一开始验证文章出错了,一直运行不起来,取消设置,可以正常调用。
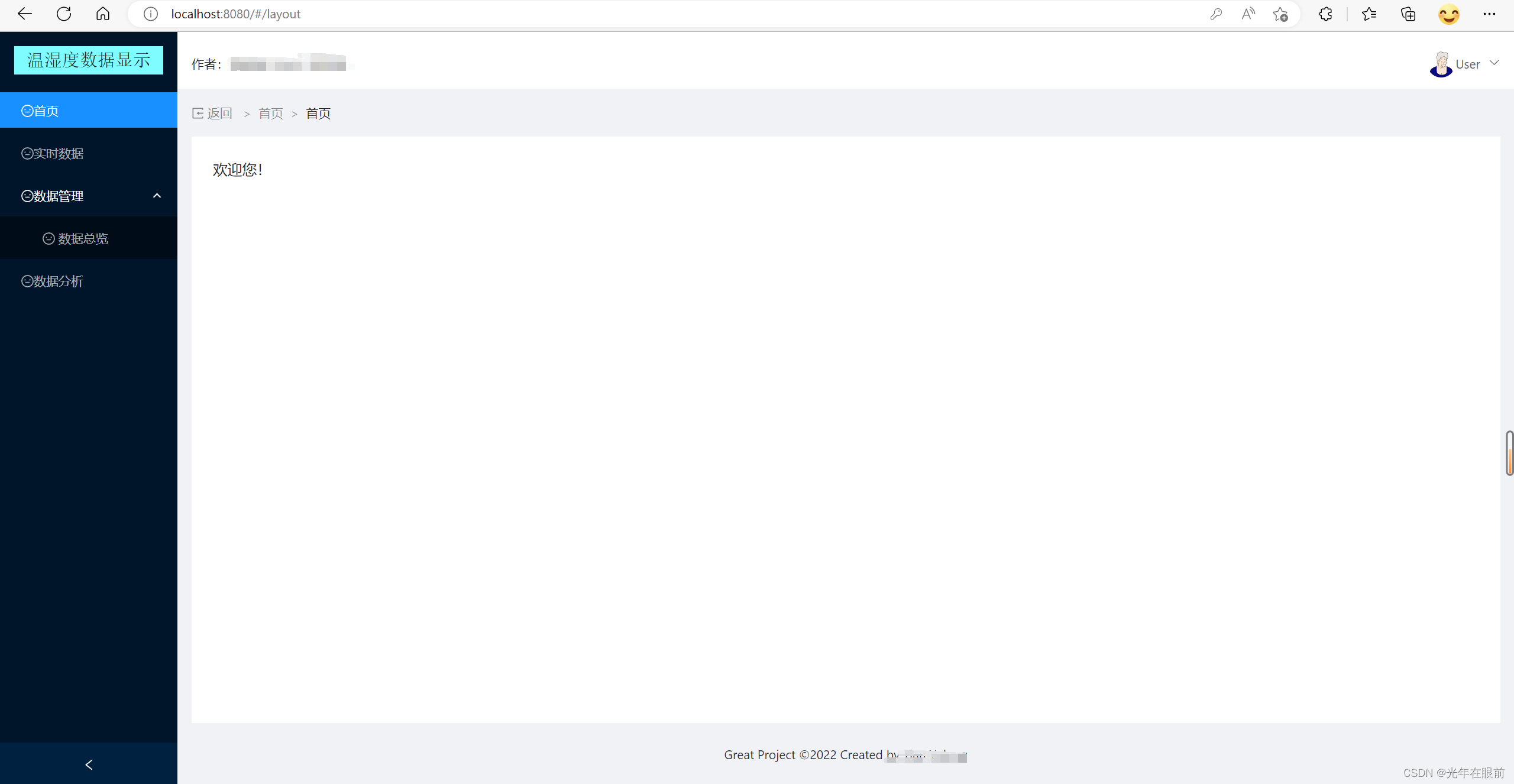
页面小程序窗口组件部分:navigationbar导航栏区域,background背景区域(默认不可见,下拉才显示)、页面的主题区域(用来显示wxml中的布局)
wxss(weixin style sheets)小程序样式语言{小程序中的样式文件一共分两个级别(全局样式和局部样式)小程序全局样式-app.wxss也叫页面公共样式,会被注入到小程序的每个页面}
wxss-尺寸单位rpx(responsive pixe响应像素 目的:适应不同宽度的屏幕)
pages:记录当前程序所有页面的存放路径
// list属性 pagepath:指定点击后要跳转的页面路径 // text:显示的页面名称 //iconpath:未被点击时的图标图片 //selectediconpath:被点击后的图标图片 //
windows:全局设置小程序窗口的外观
tabbar:设置小程序底部的tabbar效果
style:是否用新版组件样式
注释:
"lazyCodeLoading":"requiredComponents"添加这项配置后,未使用到的代码文件将不被执行。
app.js //javascript文件(全局设置)
app.json //项目配置文件,负责窗口颜色等
app.wxss //类似css文件
components //公共组件库
config //基础配置
custom-tab-bar //自定义tabbar
model //mock数据
services //请求接口
style //公共样式与iconfont
utils //工具库
navigationbartextstyle(导航栏标题颜色):black/white只有两个选项
在小程序的app.json文件中配置window属性 window:navigationbartextstyle:black
enabledpulldownrefresh;启用下拉刷新功能
position:tabbar的职位,仅支持bottom/top
borderstyle:tabbar上边框的颜色,仅支持black/white
//
<view>
<block wx-for=""; wx:key=""; wx:for-items:"";> // wx-for使用for循环输出,接受js中过来的数组,设置每次key值
// wx:key 来制定列表中项目的唯一标识符 // block只是为块,这里的块的意思是为了方便这个for x循环输出
// wx:for-items 选取Item 做进一步循环steps
<swiper indicator-dots=true; indicator-active-color:#fff; circular:""; autoplay:true > //是一个uniapp专用的轮播图组件
// { indicator-dots属性表示允许组件展示切换图片的系哦啊点
indicator-active-color:控制这几个小点的颜色,默认黑色
circular是否循环轮播
autoplay:设置用户没有操作时,轮播图自动循环播放
} //
<swiper-item></swiper-item>
</swiper>
</block>
</view>
//