', //所筛选的数据(后端接收用)
fieldName: this.column.name, //当前表头字段(后端接收用)
},
spareValue: '', //备用Value popover里如是两个值的话需要用此来拼接
checkboxList: [],
}
},
created() {},
methods: {
confirm() {
let minValue = this.filterForm.value //数值双向绑定 做个闭环赋值
let type = this.column.type
// 跟后端商定 , 多个值存在时进行判断 , 以filterForm.value一个值为字符串的形式传递
// 根据需求做了处理
// checkBox和radio和select由于value值的原因需要处理
if (type == 'checkBox' || type == 'radio' || type == 'select') {
if (type == 'checkBox') {
this.filterForm.value = this.checkboxList.join(',')
}
if (this.column.param && this.column.param.length > 0) {
let str = ''
this.column.param.forEach((i, t) => {
if (type == 'checkBox' && i.value == Number(this.checkboxList[t])) {
str = str + i.label
}
if (type == 'radio' && i.value == Number(this.filterForm.value)) {
str = str + i.label
}
if (type == 'select' && i.value == Number(this.filterForm.value)) {
str = str + i.label
}
})
this.filterForm.tagValue = str
}
}
// 数字范围
else if (type == 'number_range') {
this.filterForm.tagValue =
this.filterForm.value + ' - ' + this.spareValue
this.filterForm.value = this.filterForm.value + ',' + this.spareValue
} else if (this.filterForm.value == '' && !this.spareValue) {
return this.$message.warning('请输入或选择筛选条件')
} else {
this.filterForm.tagValue = this.filterForm.value //其他类型的赋值给tag用
}
this.$emit('tableUpdate', this.filterForm) //传递的是对象
this.filterForm.value = minValue //数值双向绑定 做个闭环赋值 ,俗称瞒天过海
this.$refs['popover-' + this.columnIndex].doClose() // 关闭popover
},
},
}
</script>
<style scoped>
.confirm {
margin-top: 10px;
}
/* 禁止双击选中文字 */
.label {
-moz-user-select: none; /*火狐*/
-webkit-user-select: none !important; /*webkit浏览器*/
-ms-user-select: none; /*IE10*/
-khtml-user-select: none; /*早期浏览器*/
user-select: none;
}
.labelColor {
color: #409eff;
}
.el-icon-arrow-down {
cursor: pointer;
}
.el-checkbox-group {
display: flex;
justify-content: flex-start;
flex-direction: column;
max-height: 150px;
overflow-y: auto;
}
</style>
十五、接口示例数据
- getHeader 字段管理数据格式
this.getHeader()
async getHeader(){
return [
{
id: 0,
name: 'name',
label: '姓名',
type: 'text',
param: '',
isShow: true,
exp: '',
extra: {
icon: 'file-list-line',
},
},
{
id: 1,
name: 'age',
label: '年龄',
type: 'number_range',
param: '',
isShow: true,
exp: 'age',
extra: {
icon: 'file-list-line',
},
},
{
id: 2,
name: 'phone_main',
label: '主要电话',
type: 'text',
param: '',
isShow: true,
exp: '',
extra: {
icon: 'file-list-line',
columnStyle: 'labelCall',
},
},
{
id: 3,
name: 'phone_backup',
label: '备用电话',
type: '',
param: '',
isShow: true,
exp: '',
extra: {
icon: 'file-list-line',
},
},
{
id: 4,
name: 'id_card',
label: '身份证号',
type: '',
param: '',
isShow: true,
exp: '',
extra: {
icon: 'file-list-line',
},
},
{
id: 5,
name: 'birth_day',
label: '生日',
type: 'date_range',
param: '',
isShow: true,
exp: '',
extra: {
icon: 'file-list-line',
},
},
{
id: 6,
name: 'sex',
label: '性别',
type: 'select',
param: [
{
label: '未知',
value: 0,
},
{
label: '男',
value: 1,
},
{
label: '女',
value: 2,
},
],
isShow: true,
exp: '',
extra: {
icon: 'file-list-line',
},
},
{
id: 7,
name: 'type',
label: '老人类型',
type: 'select',
param: [
{
value: 101,
label: '独居',
},
{
value: 102,
label: '孤老',
},
{
value: 103,
label: '失独',
},
{
value: 104,
label: '其他',
},
],
isShow: true,
exp: '',
extra: {
icon: 'file-list-line',
columnStyle: 'labelTags',
labelTags: {
101: 'table-status-blue',
102: 'table-status-brown',
103: 'table-status-green',
104: 'table-status-yellow',
},
},
},
{
id: 8,
name: 'street',
label: '街道',
type: 'text',
param: '',
isShow: true,
exp: 'street',
extra: {
icon: 'file-list-line',
},
},
{
id: 9,
name: 'committee',
label: '居委',
type: 'text',
param: '',
isShow: true,
exp: '',
extra: {
icon: 'file-list-line',
},
},
{
id: 10,
name: 'address',
label: '详细地址',
type: 'text',
param: '',
isShow: true,
exp: '',
extra: {
icon: 'file-list-line',
},
},
{
id: 11,
name: 'reg_address',
label: '户籍地址',
type: 'text',
param: '',
isShow: true,
exp: '',
extra: {
icon: 'file-list-line',
},
},
{
id: 12,
name: 'source',
label: '来源',
type: 'select',
param: [],
isShow: true,
exp: '',
extra: {
icon: 'file-list-line',
},
},
{
id: 13,
name: 'create_time',
label: '创建时间',
type: 'datetime_range',
param: '',
isShow: true,
exp: '',
extra: {
icon: 'file-list-line',
},
},
{
id: 14,
name: 'update_time',
label: '更新时间',
type: 'datetime_range',
param: '',
isShow: true,
exp: '',
extra: {
icon: 'file-list-line',
},
},
{
id: 15,
name: 'create_user_id',
label: '创建人',
type: '',
param: '',
isShow: true,
exp: '',
extra: {
icon: 'file-list-line',
},
},
{
id: 16,
name: 'update_user_id',
label: '更新人',
type: '',
param: '',
isShow: true,
exp: '',
extra: {
icon: 'file-list-line',
},
},
]
}
- fetchData 列表数据格式
async fetchData() {
return [
{
id: 1,
type: {
value: 101,
label: '独居',
},
name: '柳倩倩',
marital_status: {
value: 0,
label: '--',
},
phone_main: '0215567252',
phone_backup: '18221274181',
id_card: '350583199202224336',
birth_day: '1976-03-02',
tags: ['123124'],
sex: {
value: 1,
label: '男',
},
province: {
value: '31',
label: '上海市',
},
city: {
value: '3101',
label: '市辖区',
},
area: {
value: '310117',
label: '松江区',
},
street: {
value: '310117501',
label: '松江工业区',
},
committee: {
value: '310117501498',
label: '松江工业区虚拟社区',
},
address: '泰晤士小镇',
reg_address: '户籍',
remark: '',
status: 1,
general_info: '',
medical_card: null,
blood_type: {
value: 'A',
label: 'A',
},
health_info: '',
physical_condition: null,
basic_info: null,
allergic_drugs: null,
medical_records: null,
is_contract: 0,
contract_imgs: [],
source: {
value: '',
label: ' -- ',
},
create_time: '2022-01-18 10:52:45',
update_time: '2022-04-06 18:28:28',
create_user_id: 0,
update_user_id: 0,
contract: {
value: 1,
label: '幸福久久',
},
category: [],
frequency: {
value: '',
label: ' -- ',
},
service_start: null,
service_end: null,
service_status: {
value: 1,
label: '正常',
},
service_cancel_reason: {
value: 0,
label: '--',
},
agent_id: {
value: 1,
label: 'admin',
},
age: 46,
},
{
id: 2,
type: {
value: 102,
label: '孤老',
},
name: '潘宗磊',
marital_status: {
value: 0,
label: '--',
},
phone_main: '13822223333',
phone_backup: '18817673315',
id_card: '34240119881214323X',
birth_day: '1988-12-14',
tags: ['老人', '身体不便', '高血压'],
sex: {
value: 2,
label: '女',
},
province: {
value: '34',
label: '安徽省',
},
city: {
value: '3415',
label: '六安市',
},
area: {
value: '341503',
label: '裕安区',
},
street: {
value: '310117006',
label: '九里亭街道',
},
committee: {
value: '341503105205',
label: '泉水村委会',
},
address: '泉水冲',
reg_address: '上海市松江区泰晤士小镇',
remark: '备注111',
status: 1,
general_info: '',
medical_card: '123123',
blood_type: {
value: 'AB',
label: 'AB',
},
health_info: '',
physical_condition:
'<p><font color="#c24f4a"><b><i>正常</i></b></font><span style="font-size: 14px;"></span></p>',
basic_info: '<p>11</p>',
allergic_drugs: '<p>22</p>',
medical_records: '<p>33</p>',
is_contract: 0,
contract_imgs: [],
source: {
value: '',
label: ' -- ',
},
create_time: '2022-01-18 11:01:06',
update_time: '2022-04-09 15:38:23',
create_user_id: 0,
update_user_id: 0,
contract: {
value: 1,
label: '幸福久久',
},
category: ['2', '3'],
frequency: {
value: 1,
label: '一周两次',
},
service_start: '2022-04-20',
service_end: '2022-04-30',
service_status: {
value: 2,
label: '取消',
},
service_cancel_reason: {
value: 3,
label: '搬迁',
},
agent_id: {
value: 1,
label: 'admin',
},
age: 33,
},
{
id: 3,
type: {
value: 103,
label: '失独',
},
name: '宋岩',
marital_status: {
value: 0,
label: '--',
},
phone_main: '',
phone_backup: '13917303249',
id_card: '350583199202224336',
birth_day: '2022-01-13',
tags: [],
sex: {
value: 1,
label: '男',
},
province: {
value: '31',
label: '上海市',
},
city: {
value: '3101',
label: '市辖区',
},
area: {
value: '310117',
label: '松江区',
},
street: {
value: '310117001',
label: '岳阳街道',
},
committee: {
value: '310117001002',
label: '醉白池社区居委会',
},
address: '新凯城',
reg_address: null,
remark: '',
status: 1,
general_info: '',
medical_card: null,
blood_type: {
value: 'A',
label: 'A',
},
health_info: '',
physical_condition: null,
basic_info: null,
allergic_drugs: null,
medical_records: null,
is_contract: 0,
contract_imgs: [],
source: {
value: '',
label: ' -- ',
},
create_time: '2022-01-18 11:42:19',
update_time: '2022-02-15 15:07:14',
create_user_id: 0,
update_user_id: 0,
contract: {
value: 1,
label: '幸福久久',
},
category: [],
frequency: {
value: '',
label: ' -- ',
},
service_start: null,
service_end: null,
service_status: {
value: 1,
label: '正常',
},
service_cancel_reason: {
value: 0,
label: '--',
},
agent_id: {
value: 1,
label: 'admin',
},
age: 0,
},
{
id: 4,
type: {
value: 104,
label: '其他',
},
name: '李三',
marital_status: {
value: 0,
label: '--',
},
phone_main: '',
phone_backup: '13917303249',
id_card: '350583199202224336',
birth_day: '2022-01-04',
tags: [],
sex: {
value: 1,
label: '男',
},
province: {
value: '12',
label: '天津市',
},
city: {
value: '1201',
label: '市辖区',
},
area: {
value: '120103',
label: '河西区',
},
street: {
value: '120103002',
label: '下瓦房街道',
},
committee: {
value: '120103002003',
label: '台北路社区居委会',
},
address: '发达',
reg_address: null,
remark: '',
status: 1,
general_info: '',
medical_card: null,
blood_type: {
value: '',
label: ' -- ',
},
health_info: '',
physical_condition: null,
basic_info: null,
allergic_drugs: null,
medical_records: null,
is_contract: 0,
contract_imgs: [],
source: {
value: '',
label: ' -- ',
},
create_time: '2022-01-18 12:03:59',
update_time: '2022-02-18 17:01:12',
create_user_id: 0,
update_user_id: 0,
contract: {
value: 1,
label: '幸福久久',
},
category: [],
frequency: {
value: '',
label: ' -- ',
},
service_start: null,
service_end: null,
service_status: {
value: 1,
label: '正常',
},
service_cancel_reason: {
value: 0,
label: '--',
},
agent_id: {
value: 1,
label: 'admin',
},
age: 0,
},
{
id: 5,
type: {
value: 102,
label: '孤老',
},
name: '张三',
marital_status: {
value: 0,
label: '--',
},
phone_main: '',
phone_backup: '18221274181',
id_card: '51382219941101899X',
birth_day: '1994-11-30',
tags: [],
sex: {
value: 1,
label: '男',
},
province: {
value: '31',
label: '上海市',
},
city: {
value: '3101',
label: '市辖区',
},
area: {
value: '310117',
label: '松江区',
},
street: {
value: '310117004',
label: '中山街道',
},
committee: {
value: '310117004014',
label: '中山苑社区居委会',
},
address: '泰晤士小镇卡纳比岛',
reg_address: null,
remark: '',
status: 1,
general_info: '',
medical_card: null,
blood_type: {
value: 'O',
label: 'O',
},
health_info: '',
physical_condition: null,
basic_info: null,
allergic_drugs: null,
medical_records: null,
is_contract: 0,
contract_imgs: [],
source: {
value: '',
label: ' -- ',
},
create_time: '2022-01-18 12:05:45',
update_time: '2022-01-25 17:34:37',
create_user_id: 0,
update_user_id: 0,
contract: {
value: 1,
label: '幸福久久',
},
category: [],
frequency: {
value: '',
label: ' -- ',
},
service_start: null,
service_end: null,
service_status: {
value: 1,
label: '正常',
},
service_cancel_reason: {
value: 0,
label: '--',
},
agent_id: {
value: 1,
label: 'admin',
},
age: 27,
},
{
id: 6,
type: {
value: 102,
label: '孤老',
},
name: '陈情期',
marital_status: {
value: 0,
label: '--',
},
phone_main: '0215567252',
phone_backup: '18817673315',
id_card: '350583199202224336',
birth_day: '2022-01-05',
tags: [],
sex: {
value: 2,
label: '女',
},
province: {
value: '31',
label: '上海市',
},
city: {
value: '3101',
label: '市辖区',
},
area: {
value: '310117',
label: '松江区',
},
street: {
value: '310117501',
label: '松江工业区',
},
committee: {
value: '310117501498',
label: '松江工业区虚拟社区',
},
address: '新凯城',
reg_address: null,
remark: '',
status: 1,
general_info: '',
medical_card: null,
blood_type: {
value: 'A',
label: 'A',
},
health_info: '',
physical_condition: null,
basic_info: null,
allergic_drugs: null,
medical_records: null,
is_contract: 0,
contract_imgs: [],
source: {
value: '',
label: ' -- ',
},
create_time: '2022-01-18 14:44:58',
update_time: '2022-02-17 14:39:08',
create_user_id: 0,
update_user_id: 0,
contract: {
value: 1,
label: '幸福久久',
},
category: [],
frequency: {
value: '',
label: ' -- ',
},
service_start: null,
service_end: null,
service_status: {
value: 1,
label: '正常',
},
service_cancel_reason: {
value: 0,
label: '--',
},
agent_id: {
value: 1,
label: 'admin',
},
age: 0,
},
{
id: 7,
type: {
value: 102,
label: '孤老',
},
name: '李斯',
marital_status: {
value: 0,
label: '--',
},
phone_main: '0215567252',
phone_backup: '18221274180',
id_card: '51382219941101899X',
birth_day: '2019-01-18',
tags: [],
sex: {
value: 0,
label: '未知',
},
province: {
value: '51',
label: '四川省',
},
city: {
value: '5101',
label: '成都市',
},
area: {
value: '510104',
label: '锦江区',
},
street: {
value: '510104017',
label: '锦官驿街道',
},
committee: {
value: '510104017001',
label: '水井坊社区居委会',
},
address: '卡纳比岛',
reg_address: null,
remark: '',
status: 1,
general_info: '',
medical_card: null,
blood_type: {
value: 'A',
label: 'A',
},
health_info: '良好',
physical_condition: null,
basic_info: null,
allergic_drugs: null,
medical_records: null,
is_contract: 0,
contract_imgs: [],
source: {
value: '',
label: ' -- ',
},
create_time: '2022-01-18 15:14:29',
update_time: '2022-02-19 17:32:08',
create_user_id: 0,
update_user_id: 0,
contract: {
value: 1,
label: '幸福久久',
},
category: [],
frequency: {
value: '',
label: ' -- ',
},
service_start: null,
service_end: null,
service_status: {
value: 1,
label: '正常',
},
service_cancel_reason: {
value: 0,
label: '--',
},
agent_id: {
value: 1,
label: 'admin',
},
age: 3,
},
{
id: 8,
type: {
value: 102,
label: '孤老',
},
name: '李请',
marital_status: {
value: 0,
label: '--',
},
phone_main: '0215567252',
phone_backup: '18221274181',
id_card: '350583199202224336',
birth_day: '2022-01-04',
tags: [],
sex: {
value: 1,
label: '男',
},
province: {
value: '31',
label: '上海市',
},
city: {
value: '3101',
label: '市辖区',
},
area: {
value: '310117',
label: '松江区',
},
street: {
value: '310117501',
label: '松江工业区',
},
committee: {
value: '310117501498',
label: '松江工业区虚拟社区',
},
address: '泰晤士小镇',
reg_address: null,
remark: '',
status: 1,
general_info: '',
medical_card: null,
blood_type: {
value: 'A',
label: 'A',
},
health_info: '',
physical_condition: null,
basic_info: null,
allergic_drugs: null,
medical_records: null,
is_contract: 0,
contract_imgs: [],
source: {
value: '',
label: ' -- ',
},
create_time: '2022-01-18 15:42:02',
update_time: '2022-01-25 17:33:23',
create_user_id: 0,
update_user_id: 0,
contract: {
value: 1,
label: '幸福久久',
},
category: [],
frequency: {
value: '',
label: ' -- ',
},
service_start: null,
service_end: null,
service_status: {
value: 1,
label: '正常',
},
service_cancel_reason: {
value: 0,
label: '--',
},
agent_id: {
value: 1,
label: 'admin',
},
age: 0,
},
{
id: 9,
type: {
value: 102,
label: '孤老',
},
name: '柳慢慢',
marital_status: {
value: 0,
label: '--',
},
phone_main: '0215567252',
phone_backup: '18221274182',
id_card: '350583199202224336',
birth_day: '1945-06-05',
tags: [],
sex: {
value: 1,
label: '男',
},
province: {
value: '31',
label: '上海市',
},
city: {
value: '3101',
label: '市辖区',
},
area: {
value: '310117',
label: '松江区',
},
street: {
value: '310117001',
label: '岳阳街道',
},
committee: {
value: '310117001001',
label: '龙潭社区居委会',
},
address: '新凯城',
reg_address: null,
remark: '',
status: 1,
general_info: '',
medical_card: null,
blood_type: {
value: 'A',
label: 'A',
},
health_info: '',
physical_condition: null,
basic_info: null,
allergic_drugs: null,
medical_records: null,
is_contract: 0,
contract_imgs: [],
source: {
value: '',
label: ' -- ',
},
create_time: '2022-01-18 19:58:02',
update_time: '2022-02-16 11:18:17',
create_user_id: 0,
update_user_id: 0,
contract: {
value: 1,
label: '幸福久久',
},
category: [],
frequency: {
value: '',
label: ' -- ',
},
service_start: null,
service_end: null,
service_status: {
value: 1,
label: '正常',
},
service_cancel_reason: {
value: 0,
label: '--',
},
agent_id: {
value: 1,
label: 'admin',
},
age: 76,
},
{
id: 10,
type: {
value: 102,
label: '孤老',
},
name: '小千',
marital_status: {
value: 0,
label: '--',
},
phone_main: '',
phone_backup: '18221274181',
id_card: '350583199202224336',
birth_day: '2022-01-03',
tags: [],
sex: {
value: 1,
label: '男',
},
province: {
value: '31',
label: '上海市',
},
city: {
value: '3101',
label: '市辖区',
},
area: {
value: '310117',
label: '松江区',
},
street: {
value: '310117001',
label: '岳阳街道',
},
committee: {
value: '310117001001',
label: '龙潭社区居委会',
},
address: '新凯城',
reg_address: null,
remark: '',
status: 1,
general_info: '',
medical_card: null,
blood_type: {
value: 'B',
label: 'B',
},
health_info: '',
physical_condition: null,
basic_info: null,
allergic_drugs: null,
medical_records: null,
is_contract: 0,
contract_imgs: [],
source: {
value: '',
label: ' -- ',
},
create_time: '2022-01-18 20:00:32',
update_time: '2022-01-25 17:33:03',
create_user_id: 0,
update_user_id: 0,
contract: {
value: 1,
label: '幸福久久',
},
category: [],
frequency: {
value: '',
label: ' -- ',
},
service_start: null,
service_end: null,
service_status: {
value: 1,
label: '正常',
},
service_cancel_reason: {
value: 0,
label: '--',
},
agent_id: {
value: 1,
label: 'admin',
},
age: 0,
},
]
}
十六、版本升级
注明:此文升级版=>在这
升级版github源码链接在这
十七、完
总结,可能后续还会进行改动 , 我会尽可能的抽时间去更新它,里面的代码有写的不好的地方多多见谅,数据的处理也是被逼无奈,希望有所帮助的同学能够一键三连