简介
通过 Vue-cli4 创建的 Vue3+TS 的项目,并进行一些基础使用的举例。
此例是以 VSCode编辑器 进行的编码。
一、项目搭建
1. 进入命令提示符窗口
在要搭建项目的文件夹中,点击路径,输入CMD并按回车


2. 查看node版本、Vue-cli版本
2.1 node版本(14.x以上)
node -v
若node版本不够,去 node官网 重新下载安装
2.2 Vue-cli版本(最好是4.x以上)
此处V大写
vue -V
如果没有4.0以上,通过以下步骤进行重新安装
// 卸载旧版本
npm uninstall vue-cli -g
// 再安装Vue cli 4
npm install -g @vue/cli
3. 开始创建Vue3项目
3.1 创建Vue3项目
vue create 项目名,注意项目名需要全小写
vue create vue3ts_demo
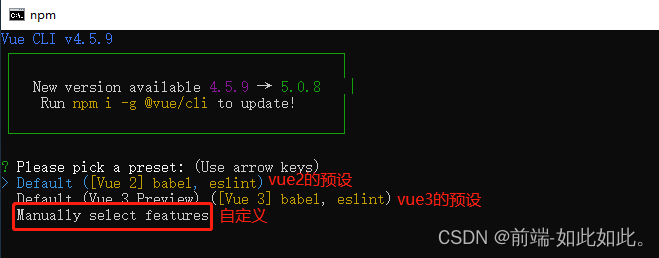
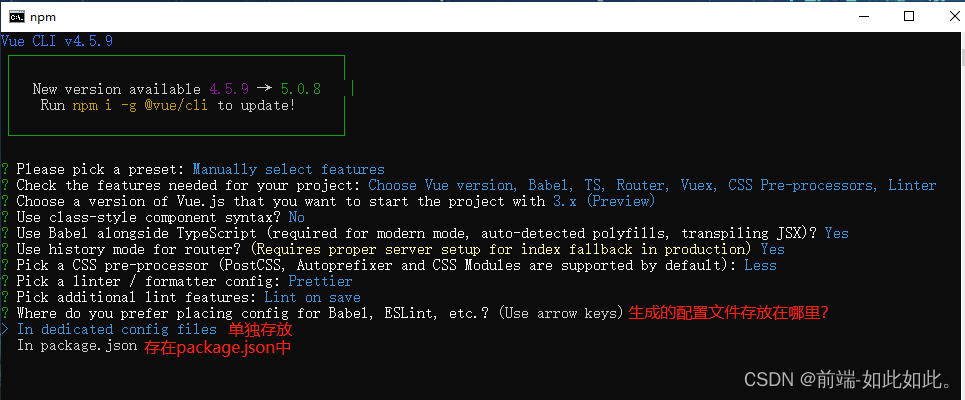
3.2 创建配置
选择第三项,自定义配置


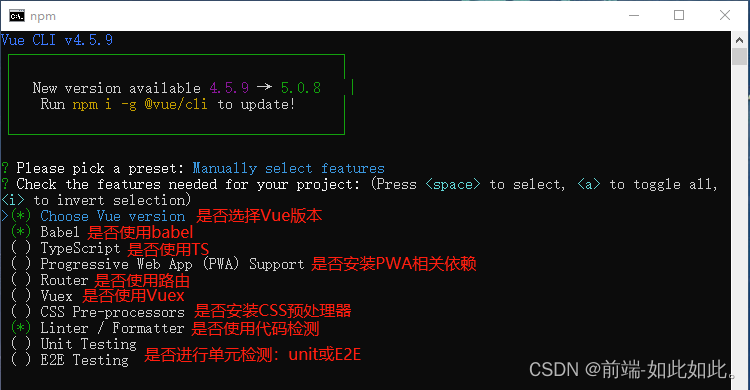
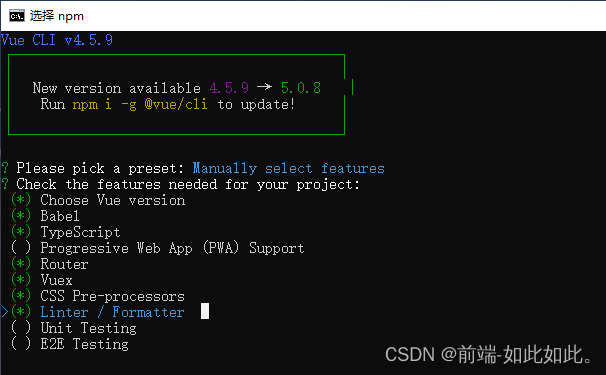
光标到对应行,然后按空格即可选中需要的配置

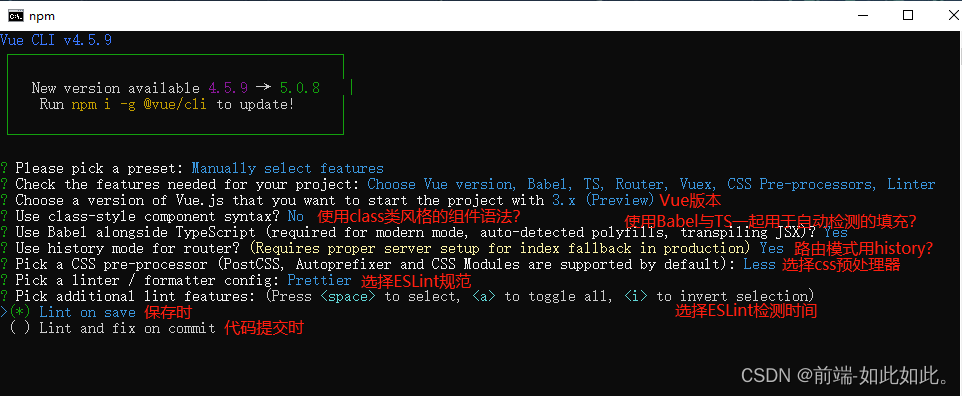
Vue版本:3.x
是否使用class类风格的组件语法 :否
使用Babel与TypeScript一起用于自动检测的填充 :是
css预处理器:Less
ESLint规范:ESLint + Prettier
ESLint检测时间:代码保存时

生成的ESLint配置存放在哪里: 单独存放

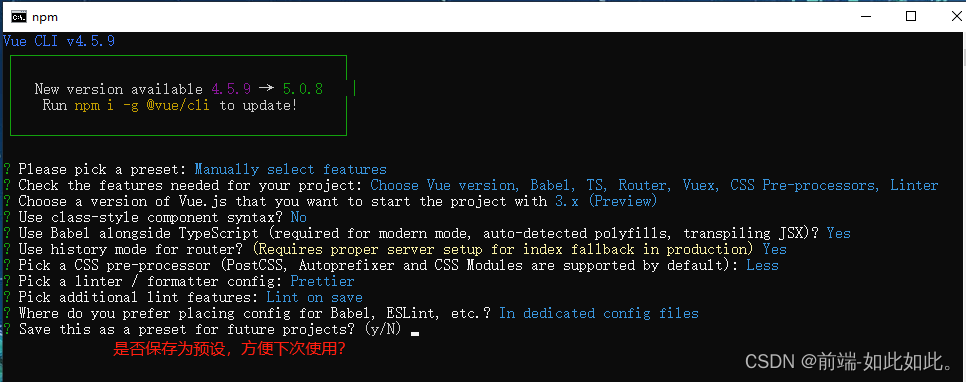
是否保存为预设,下次创建项目可直接使用配置: 看自己

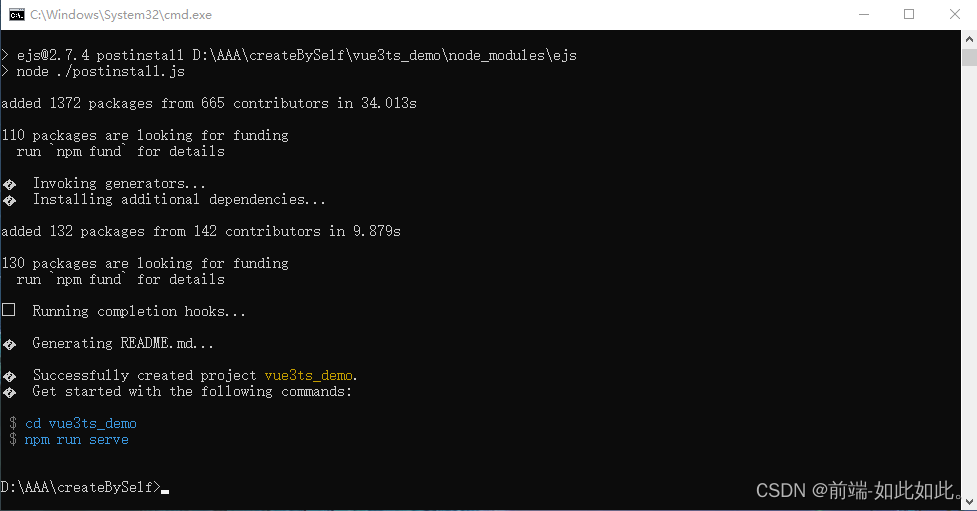
然后就会自动创建一个初始的Vue3项目了


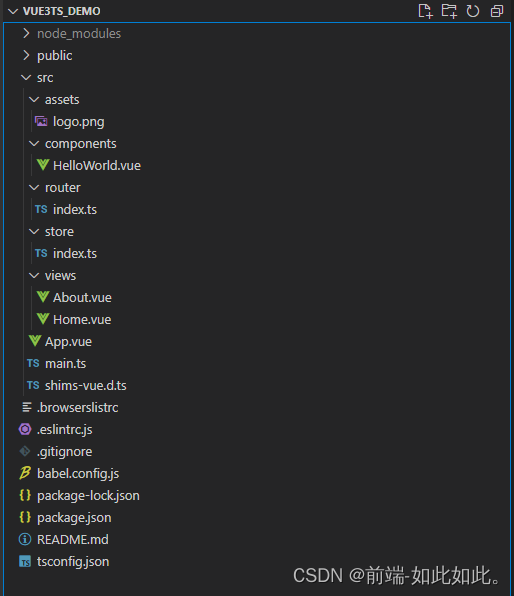
3.3 查看项目目录

3.4 运行Vue3项目
方式一:在cmd命令中
// 先进入项目目录
cd vue3ts_demo
// 运行项目
npm run serve
方式二:使用编译器,如VSCode
npm run serve
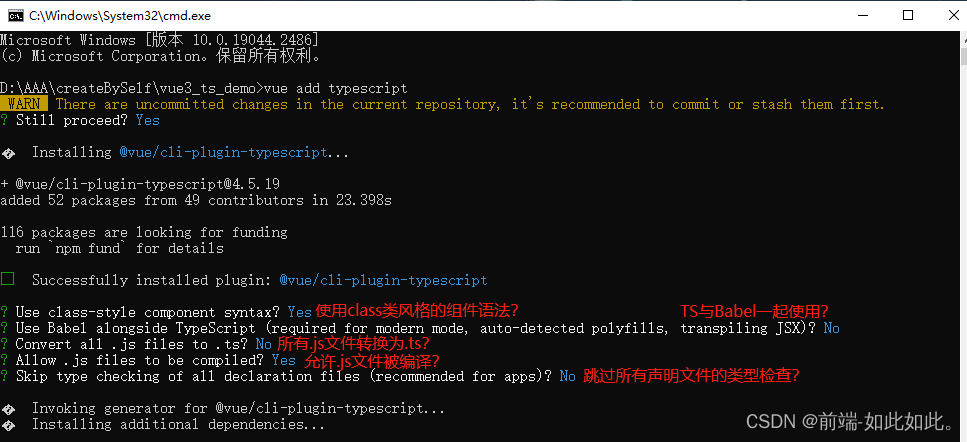
3.5 附一张单独添加typescript的配置说明
cmd,项目根目录
vue add typescript

二、项目配置
1. ESLint与prettier的检测兼容
由于前面创建项目时,选择了ESLint与prettier,两者之间会有一些检测冲突,所以需要安装对应的插件并做兼容处理。
1.1 安装两个插件
可能一个,也可能两个都自动安装了,查看package.json
npm i eslint-plugin-prettier eslint-config-prettier -D
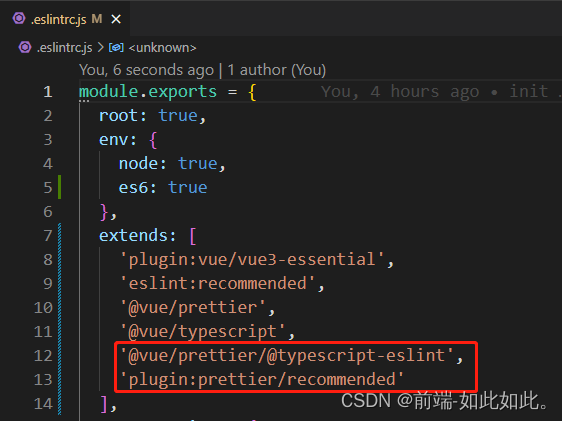
1.2 在 根目录的 ‘.eslinttrc.js’ 文件中添加插件代码
// extends
'@vue/prettier/@typescript-eslint',
'plugin:prettier/recommended'

2. 公共格式化配置
此处以prettire的进行举例
2.1 项目根目录,新建 prettier.config.js 文件
简易配置内容如下,根据情况自行调整
module.exports = {
useTabs: false, // 缩进不使用tab,使用空格
printWidth: 100, // 超过最大值换行
proseWrap: 'always', // 当超出print width(上面有这个参数)时就折行
tabWidth: 2, // 缩进字节数
vueIndentScriptAndStyle: true, // 缩进Vue文件中的脚本和样式标签
singleQuote: true, // 单双引号,true,适用单引号
jsxSingleQuote: false, // jsx 不使用单引号,而使用双引号
quoteProps: 'as-needed', // 仅在需要时在对象属性周围添加引号
bracketSpacing: true, // 闭合对象、方法的前后空格,{ foo: bar }
// "max-lines-per-function": [ 2, { max: 320, skipComments: true, skipBlankLines: true }, ] // 每个函数最大行数
// arrowParens: 'always', // 箭头函数,只有一个参数的时候,也需要括号
// rangeStart: 0, // 每个文件格式化的范围是文件的全部内容
trailingComma: 'none', // 无尾逗号
arrowParens: 'avoid', // 为单行箭头函数的参数添加圆括号
htmlWhitespaceSensitivity: 'strict', // 空格被认为是敏感的
semi: false, // 句尾添加分号
endOfLine: 'auto' // 设置统一的行结尾样式 保持现有的行尾
}
2.2 项目根目录,新建 .prettierignore 文件
使用prettier检测时,忽略哪些
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*
2.3 VSCode配置
(1)安装必要插件
ESLint
Prettier - Code formatter
Vue Language Features (Volar)
(2)setting.json
{
"editor.fontSize": 18, // 设置文字大小
"editor.lineHeight": 24, // 设置文字行高
"editor.formatOnSave": true, // 每次保存自动格式化
"workbench.editor.enablePreview": false,
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"window.menuBarVisibility": "compact",
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
} // 打开文件不覆盖
}
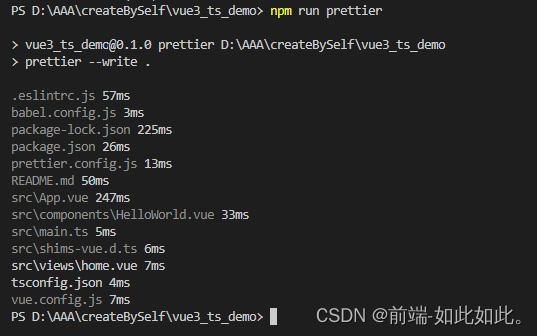
2.4 检测prettier是否设置生效
测试一:在代码中保存代码【没有设置保存时检测,就使用格式化代码快捷功能】;
测试二:配置一次性修改的命令;
在package.json中配置一个scripts:
"prettier": "prettier --write ."
然后在终端执行命令,查看是否能正常一次性格式化所有项目文件
npm run prettier

3. vue-router
// TODO…
4. vuex
// TODO…
5. axios
// TODO…
6. UI框架
// TODO…
7. 全局引入公共CSS及变量
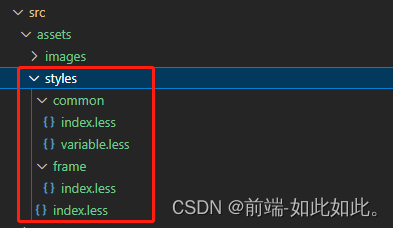
7.1 引入公共CSS
(1)先创建需要的css文件
如此处,common中的是通用样式,frame的index.less是预计要写的所有组件的公共样式,还可以在frame下新建一个UI框架样式覆盖的文件

(2)在 ‘styles/index.less’ 文件中统一引入公共样式文件
@import './common/index.less';
@import './frame/index.less';
(3) 在main.ts中引入公共样式
import '@/assets/styles/index.less'
7.2 配置全局CSS变量
VUE:全局引入.lees文件的CSS变量
8. 公共文件夹的别名路径
这一项,可不配置,影响不大。
8.1在 vue.config.js 文件中配置
(1)头部新增代码(如第7点进行了全局CSS变量引入的,省略这一步)
const path = require('path') // 引入path模块
function resolve(dir){
return path.join(__dirname,dir) // path.join(__dirname)设置绝对路径
}
(2)对应配置内容
module.exports = {
..., // 其他配置内容
chainWebpack: config => {
// 第1个参数:别名,第2个参数:路径 (设置路径别名)
config.resolve.alias
.set('views', resolve('./src/views'))
.set('router', resolve('./src/router'))
.set('store', resolve('./src/store'))
.set('utils', resolve('./src/utils'))
.set('components',resolve('./src/components'))
.set('assets',resolve('./src/assets'))
}
}
8.2 使用方式
HTML中 :~别名
<img alt="Vue logo" src="~assets/logo.png" />
script中: 别名
import Home from 'views/home.vue'
CSS中:~别名
background-image: url('~assets/logo.png');
(N)TODO…
三、拓展
VUE3: VUE3新特性的个人总结
VUE3&TS: Vue3+TS基础编码的个人总结
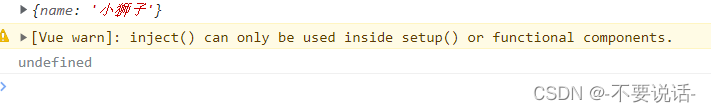
VUE3&TS: Vue3+TS编码上的配置报错处理
最后
觉得有用的朋友请用你的金手指点一下赞,或者评论留言一起探讨技术!