目录
JavaScript中的节点操作分为:增、删、改、查(获取),四大类型。
我们直接利用案例来学习:
HTML布局代码:
JavaScript代码实现:
第一步:获取所有要用到的元素对象(可以利用id、class、name、标签获取)。
第二步:事件操作(单击事件、双击事件、鼠标移入事件、移出事件等等)
第三步:在单击事件中,所要做的操作。
在单击事件里面我们做JavaScript的核心代码 —— 添加节点。
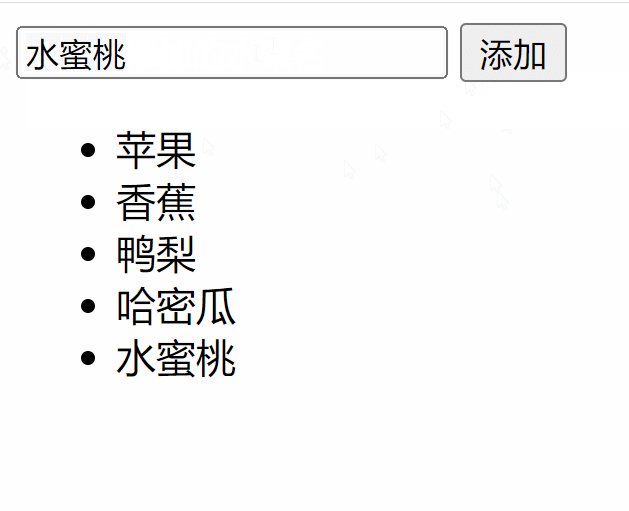
最后出现的效果就是这样的效果:
JavaScript中的节点操作分为:增、删、改、查(获取),四大类型。
今天我们总结一下JavaScript中的创建节点,添加节点。
后续我会更新上,利用JavaScript的节点操作制作一个简易的留言板!!!
我们直接利用案例来学习:

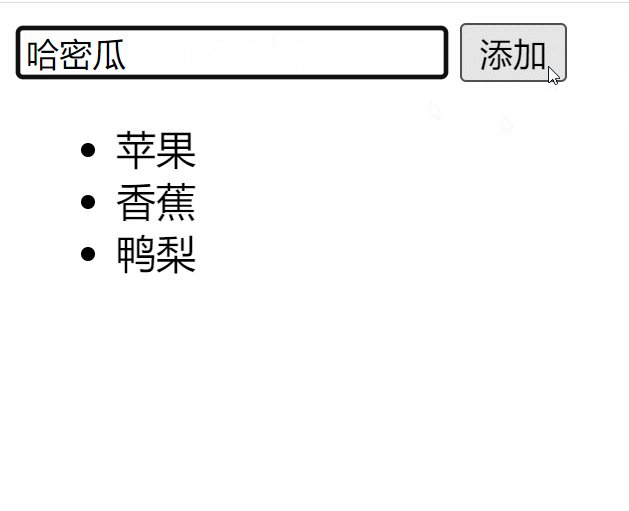
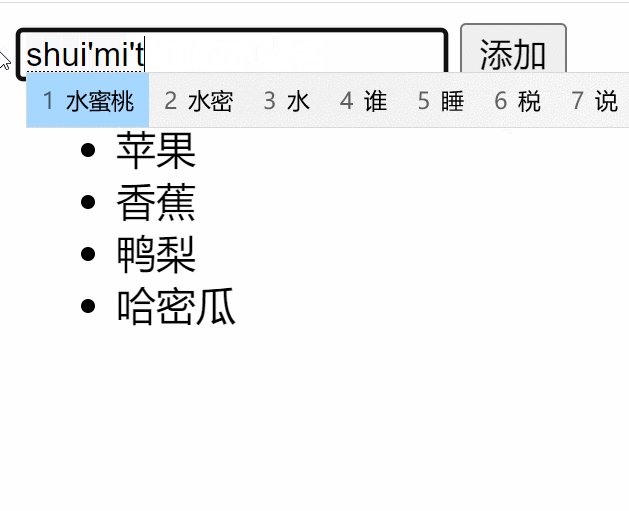
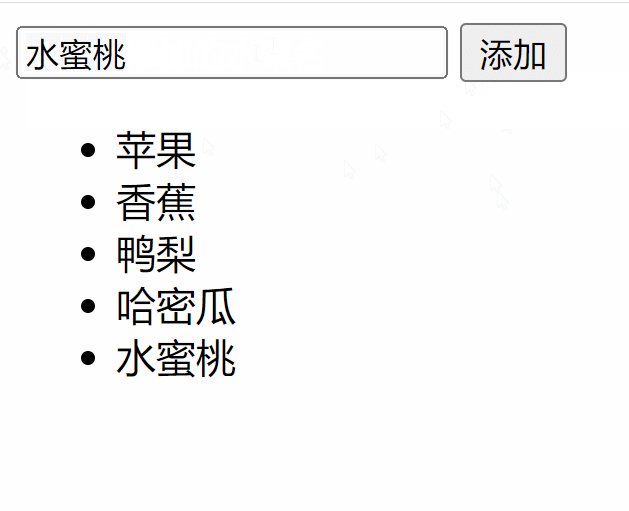
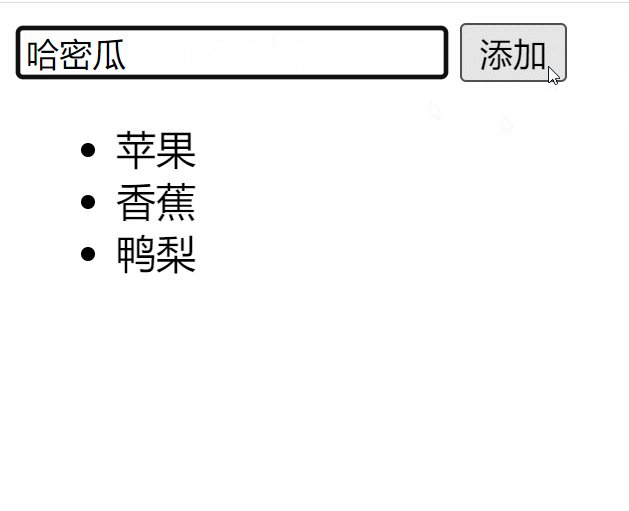
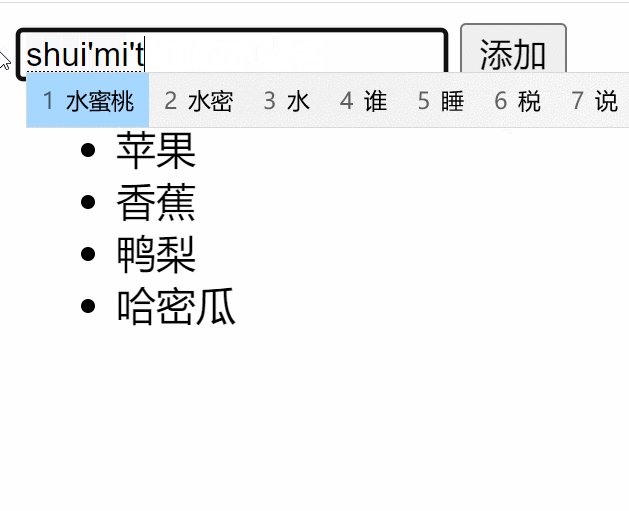
案例分析:在input框中输入文字,单击添加按钮,将输入的文字放到li标签中 添加到ul标签中。
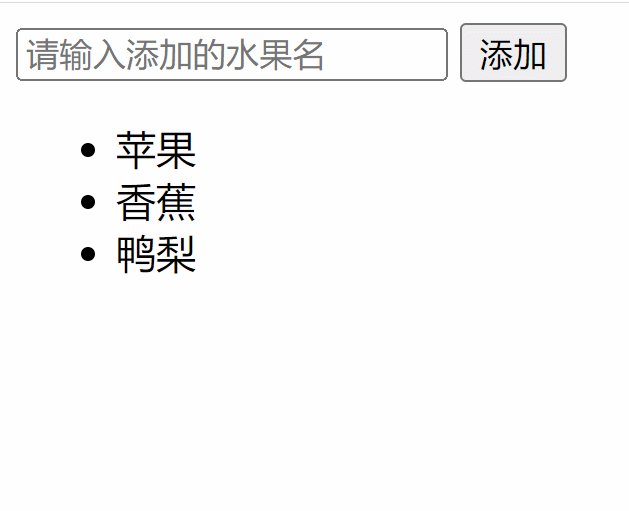
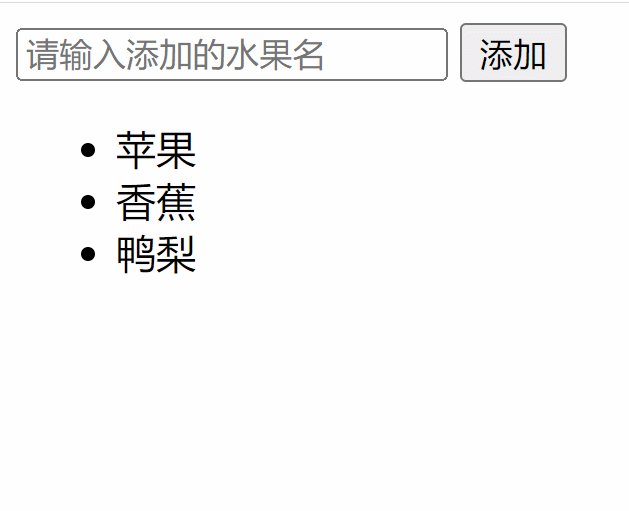
案例效果:利用input输入框、 button按钮 和ul li列表 制作 。其中只用 HTML 布局和 JS脚本。
HTML布局代码:
<body>
<input type="text" placeholder="请输入添加的水果名" id="fruits">
<button id="btn">添加</button>
<ul id="ul">
<li>苹果</li>
<li>香蕉</li>
<li>鸭梨</li>
</ul>
</body>注意:因为后续我们 JavaScript要利用 id 获取元素,所以提前给好 id名称。
JavaScript代码实现:
第一步:获取所有要用到的元素对象(可以利用id、class、name、标签获取)。
input框中的文字要用,所以获取 input 输入框。
var fruits = document.getElementById("fruits");button 按钮 我们要单击,所以获取 button 按钮。
var btn = document.getElementById("btn");我们要在 ul 列表中插入新的元素 li 所以要获取 ul 列表。
var ul = document.getElementById("ul");第二步:事件操作(单击事件、双击事件、鼠标移入事件、移出事件等等)
案例用我们要用到 鼠标单击 按钮的事件,所以给获取到的 按钮添加一个单击事件。
btn.onclick = function(){
//执行的语法
}第三步:在单击事件中,所要做的操作。
在单击事件里面我们做JavaScript的核心代码 —— 添加节点。
1、创建一个 li 的元素节点。
//语法:var 变量名 = document.createElement("创建的标签名")
var li = document.createElement("li");2、创建一个文本节点(文本节点的内容就是input输入框中的内容)。
// 语法: var 变量名 = document.createTextNode("文本的内容")
var text = document.createTextNode(fruits.value);3、将创建的文本的内容 添加到 创建的标签中。
// 语法:创建的元素节点 .appendChild (创建的文本节点)
li.appendChild(text);4、将创建的元素节点 添加到 HTML 相应的位置。注意:这里是将 创建的 li 元素节点添加到 HTML标签中的 ul 里面,ul 和 li 是一个父子关系,所以我们要用到 appendChild添加。
//语法: 父级标签 .appendChild(创建的子级标签)
ul.appendChild(li);这里的 ul 是因为在第一步,获取到了 ul 标签,所以直接用就行。
最后出现的效果就是这样的效果: