vscode,微软旗下的一款强大的IDE集成开发环境,现在,越来越多的网页开发人员选择使用vscode来敲代码。
但是,在不添加任何扩展的vscode中,想要享受“丝滑”的开发体验是比较困难的。所以,接下来,我将向您分享如何利用open in browser和Live Preview以及一些小小的分栏技巧,使您在编写html/css/javascripe代码时,拥有更舒适的体验。
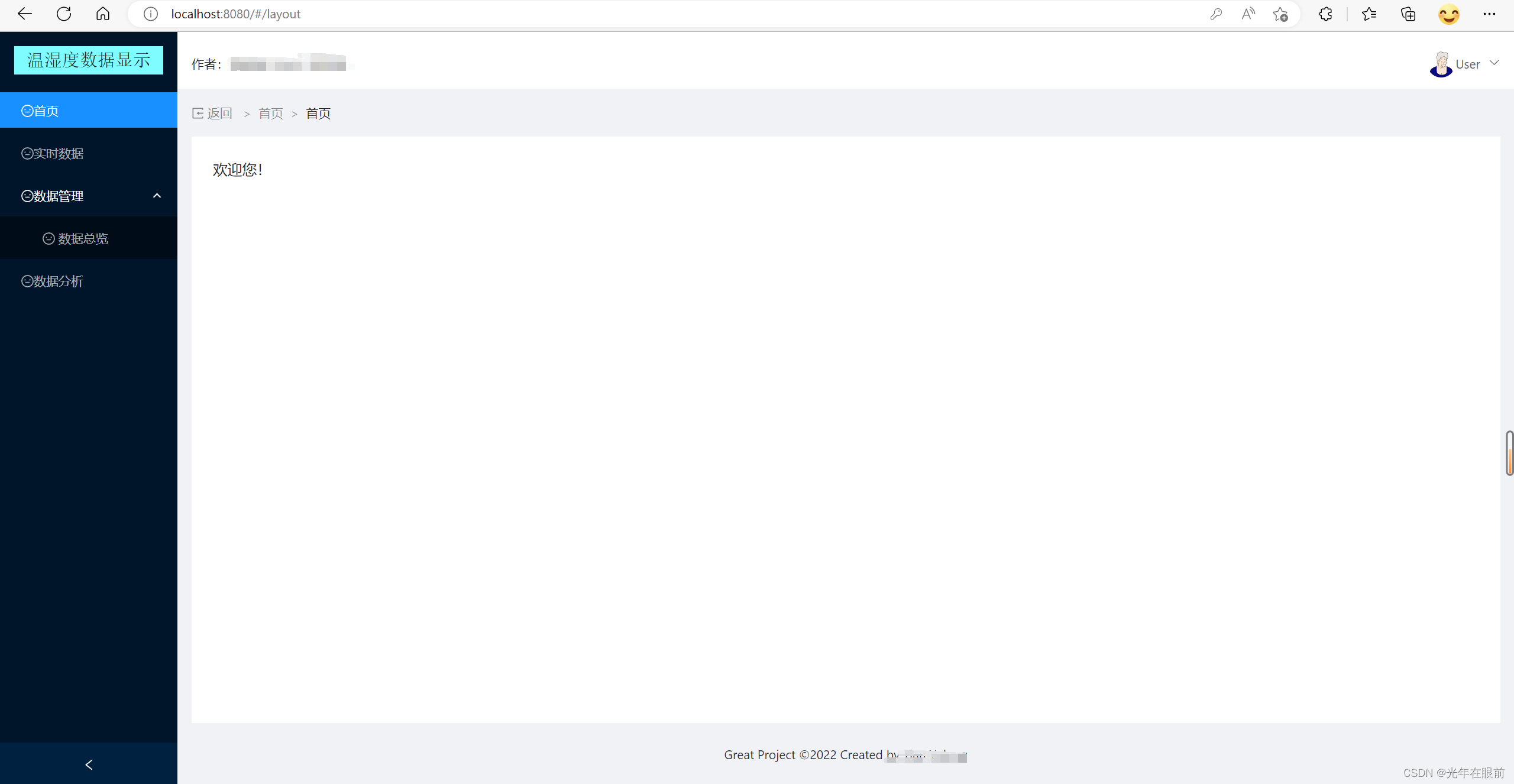
配置完成后效果如下:

目录
安装扩展:open in browser
安装扩展:Live Preview
利用向下分栏,同时编辑html和css/javascripe代码
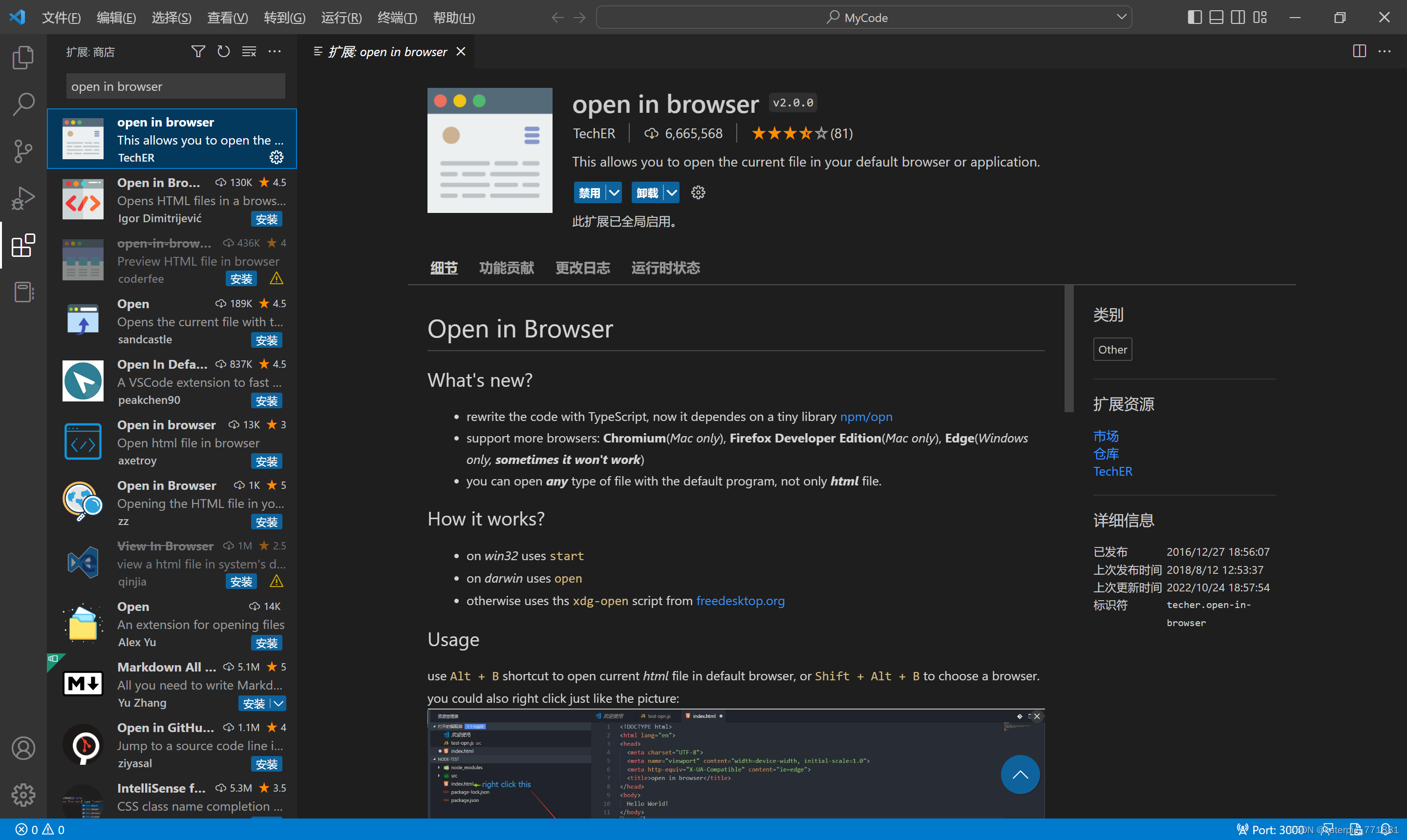
安装扩展:open in browser
这款扩展能使您在vscode中也能打开网页,只需轻敲快捷键alt+B,就能让您的html代码在浏览器中打开。

在扩展商店中搜索open in browser,即可找到该扩展,点击安装即可。
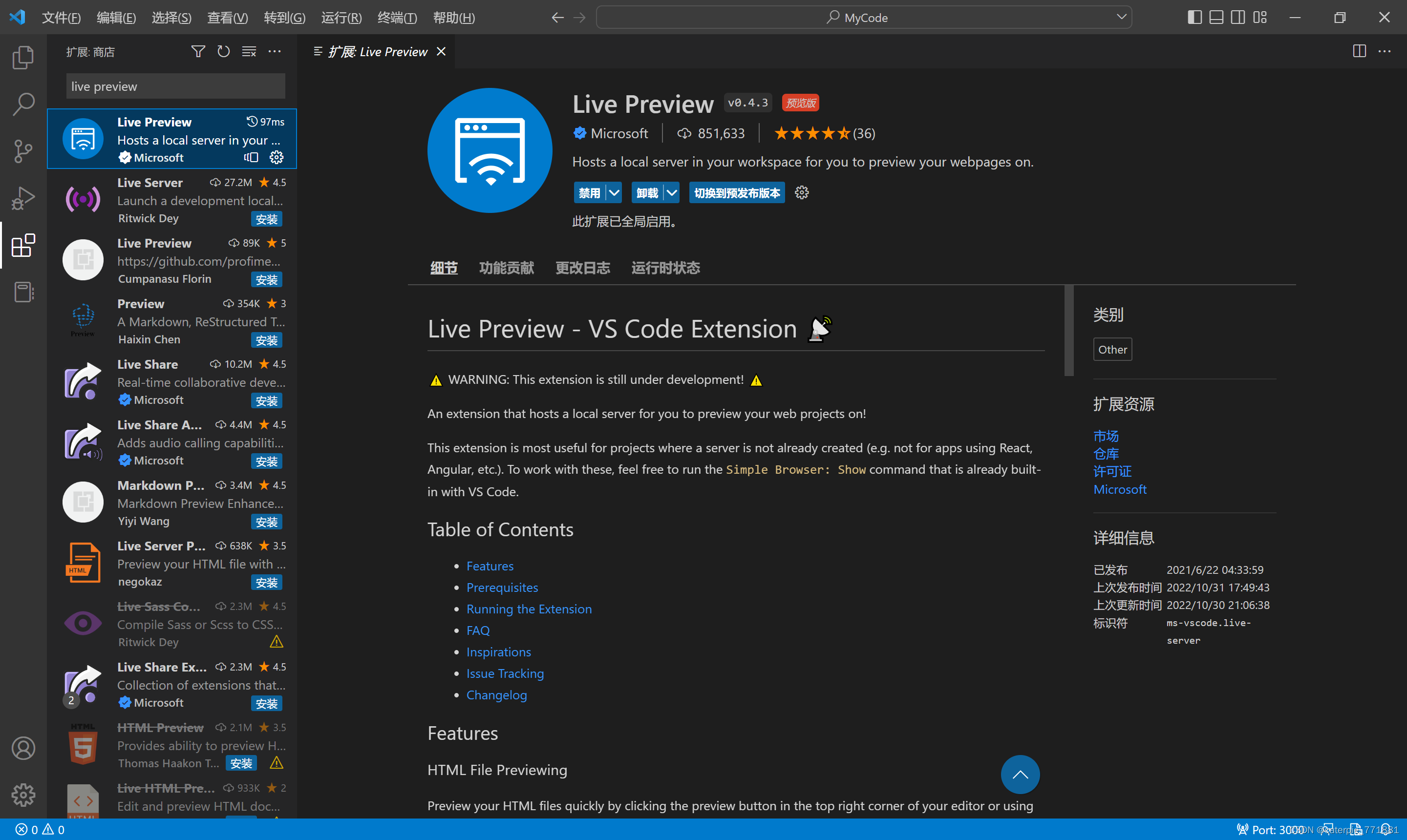
安装扩展:Live Preview
这款扩展能创建预览窗口,让您在修改或添加html/css代码时,在预览窗口中实时观察到代码的运行结果。

安装之后,在vscode中打开任意html文件,可以在右上角看到“show preview"的按钮


点击后即可打开预览窗口,对当前代码进行效果预览

利用向下分栏,同时编辑html和css/javascripe代码
我们在html的编写窗口中可以在右上角找到向右拆分编辑器的按钮

点击后会创建一个新的窗口,让我们可以同时编辑两份代码。但这并不是我们想要的,因为新的窗口让代码编辑界面变得细长,不方便观察。于是我们可以选择向下分栏,方法是:按住alt键,此时向右拆分编辑器的按钮就变成了向下拆分编辑器

向下拆分出的编辑器,可以打开css或者js代码,这样一来,我们的开发环境就舒适了不少,最终我们得到了如下效果:

您可以在左上窗口编写html代码,并在右侧窗口实时浏览您的进度。也可以在左下窗口编写css代码,并在右侧窗口看到代码的效果。
舒适的开发环境,让人有工作的动力,让人有愉悦的体验。无论您是懵懂的新人,还是老练的高手,我都建议您善用扩展来改善您的编程体验。此博客面向刚开始使用vscode来开发前端的朋友,操作简单,希望对您有帮助。