文本溢出显示省略号分两种情况,单行文本溢出显示省略号(参考上篇文章https://blog.csdn.net/qq_43687594/article/details/123511873),另外一种就是多行文本溢出显示省略号。
多行文本显示省略号有两种办法
第一种: 使用定位伪元素遮盖末尾文字
步骤:
-
给父元素设置:
overflow: hidden;/* 溢出隐藏 */ line-height: 20px;/* 设置行高与容器高度成倍数关系,这样避免文本溢出时,文字显示一半 */ text-align: justify;/* 设置文本对齐方式为两端对齐,这样在伪元素内容遮盖末尾文字时才能对齐*/ position: relative;/* 子绝父相,这里是为了给伪元素设置定位*/ -
给父元素设置伪元素::after ,并为其设置属性:
content: "...";/* 省略号是放在文本最后面的 */ width: 1em;/* 设置伪元素的宽度为1em,是为了遮盖的时候正好遮盖中原来的一个字的大小*/ background-color: pink;/* 设置与父元素相同的背景颜色,同理,也是为了和原来的内容样式保持一致*/ position: absolute;/*设置定位,其位置就是文本的右下角 */ right: 0;bottom: 0;
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;/* */
height: 100px;
background-color: pink;
overflow: hidden;/* 溢出隐藏 */
line-height: 20px;/* 设置行高与容器高度成倍数关系,这样避免文本溢出时,文字显示一半 */
text-align: justify;/* 设置文本对齐方式为两端对齐,这样在伪元素内容遮盖末尾文字时才能对齐*/
position: relative;/* 子绝父相,这里是为了给伪元素设置定位*/
}
/* 因为省略号是放在文本最后面的,所以使用伪元素after */
.box::after{
content: "...";/* 省略号是放在文本最后面的 */
width: 1em;/* 设置伪元素的宽度为1em,是为了遮盖的时候正好遮盖中原来的一个字的大小*/
background-color: pink;/* 设置与父元素相同的背景颜色,同理,也是为了和原来的内容样式保持一致*/
position: absolute;/*设置定位,其位置就是文本的右下角 */
right: 0;bottom: 0;
}
</style>
</head>
<body>
<div class="box">
我是文本我是文本我是文本我是文我是文我是文我是文我是文我是文我是文我是是文本我是文本我是文本我是文本我是文本我是文本我是文本
</div>
</body>
</html>
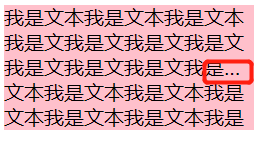
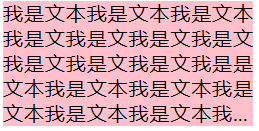
实现效果图:

优点: 适用范围广泛。
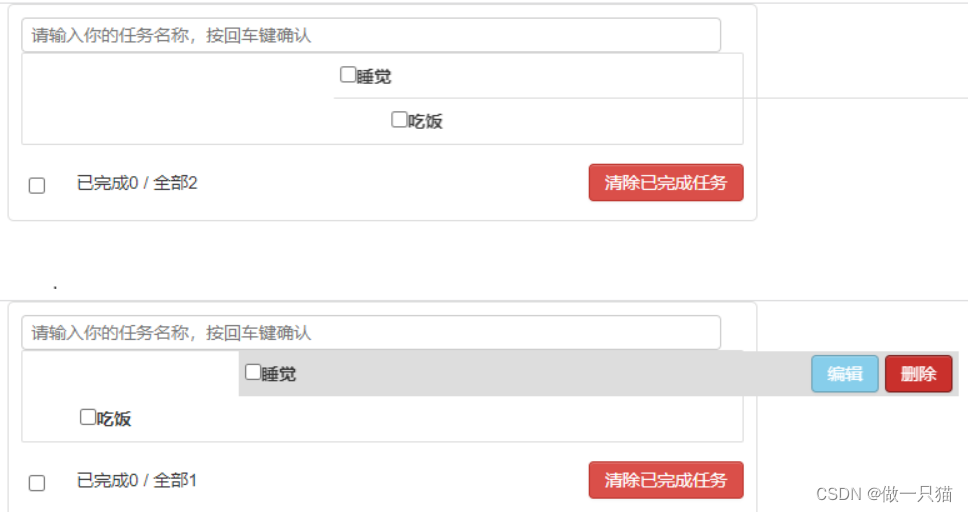
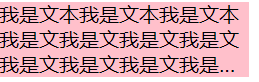
缺点: 当内容没有超出容器范围之外时,也会在右下角显示省略号。低版本浏览器不兼容
缺点的图片解释:

第二种办法: 利用旧版弹性盒
步骤:
- 给容器元素类型转换为display:-webkit-box;
- 设置弹性盒子垂直排列-webkit-box-orient:vertical;
- 控制要显示的行数-webkit-line-clamp:数值;
- 溢出隐藏overflow:hidden;
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 多行文本溢出隐藏显示省略号方法二:
兼容性写法,因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端
*/
.box{
width: 200px;
/* height: 100px; 如果设置了高度,且高度超过文本显示行数,在第三行会正常出现省略号,但是三行之后的仍然正常显示*/
background-color: pink;
/* 设置高度是行高的倍数,防止文本露出一半 */
line-height: 20px;
/* 旧版弹性盒 */
display: -webkit-box;
/* 弹性盒子元素垂直排列 */
-webkit-box-orient: vertical;
/* 控制要显示的行数 */
-webkit-line-clamp: 3;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box">
我是文本我是文本我是文本我是文我是文我是文我是文我是文我是文我是文我是是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本
</div>
</body>
</html>
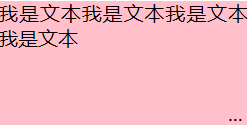
效果图如下:
优点: 兼容性比较好
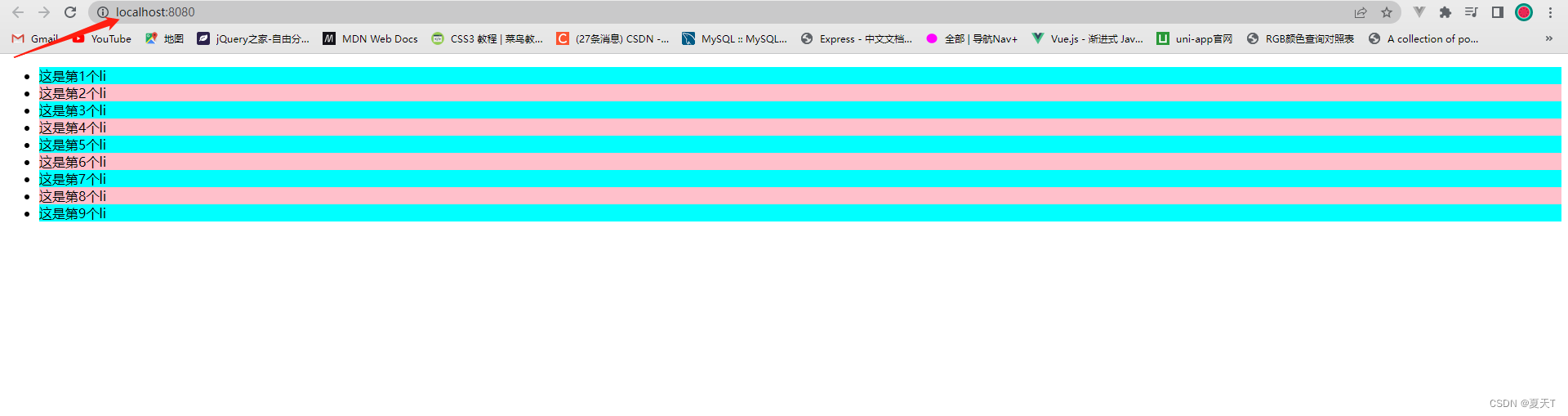
缺点: 如果设置了高度,且高度超过文本显示行数,在第三行会正常出现省略号,但是三行之后的仍然正常显示
bug图如下: