目录
一、 XShell的作用
二、 下载免费版XShell
三、 安装XShell
四、使用XShell连接Linux服务器
一、 XShell的作用
XShell 是一种流行且简单的网络程序,旨在模拟虚拟终端。XShell可以在Windows界面下来访问远端不同系统下的服务器,从而比较好的达到远程控制终端的目的。它支持 RLOGIN、SFTP、SERIAL、TELNET、SSH2 和 SSH1,可以非常方便的对Linux主机进行远程管理。除此之外,其还有丰富的外观配色方案以及样式选择。
二、 下载XShell
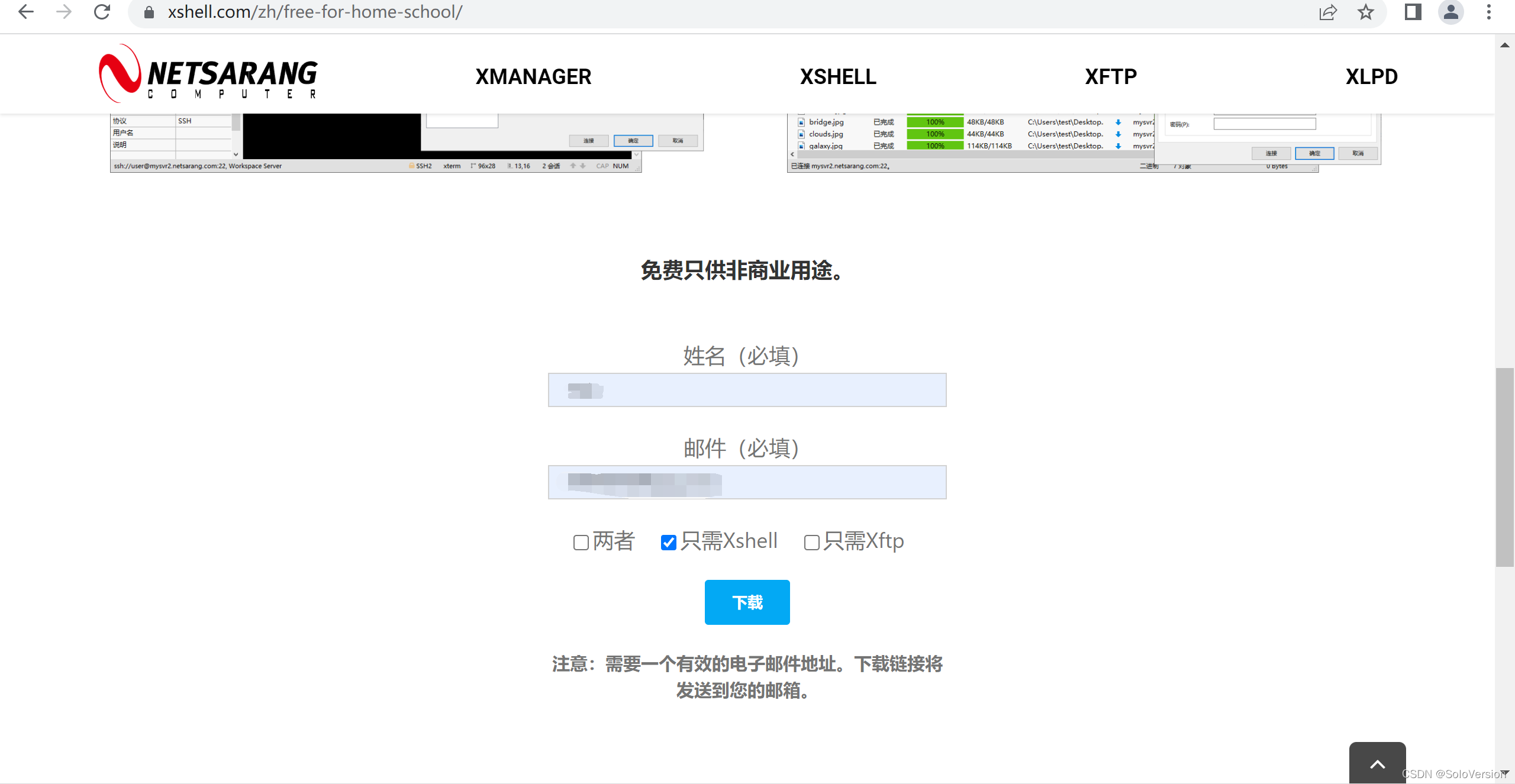
Xshell免费版官网下载地址:https://www.xshell.com/zh/free-for-home-school/
如官网打不开,可以从网盘下载
链接:https://pan.baidu.com/s/1NJGWZHkByakOkQpKfkc7Yg
提取码:r0ds
1.访问XShell官网,填写姓名和邮箱即可获取下载地址

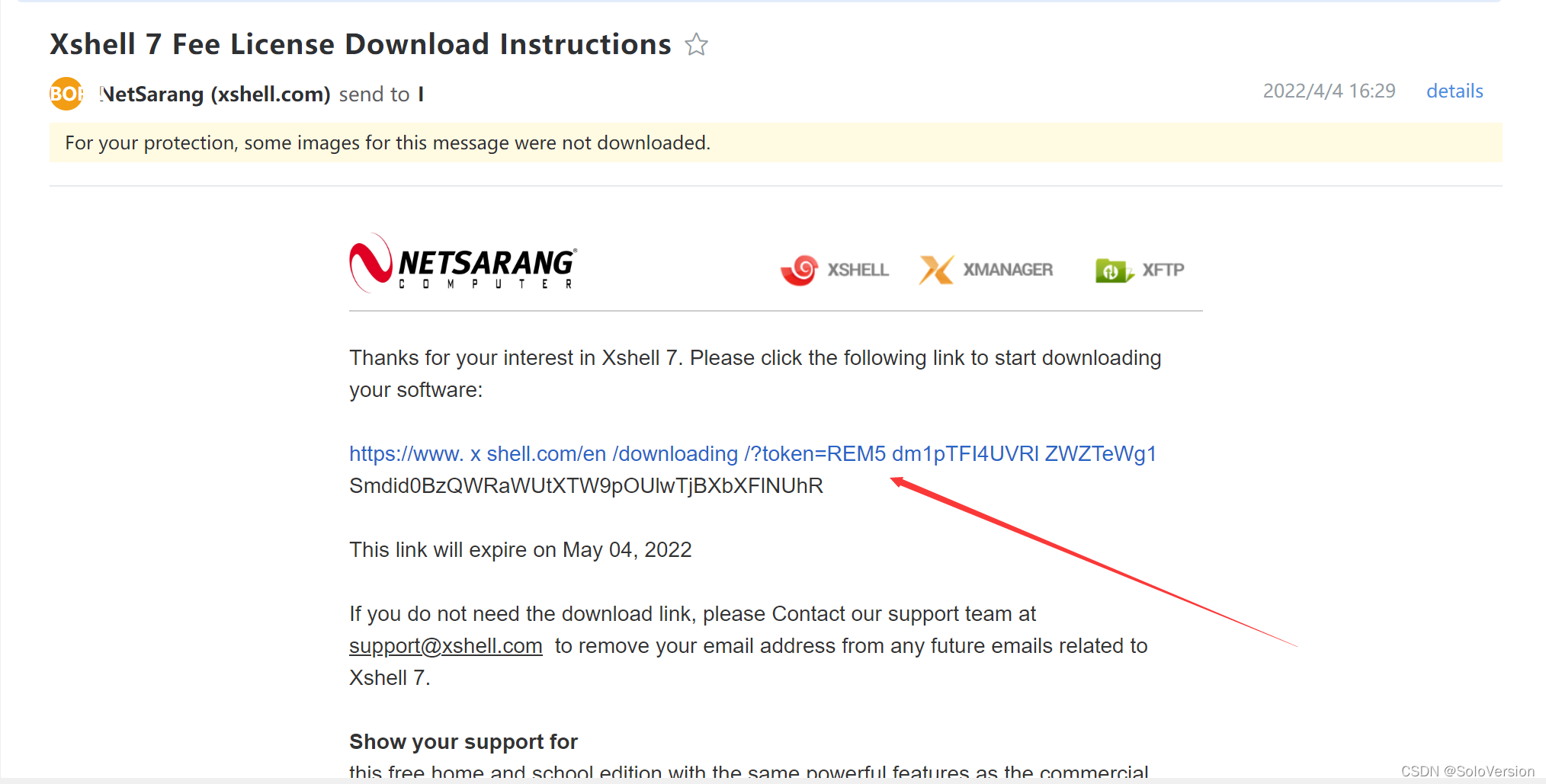
2. 从邮箱复制链接下载

三、 安装XShell
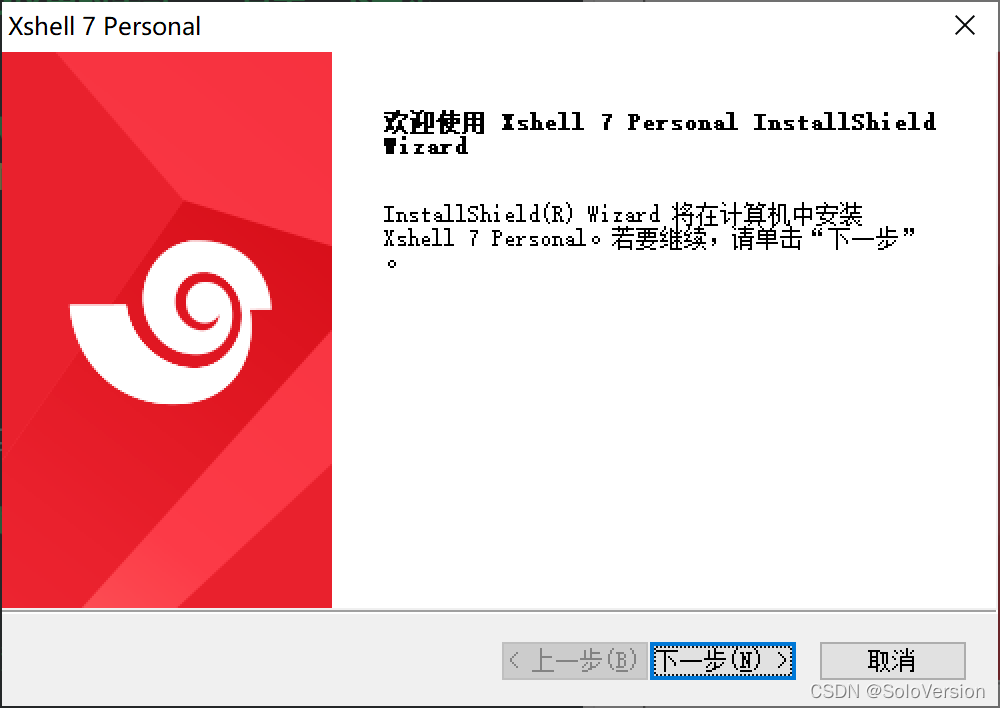
1. 双击运行XShell安装文件,并点击“下一步”

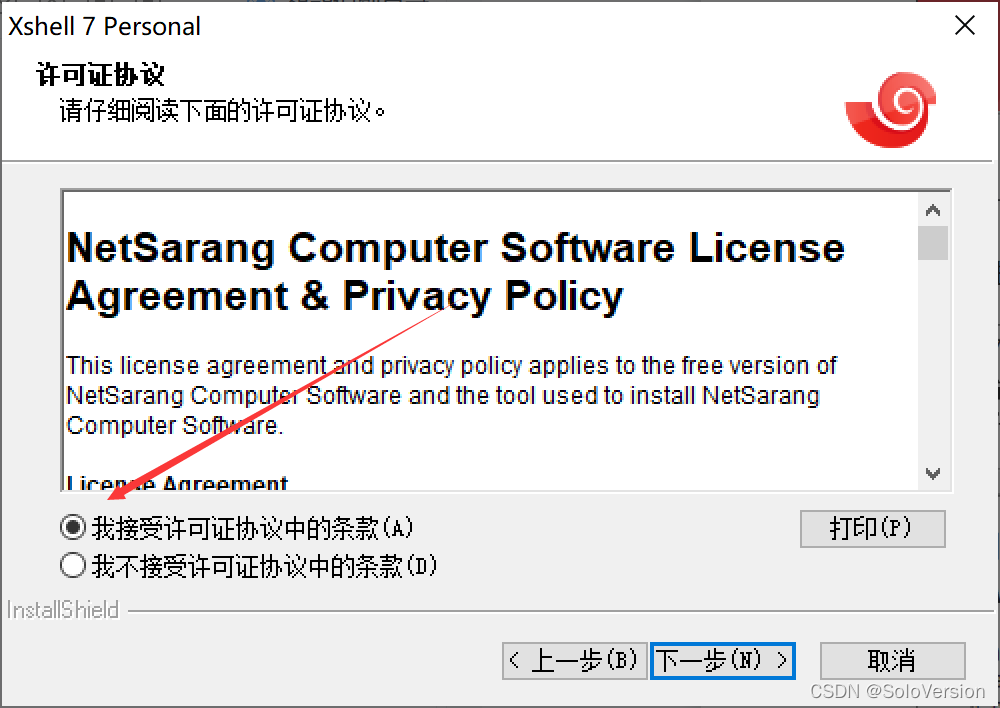
2. 点击“我接受许可证协议中的条款”,点击“下一步”

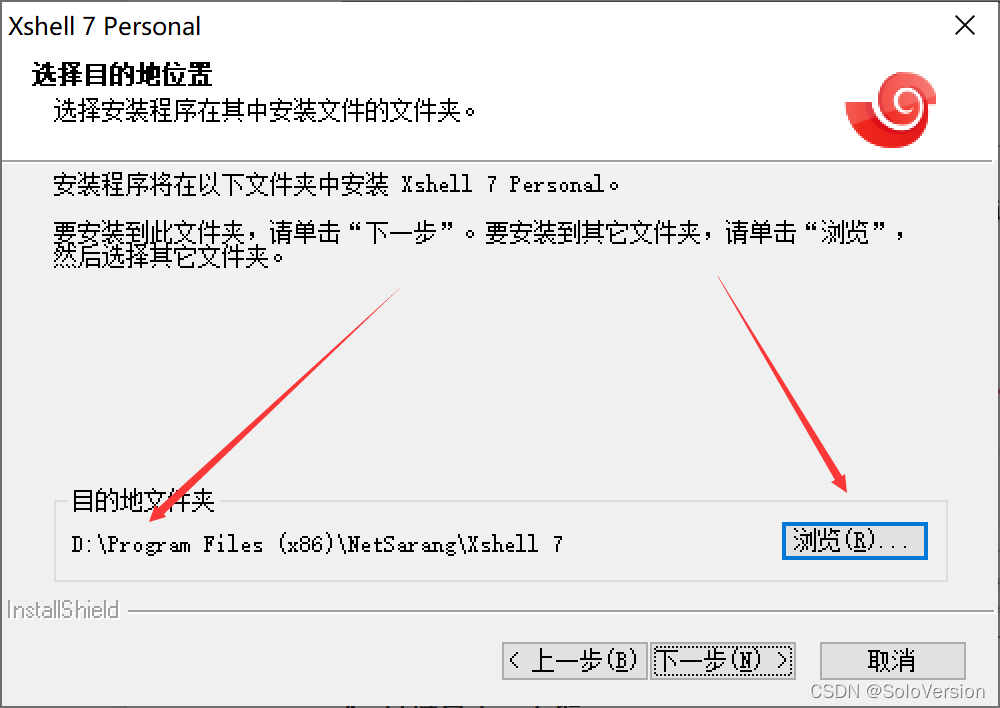
3. 点击“浏览”更改默认安装路径,点击“下一步”
软件默认安装到C盘,一般软件尽量不要安装到C盘,此处我安装到了D盘

4. 直接点击“安装”


5. 安装完成,点击“完成”

6. 个人许可证,点击关闭即可

四、使用XShell连接Linux服务器
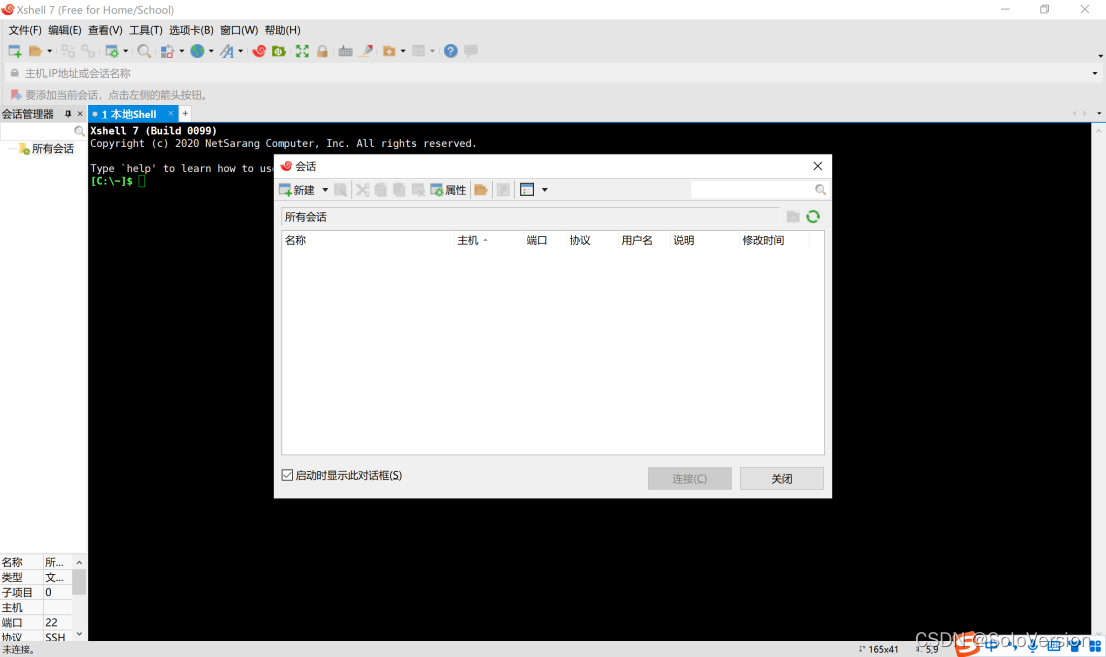
1. XShell初始化界面

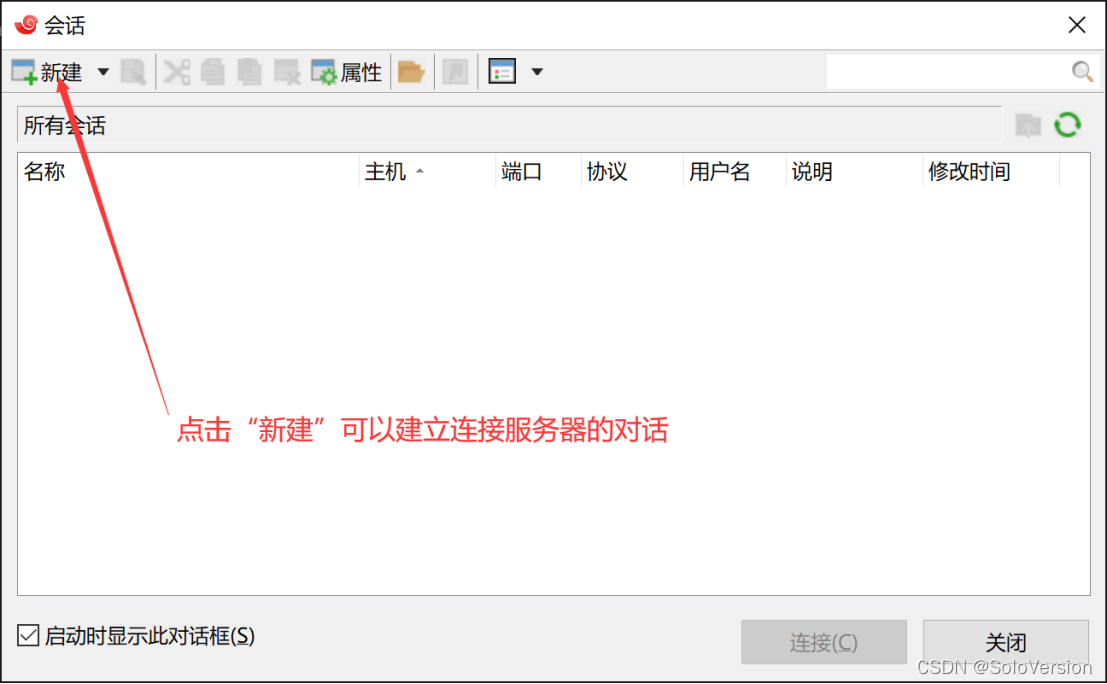
2. 点击“新建”,新建会话

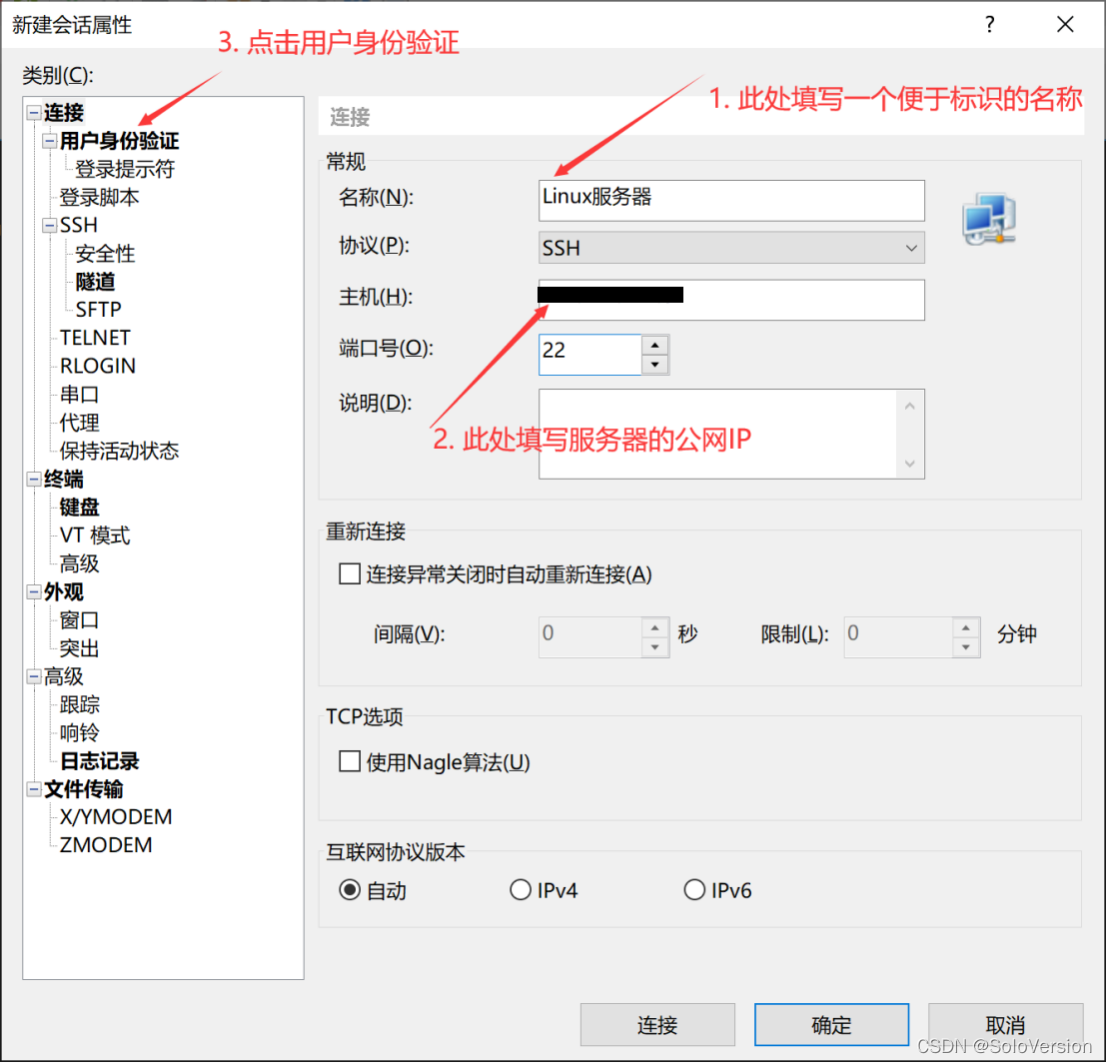
3. 填写会话信息
- 1. 填写一个便于标识的名称
- 2. 填写服务器的公网IP
- 3. 点击用户身份验证
-
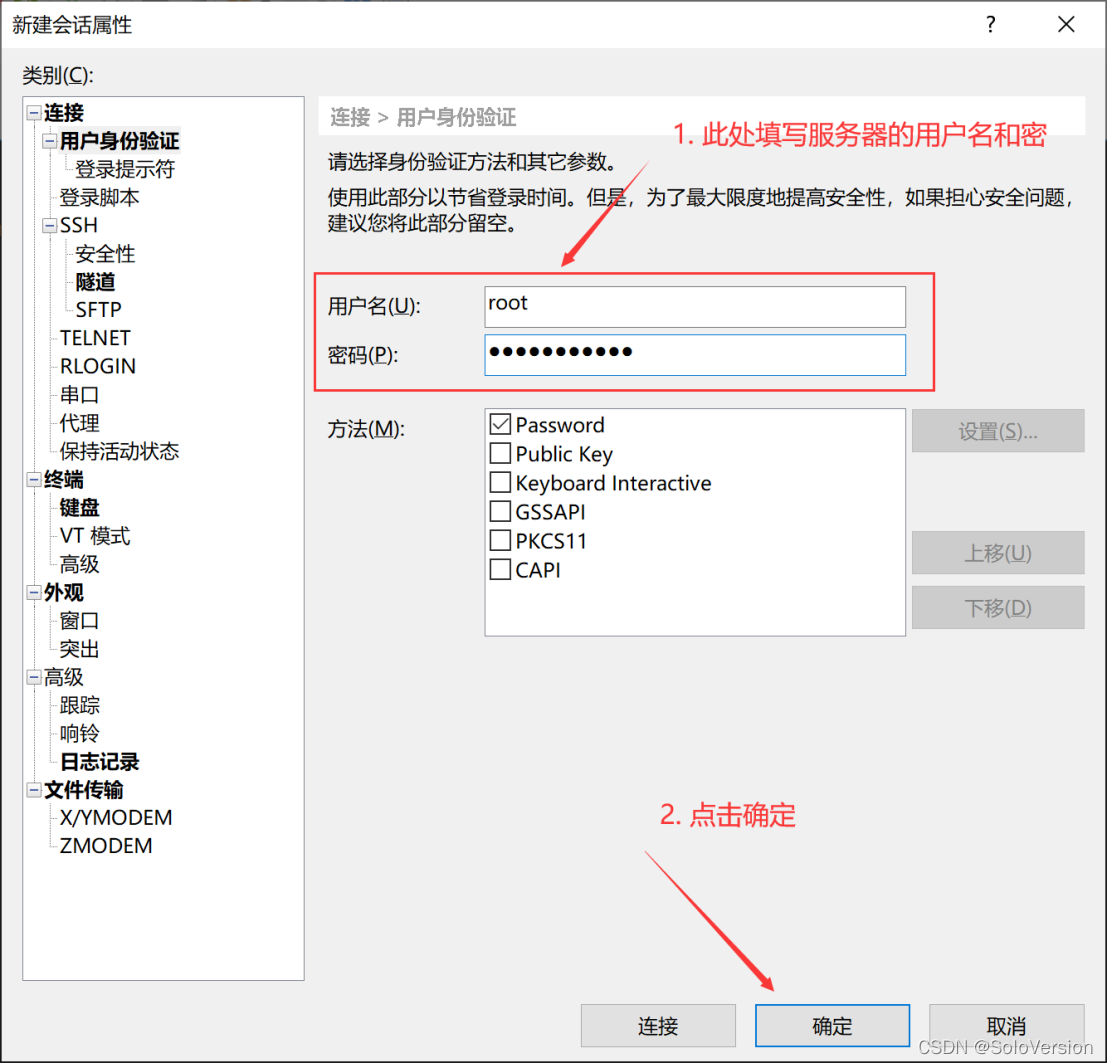
4. 填写服务器的用户名和密码,之后点击“确定”

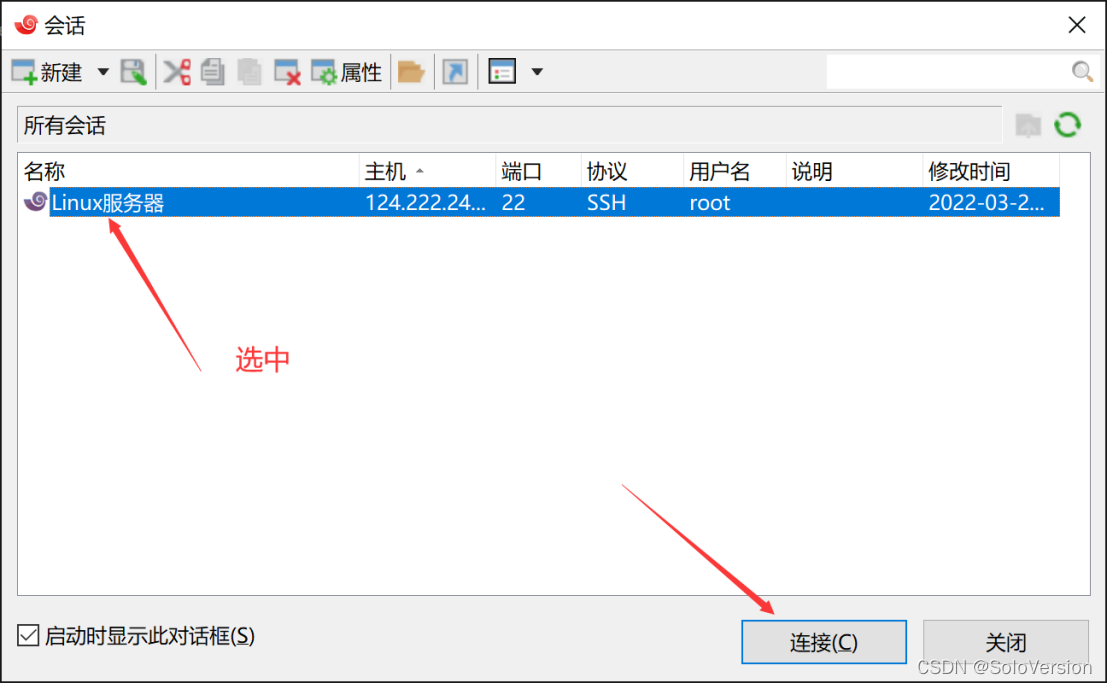
5.选中会话,点击“连接”

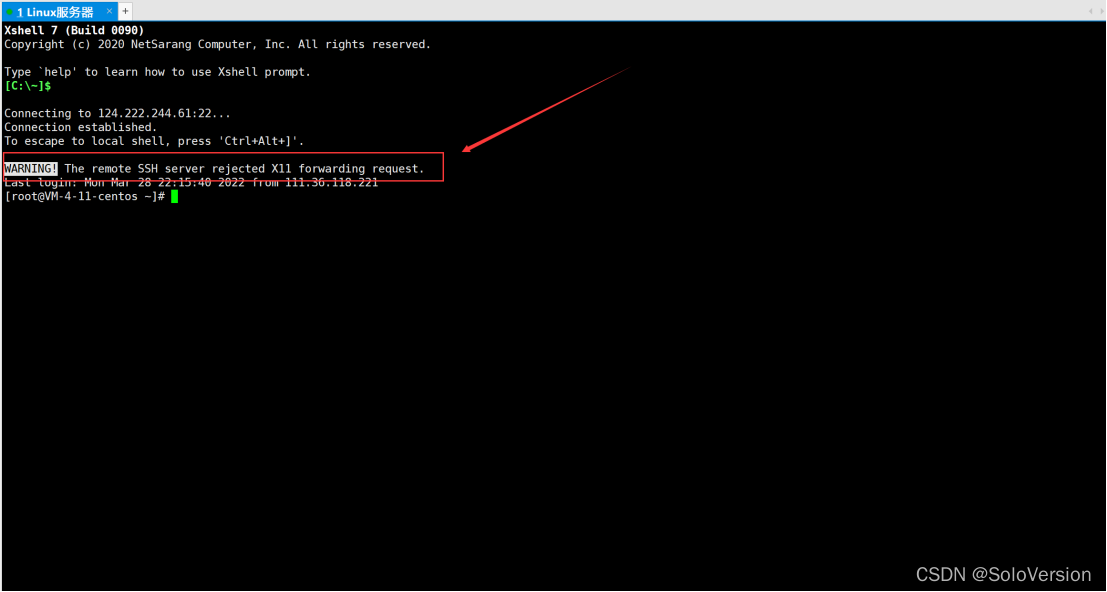
6. 此时已经成功的的连接上了服务器,可以进行正常的命令操作

7. 上图出现了一个警告“The remote SSH server rejected X11 forwarding request.”意思是“远程SSH服务器拒绝X11转发请求。”
此时是可以正常进行命令操作的,看着不舒服想去除的话,具体详细解决办法,请参考我的这篇文章
解决“WARNINGThe remote SSH server rejected X11 forwarding request.“警告
制作不易,有帮助的话还希望能给个点赞支持下,谢谢大家。