目录
- 更新:wx.getUserProfile() 已弃用
- 背景
- 一、小程序获取用户信息相关接口调整说明
- 二、wx.getUserProfile的使用
- 1. 之前的wx.getUserInfo接口的使用
- 2. 现在的wx.getUserProfile接口的使用
- 三、wx.getUserInfo 切换到 wx.getUserProfile前后对比
- 更多问题可参考:
更新:wx.getUserProfile() 已弃用
wx.getUserProfile()官方也已弃用,详情可参考我的微信小程序授权获取头像昵称的最新形式——头像昵称填写这篇文章。感兴趣的小伙伴儿也可往下看。
背景
最近在做一个小程序的项目,需要微信授权获取用户信息(用户头像、昵称、性别及地区信息等),在微信小程序官方文档中查看这部分内容,由于一开始没有仔细看到wx.getUserInfo已经被回收,于是,尝试使用wx.getUserInfo进行授权获取用户信息时并不会有弹框,而是直接返回了用户信息,相信很多人也有同样的经历,在此总结一下解决方式。

官网链接
一、小程序获取用户信息相关接口调整说明
- 2021年4月28日24时后发布的小程序新版本,开发者无法通过
wx.getUserInfo与<button open-type="getUserInfo"/>获取用户个人信息(头像、昵称、性别与地区)不再弹出弹窗,将直接获取匿名数据(包括userInfo与encryptedData中的用户个人信息),获取加密后的openID与unionID数据的能力不做调整。此前发布的小程序版本不受影响,但如果要进行版本更新则需要进行适配。 - 新增
getUserProfile接口(基础库2.10.4版本开始支持),可获取用户头像、昵称、性别及地区信息,开发者每次通过该接口获取用户个人信息均需用户确认。具体接口文档:《wx.getUserProfile接口文档》,也可参考下面我的整理
二、wx.getUserProfile的使用
1. 之前的wx.getUserInfo接口的使用
<!--index.wxml-->
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">某个按钮</button>
// index.js
// // 查看是否授权
// wx.getSetting({
// success(res) {
// console.log(res.authSetting); // 现在res.authSetting['scope.userInfo']始终为true
// if (res.authSetting['scope.userInfo']) {
// // 已经授权,可以直接调用 getUserInfo 获取头像昵称
// wx.getUserInfo({
// success: function(res) {
// that.data.userInfo = res.userInfo;
// console.log(that.data.userInfo)
// }
// })
// }
// }
// })
},
wx.getUserInfo接口的返回参数不变,不再弹出弹窗,将直接获取匿名数据(包括userInfo与encryptedData中的用户个人信息)但开发者获取的userInfo为匿名信息。*同时,wx.getSetting 接口请求用户的授权状态,返回匿名数据 scope.userInfo 也为 true,所以现在通过调用wx.getSetting并不能够判断出是否授权了用户信息;
2. 现在的wx.getUserProfile接口的使用
<!--index.wxml-->
<button bindtap="GetUserInfo">某个按钮</button>
// index.js
/**
* 获取用户信息授权
*/
GetUserInfo () {
var that = this
wx.getUserProfile({
desc:'用户信息授权',
success:(res)=>{
that.data.userInfo = res.userInfo;
console.log(that.data.userInfo)
},
fail:(res)=>{
// debugger
console.log(res)
}
}
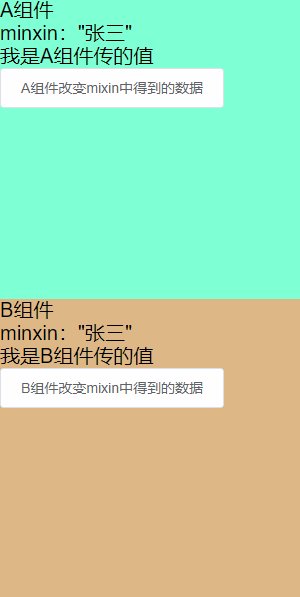
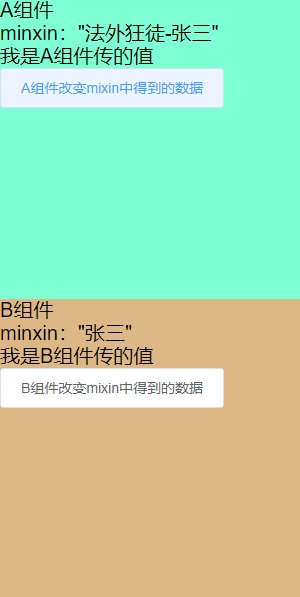
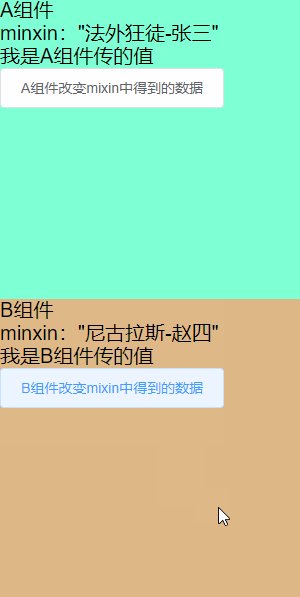
效果如下:

采用wx.getUserProfile接口不需要在使用 button 中的open-type="getUserInfo"及bindgetuserinfo=""属性,直接使用在页面产生点击事件(例如 button 上 bindtap 的回调中)后可调用,每次请求都会弹出授权窗口,用户同意后返回 userInfo;
三、wx.getUserInfo 切换到 wx.getUserProfile前后对比


更多问题可参考:
微信开放社区—>小程序登录、用户信息相关接口调整说明
微信开放社区—>小程序登录、用户信息相关接口调整更新说明