1 Grafana alert预警
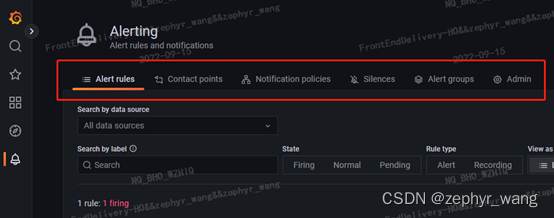
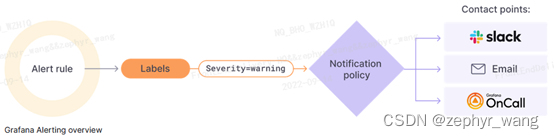
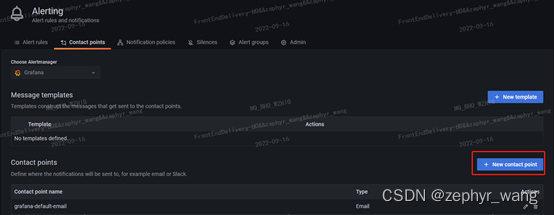
如下图所示,主要是前3步,设置alert rules、contact points 、notification policies。alert rules主要设置触发警告的规则;contact points设置通过什么发送预警,如钉钉;notification policies 将alert rules与contact points关联起来。

也如下面流程图所示,notification policies 将alert rules与contact points关联起来。Grafana通过为警报分配标签来处理警报通知,alert rules有定义label,即给不同的触发规则定义label。notification policies里配置label和contact points的关系。

所以接下来,我们配置下上面这几部分,可以是接到钉钉规则。
2 Webhook
用钉钉通知预警信息,需要webhook,所以,我们介绍下webhook。
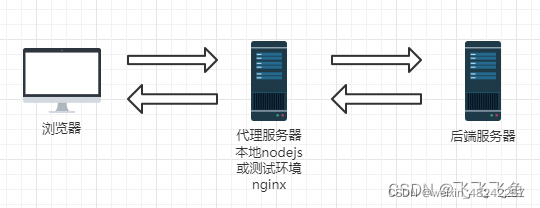
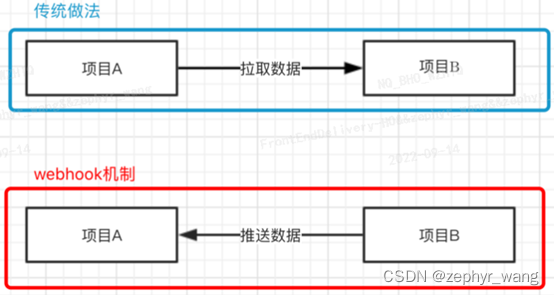
在传统的web server设计中,我们项目A想要获取项目B的数据,通常项目B需要提供一个API,然后项目A去请求项目B的API,从而获得数据,这样的过程我们称之为"拉"数据。
webhook机制:项目A提供一个webhook url,每次项目B创建新数据时,便会向项目A的hook地址进行请求,项目A收到项目B的请求,然后对数据进行处理。都常应用于异步编程中,如:高安全的支付、微信登录(OAuth)、资源同步、资源创建与更新、耗时较长。
当我们使用web hook机制需要特别注意的问题:
- 当服务提供者通过web hook将数据发送你的服务端后,就不会再去关注这些数据。假设你的服务端此时出现了崩溃,或者无法请求成功等原因,就需要主动去尝试请求数据。
- webhook会发出大量的请求,可能会造成你的应用阻塞,在此需要确保你的应用能够处理好这些请求。

3 获取钉钉webhook
在钉钉pc版上,打开群聊,打开群设置,如下图

选择智能群助手,然后如下图。

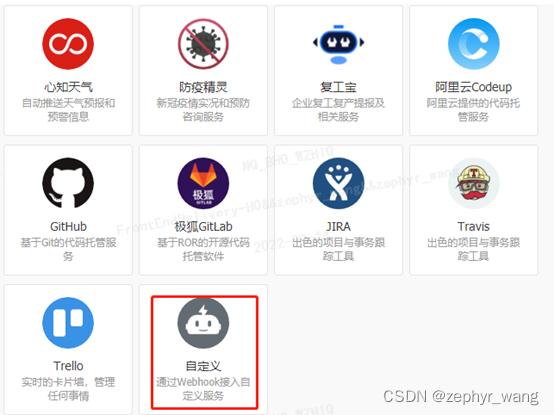
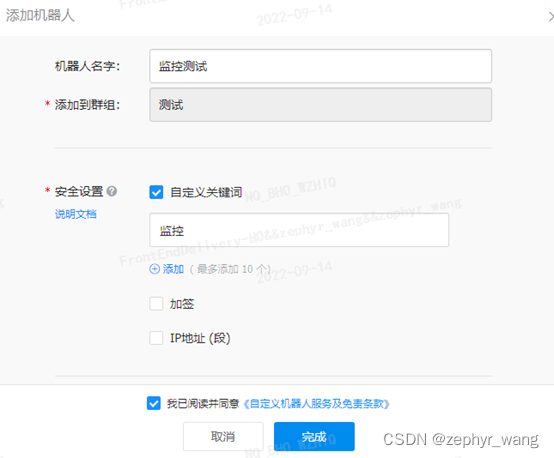
选择“添加机器人”,选择“自定义”。


添加机器人名字,同时可以进行一些安全设置,我采用“自定义关键词”,即推送的消息里要含有配置的关键词。

点击完成,获得webhook地址。

4 contact points配置钉钉webhook
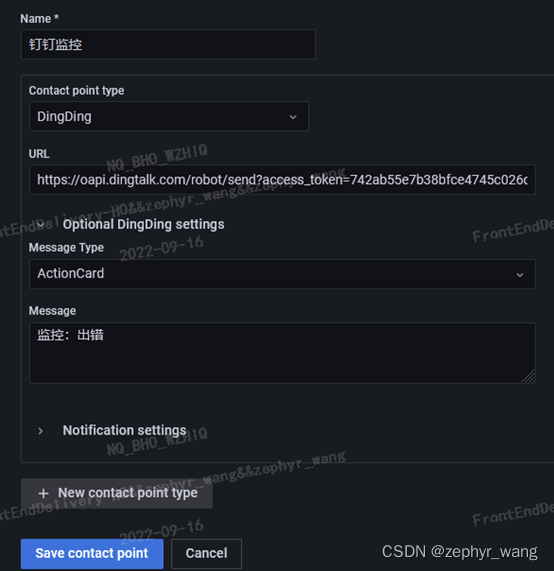
如下图,在contact points中点击“new contact point”,新建一个预警推送方式。

如下配置即可,url里填上webhook地址,message含关键词(第2节webhook关键词)。

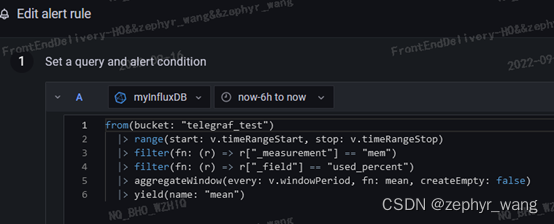
5 配置alert rules
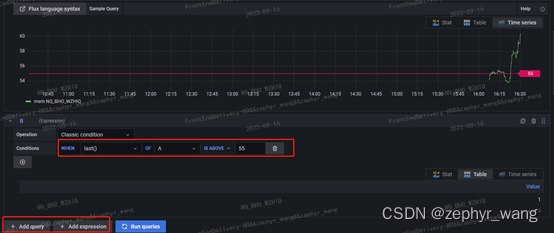
1) 配置监控的数据,通过flux语言查询。可以参考https://blog.csdn.net/zephyr_wang/article/details/126780783

2)设置上面查到的A的值的条件,我下面设置的A大于55即触发预警。这个地方可以设置多个条件。设置后的是B。如果还想加数据,继续可以添加C等等,如下图的 add query是增加数据,add expression是增加基于数据的条件。

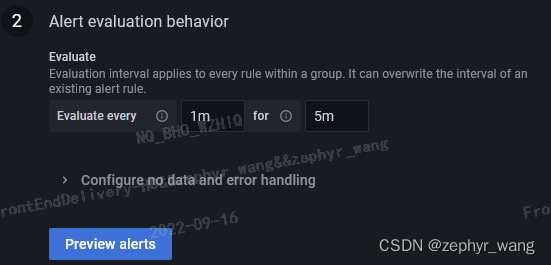
3)添加多久时间触发上面的条件,下面配置的1m(1分钟)。for配置的时间,表示报警状态为 Pending 后等待 5m 变成 Firing 状态,一旦变成 Firing 状态则将报警发送到 AlertManager。

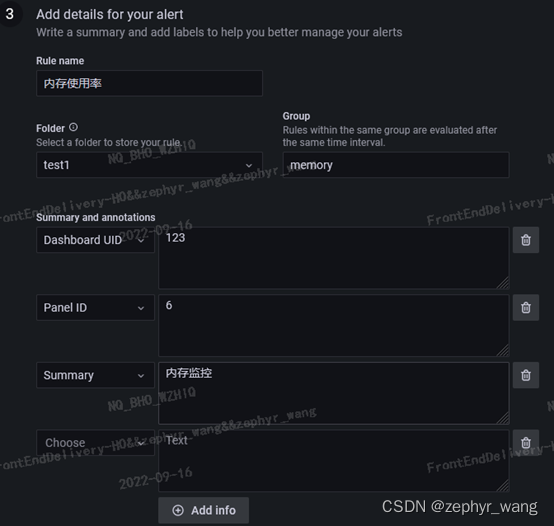
4)主要是添加一下预警的名称之类的,方便识别预警。

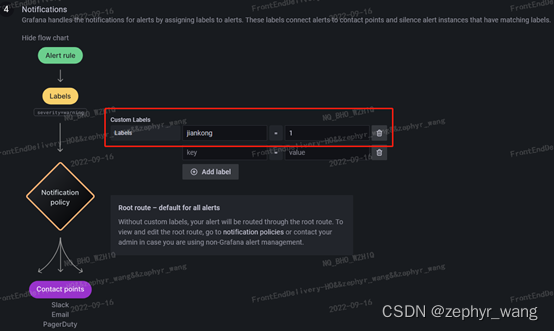
5)添加label。这个比较有用,下面会用到。Grafana通过为警报分配标签来处理警报通知。

6 notification policies
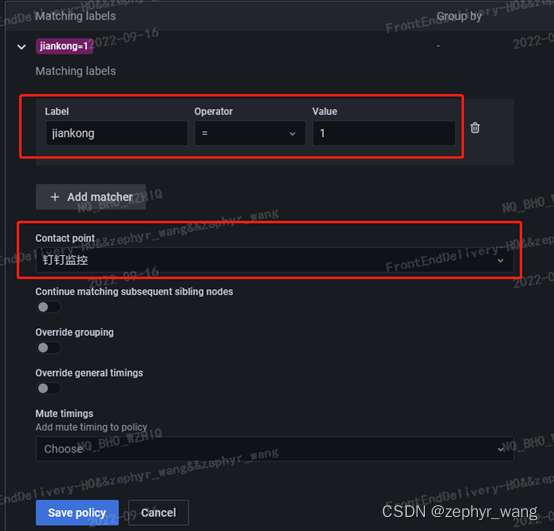
如下图配置,就是将alert rules的label与contact points关联起来

7 钉钉收到机器人通知
正常情况下,配置完上面的grafana后,就可以收到预警通知了,如下图。不过我也不知道是钉钉的问题,还是什么原因,我收到的通知时间很没规律,怀疑钉钉有问题,因为我grafana关闭后,竟然还能收到钉钉的预警。