前言
部署操作很简单,网上也有很多教程,不过我还是踩坑了,这里记录一下,给其他人也避避坑吧。
步骤
首先你已经有了服务器,并且打开了宝塔面板,其次准备好你的nodejs项目。
在宝塔安装pm2管理器(推荐)

打开pm2的设置,选择nodejs项目对应的版本

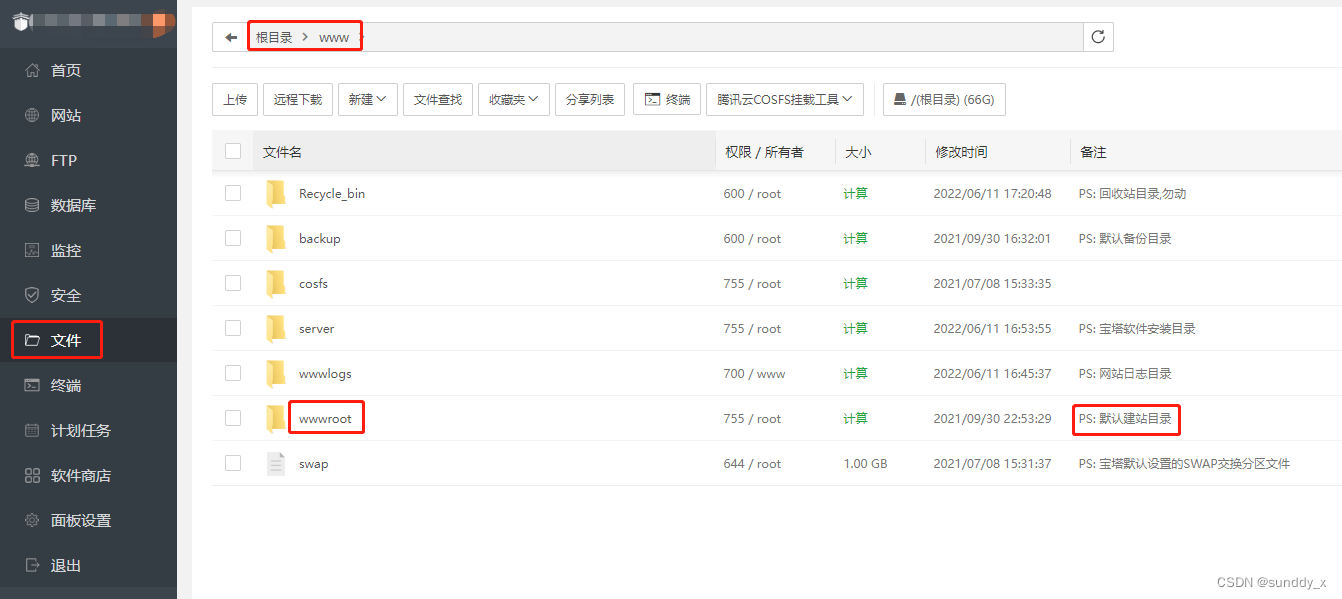
在左侧菜单点击文件,在根目录点击www,其中 wwwroot就是宝塔的默认建站目录

新建目录nodejs-demo

进入文件夹,上传你的nodejs项目。注意:此处本人踩了坑,按照某文写的将node_modules压缩上传了。推荐忽略node_modules将其他文件上传,然后打开宝塔内置终端安装依赖,务必使用对应的包管理工具 ,我这里是pnpm。如果你使用了非npm工具,记得在pm2的模块管理中下载对应工具。

安装完成后点击目录右侧的刷新即可看到node_modules

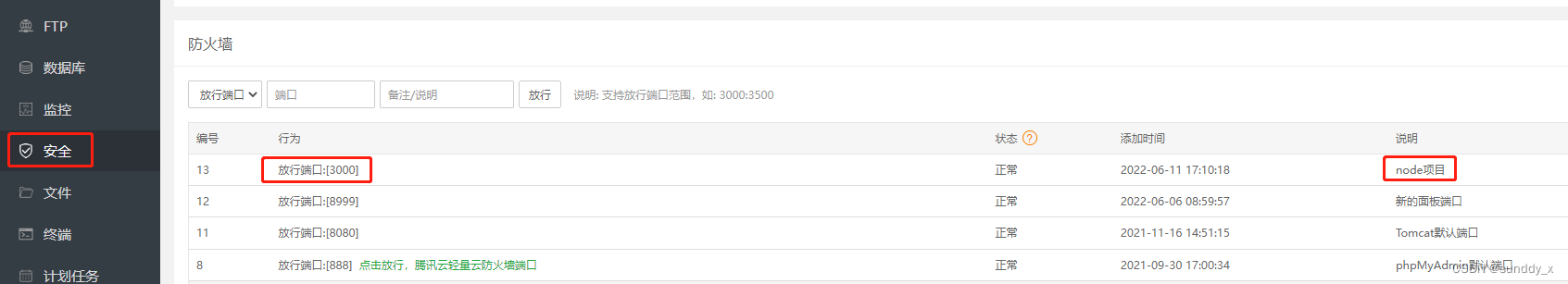
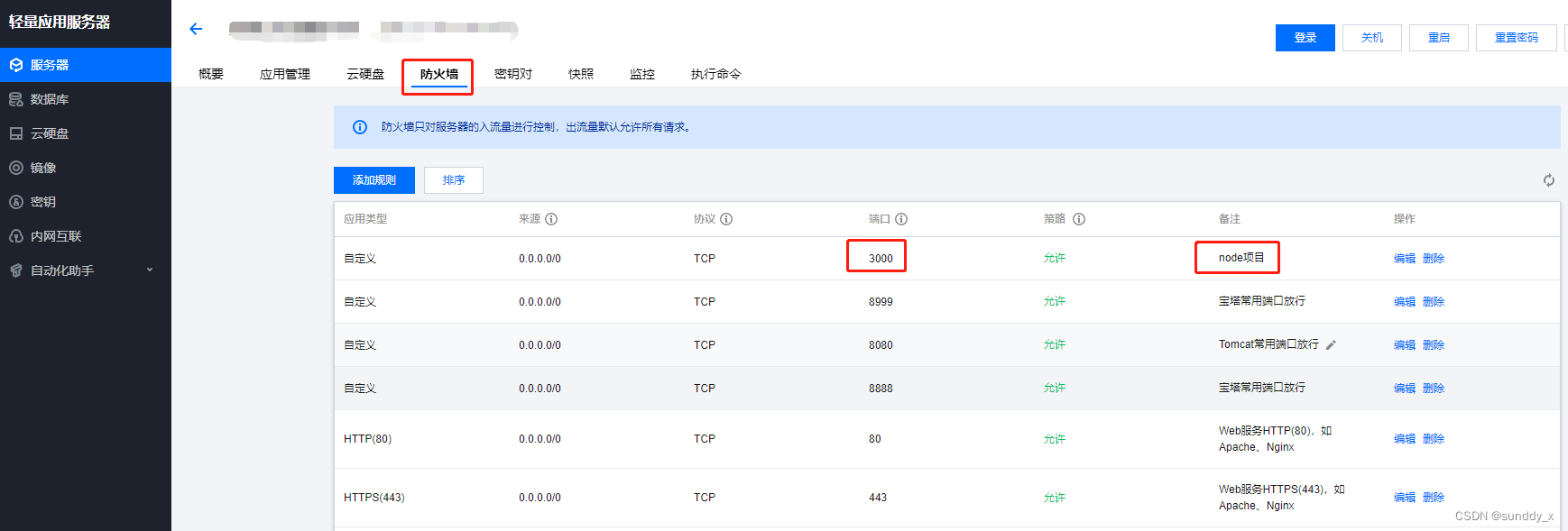
下一步则是放行端口,如果不放行是无法访问的,此处需要放行两处,宝塔面板的安全菜单以及云服务器的防火墙,我的项目端口用的3000那就放行3000


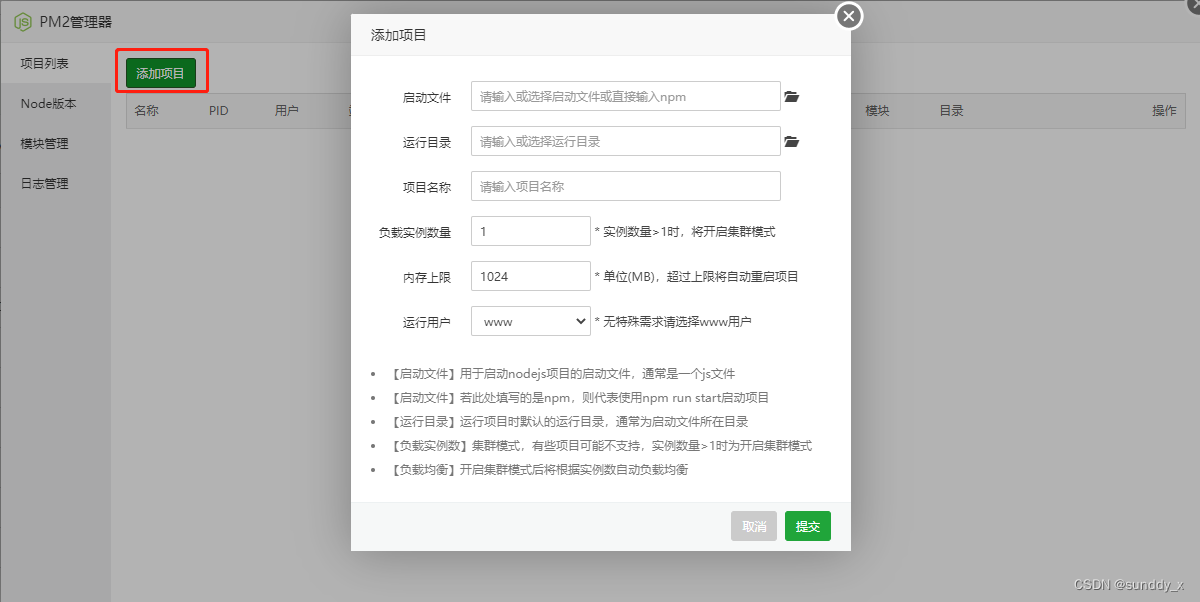
回到宝塔面板,打开pm2管理器,添加项目

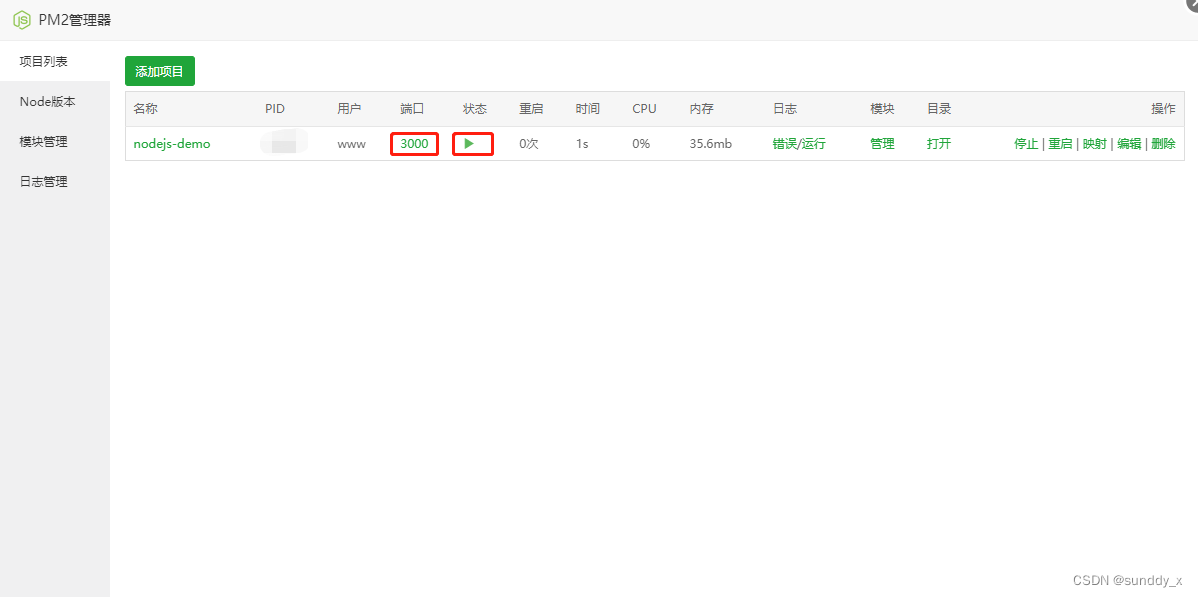
添加项目成功后会显示对应端口,并且状态是绿色播放图标,没有显示端口号的话肯定是项目启动失败了,建议重新走一遍流程。

此时就可以在浏览器输入 ip/域名:端口号 来访问node项目了

其他
这里具体讲一下我遇到的坑,我按照某文将node_modules压缩打包,在宝塔解压后一直走到pm2添加项目那一步,然后端口号一直显示不出来,删除项目>添加项目 来回了好几遍也没用,后来换了其他文章说要在宝塔里安装依赖,我就删了压缩上传的node_modules重新安装。但是这里我犯傻了,我的项目用的pnpm,pnpm-lock文件也一起上传了,我却用npm在重新安装依赖,结果自然还是不行。此时我还没发现前面的问题,我去检查了pm2里的报错日志,日志提示说express找不到。我就很纳闷,明明node_modules里安装了它,但是日志报错那肯定有问题,我就宝塔上和vscode分别打开了线上和本地的依赖包,一对比发现结构不同,我这才感觉到了问题所在,一看宝塔,里面有npm和pnpm两个的lock文件。把node_modules删除,再把npm的lock文件删除,然后安装了pnpm,用pnpm安装了依赖,终于成功添加了node项目。这么说下来,原来还是自己太粗心了(笑哭),希望其他人不要犯我这种傻。