起因:我用axios请求数据(可以看见数据了,已经请求成功的),最后加载在模板上(页面模板上有内容),但是控制台出现了一个奇怪的错误
在created()钩子函数请求接口并报错数据,渲染在dom元素是可以正常渲染,但是在开发者工具中就会报错 Error in render: “TypeError: Cannot read properties of undefined (reading ‘nickname’)”

意思是 在created调用封装请求接口的函数 ,获取到的数据再给保存起来并渲染到dom元素,不过数据渲染之前 dom元素会先渲染一次到渲染获取到的数据。那么就会导致渲染获取的数据会未定义,没有这个属性/对象。
说通俗点就是三层表达式a.b.c,在对象a中没有对象b,那么读取对象a.b.c中的值,自然会报错。如果是两层表达式a.b则不会报错,返回的是undefined。
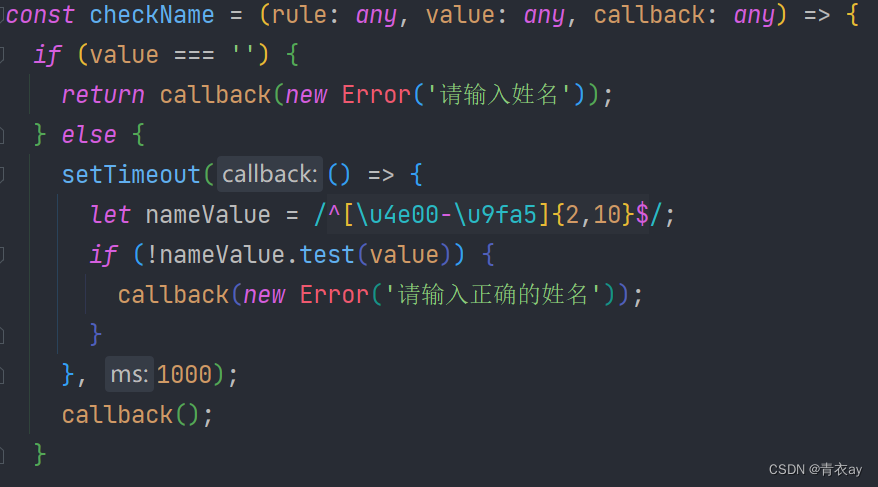
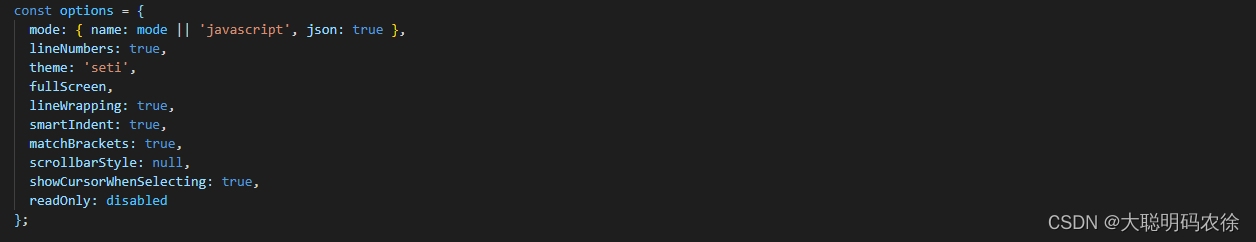
明白了原因之后上手排查代码发现果然下面vue模板代码中出现了三层表达式,十分可疑,出错的地方应该就在这里。

原因:
我们发现这里的 article 是data中的数据,异步调用显示,然后vue渲染机制中:
异步数据先显示初始数据,再显示带数据的数据,
所以上来加载 article 时候还是一个空对象如下:

当渲染完成后,才加载异步数据
所以在渲染时,出现的三层表达式在article中取 article 的 user 属性是不存在,再在这个对象中取其他值自然会报错,但是渲染完成后,article中的值加载好了,自然可以取到,这也就解释了为什么界面正常显示,但开发者工具会报错的原因
##解决方法:

在需要将请求数据加载到模板最外面的地方,加上一个 v-if 判断 article.user 是否存在,存在就加载出模板,不存在,这一段代码就销毁,等到数据请求回来之后,就重新解析模板,然后页面加载出来,且控制台没有错误【注意,不要用 v-show 它没有真正意义上的销毁,只是css上的显示隐藏,用了还是报错】