博主有话说:如果有描述错误之处请大家纠正。让我们可以一起学习一起进步。
个人主页:GUIDM主页
内容专栏:干货
此块内容为纯纯的干货,略显乏味枯燥,是笔记向的blog。如果觉得还不错,希望你可以一键三连,一整个大感谢。
对于表单元素,我感觉真的用处非常大,上一篇blog我盘点了input元素的属性,今天就来盘点一下<form><textarea>属性!收藏起来不会走丢喔!!
1、<form>标签
用于为用户创建HTML表单,表单能够包含input元素。该元素为块级元素,前后会产生折行。
还可以包含menu,textarea,fieldset,legend和label元素。
表单用于向服务器传输数据。
属性
- accept-charset:规定服务器可以处理表单字符集。
属性值:
- UTF-8
- ISO-8895-1
- GB2312
- action:规定当提交表单时向何处发送表单数据。
| 属性值 | 描述 |
| 相对URL | 指向站内的文件(如,src=“example.htm”) |
| 绝对URL | 指向其他站点(如,src="www.baidu.com") |
<form action="form_action.asp" method="get"><!--数据会提交到名为“form_action.asp”的表单-->- autocomplete:是否启用表单的自动完成功能。
自动完成允许浏览器预测对字段的输入,当用户在字段开始输入时,浏览器基于之前输入过得值,应该显示出在字段中填写的选项。
| 属性值 | 描述 |
| on | 默认值,开启自动完成功能。 |
| off | 禁止启用自动完成功能 |
<form action="form_action.asp" method="get" autocomplete="on" >- enctype :规定在发送到服务器之前应该如何对表单数据进行编码。
| 属性值 | 描述 |
| application/x-www-form-urlencoded | 在发送前对所有字符进行编码(默认值)。 |
| mulitpart/form-data | 不对字符编码,当使用有文件上传控件的表单时,该值是必需的。 |
| text/plain | 将空格转换为“+”,但不编码特殊字符。 |
默认地表单会编码为:application/x-www-form-urlencoded,所有字符都会进行编码(空格转为“+”,特殊字符转换为ASCII值)
<form action="form_action.asp" method="get" enctype="application/x-www-form-urlencoded" >- method:如何发送表单数据(表单数据发送到action属性所规定的页面)
| 属性值 | 描述 |
| post | 以HTTP post事务的形式发生表单数据。 |
| get | 以URL追加表单数据: URL?name=value&name=value |
如果希望获得最佳表单传输性,可以采用GET方法发送到只有少数简短字段的小表单。
对于有许多字段或是很长的文本域的表单,采用POST方法。
若是编写服务器的小白,就GET就OK,若想安全性高,则用POST肯定没毛病。
<form action="form_action.asp" method="get" >- name:表单的名称。提供了一种在脚本中引用表单的方法。
<form action="form_action.asp" method="get" name="myform" >- novalidate:规定当提交表单时不对其进行验证。
<form action="form_action.asp" novalidate="novalidate" >- rel:规定当前文档和被链接文档之间的关系
| 属性值 | 描述 |
| external | 规定引用的文档不是当前站点的一部分 |
| help | 链接到帮助文档 |
| license | 链接到文档的版权信息 |
| next | 集合中的下一个文档 |
| nofollow | 链接到未经认可的文档 |
| noreferrer | 规定如果用户点击该超链接,则浏览器不应发送HTTP推荐标头 |
| prev | 集合中的上一个文档 |
| search | 链接到文档的搜索工具 |
- target:在何处打开action URL
| 属性值 | 描述 |
| _blank | 在新窗口/选项卡中将表单提交到文档。 |
| _self | 在同一框架中将表单提交到文档(默认值)。 |
| _parent | 在父框架中将表单提交到文档。 |
| _top | 在整个窗口中将表单提交到文档。 |
| framename | 在指定的框架中将表单提交到文档。 |
2、<textarea>元素:
定义多行的文本输入控件,文本框中可容纳无线数量的文本。
文本默认字体是等宽字体(Courier)
可以通过cols和rows属性来规定textarea文本框的尺寸,但最好使用CSS样式的height和width属性来设置。
注意:在输入区内的文本行间,用(%OD%A)空格/换行 进行分隔。
属性:
- autofocus属性(逻辑属性)
规定在页面加载后文本区域自动获得焦点
<form action="form_action.asp" >
<textarea autofocus>我在这里</textarea>
</form> 效果图:
获得焦点 未获得焦点
未获得焦点
- cols属性/rows属性:
规定textarea的可见宽度/高度。
<form action="form_action.asp" >
<textarea rows="3" cols="20">我在这里</textarea>
</form>
<!--宽:20字符 高:3行效果图:

- disabled属性:
禁用文本区,被禁用的文本区既不可用,也不可点击。
<form action="form_action.asp" >
<textarea rows="3" cols="20" disabled>我在这里</textarea>
</form>效果图:

- form属性:
规定文本区域所属的一个或多个表单。
属性值:必须是同一个文档中的某个<form>元素的id属性。
位于表单之外的文本区域仍是表单的一部分。
<form action="form_action.asp" id="userform">
Name:<input type="text" name="username"/>
<input type="submit"/>
</form>
<textarea name="comment" form="userform">在此处输入…</textarea>
<!--位于表单之外的文本区域仍是表单的一部分-->效果图:

- maxlength属性:
规定文本区域的最大长度(以字符来计算)。
<form action="form_action.asp" id="userform">
<textarea maxlength="30">在此处输入…</textarea>
<input type="submit"/>
</form>效果图:

就这么长!!!
- name属性:
文本区域规定名称,用于在JS中对元素进行引用或在表单提交之后,对数据进行引用。
很常规不多说。下一位
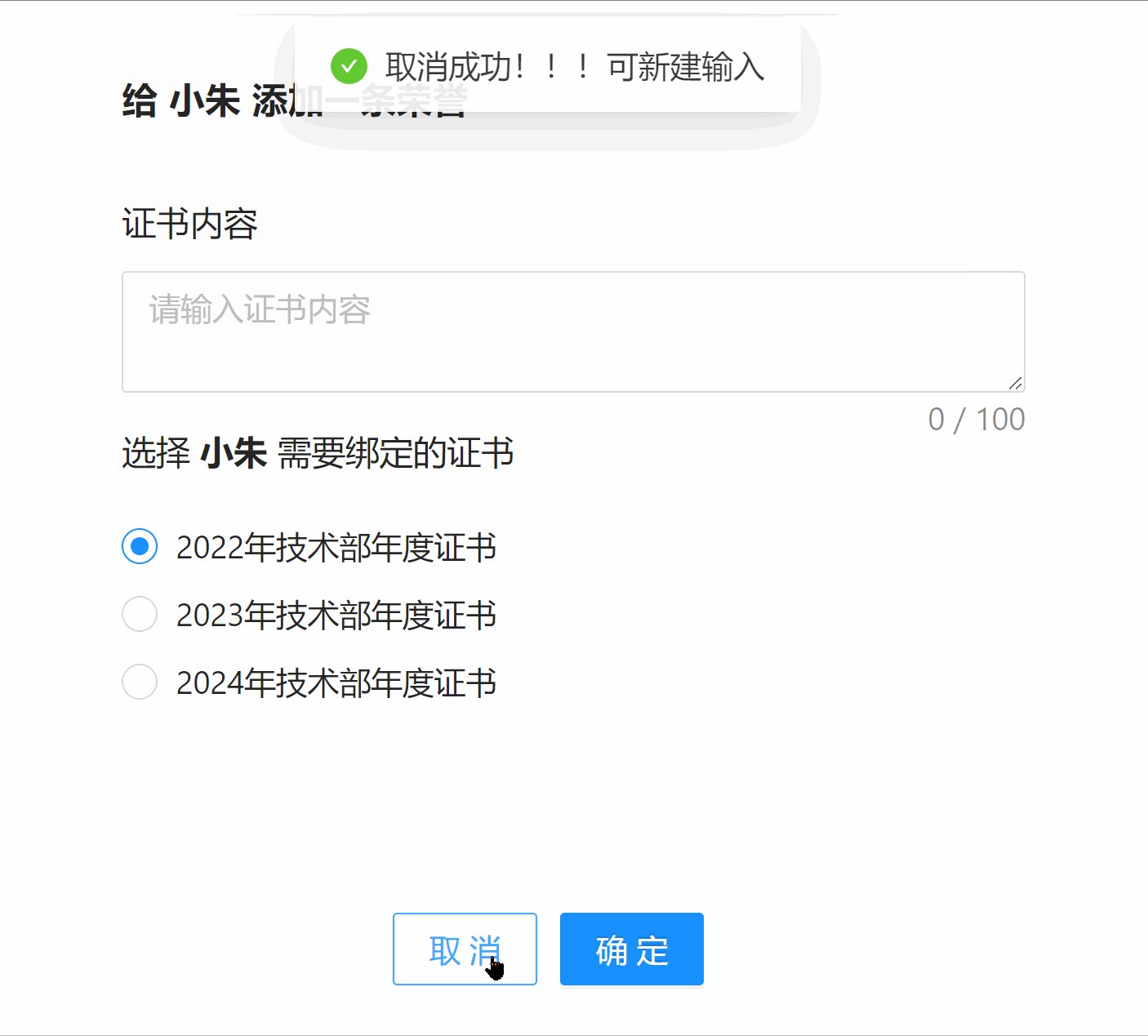
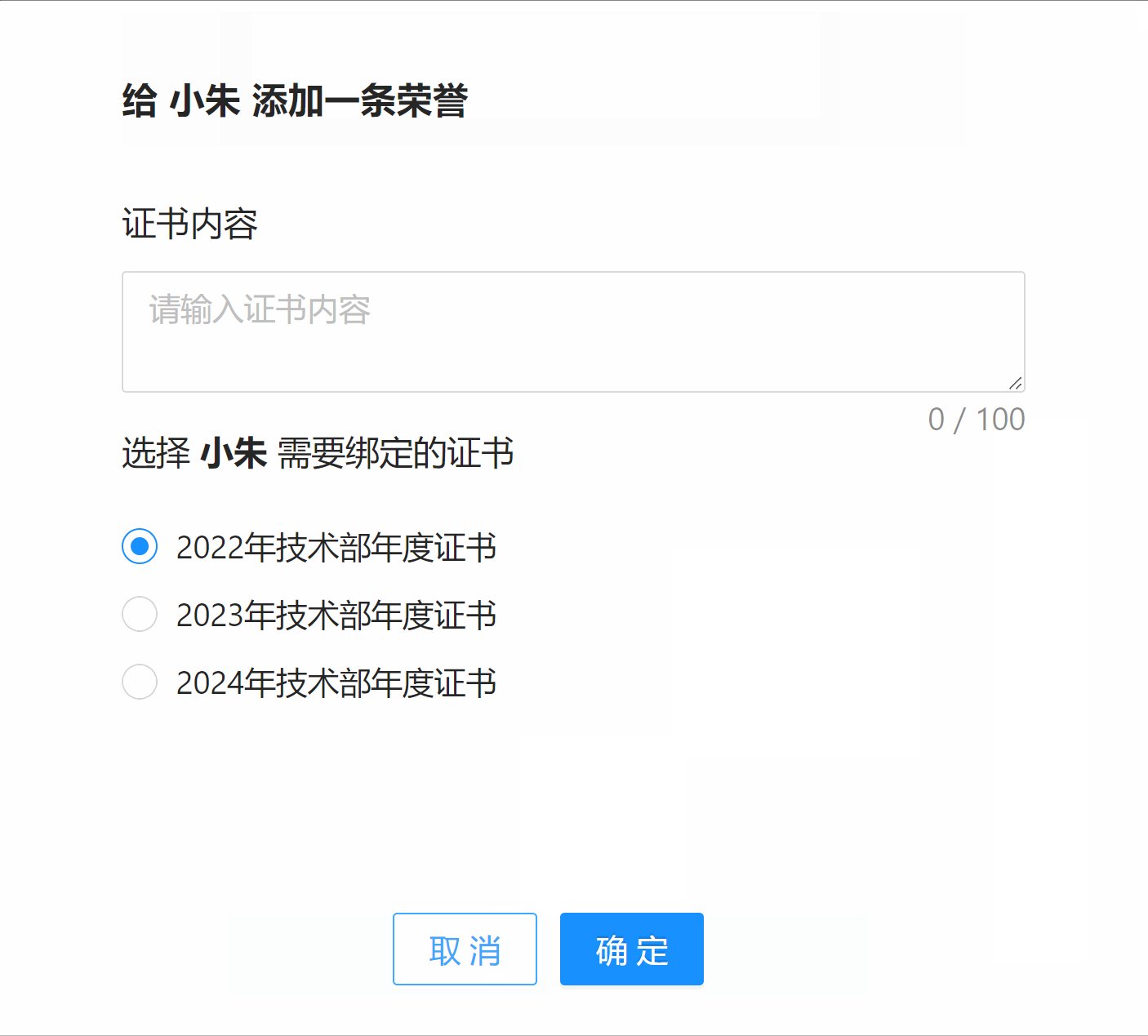
- placeholder属性:
用于描述文本区域预期值的简短提示。
该提示会在文本区域为空时显示,当输入时则会消失。
<form action="form_action.asp" id="userform">
<textarea placeholder="开始你的表演"></textarea>
<input type="submit"/>
</form>效果图:
前: 后:
后:
- readonly属性:
设置文本区为只读。
在只读的文件中,无法对内容进行修改,但用户可以通过tab键切换到该控件,选取或复制其中的内容。
<form action="form_action.asp" id="userform">
<textarea readonly>感谢支持和一键三连</textarea>
<input type="submit"/>
</form>效果图:

一整个就是连光标都没有。
- required属性:
设置该属性,文本区域则必填。
<form action="form_action.asp" id="userform">
<textarea required></textarea>
<input type="submit"/>
</form>效果图:按了提交后呈现

- wrap属性:
规定当在表单提交时,文本区域中的文本如何换行。
| 属性值 | 描述 |
| soft | 当在表单提交时,textarea中的文本不换行。(默认值) |
| hard | 当在表单提交时,textarea在的文本换行。 必须规定cols属性。 |
<form action="form_action.asp" id="userform">
<textarea rows="2" cols="20" wrap="hard">Welcome to my blog,thank you very much</textarea>
<input type="submit"/>
</form>感谢大家看到最后,欢迎点赞收藏评论!