
目录
过滤器
过滤器的兼容性
私有过滤器和全局过滤器
过滤器的连续调用
过滤器进行传参
过滤器
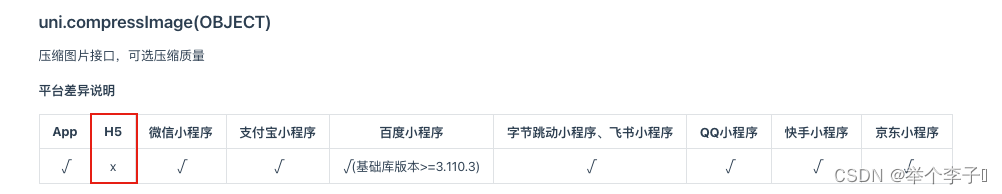
过滤器的兼容性
注意:Vue3中明确取消了过滤器这个功能,如果想使用只能在Vue2中进行,如果所做的项目是Vue2的话,可以了解一下这个功能点,至少会使用就行。
在企业级项目开发中:
如果使用的是2.x版本的vue,则依然可以使用过滤器相关功能
如果项目已经升级到了3.x版本的vue,官方建议使用计算属性或方法代替被剔除的过滤器功能,
过滤器(Filters)是 vue 为开发者提供的功能,常用于文本的格式化。过滤器可以用在两个地方:插值表达式和v-bind属性绑定。过滤器应该被添加在JavaScrip表达式的尾部,由“管道符”进行调用,案例如下:
<body>
<div id="root">
<p>message的值是:{{message | capi}}</p>
</div>
<script src="vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
message:"hello Vue.js"
},
//过滤器函数,必须定义到filters节点之下,过滤器本质上是函数
filters:{
//注意:过滤器函数形参中的val,永远都是“管道符”前面的那个值
capi(val){
// console.log(val);
// charAt()字符串方法,接收索引值,表示从字符串中把索引值对应的字符获取出来
const first = val.charAt(0).toUpperCase()
// slice()字符串方法1,可以截取字符串,从指定索引值往后截取
const other = val.slice(1)
//强调:过滤器中一定要有返回值
return first+other
}
}
})
</script>
</body>
私有过滤器和全局过滤器
在filters节点下定义的过滤器,称为“私有过滤器”,因为它只能在当前vm实例所控制的el区域内使用。如上面设置的过滤器就是私有过滤器;如果希望在多个vue实例之间共享过滤器,则可以按照如下的格式定义全局过滤器:
// 全局过滤器 - 独立于每个 vm 实例之外
// Vue.filter() 方法接收两个参数
// 第一个参数:是全局过滤器的”名字“
// 第二个参数:是全局过滤器的”处理函数“
Vue.filter('capi',(str)=>{
return str.charAt(0).toUpperCase() + str.slice(1)
})承接上面的例子我们可以看看全局过滤器和私有过滤器的区别:
<body>
<div id="root">
<p>message的值 是:{{message | capi}}</p>
</div>
<div id="root1">
<p>message的值 是:{{message | capi}}</p>
</div>
<script src="vue.js"></script>
<script>
// 提醒大家一下:全局过滤器要放在Vue实例化代码前面,不然会报错
Vue.filter('capi',(str)=>{
// 为了区别全局过滤是否会对私有过滤进行覆盖,将全局过滤加一个特征
return str.charAt(0).toUpperCase() + str.slice(1)+'~~~'
})
const vm = new Vue({
el:"#root",
data:{
message:"hello Vue.js"
},
filters:{
capi(val){
const first = val.charAt(0).toUpperCase()
const other = val.slice(1)
return first+other
}
}
})
const vm1 = new Vue({
el:"#root1",
data:{
message:"hello world"
},
})
</script>
</body>
注意点:
1)要定义到 filters 节点下,本质是一个函数
2)在过滤器函数中,一定要有return值
3)在过滤器的形参中,就可以获取到“管道符”前面待处理的那个值
4)如果全局过滤器和私有过滤器名字一致,按照就近原则,调用的是“私有过滤器”
过滤器的连续调用
过滤器可以串联地进行调用,例如:
//在插值表达式中可以使用多个过滤器如下:
//过滤器filterA从它前面的message得到的处理结果,将filterA的return返回值再交给filterB进行处理
//最终把filterB处理的结果,作为最终的值渲染到页面上
<div id="root">
{{message | filterA | filterB}}
</div>过滤器进行传参
过滤器本质上是JavaScript函数,因此可以接收参数,格式如下:
<!-- arg1 和 arg2 是传递给 filterA 的参数 -->
<p>{{ message | filterA(arg1,arg2) }}</p>
//过滤器处理函数的形参列表中:
//第一个参数:永远都是“管道符”前面待处理的值
//从第二个参数开始,才是调用过滤器时传递过来的 arg1 和 arg2 参数
Vue.filter('filterA',(msg,agr1,arg2)=>{
//过滤器的代码。。。
})