Windows:kkFileView部署及使用
- 前言
- 部署
- Web引用
- 普通web
- Vue :需要引入base64.js
前言
kkFileView支持主流文档的在线预览服务。官网地址
部署
kkFileView不需要集成,只需要部署到服务器即可。
-
从 Gitee 上下载最新的压缩包,或者从代码仓库中下载代码导入项目到IDEA再打包;

-
解压文件,找到 bin 文件夹下的
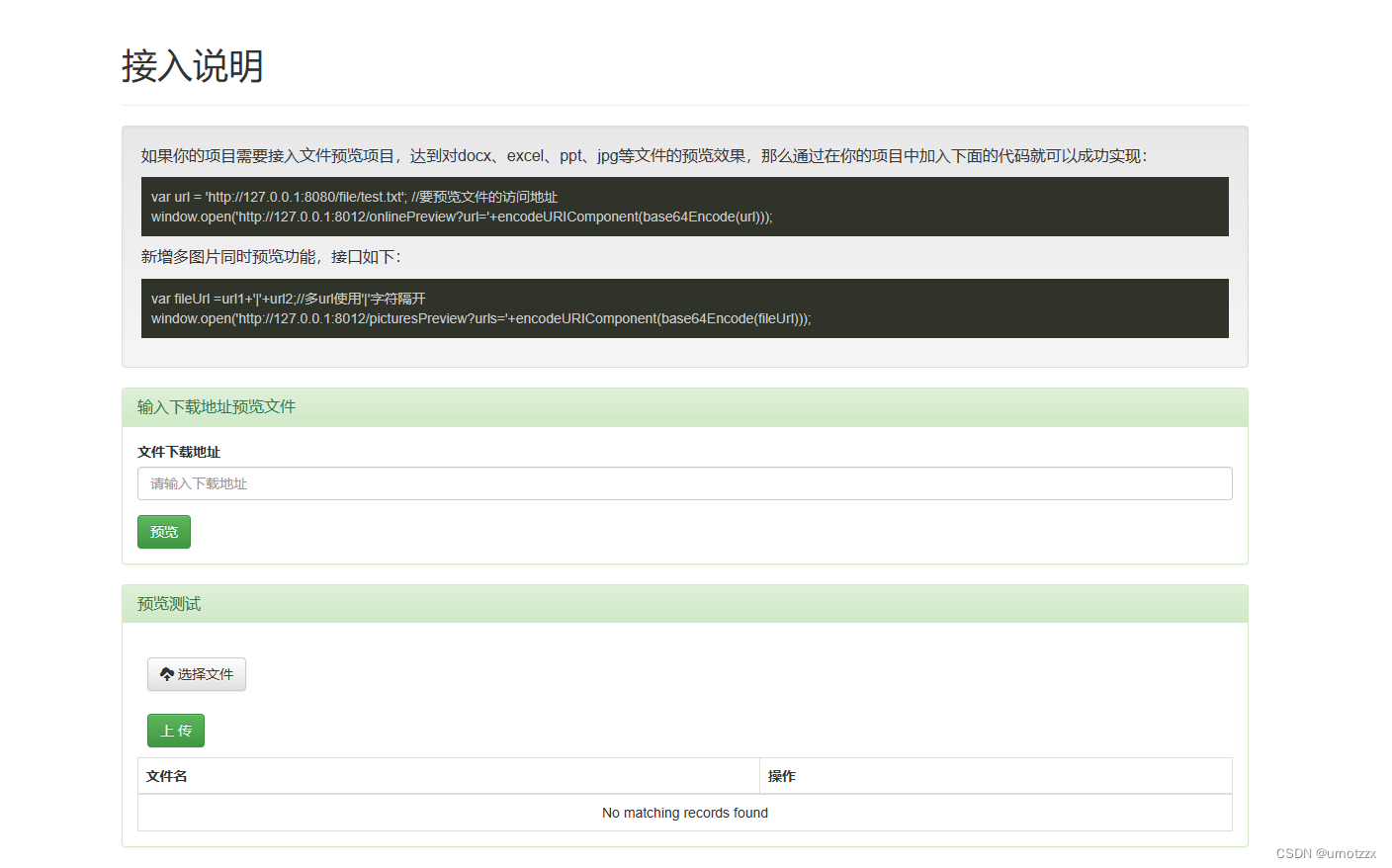
startup.bat,运行该文件,运行完成后浏览器访问 http://127.0.0.1:8012/ 即可看到演示的首页;


-
在
config/application.properties中修改配置文件,修改完成后服务需重启(配置说明); -
如果是部署在服务器中,nginx中添加以下代码:
location /preview {
proxy_pass 127.0.0.1:8012;
}
config/application.properties 文件中更改 base.url
base.url = https://xxxxxx.com/preview
使用以下地址来访问预览页面
var url = ''
window.open('https://xxx.com/preview/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));
Web引用
普通web
将源码中的base64.min.js 文件拉到项目中,代码中引入
<script type="text/javascript" src="js/base64.min.js"></script>
预览文件
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));
或域名
window.open('https://xxx.com/preview/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));
Vue :需要引入base64.js
安装base64.js npm install --save js-base64 ,安装完成后在项目中引入 let Base64 = require('js-base64').Base64
预览文件
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));
或域名
window.open('https://xxx.com/preview/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));