学习目录
- 前言
- 一.会话引入
- 二.Cookie
- 1.Cookie的理解
- 2.Cookie生命周期
- 3.Cookie有效路径
- 4.Cookie使用细节
- 三.Session
- 1.Session基本原理
- 2.Session的理解
- 3.Session基本使用
- 4.Session底层
- 5.Session生命周期
前言
纸上得来终觉浅,绝知此事要躬行
一.会话引入
什么是会话?
会话用来识别不同的客户端,客户端和服务器之间发生的一系列连续的请求和响应的过程,当我们打开浏览器,点击多个链接,访问服务器多个web资源,然后关闭浏览器结束浏览,整个过程称之为一个会话
可以说在上网的过程中无时无刻发生着会话
我们使用浏览器与服务器进行会话的过程中,各自都会产生一些数据,服务器要想办法为每个用户保存这些数据,比如登录信息,购买记录等…要实现上述目的,完善用户体验于是引出了会话的两种技术 ——Cookie&Session
二.Cookie
1.Cookie的理解
客户端会话跟踪技术
在清理浏览器垃圾的时候,经常有这样一个选项

这个Cookie里到底是存放的什么?需要单独列出一个选项
Cookie是服务器在客户端保存用户的信息,比如登录名,浏览历史等, 就可以以cookie方式保存
Cookie是客户端技术,服务器把每个用户的数据以cookie的形式写给用户各自的浏览器,当用户使用浏览器再去访问服务器中的web资源时,就会带着各自的数据去。这样,web资源处理的就是用户各自的数据了

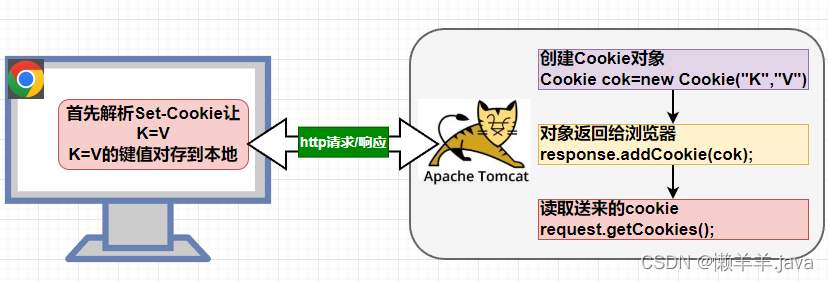
实现原理:
Cookie的实现是基于http协议,响应头:set-cookie,请求头:cookie
浏览器会一次性地将当前域名下的所有的Cookie都携带到对应的资源里去,我们需要时就直接获取对应键的名称就可以得到
Cookie 信息的数据量并不大,服务器端在需要的时候可以从客户端/浏览器读取(http 协议)就像这样:

发送Cookie到服务器中:
@WebServlet("/A")
public class Servlet01 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Cookie cookie = new Cookie("name", "lyy"); //创建对象
resp.addCookie(cookie); //放到浏览器里啦
}
保存于浏览器内存中的Cookie

再次使用浏览器获取先前的Cookie:
@WebServlet("/B")
public class Servlet02 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Cookie[] cookies = req.getCookies(); //存到数组里
for (Cookie cookie : cookies) { //遍历
//获取数据
String name = cookie.getName();
String value = cookie.getValue();
System.out.println(name + " " + value);
break;
}
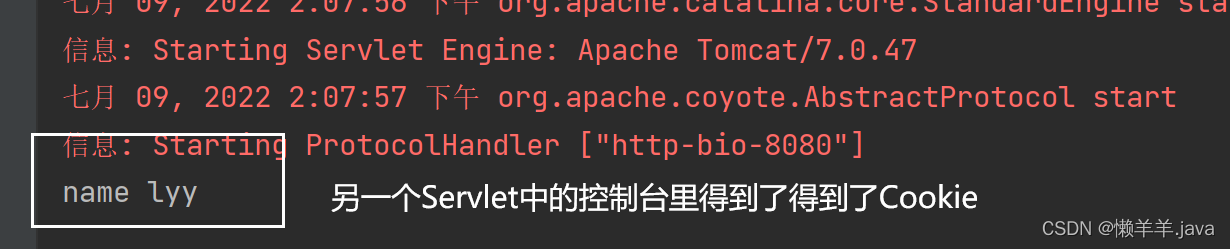
当我们重新使用一个Servlet来访问浏览器时,我们得到了先前Cookie对象里的内容:

这样,我们就实现了在一次会话的两次请求之间共享了数据
2.Cookie生命周期
默认情况下:
Cookie存储在浏览器内存中,当关闭浏览器内存释放,他自动销毁,所谓的无痕浏览就是这样
非默认情况下:
1… setMaxAge(int seconds)设置Cookie存活时间
Cookie cookie = new Cookie("name", "lyy");
cookie.setMaxAge(60*60*24*7); //设置存活时间为一周
发送到服务器后通过浏览器查看Cookie详细信息发现生命周期刚好一周:

2… 正数,表示在指定的秒数后过期
3… 负数,表示浏览器关闭,Cookie 就会被删除(默认值是-1)
4… 0,表示马上删除Cookie
注意:Cookie不能直接存储中文,要通过转码
(URL编码,encode()/decode())
3.Cookie有效路径
1.Cookie 有效路径 Path 的设置
2.Cookie的Path属性可以有效的过滤哪些Cookie可以发送给服务器,哪些不发( Path 属性是通过请求的地址来进行有效的过滤 )
3.规则如下:
cookieA.setPath = /demo
cookieB.setPath = /demo/123
当请求地址为: http://localhost/demo/资源
cookieA会发给服务器而cookieB不会发给服务器
当请求地址为: http://localhost/demo/123/资源
cookieA会发给服务器cookieB会发给服务器
4.Cookie使用细节
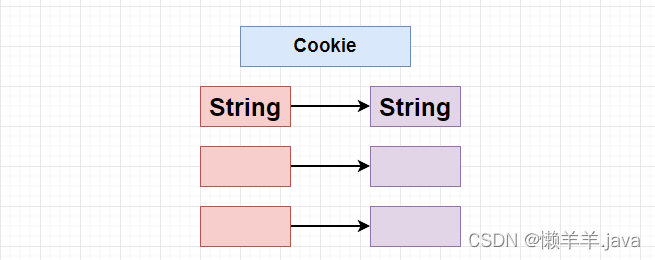
1.一个 Cookie 只能标识一种信息,它至少含有一个标识该信息的名称(name)和设置值(value)且都是String类型

2.一个 WEB站点可以给一个浏览器发送多个 Cookie,一个浏览器也可以存储多个 WEB 站点提供的Cookie
3.cookie的总数量没有限制,但是每个域名的Cookie数量和每个Cookie的大小是有限制的 (不同的浏览器限制不同),Cookie不适合存放数据量大的信息
4.注意,删除cookie时,path必须一致,否则不会删除成功,要对号入座
三.Session
服务端会话跟踪技术
不同的用户登录网站后,不管该用户浏览该网站的哪个页面,都可显示登录人的名字, 还可以随时去查看自己的购物车中的商品
简言之,一个用户在浏览网站不同页面时,通过Session,服务器可以知道是哪个用户在访问该页面并且做出回馈,Session是基于Cookie实现的
1.Session基本原理
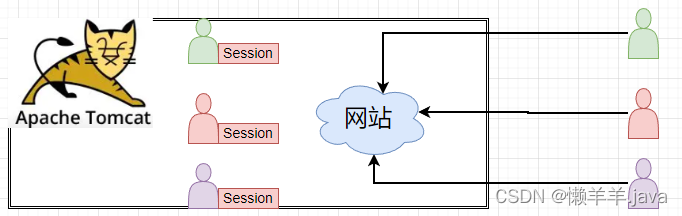
1.Session 是服务器端技术,服务器在运行时为每一个用户的浏览器创建一个其独享的 session 对象/集合
2.由于 session 为各个用户浏览器独享,所以用户在访问服务器的不同页面时,可以从各自 的 session 中读取/添加数据, 从而完成相应任务

3.当用户打开浏览器,访问某个网站, 操作session时服务器就会在内存(在服务端)为该浏览器分配一个session 对象,该session对象被这个浏览器独占
2.Session的理解
Session可以做什么
1.网上商城中的购物车
2.保存登录用户的信息
3.将数据放入到 Session 中,供用户在访问不同页面时,实现跨页面访问数据
4.防止用户非法登录到某个页面
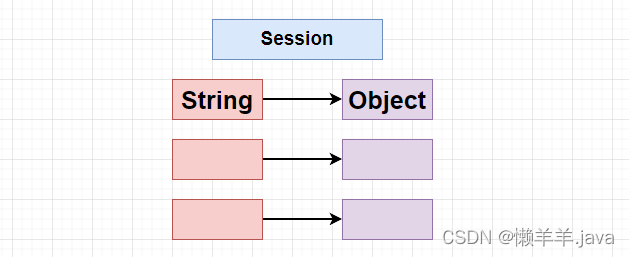
可以把session看作是一容器类似Map双列集合,有两列(K-V),每一行就是session的一 个属性,每个属性包含有两个部分:
一个是该属性的名字(String),另外一个是它的值(Object)

3.Session基本使用
1.创建和获取 Session,HttpSession hs=request.getSession();
第 1 次调用是创建 Session 会话,之后调用是获取创建好的Session 对象
2.向session 添加属性 hs.setAttribute(String name,Object val);
3.从session 得到某个属性Object obj=hs.getAttribute(String name);
4.从session 删除调某个属性: hs.removeAttribute(String name);
5.isNew(); 判断是不是刚创建出来的 Session
6.每个Session都有唯一标识id值。通过getid() 得到Session的会话id 值
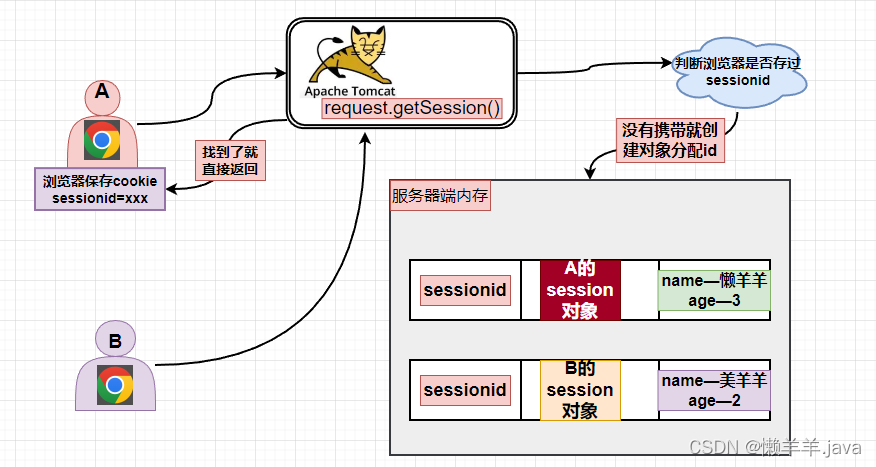
4.Session底层
为什么说Session是基于Cookie实现的,一张图给你安排的明明白白!

5.Session生命周期
Session不能长时间保存数据,浏览器关闭后获取的就不是同一个Session
但是在服务器里就不一样
Session的钝化、活化:
服务器重启后,Session中的数据是否还在?
钝化:在服务器正常关闭后,Tomcat会自动将Session数据写入硬盘的文件中
活化:再次启动服务器后,从文件中加载数据到Session中
1.setMaxInactiveInterval(int interval)设置Session的超时时间(以秒为单位),超过指定的时长,Session 就会被销毁
2.值为正数的时候,设定Session的超时时长,负数则表示永不超时
4.getMaxInactiveInterval()获取Session的超时时间
5.invalidate() 让当前 Session 会话立即无效
6. 如果没有调用 setMaxInactiveInterval() 来指定 Session 的生命时长,Tomcat会以 Session 默认时长为准,Session 默认的超时为 30 分钟,可以在 tomcat的web.xml 设置
<session-config>
<session-timeout>30</session-timeout>
</session-config>
7.Session 的生命周期指的是 :
客户端/浏览器两次请求最大间隔时长,而不是累积时长。即当客户端访问了自己的 session,session 的生命周期将从 0 开始重新计算。(同一个会话两次请求之间的间隔时间)
8.底层: Tomcat 用一个线程来轮询会话状态,如果某个会话的空闲时间超过设定的最大值, 则将该会话销毁
有一说一,Java是真牛啊