Chrome谷歌浏览器多开教程
在我们的日常生活中,我们常常在某一时刻需要在进行多个账号的查看,例如在跨境电商时,我们常常需要开多各店铺页面,又或者,我们在玩游戏时,需要开多个账号同时进行运作,如果我们使用普通软件,也许效果并不理想,也不一定就能够实现多个账户是分别独立运行的。为了满足这样子的业务需求,我发现Chrome是一款非常好用的多开浏览器,当然其他浏览器也可以做到多开,例如火狐等待,通过插件一样可以实现。在这里我们就重点介绍以下Chrome的多开。在例如:测试、电商、游戏等待,给予给需要多开来实现业务的大家一点点小小的帮助。话不多说,我们开始:
方式一:Chrome自带多用户模式多开
(此方法不管是Mac还是window都可以适用,且方便简洁易懂好操作)
我们的Chrome 在官方是有提供了多用户模式的,在这个多用户模式模式下切换不同账户登录,我们可以使用不同的扩展、配置和登陆信息,而且彼此之间互相不干扰。
操作如下:
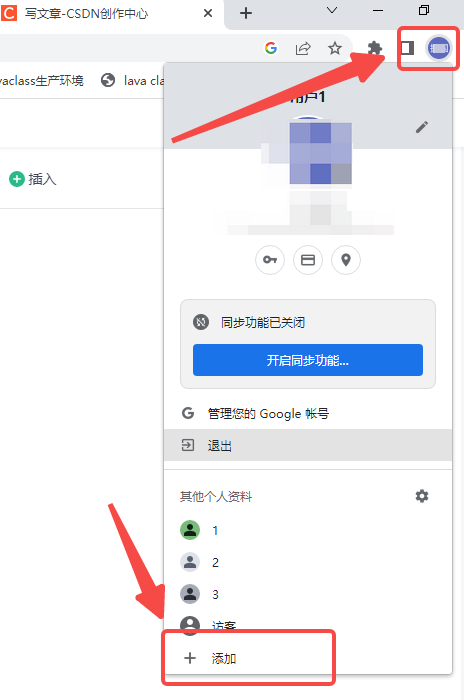
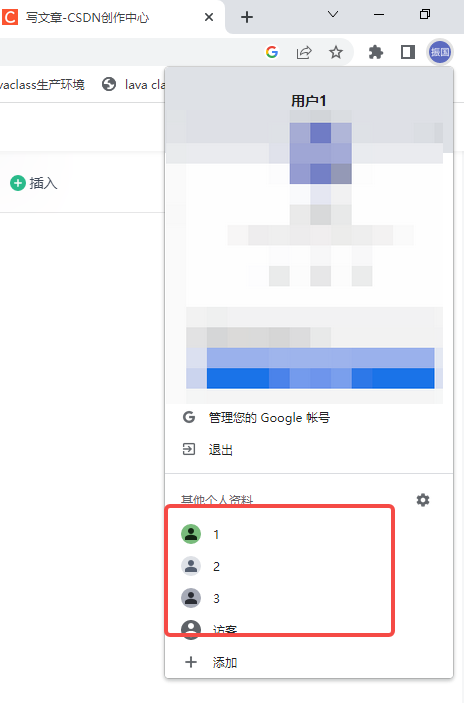
1.点击Chrome头像
首先我们先点击Chrome右上角头像部分点击添加个人

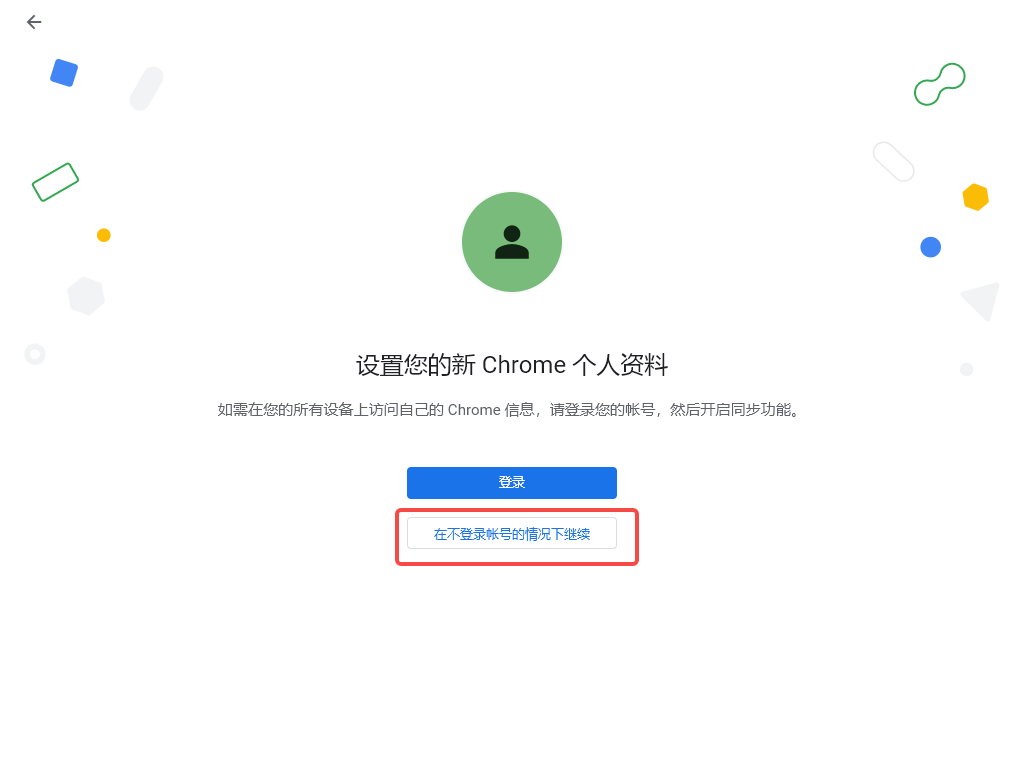
2.选择在不登录账号的情况下继续
在点击完成后会弹出以下窗口,我们选择在不登录账号的情况下继续

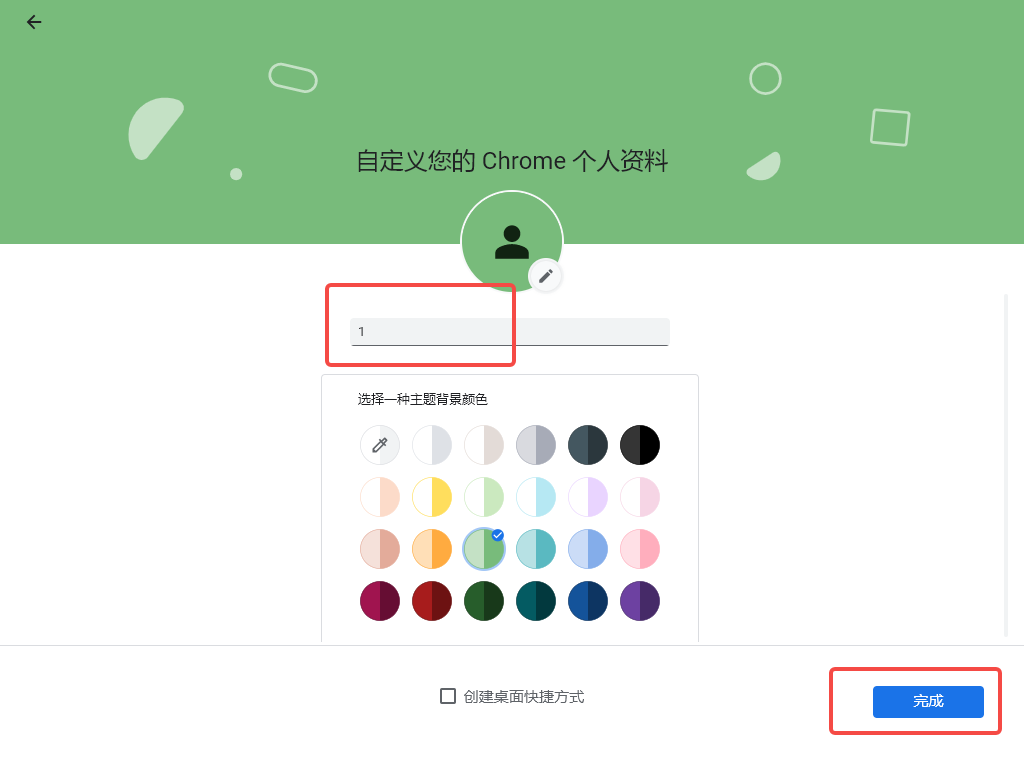
3.创建输入任意个人资料
任意输入名称个人资料后点击完成

4.使用多用户模式多开
这时候我们会弹出一个新的Chrome浏览窗口,右上角显示我们输入的账号名,这时候多开就完成啦~

并且在我们以后使用的时候也可以直接点击已经添加过的个人资料进行快速打开新的独立窗口

方式二:利用谷歌商城插件进行多开
此方法需要安装使用Chrome扩展插件,但可以在同一个窗口进行独立身份操作
插件名:SessionBox - Multi login to any website
SessionBox是一款多开的Chrome插件,轻点按钮即可创建一个独立标签,它可以使一个浏览器来浏览每个站点的多个活动会话。在同一网站同时登录多个帐户。无需备用浏览器,并支持私密会话,让SessionBox为您处理这些事务。使用SessionBox帐户,也会将我们的会话将在您的设备之间安全同步。在这里启动一个会话,然后在任何其他Chrome浏览器中继续浏览。
Chrome应用商店地址:SessionBox下载商店地址
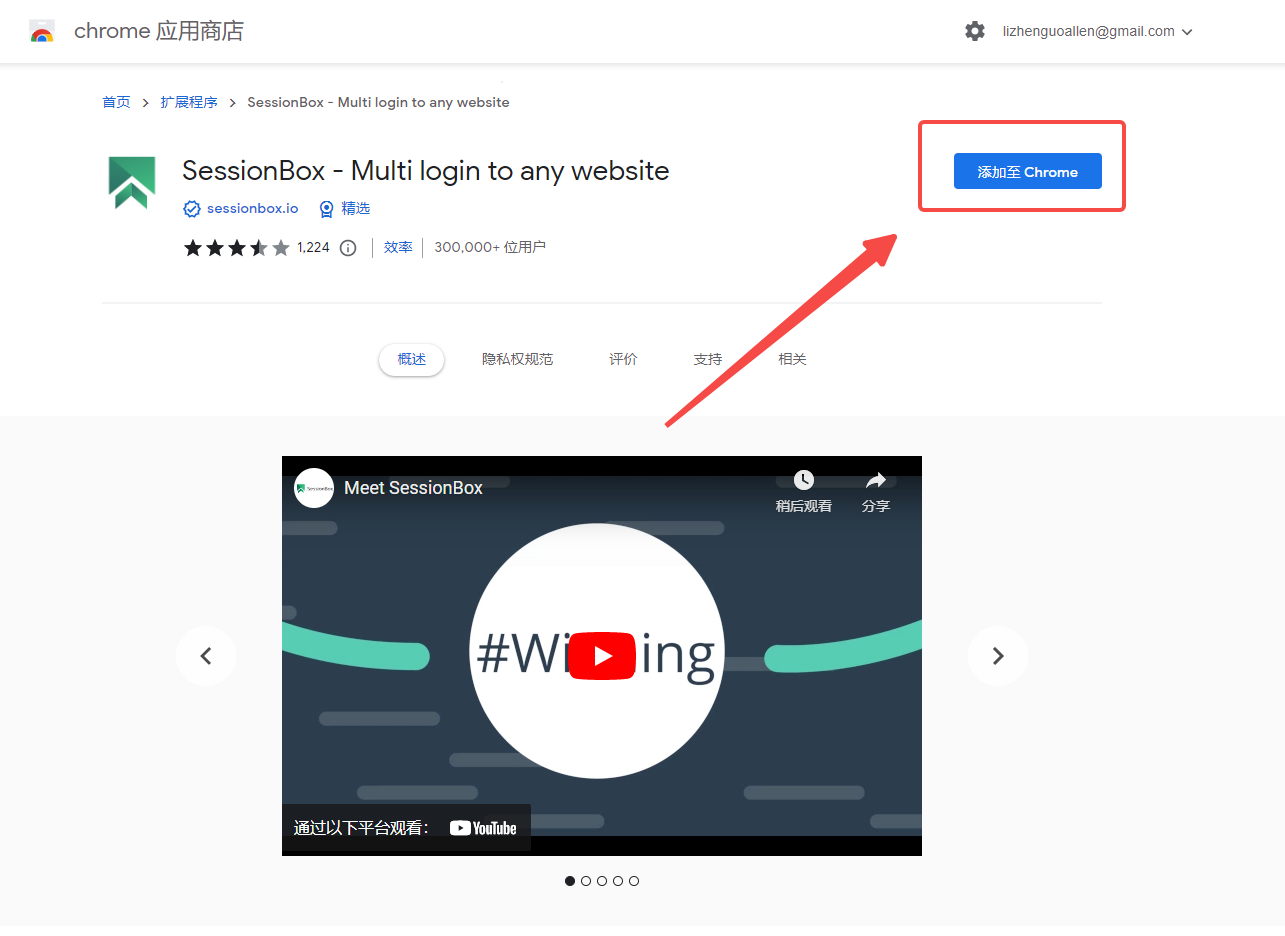
打开应用商店后显示画面如下:
1.将插件点击添加至Chrome

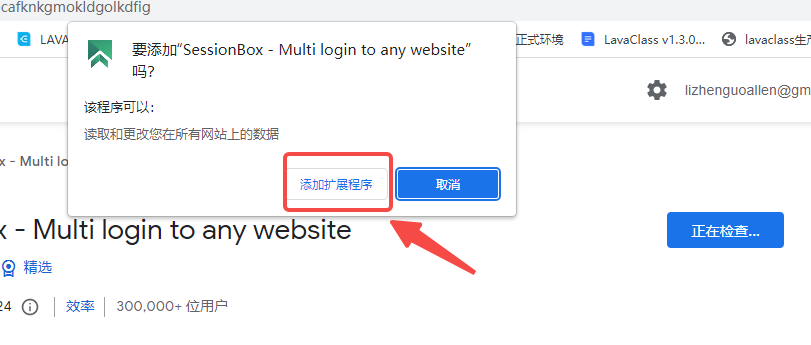
2.点击添加安装扩展程序
点击后弹出以下弹窗,点击添加扩展程序即可

安装完成后会自动弹出感谢安装及SessionBox介绍的网页(若想了解则点击Start tour),显示如下:

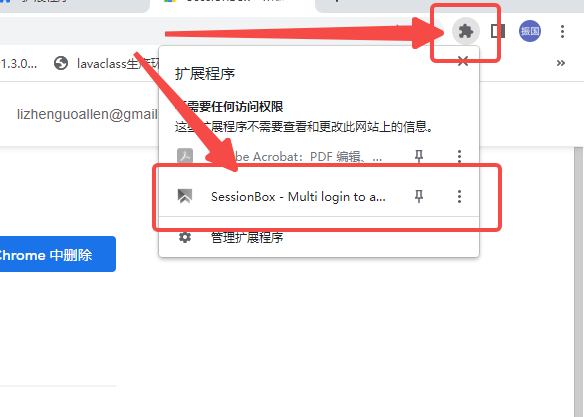
3.查看并使用SessionBox插件
这时候我们就可以点击Chrome扩展程序,查看我们的SessionBox插件

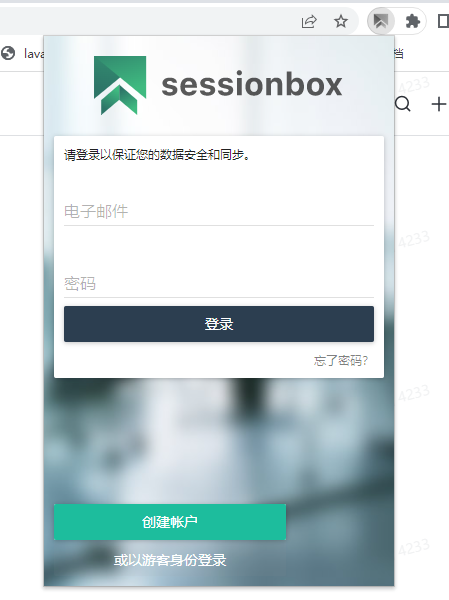
点击SessionBox会出现以下窗口(我们可以选择创建并登录账号,以保证数据安全同步)
这里我们也可以选择游客身份登录

稍作等待后出现以下画面

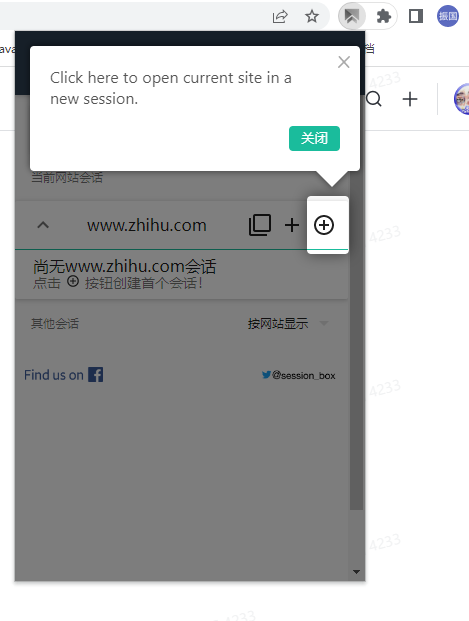
4.使用SessionBox多开
需要注意的是,我们直接点击后打开的是最后一次打开的网页,因此,我们可以先打开需要多开的网页,在点击插件多开。(以下可以看出,我们前登录的账号,在刷新后也不会变成后登录的账号实现多开)

方式三:利用电脑快捷方式进行多开
此方法操作步骤繁琐复杂,不太建议使用
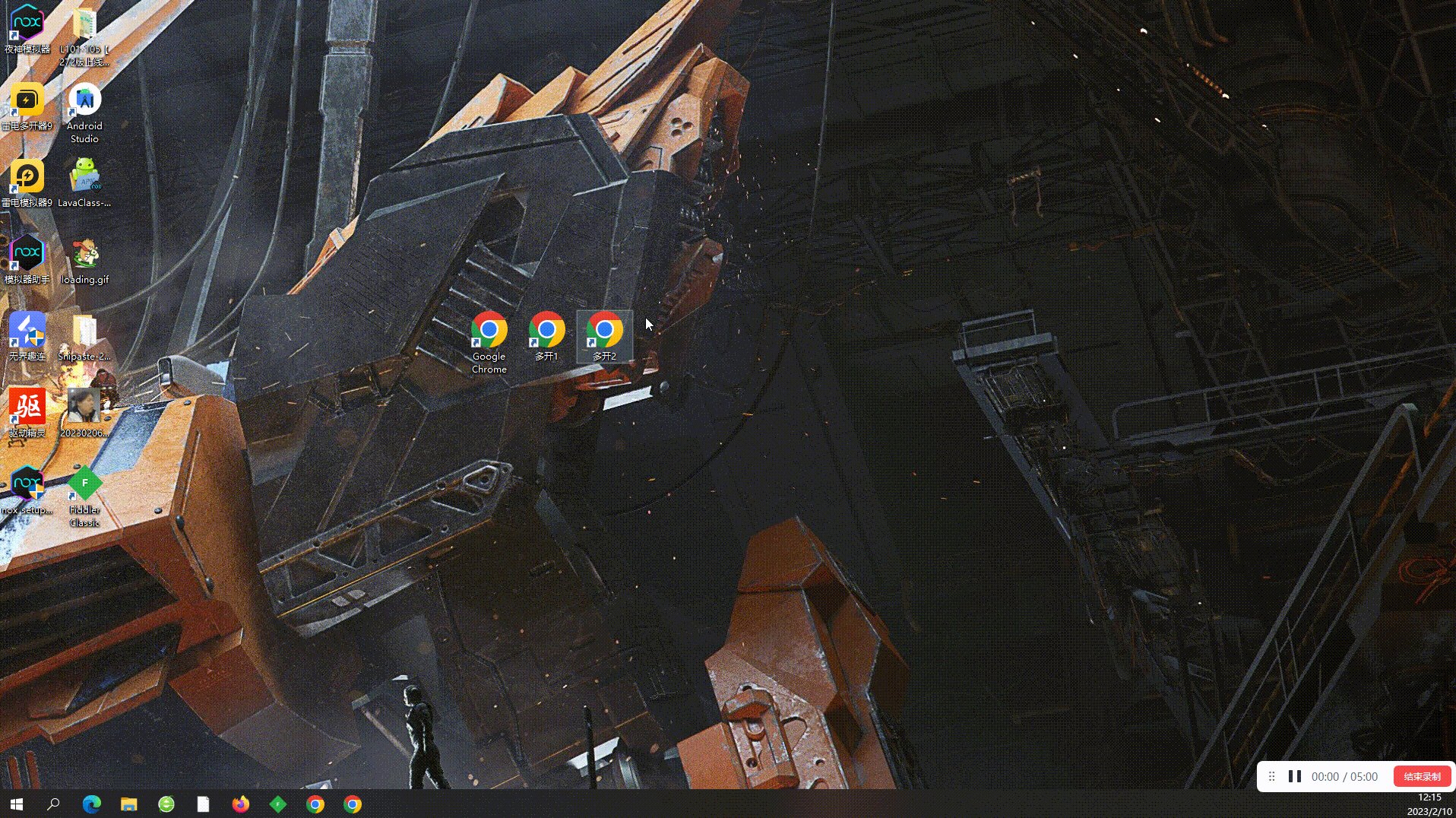
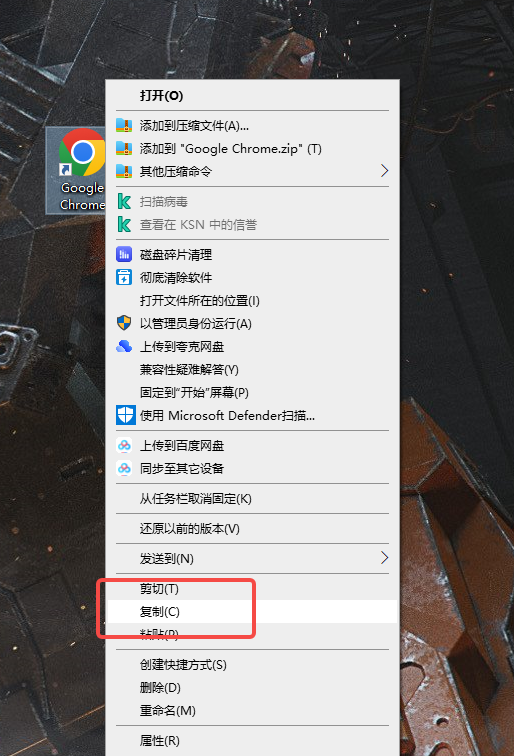
1.复制Chrome快捷方式
首先我们需要在电脑上找到我们的Chrome的快捷方式,右键鼠标选择复制

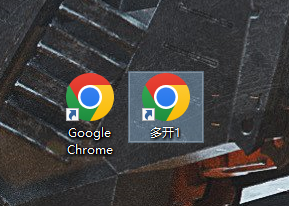
2.粘贴Chrome快捷方式
在空白处点击粘贴后重新命名为多开1

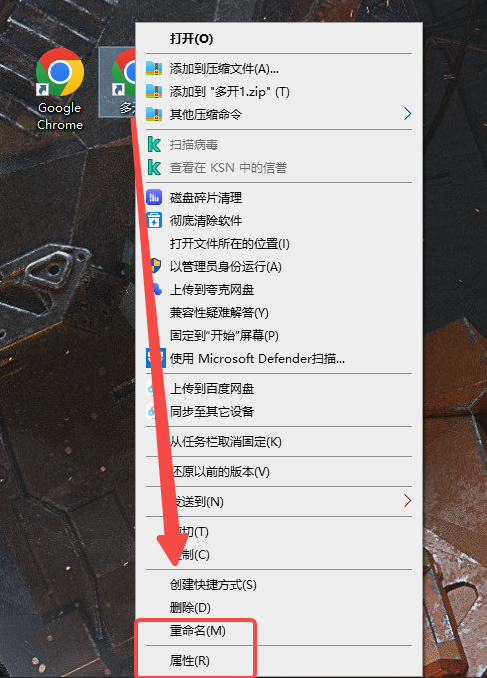
3.右键Chrome快捷方式属性
选中多开1后点击右键选择属性

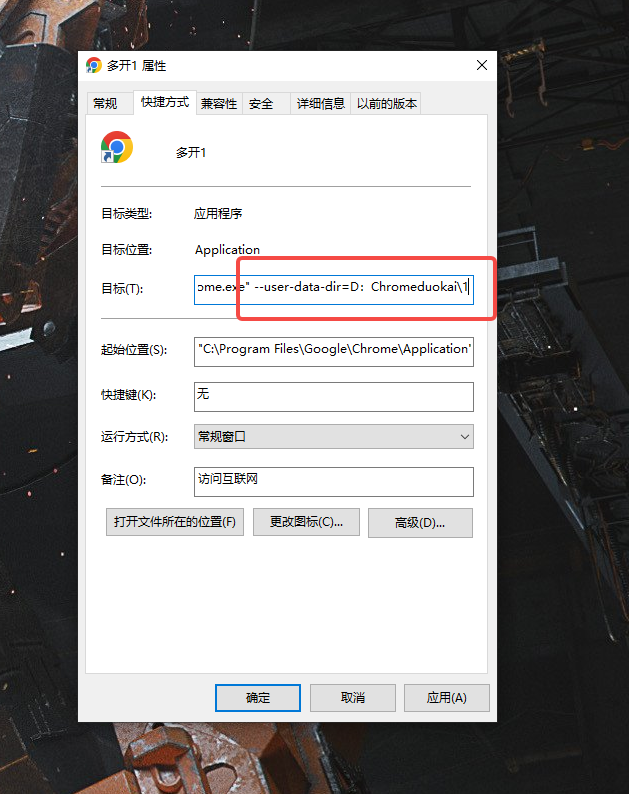
4.更改目标地址添加命令
在弹出的属性框中找到目标(T),在后面加入以下代码:
--user-data-dir=D:Chromeduokai\1
//注意--user前面是有个空格的
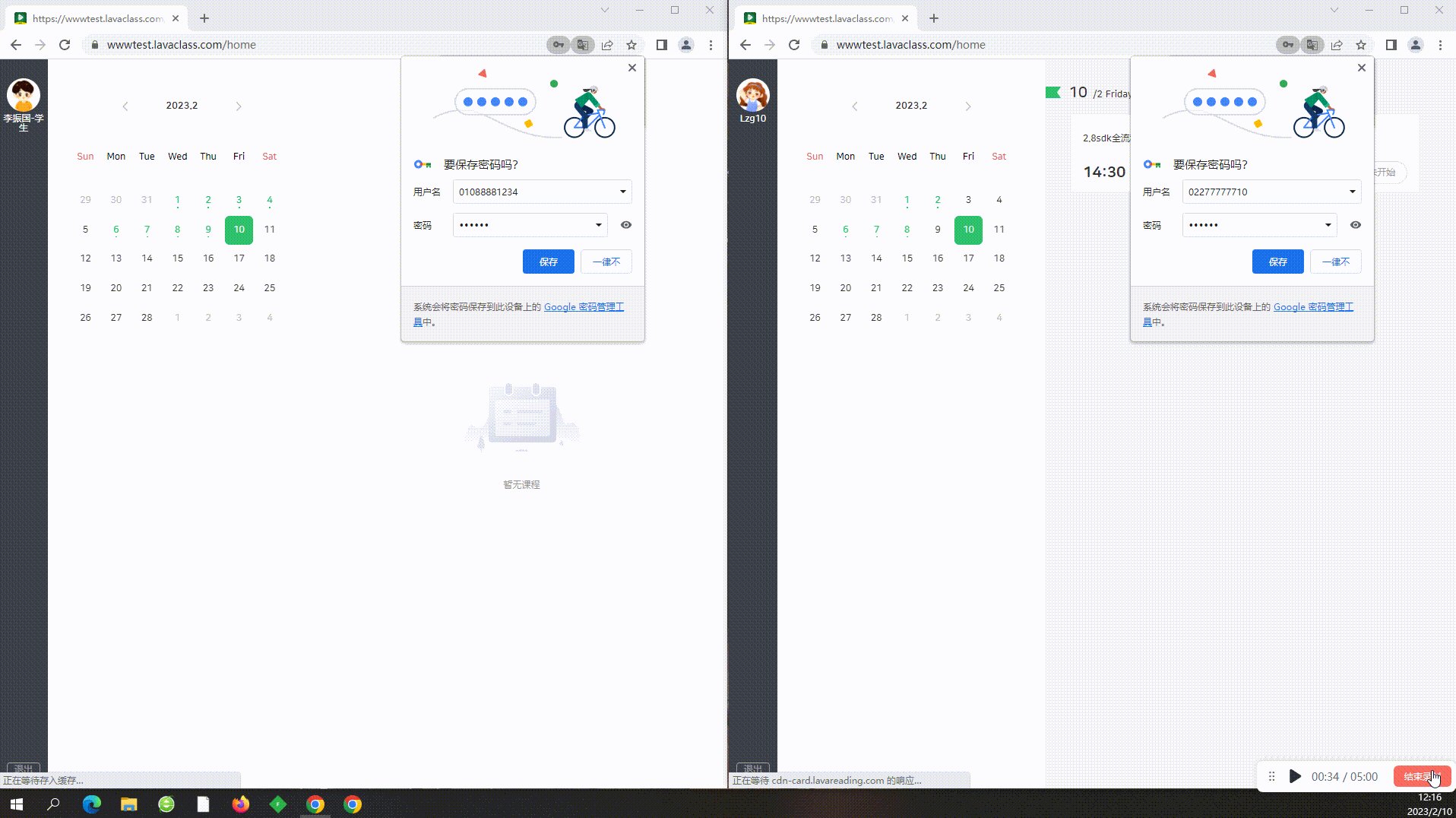
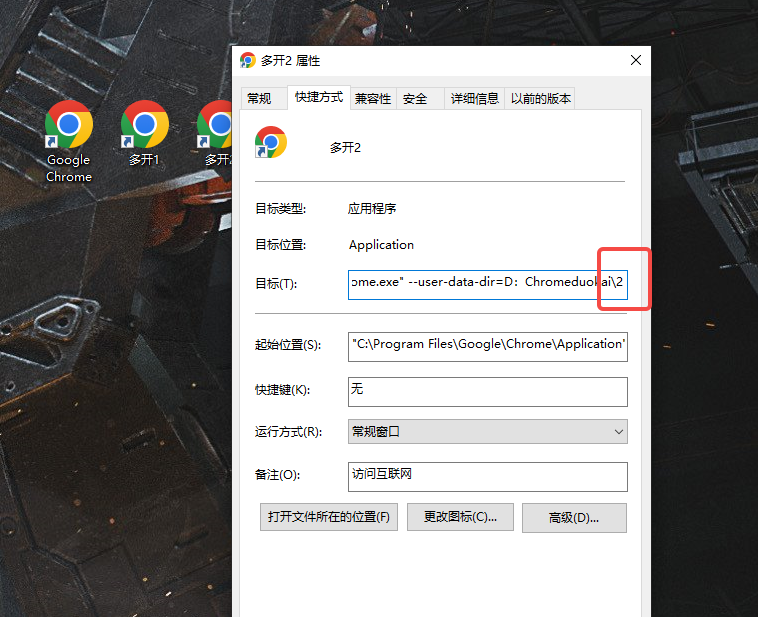
这样我们就将一个多开的属性Chrom快捷方式给设置好了,若想再多开一两个,则将多开1复制粘贴,在属性面板中将代码的尾号1改成2即可.如下:

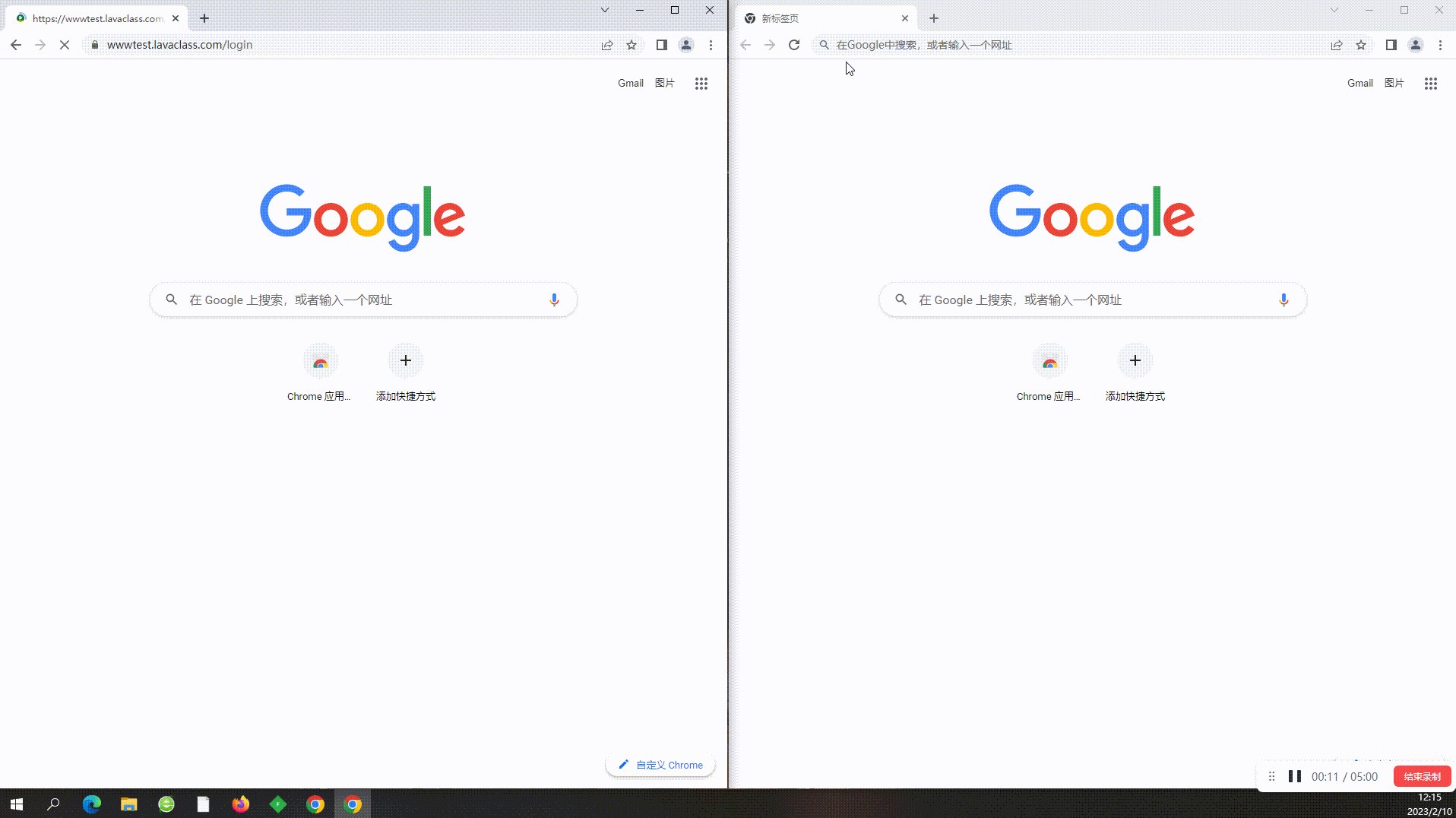
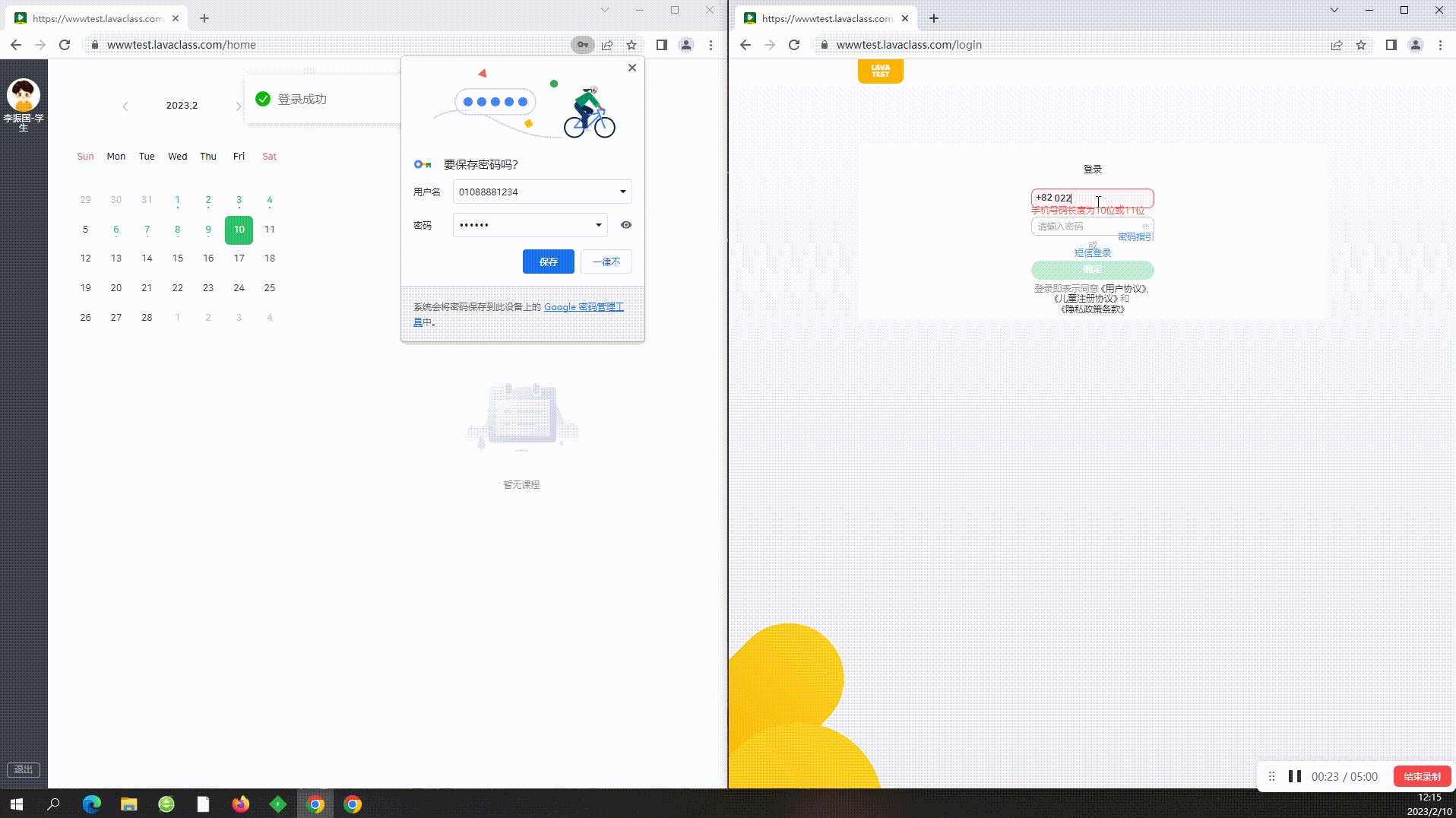
5.使用快捷方式多开
这样我们就可以分别独立运行多个谷歌Chrome浏览器了~