一、this.$set能够实现什么功能
官方解释:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue无法探测普通的新增属性 (比如 this.myObject.newProperty = ‘hello,ningzaichun’)
简单说即是:当你发现你给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也许这个时候就需要用到this.$set()这个方法了
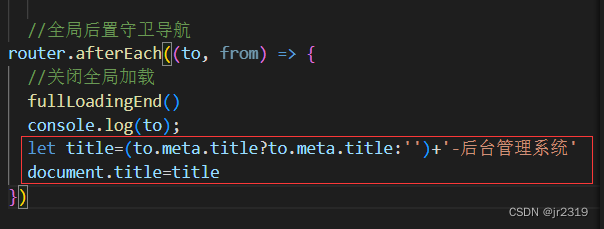
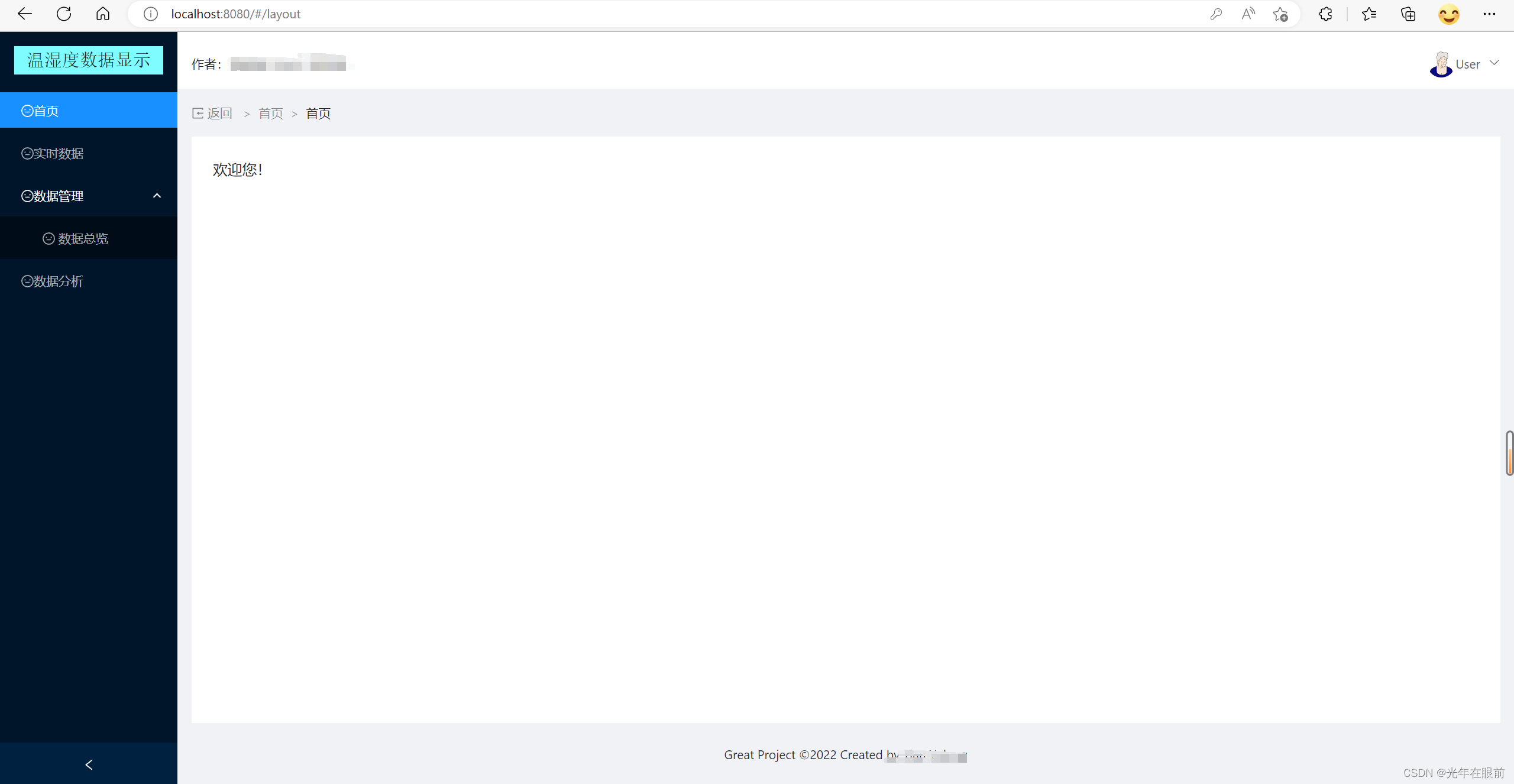
通过触发按钮事件 实现数据改变时,据视图层数也同步改变 ,此时便可以在控制台看到打印出来的方法及一些属性

Vue中this.$set的用法
1. Vue.set( target, propertyName/index, value )
数组:第一个参数是要修改的数组, 第二个值是修改的下标或字段,第三个是要修改成什么值。
2. this.$set(this._data,”key”,value')
对象:第一个参数是要修改的对象, 第二个值是修改属性字段,第三个是要修改成什么值。
target: 要更改的数据源(可以是一个对象或者数组) key 要更改的具体数据 (索引) value 重新赋的值。
受 ES5 的限制,Vue.js 不能检测到对象属性的添加或删除,即Vue未做到脏数据检查。因为 Vue.js 在初始化实例时将属性转为 getter/setter,所以属性必须在 data 对象上才能让 Vue.js 转换它,才能让它是响应的。