
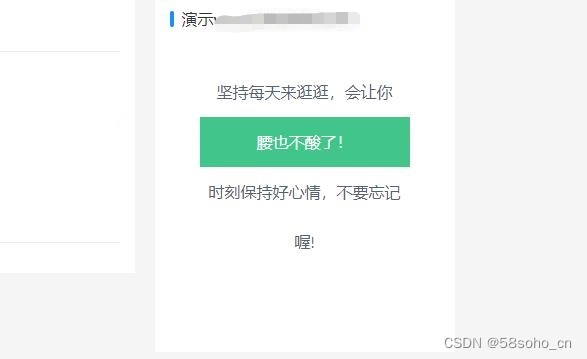
分享一个动态的滚动多样化的彩色提醒通知公告,代码是自适应的,放在很多地方都可以用,在wordpress、emlog等建站cms中,都可以在自定义侧边栏中,用来网站、博客的美化也是非常不错的选择。
使用说明:
wordpress:对于wordpress网站是在后台的菜单外观 -> 小工具,然后添加一个自定义HTML小工具,将下方代码直接放入即可完成。
emlog:后台外观 -> 边栏,添加一个新组件,保存组件顺序即可。
其他建站cms找到合适的地方,添加即可。
代码如下:
- <style type="text/css">#container-box-1{color:#526372;text-transform:uppercase;width:100%;font-size:16px;
- line-height:50px;text-align:center}#flip-box-1{overflow:hidden;height:50px}#flip-box-1 div{height:50px}#flip-box-1>div>div{color:#fff;display:inline-block;text-align:center;height:50px;width:100%}#flip-box-1
- div:first-child{animation:show 8s linear infinite}.flip-box-1-1{background-color:#FF7E40}.flip-box-1-2{background-color:#C166FF}.flip-box-1-3{background-color:#737373}.flip-box-1-4{background-color:#4ec7f3}
- .flip-box-1-5{background-color:#42c58a}.flip-box-1-6{background-color:#F1617D}@keyframes
- show{0%{margin-top:-300px}5%{margin-top:-250px}16.666%{margin-top:-250px}21.666%{margin-top:-200px}33.332%{margin-top:-200px}38.332%{margin-top:-150px}49.998%{margin-top:-150px}54.998%{margin-top:-100px}66.664%{margin-top:-100px}71.664%{margin-top:-50px}83.33%{margin-top:-50px}88.33%{margin-top:0px}99.996%{margin-top:0px}100%{margin-top:300px}}</style>
- <section id="custom_html-2" class="widget_text widget widget_custom_html mar16-b">
- <div class="textwidget custom-html-widget">
- <aside id="php_text-8" class="widget php_text wow fadeInUp" data-wow-delay="0.3s">
- <div class="textwidget widget-text">
- <div id="container-box-1">
- <div class="container-box-1-1">坚持每天来逛逛,会让你</div>
- <div id="flip-box-1"><div>
- <div class="flip-box-1-1">生活也美好了!</div>
- </div>
- <div>
- <div class="flip-box-1-2">心情也舒畅了!</div>
- </div>
- <div>
- <div class="flip-box-1-3">走路也有劲了!</div>
- </div>
- <div>
- <div class="flip-box-1-4">腿也不痛了!</div>
- </div>
- <div>
- <div class="flip-box-1-5">腰也不酸了!</div>
- </div>
- <div>
- <div class="flip-box-1-6">工作也轻松了!</div>
- </div>
- </div>
- <div class="container-box-1-2">时刻保持好心情,不要忘记喔!</div>
- </div>
- </div>
- <div class="clear"></div>
- </aside>
- </div>
- </section>