前言
js中遍历方法很多,在ES6新特性中出现了很多新的遍历方法,使遍历数组和对象更加方便,下面开始列举各种方法。
1.遍历对象
1.1.for…in…循环遍历对象自身和继承的可枚举的属性(不包括Symbol,因为symbol的实例是唯一的不可变的, 用于确保对象的属性不重复)
for…in是用于遍历对象和数组的方法
let obj = {
a: 1,
b: '猪八戒',
c: [1, 2, 3, '孙悟空'],
d: {
name: '唐僧'
}
}
//k代表对象的属性名,obj[k]就是属性值
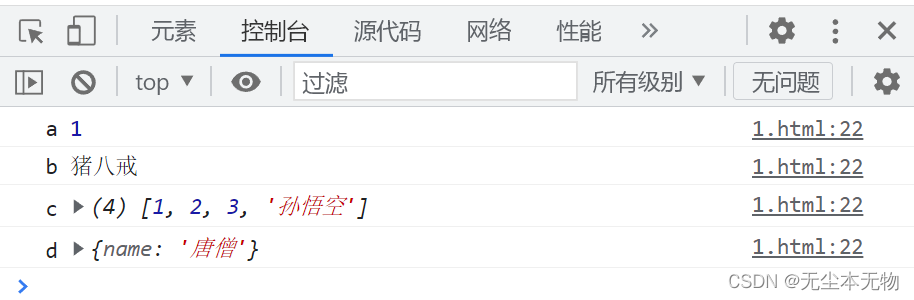
for (const k in obj) {
console.log(k,obj[k]);
}
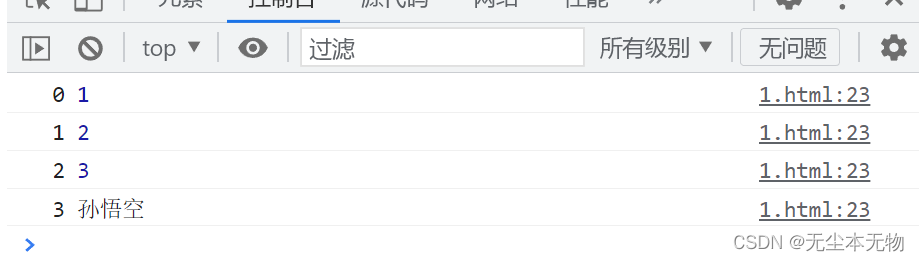
//这是懒得再写一个数组,直接调用对象中的数组结果为第二个图
for (const k in obj.c) {
console.log(k,obj.c[k]);
}


1.2.Object.keys()遍历
返回值:返回一个数组
参数:需要遍历的元素
注意:返回值包括对象自身的(不包含所继承的)所有可枚举属性(不含Symbol属性),一般和其他循环搭配使用
let obj = {
a: 1,
b: '猪八戒',
c: [1, 2, 3, '孙悟空'],
d: {
name: '唐僧'
}
}
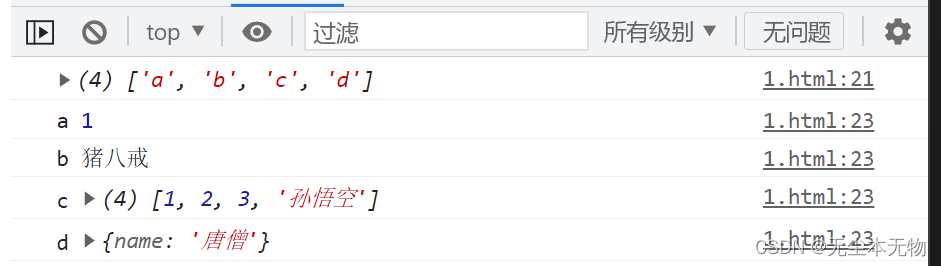
//返回值只有一个含有属性名的数组
console.log(Object.keys(obj));
//搭配foreach就可以拿到所有的属性值
//这里用了es6的箭头函数的语法糖
//()=>{}当只有一个参数的时候省略()当执行语句只有一句省略{}
Object.keys(obj).forEach(key=>
console.log(key,obj[key])
);

1.3Object.getOwnPropertyNames(obj)
返回值:返回一个数组
参数:需要遍历的元素
注意:返回值包括对象自身的所有属性(不含Symbol属性,但是包括不可枚举属性).
let obj = {
a: 1,
b: '猪八戒',
c: [1, 2, 3, '孙悟空'],
d: {
name: '唐僧'
}
}
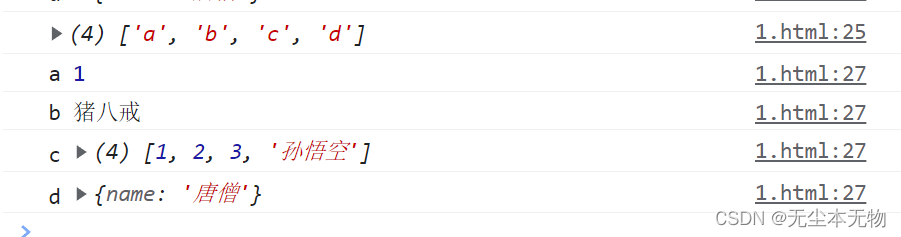
//返回一个只有属性名的数组
console.log(Object.getOwnPropertyNames(obj));
//这里用了es6的箭头函数的语法糖
//()=>{}当只有一个参数的时候省略()当执行语句只有一句省略{}
Object.getOwnPropertyNames(obj).forEach(key=>{
console.log(key,obj[key]);
})

1.4 Reflect.ownKeys()
返回值:返回一个数组
参数:需要遍历的元素
注意:返回值包含对象自身的所有属性,不管属性名是Symbol或字符串,也不管是否可枚举
let obj = {
a: 1,
b: '猪八戒',
c: [1, 2, 3, '孙悟空'],
d: {
name: '唐僧'
}
}
console.log(Reflect.ownKeys(obj));
//这里用了es6的箭头函数的语法糖
//()=>{}当只有一个参数的时候省略()当执行语句只有一句省略{}
Reflect.ownKeys(obj).forEach(key=>console.log(key,obj[key]))

2.遍历数组
2.1. forEach
let arr=[1,3,4,'猪八戒',true]
arr.forEach((value,index,array)=>{
console.log('value是:',value);//value是属性值
console.log('index是:',index);//index是元素小下标
console.log('array是:',array);//遍历的哪一个元素
})

2.2for…of
支持大多数数组,还支持大多数类数组对象,比如说获取很多的li元素也就是NodeList对象,也支持遍历字符串,原理是吧字符串视为Unicode字符来进行遍历
let arr=[1,3,4,'猪八戒',true]
for (const k of arr) {
console.log(k);
}

3.3 for…in
在遍历对象时第一个进行演示了这里不演示了
总结
ES6出现的这些新方法进行遍历对象、数组使我们获取元素属性更加的方便,简化代码量,更快速的获取到元素。