canvas
设置canvas标签 添加宽高 默认单位为px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#canvas1 {
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas width="300" height="150" id="canvas1"></canvas>
<script>
var canvas = document.getElementById('canvas1');
</script>
</body>
</html>
getContext()
设置上下文的类型
var ctx = canvas.getContext('2d');
ctx可以看做是一个画笔
fillStyle
设置填充的样式
ctx.fillStyle = 'orange';
fillRect
ctx.fillRect(x, y, width, height);
有四个参数 设置x,y方向坐标与宽高值
ctx.fillRect(50, 50, 100, 100);
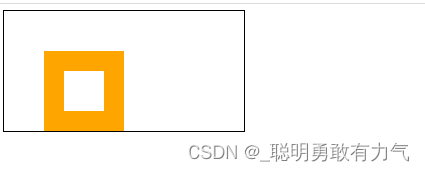
clearRect
清除中间的区域
四个参数 设置x,y方向坐标与宽高值
ctx.clearRect(75, 75, 50, 50);

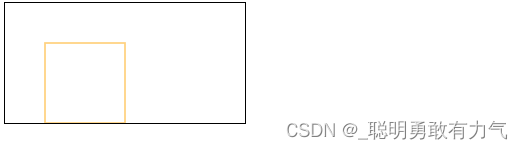
strokeRect
带轮廓的矩形
四个参数 设置x,y方向坐标与宽高值
ctx.strokeStyle(50, 50, 100, 100);
strokeStyle
设置轮廓矩形的样式
ctx.strokeStyle = 'orange';
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#canvas1 {
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas width="300" height="150" id="canvas1"></canvas>
<script>
var canvas = document.getElementById('canvas1');
// 一个参数 设置上下文的类型
var ctx = canvas.getContext('2d');
ctx.strokeStyle = 'orange';
ctx.strokeRect(50, 50, 100, 100);
</script>
</body>
</html>

创建移动路径
1.创建一个路径beginPath
2.使用画图命令画出路径
3.一旦路径被创建出来的化 就可以通过描边或填充路径区域来渲染图形
直线
beginPath
创建一个路径
ctx.beginPah()
moveTo
起始位置 参数是坐标
stx.moveTo(50, 50)
lineTo
表示直线到哪个位置 参数是坐标
ctx.lineTo(100, 100)
stroke
路径显示
ctx.stroke()
lineWidth
设置线宽
ctx.lineWidth = 10

closePath
闭合路径
绘制三角形
var canvas = document.getElementById('canvas1');
// 一个参数 设置上下文的类型
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.strokeStyle = 'orange';
ctx.moveTo(50, 50);
ctx.lineWidth = 10;
ctx.lineTo(150, 50);
ctx.lineTo(100, 100);
ctx.closePath();
ctx.stroke();

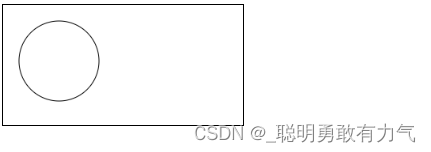
arc
画圆形
arc(x,y, startAngle, endAngle, anticlockwise)
var canvas = document.getElementById('canvas1');
// 一个参数 设置上下文的类型
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(70, 70, 50, 0, 2 * Math.PI);
ctx.stroke();

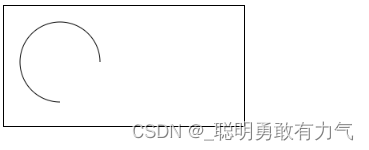
最后一个参数false为顺时针画 true为逆时针
var canvas = document.getElementById('canvas1');
// 一个参数 设置上下文的类型
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(70, 70, 50, 0, (Math.PI / 180) * 90);
ctx.stroke();

var canvas = document.getElementById('canvas1');
// 一个参数 设置上下文的类型
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(70, 70, 50, 0, (Math.PI / 180) * 90, true);
ctx.stroke();

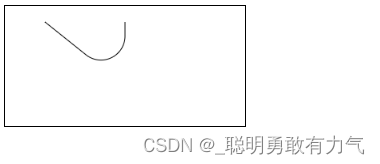
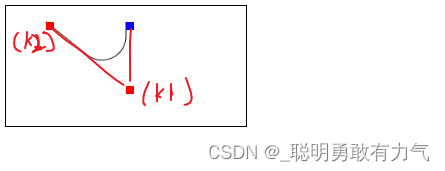
arcTo
画圆弧路径
arcTo(x1, y1, x2, y2 ,radius)
前四个为控制点的坐标
var canvas = document.getElementById('canvas1');
// 一个参数 设置上下文的类型
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(150, 20);
ctx.arcTo(150, 100, 50, 20, 30);
ctx.lineTo(50, 20);
ctx.stroke();
//基础点
ctx.fillStyle = 'blue';
ctx.fillRect(150, 20, 10, 10);
ctx.fillStyle = 'red';
//控制点k1
ctx.fillRect(150, 100, 10, 10);
//控制点k2
ctx.fillRect(50, 20, 10, 10);


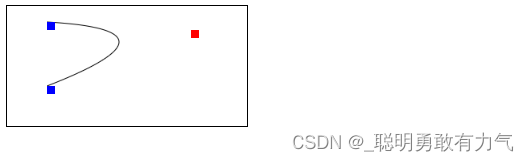
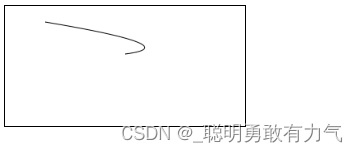
quadraticCurveTo
二次贝塞尔曲线
quadraticCurveTo(ctx, cty, x, y)
控制点与终点
var canvas = document.getElementById('canvas1');
// 一个参数 设置上下文的类型
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(50, 20);
ctx.quadraticCurveTo(230, 30, 50, 100);
ctx.stroke();
ctx.fillStyle = 'blue';
// 起点
ctx.fillRect(50, 20, 10, 10);
// 终点
ctx.fillRect(50, 100, 10, 10);
// 控制点
ctx.fillStyle = 'red';
ctx.fillRect(230, 30, 10, 10);

bazierCurveTo
三次贝塞尔曲线
bazierCurveTo(cpx1, cpy1, cpx2, cpy2, x, y)
两个控制点一个终点
var canvas = document.getElementById('canvas1');
// 一个参数 设置上下文的类型
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(50, 20);
ctx.quadraticCurveTo(230, 50, 150, 60, 50, 100);
ctx.stroke();

translate
坐标轴变换
var canvas = document.getElementById('canvas1');
// 一个参数 设置上下文的类型
var ctx = canvas.getContext('2d');
ctx.translate(50, 50);
ctx.fillRect(0, 0, 10, 10);

restore
恢复到最近一次保存的情况
var canvas = document.getElementById('canvas1');
// 一个参数 设置上下文的类型
var ctx = canvas.getContext('2d');
ctx.save(); //保存之前的状态
ctx.translate(50, 50);
ctx.fillRect(0, 0, 10, 10);
ctx.restore(); //还原上次保存的状态
ctx.fillStyle = 'orange';
ctx.fillRect(0, 0, 10, 10);

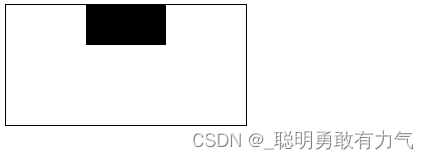
scale
缩放因子
x轴整体缩放
var canvas = document.getElementById('canvas1');
// 一个参数 设置上下文的类型
var ctx = canvas.getContext('2d');
ctx.scale(2, 1);
ctx.fillRect(50, 0, 50, 50);

totate
旋转
var canvas = document.getElementById('canvas1');
// 一个参数 设置上下文的类型
var ctx = canvas.getContext('2d');
ctx.fillRect(20, 20, 50, 50);
ctx.rotate((Math.PI / 180) * 10);
ctx.fillStyle = 'red';
ctx.fillRect(20, 20, 50, 50);

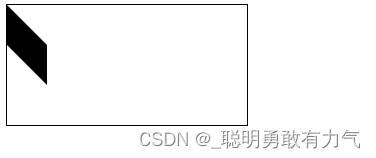
transform
水平缩放 垂直倾斜 水平倾斜 垂直缩放 水平移动 垂直移动
var canvas = document.getElementById('canvas1');
// 一个参数 设置上下文的类型
var ctx = canvas.getContext('2d');
ctx.transform(1, 1, 0, 1, 0, 0);
ctx.fillRect(0, 0, 50, 50);

setTransform
忽略transalte的变换
var canvas = document.getElementById('canvas1');
// 一个参数 设置上下文的类型
var ctx = canvas.getContext('2d');
ctx.translate(50, 50);
ctx.setTransform(1, 1, 0, 1, 0, 0);
ctx.fillRect(0, 0, 50, 50);