目录
一、前言
二、关键字
三、数据类型
1.存储单元
2.存储范围
3.类型转换
四、常量
五、变量
六、标识符
七、注释
一、前言
学习目标 1:熟悉Java的关键字、数据类型(包括范围)、常量与变量的区别
学习目标 2:类型转换的两种方式、标识符、注释的使用
二、关键字
定义:被Java语言赋予特定含义的单词。
特点:
关键字的字母全部小写
编辑器对关键字有特殊标识
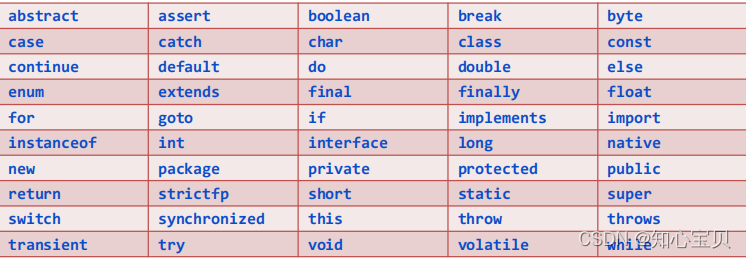
下图为Java保留的单词,作为特殊功能,我们不能用来作为类名、变量名称,否则会报错。

注意:关键字很多,不用刻意去记,后面我们用多了会慢慢记住的。
三、数据类型
- 定义:Java语言是一种强类型语言,要求任何变量都必须要有明确的类型声明,同时计算机需要处理多类型的数据。所以在声明变量时,必须要明确数据类型。
1.存储单元
计算机存储设备的最小单元信息叫位(bit),又称为比特位,通常用小写的字母b表示。计算机最小的存储单元叫字节(byte),通常用大写的字母B表示。
1 B = 8 bit
1 KB = 1024B
1 MB = 1024 KB
1 GB= 1024 MB
1 TB= 1024 GB
2.存储范围
| 类型 | 存储空间大小 | 最小值 | 最大值 |
|---|---|---|---|
| byte | 1个字节 | -128 | 127 |
| boolean | 1个字节 | false/true | |
| char | 2 | 0 | 2^16-1 (65535) |
| float | 4个字节 | 3.4e-38 | 3.4e+38 |
| int | 4个字节 | -2 147 483 648 | 2 147 483 647 约10位 |
| double | 8个字节 | 1.7e-308 | 1.7e+308 |
| long | 8个字节 | -9 223 372 036 854 775 808 | 9 223 372 036 854 775 807 |
3.类型转换
Java基本数据类型转换关系示意图如下所示:

自动类型转换
如上图,必须要从数据范围低的类型转入数据范围高的变量,比如将byte类型数据转换成short 、long类型。
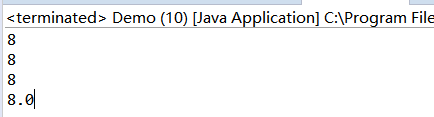
public static void main(String[] args)
{
byte i=8;//定义初始变量byte
int j=i;//自动类型转换int
long k=i;//自动类型转换long
double d=i;//自动类型转换double
System.out.println(i);
System.out.println(j);
System.out.println(j);
System.out.println(d);
}
强制类型转换
从数据范围高的类型转入数据范围低的变量,如double转入int。
public static void main(String[] args)
{
double i=88.88;//定义double变量
int k=(int)(i);//强制类型转换为int
System.out.println(i);
System.out.println(k);
}输出结果:

- 为什么88.88强制类型转换之后变小了?
- 这是因为在强制类型转换的过程中,会出现精度丢失的问题。
总结:
- 最终类型由表达式中的最高类型决定
- 强制类型转换可能造成数据(丢失)溢出
- 浮点型强转成整型,直接丢掉小数部分,保留整数部分返回
四、常量
- 定义:在程序运行过程中,值不可以改变的量
分类:
//字符串
System.out.println("Java字符常量");
System.out.println("------------");
//整数
System.out.println(88);
System.out.println("------------");
//小数
System.out.println(88.888);
System.out.println("------------");
//字符
System.out.println('J');
System.out.println("------------");
//布尔
System.out.println(false);
System.out.println(true);
System.out.println("------------");
//空 不能输出
//System.out.println(null);
System.out.println("------------");五、变量
- 定义:在程序运行过程中,值可以改变的量
- 格式: 数据类型 变量名=值;
例:in a=5;
//变量
int a=10;//定义值
System.out.println(a);
a=20;//修改值
System.out.println(a);
//输出
10
20注意事项:
不能重复定义
定义变量使用时,需要赋初值
变量的值应该与数据类型保持一致
long类型的变量,为了防止整数过大,后面要加L
float类型的变量,为了防止类型不兼容,后面要加F
六、标识符
定义:给类、变量、方法等起名的符号
1.定义规则:
由数字、字母、下划线和$组成
不能以数字开头
不能是关键字
区分大小写
2.方法命名:
标识符是一个单词,首字母小写,如:name
标识符是多个单词,第一个单词首字母小写,其他单词首字母大写如:firstName
3.类命名:
标识符是一个单词,首字母大写,如:Name
标识符是多个单词,单词首字母大写,如:FirstName
七、注释
| 注释方式 | 快捷键 |
|---|---|
| //单行注释 | Ctrl + / |
| /* 多行注释*/ | Ctrl + Shift + / |