今天来看一下如何在Java项目中利用飞书的自定义机器人Webhook向飞书群推送告警通知
一、功能场景
企业存在给特定群组自动推送消息的需求,比如:监控报警推送、销售线索推送、运营内容推送等。
你可以在群聊中添加一个自定义机器人,通过服务端调用 webhook 地址,即可将外部系统的通知消息即时推送到群聊中。我们也提供了自定义关键词、IP白名单和签名三种维度的安全配置,控制 webhook 的调用范围。

注意 :
- 你需有一定的服务端开发基础,通过请求调用自定义机器人的webhook地址,实现消息推送功能。
- 自定义机器人添加进群后即可使用,不需租户管理员审核。这提升了开发机器人的便捷性,但出于租户数据安全考虑,也限制了自定义机器人的使用场景。自定义机器人 不具有 任何数据访问权限。
二、操作流程
第一步:邀请自定义机器人入群
进入你的目标群组,打开会话设置,找到群机器人,并点击添加机器人,选择自定义机器人加入群聊。

为你的机器人输入一个合适的名字和描述,也可以为机器人设置一个合适的头像,然后点击下一步。

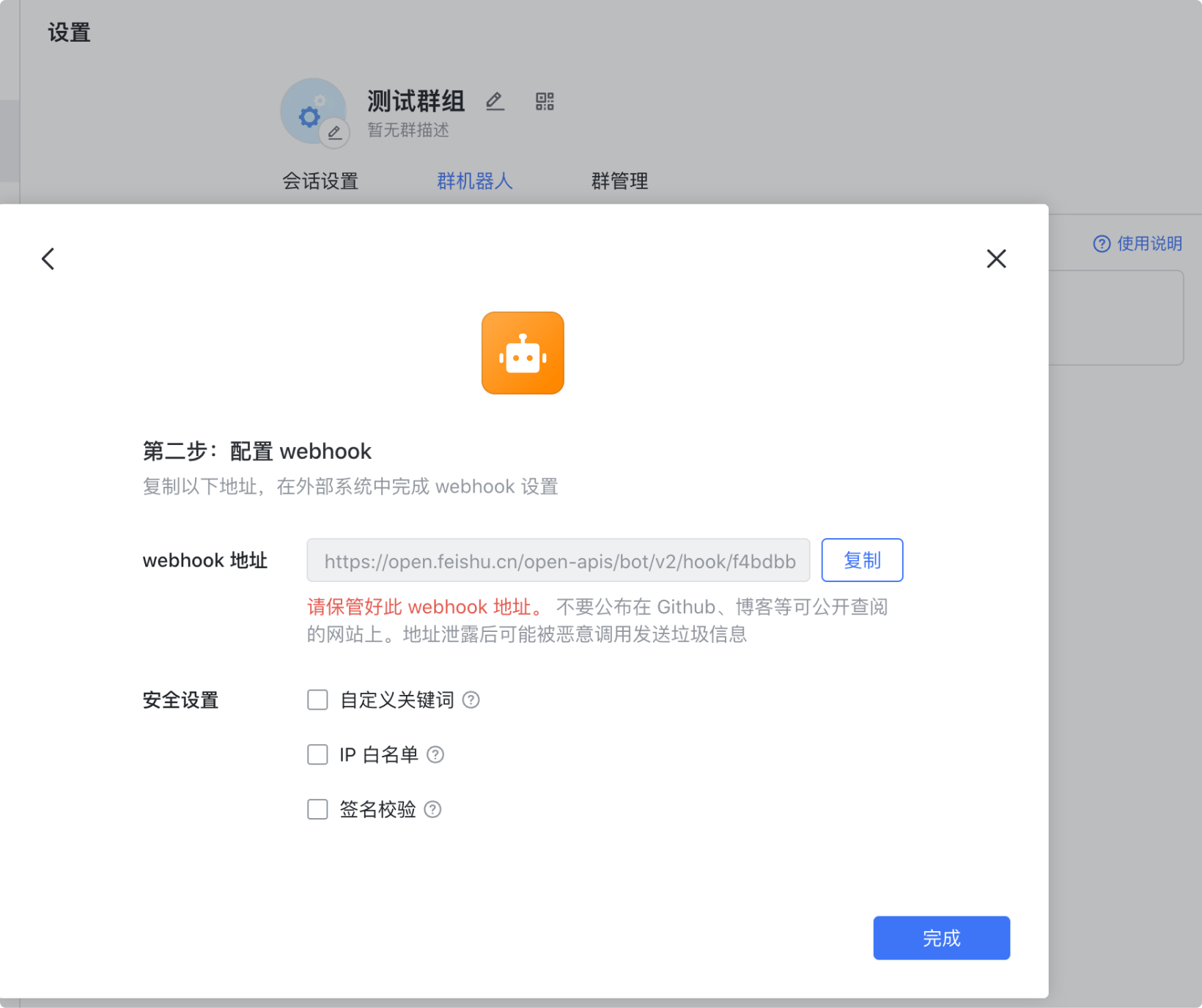
第二步:配置 webhook
你会获取该机器人的 webhook 地址,格式如下:
https://open.feishu.cn/open-apis/bot/v2/hook/xxxxxxxxxxxxxxxxx

第三步:调用webhook发送消息
用任意方式向该 webhook 发起 HTTP POST 请求,即可向这个自定义机器人所在的群聊发送消息。
注意:
你需要一定的服务端开发基础,通过服务端请求方式调用webhook地址。
以curl指令为例,请求示例如下:
curl -X POST -H "Content-Type: application/json" \
-d '{"msg_type":"text","content":{"text":"request example"}}' \
https://open.feishu.cn/open-apis/bot/v2/hook/xxxxxxxxxxxxxxxxx 你可以把上述指令复制到 macOS系统的“终端”应用(或Windows系统的“控制台”应用)中进行测试。
请将上述代码中 https://open.feishu.cn/open-apis/bot/v2/hook/xxxxxxxxxxxxxxxxx 更换为真实webhook的地址。若测试出错,请先检查复制的指令是否和测试指令结构一致。
如请求成功,返回体为:
{
"Extra": null,
"StatusCode": 0,
"StatusMessage": "success"
}如请求体格式错误,返回体如下。请检查:
- 请求体内容格式是否与各消息类型的示例代码一致
- 请求体大小不能超过20k
{
"code": 9499,
"msg": "Bad Request",
"data": {}
}三、Java代码编写
群配置好,拿到Webhook的值后,就可以在java代码里调用消息推送了
下面贴一下代码
import cn.hutool.http.HttpRequest;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Service;
import java.util.HashMap;
import java.util.Map;
public class SendMessage {
//这里就是刚才拿到的Webhook的值
public static final String WebHookUrl =
"https://open.feishu.cn/open-apis/bot/v2/hook/xxxxxxxxxxxxxxxxx";
public static void sendMessage(String msg){
//请求的JSON数据,这里用map在工具类里转成json格式
Map<String,Object> json=new HashMap();
Map<String,Object> text=new HashMap();
json.put("msg_type", "text");
text.put("text", "项目告警通知:" + msg);
json.put("content", text);
//发送post请求
String result = HttpRequest.post(WebHookUrl).body(JSON.toJSONString(json), "application/json;charset=UTF-8").execute().body();
System.out.println(result);
}
}测试用例:
@SpringBootTest
public class SendMsgTests {
@Test
public void sendTest() throws IOException {
SendMessage.sendMessage("123");
}
}点击运行后,可以看到,刚才创建的飞书群已经收到了我们推送的测试消息

参考资料:开发文档 - 飞书开放平台
参考资料:Java项目中利用钉钉机器人Webhook向钉钉群推送告警通知_嗑嗑磕嗑瓜子的猫的博客-CSDN博客_java webhook