目录
前言
数组
1.创建 new Array数组
2.检测是否为数组
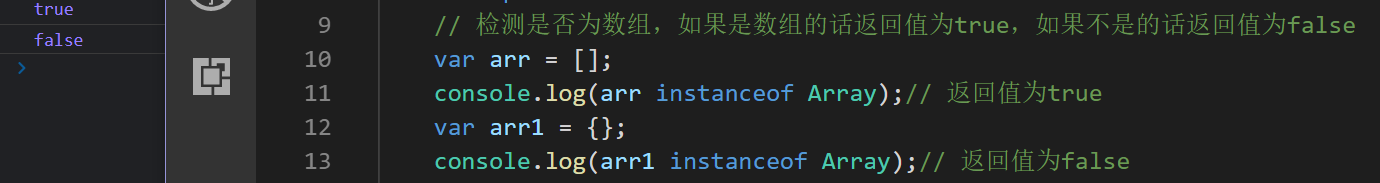
1.使用instanceof检测是否为数组
2.使用Array.isArray()来检测
3.添加删除数组方法
4.筛选数组
5.数组排序
6.数组索引方法
7.数组去重
8.数组转字符串
写在最后
前言
博主是👦一个帅气的boy,你可以叫我山鱼君
Aic山鱼的个人主页:Aic山鱼的个人主页如果这篇文章对你有帮助的话希望三连下👍⭐✍支持一下博主
Aic山鱼
数组
1.创建 new Array数组
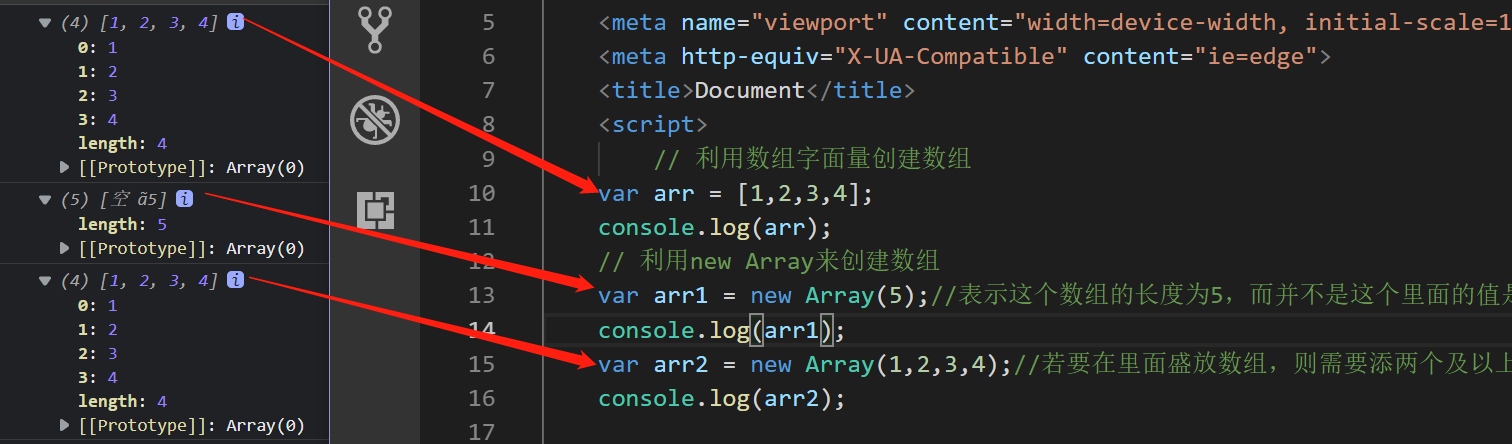
数组可以直接使用字面量创建,也可以使用new Array进行创建,今天主要使用的是new Array
<script>
// 利用数组字面量创建数组
var arr = [1,2,3,4];
console.log(arr);
// 创建空数组
var arr0 = new Array();
// 利用new Array来创建数组
var arr1 = new Array(5);//表示这个数组的长度为5,而并不是这个里面的值是5
console.log(arr1);
var arr2 = new Array(1,2,3,4);//若要在里面盛放数组,则需要添两个及以上的数组哦
console.log(arr2);
console.log(arr1 instanceof Array);
</script> 
2.检测是否为数组
如何来检测呢?
1.使用instanceof检测是否为数组
<script>
// 利用数组字面量创建数组
var arr = [1,2,3,4];
console.log(arr);
// 创建空数组
var arr0 = new Array();
// 利用new Array来创建数组
var arr1 = new Array(5);//表示这个数组的长度为5,而并不是这个里面的值是5
console.log(arr1);
var arr2 = new Array(1,2,3,4);//若要在里面盛放数组,则需要添两个及以上的数组哦
console.log(arr2);
console.log(arr1 instanceof Array);
</script> 
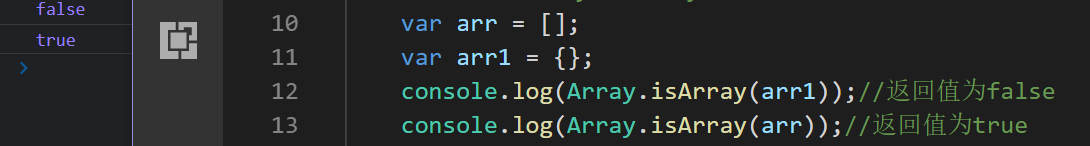
2.使用Array.isArray()来检测
<script>
// 2.利用Array.isArray来检测是否为数组
var arr = [];
var arr1 = {};
console.log(Array.isArray(arr1));//返回值为false
console.log(Array.isArray(arr));//返回值为true
</script>
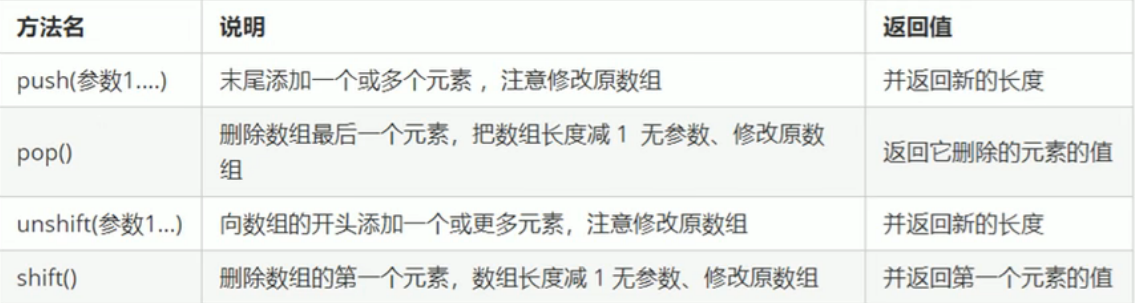
3.添加删除数组方法

push对应pop,unshift对应shift
<script>
// push()在数组的末尾添加新元素
var arr = [1,2,3,4];
arr.push(5,6);//在数组后面添加新的数组元素
console.log(arr);//返回值为[1, 2, 3, 4, 5, 6]
console.log(arr.push());// push的返回值是新数组的长度
// unshift(),在数组的前面添加新元素
arr.unshift('山鱼');// 在数组前面添加一个新数组元素
console.log(arr);// 返回值为['山鱼', 1, 2, 3, 4, 5, 6]
console.log(arr.unshift());// 返回新的数组长度 7
// pop删除数组元素(删除最后一个,一次只能删除一个)
arr.pop();// 删除最后一个数组
console.log(arr);// 返回值为[1, 2, 3, 4, 5]
console.log(arr.pop());// pop的返回值为
// shift 删除数组的第一个元素 一次只能删除一个
arr.shift();// 删除第一个元素
console.log(arr); // 返回值为[1, 2, 3, 4]
console.log(arr.shift()); // 返回值为所删除的数组元素
</script>4.筛选数组
利用push来进行实现
<script>
// 筛选出小于1000的数组元素
// 方法1
var arr = [100,3000,2322,90,999];
var newArr = [];
for(var i = 0;i < arr.length;i++){
if(arr[i]<1000){
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
// 方法2 ,直接用push添加到新数组中
var arr1 = [100,3000,2322,777,888];
var newArr1 = [];
for(var i = 0;i < arr1.length;i++){
if(arr1[i]<1000){
newArr1.push(arr1[i])
}
}
console.log(newArr1);
</script>5.数组排序
利用sort进行数组的排序,多位数可以进行sort的深度使用
<script>
// 1.数组反转
var arr = [1,2,3,4,5];
arr.reverse();
console.log(arr);
//2.数组冒泡排序 注:sort的冒泡排序仅限于个位数
var arr1 = [2,5,3,9,1,0];
arr1.sort();
console.log(arr1);
// 3.怎么才能用sort进行多位数组的排序呢?其实在sort中有一个固定的用法就是下面这么用
var arr2 = [11,21,23,434,554,0];// 如果只用sort肯定会乱序,所以要用到下面这个
arr2.sort(function(a,b){
return a - b; // 按照升序进行排序,如果是b - a那么就是按照降序进行排序
})
console.log(arr2);
</script>6.数组索引方法

具体使用方法
<script>
// 获取第一个索引下标
// indexOf() 的作用就是返回数组元素的索引号
var arr = ['山鱼','潘安','唐伯虎'];
console.log(arr.indexOf('山鱼'));// 返回的索引下标为0
// 如果有俩相同的值呢?
var arr1 = ['山鱼','潘安','唐伯虎','山鱼'];
console.log(arr1.indexOf('山鱼'));// 会返回靠前的那个数组元素的索引号哦!
// 如果没有所查找的数组元素呢?
console.log(arr1.indexOf('李逵'));// 如果没有所查找的数组元素,则返回-1
// 获取最后一个索引下标
console.log(arr1.lastIndexOf('山鱼'));// 返回值为3
console.log(arr.lastIndexOf('李逵'));// 如果没有所查找的数组元素,则仍然返回-1
</script>7.数组去重
1.目标:把旧数组里面不重复的元素选取出来放到新数组中,重复的元素只保留一个,放到新数组中去重。 2.核心算法:先遍历旧数组,然后拿着旧数组元素去查询新数组,如果该元素在新数组里面没有出现过就添加,否则就不添加。3.利用indexOf()来实现,如果返回值为-1,那么就说明里面没有该数组元素,就把没有的值放到新数组中。
<script>
function unique (arr) {
var newArr = [];
for(var i = 0; i < arr.length;i++){
if(newArr.indexOf(arr[i]) === -1){
newArr.push(arr[i]);
}
}return newArr;
}
var firstArr = unique([1,2,3,4,5,3,2,12,1,4,0]);
console.log(firstArr);
</script>这里的 newArr.push(arr[i]) 也可以换成 newArr[newArr.length] = arr[i]
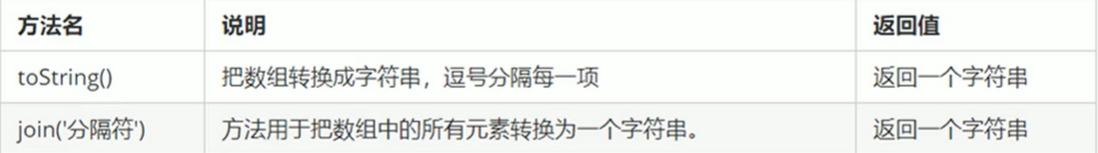
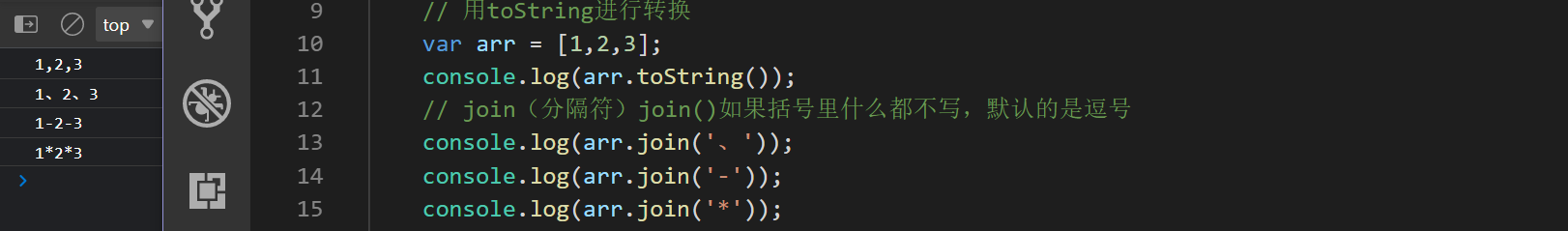
8.数组转字符串

一般使用join()的比较多
<script>
// 用toString进行转换
var arr = [1,2,3];
console.log(arr.toString());
// join(分隔符)join()如果括号里什么都不写,默认的是逗号
console.log(arr.join('、'));
</script>
写在最后
原创✨:还希望各位大佬支持一下
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!山鱼🦈的社区:欢迎大家-山鱼社区 !