一、注释标签
形如:<!-- -->的格式就叫做注释标签,在代码中起到解释说明的作用。

二、标题标签
在HTML中有六种格式的标题标签类型,分别是h1,h2,h3,h4,h5,h6。对应的形式为:


三、段落标签
当文章需要分段时,使用段落标签执行。
使用p标签进行分段。
 这样就得到段落清晰的文章
这样就得到段落清晰的文章

段与段之间也存在一定的间隔。
注:
1.自动生成长文本:使用lorem + 回车键 ,可以自动生成一段随机的长文本。
2.列编辑:按住alt键,鼠标左键在要添加的光标的位置点一下,就可以同时输入多列
四、换行标签
在HTML中,单纯的使用回车进行换行是不可行的,如上图p标签内的文段,使用回车换行并没有影响最后的呈现结果。我们需要使用<br>,这是一个单标签。实现效果如下图:


五、空格标签
在HTML中,只允许单个空格,如果需要进行多个空格,则需要使用空格标签:


六、格式化标签
1、加粗:strong标签/b标签
![]()
2、倾斜:em标签/i标签

![]()
3、下划线:ins标签/u标签

![]()
4、删除线:del标签/s标签


上面四种格式化标签虽然有两种写法,但是效果是一样的。
观察发现标签分行写,但最终的结果在同一行,这样的标签称为行内标签。
七、图片标签
img标签 其中有多个属性:
1.src(必填项)图片的路径,对于路径的不同填写的内容也不同:
1)对于同一路径下的图片可以直接描述图片的 “名字.格式”。


2)对于在同一路径的文件夹下的图片则通过“文件夹名/名字.格式”。


也可以写作:

3)对于图片在上一级路径时通过“../名字.格式”。


4)对于图片在上一级路径的文件夹内时通过“../文件夹名/名字.格式”


5)上面四种是针对于相对路径,对于绝对路径而言也是可以的,但是不建议。
6)同样,网络路径也可以支持。
2.alt属性,是当图片无法加载时,出现的提示性的文字。
3.title属性,当鼠标滑动到图片上时,对图片进行解释说明的语句。
4.width和height属性,对于图片的大小进行调整,一般可以只设置长或者宽,因为系统会根据你给出的数据对图片进行等比例的调整。
5.border属性,边框参数,图形周围的边框宽度。
八、超链接标签
a标签 :<a href="跳转的路径">标签名</a>


这是最基础的超链接,点击跳转后是在同一个标签页,如果我们想要跳转到一个新的标签页,那我们可以使用target标签。


若想在同一个目录下的跳转,可以创建两个.html文件,如下图:


# 空链接,# 在 href 中占位,不进行任何跳转。
将路径改为一个文件时,可以下载
![]()
同样,也可以将文字改为图片的格式,点击图片进行跳转。

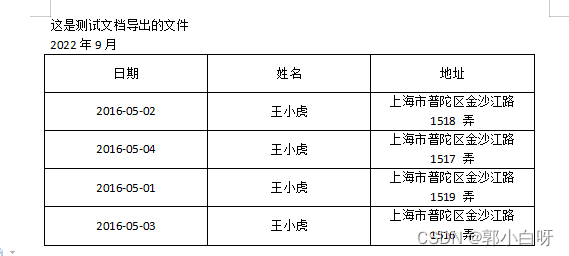
九、表格标签
用来建立表格

基本的格式:


通过border设置的边框,若想将两根线合成一条线,可以使用cellspacing,将其设置为0;

若想将文字居中,可以使用CSS的方法。

意为将td的文本居中。
同样,也可以在开始标签中设置这些属性:

介绍属性的含义:

十、有序列表,无序列表,自定义列表
1、有序列表:


2、无序列表:


3、自定义列表:dl-总标签、dt-小标题、dd围绕标题来说明的记得小点


十一、合并单元格



rowspan同理。
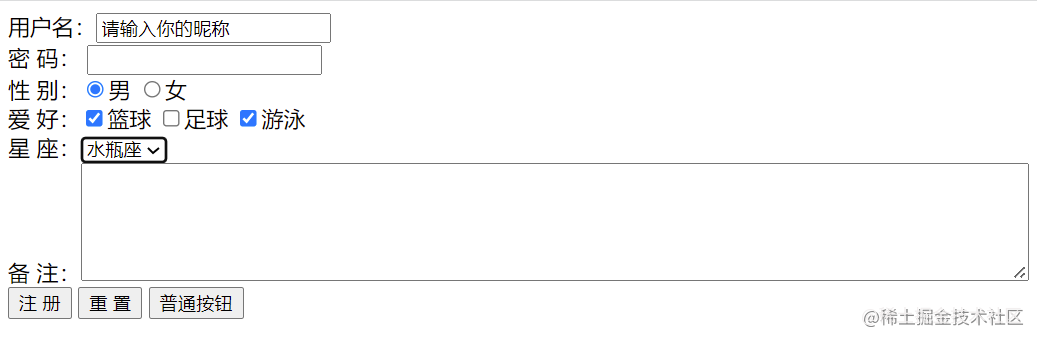
十二、表单标签
1、单行输入框:


2、密码输入框:

![]()
3、选择框:

![]()
对于这种选择框,,每个框都可以选中,为了实现单选框,我们可以将选项定义一个相同的值。

![]()
如果想要文字也可以选中,可以使用label属性。

使用checked可以生成一个默认选中的状态。

![]()
4、复选框:

![]()
5、按钮:

![]()
6、文件选择器:

![]()
7、清空按钮:


十三、无语义标签
div标签,块级元素独占一行
span标签,行内元素不独占一行
上述标签除了input系列,都可以用无语义标签代替
十四、下拉标签
select标签和option标签


selected为默认选定,写在上海这一行,选项就默认为上海。


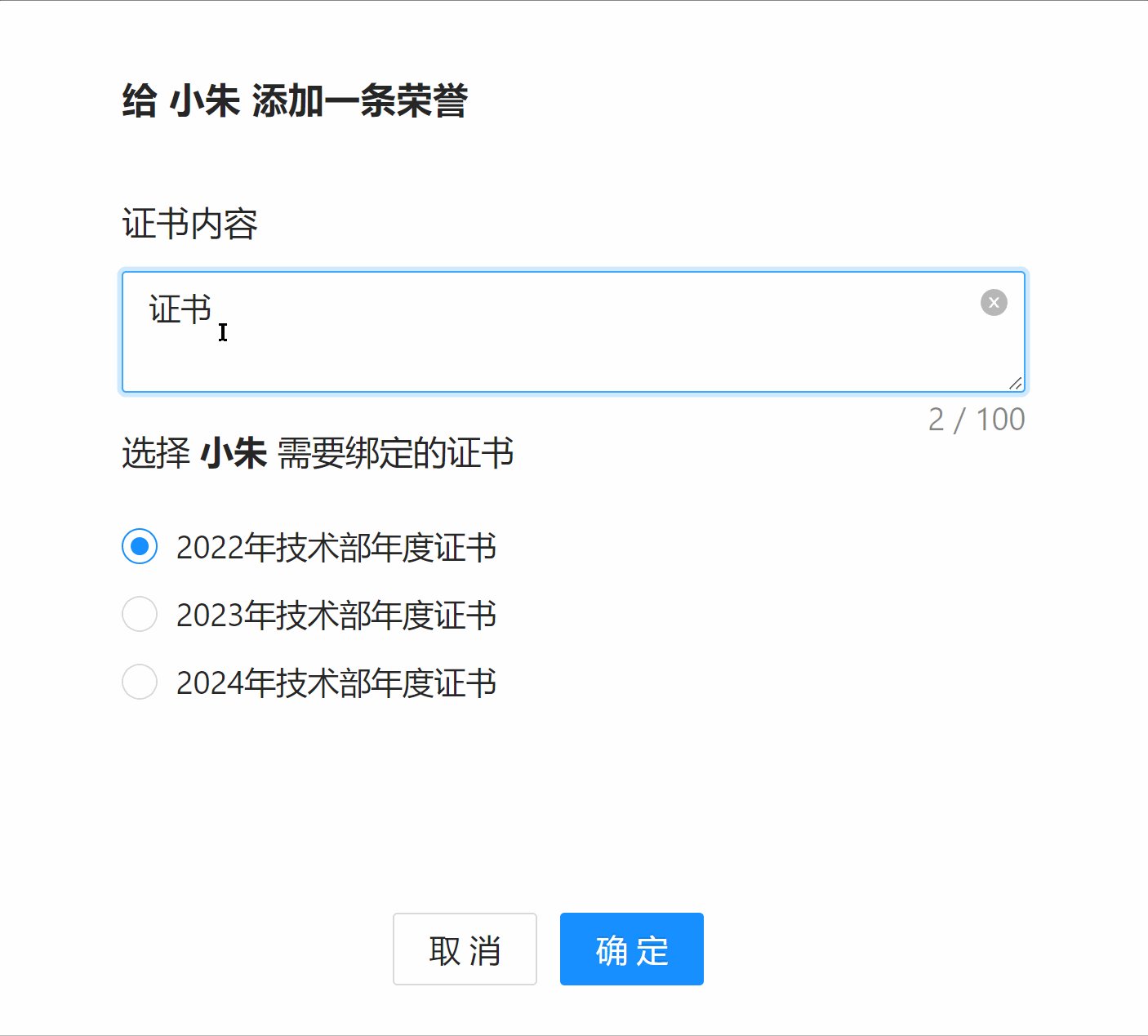
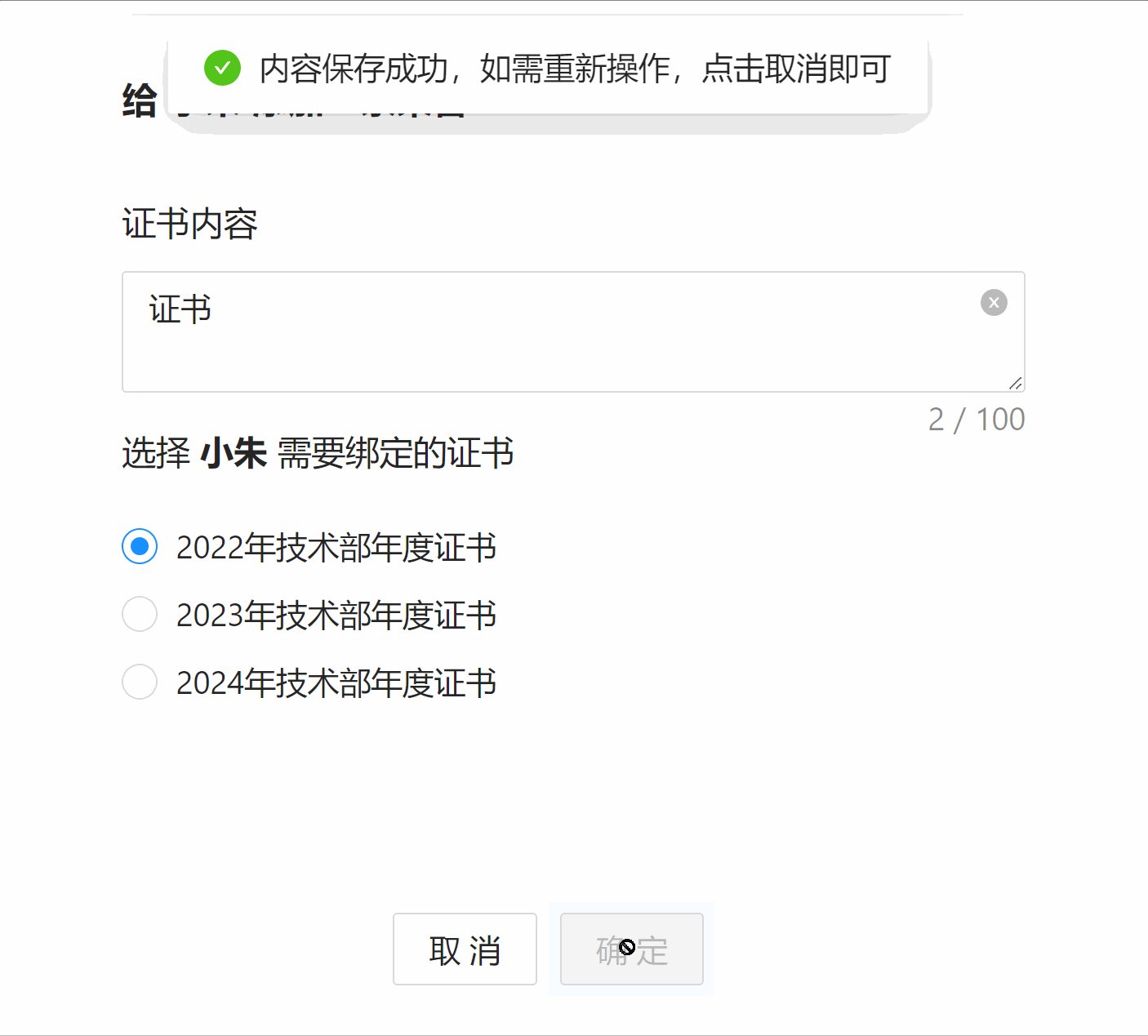
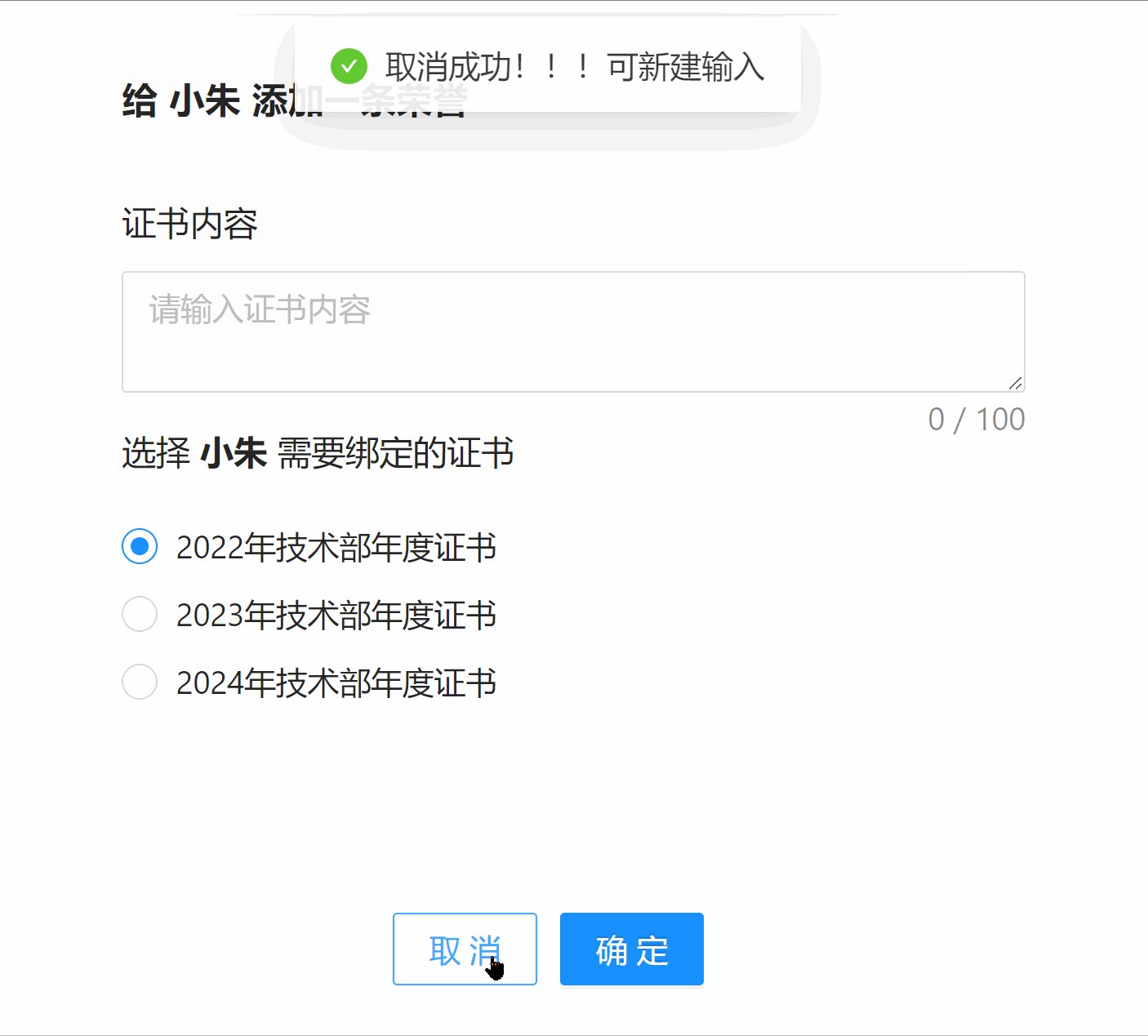
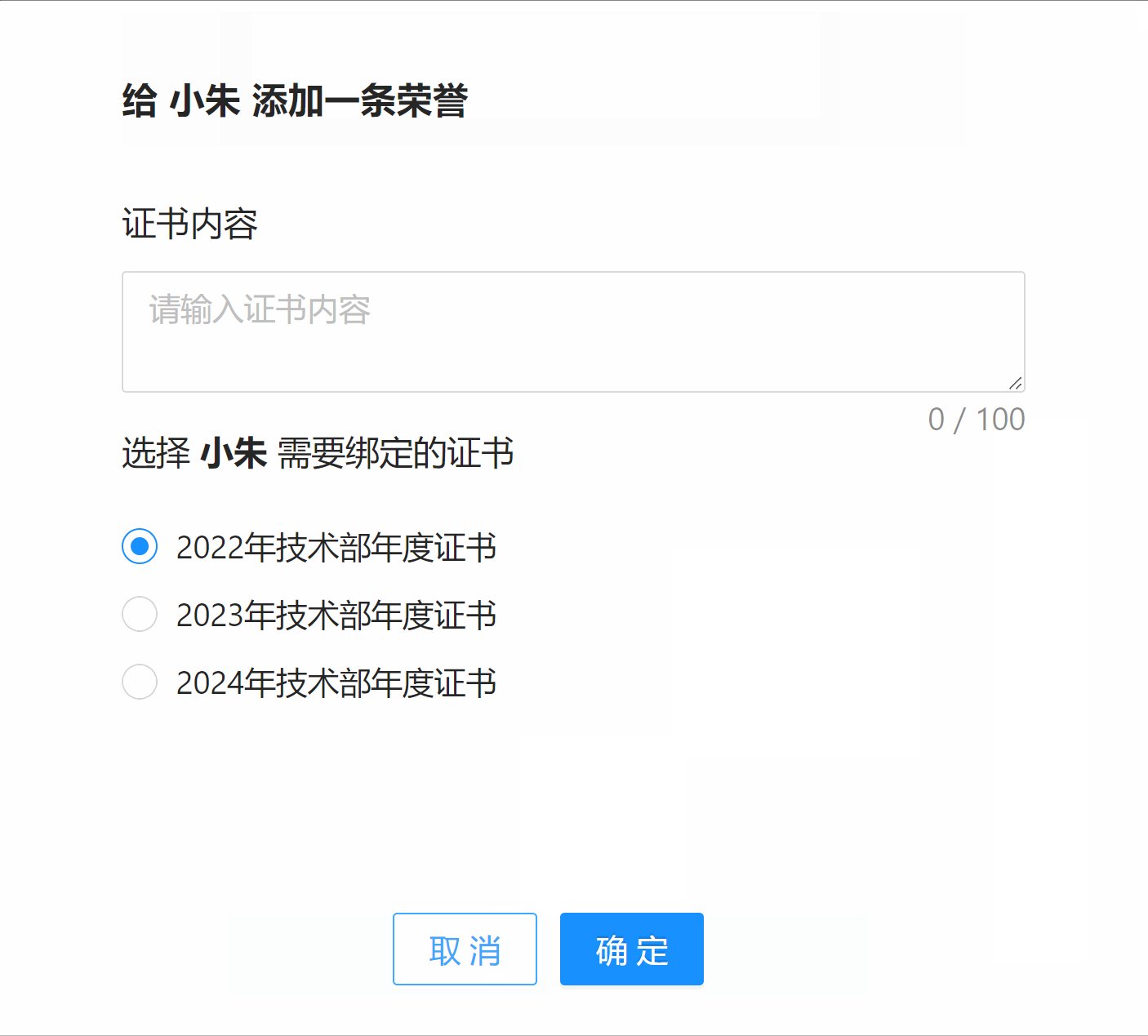
十五、textarea标签