在实际的前端开发过程中,可能会经常遇见 node.js 的版本问题,不同的项目需要使用不同的 node.js 版本。比如Vue2和Vue3需要的Node版本不一样。
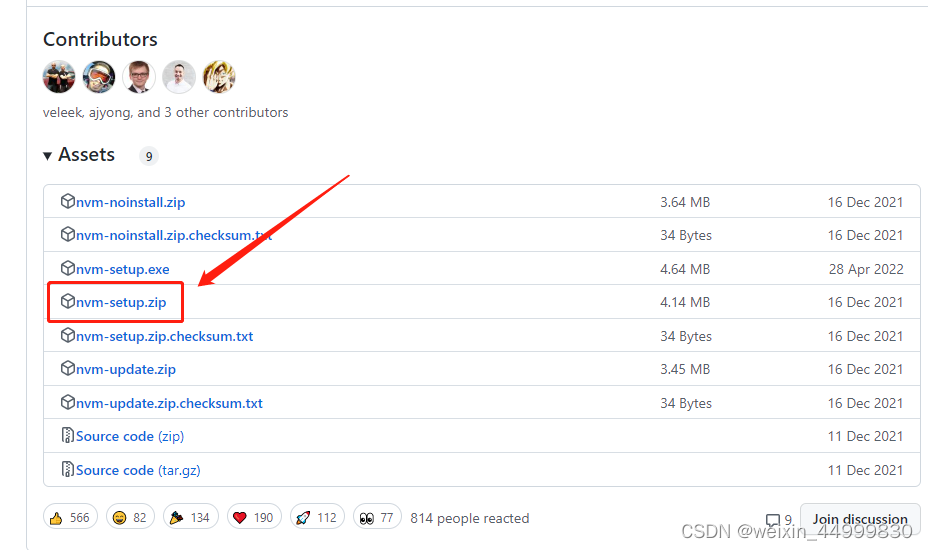
地址:https://github.com/coreybutler/nvm-windows/releases

注意:安装之前必须完全卸载已安装的node
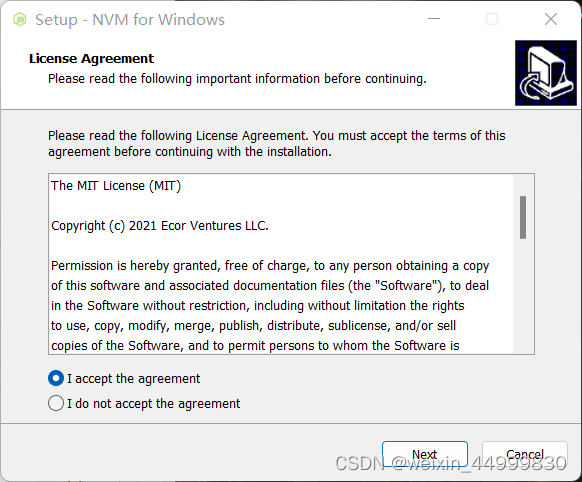
第一步:解压.zip压缩包,双击nvm-setup.exe开始安装

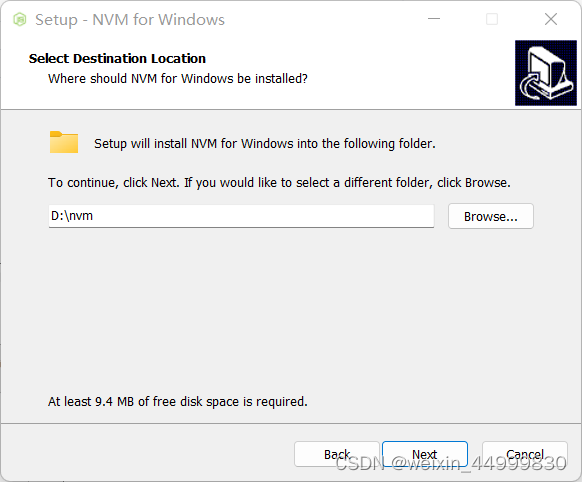
第二步:这里是设置nvm的安装路径

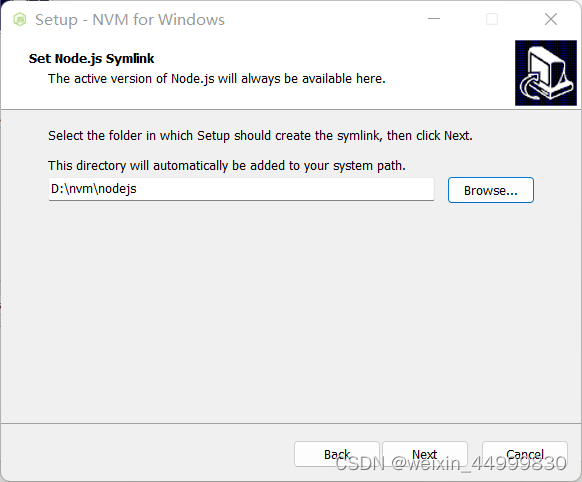
第三步:这里是设置使用nvm安装node时,node的安装路径

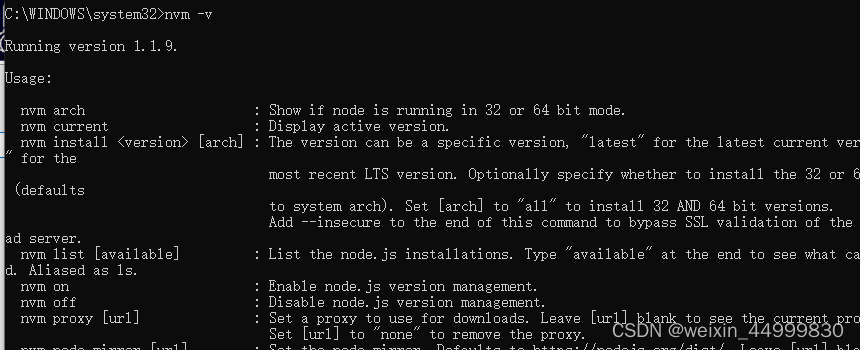
第四步:安装完成后,在CMD命令窗口输入nvm -v,输出如下版本号即证明安装成功

第五步:修改nvm配置文件(可选)
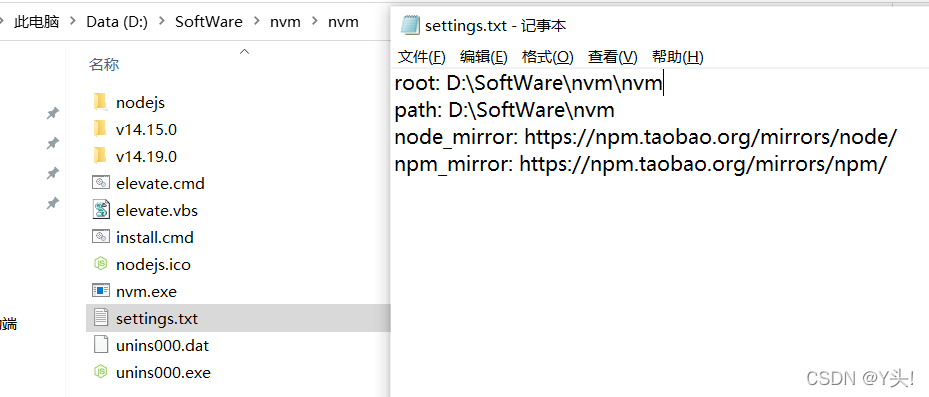
nvm安装完成后,打开nvm安装目录下的settings.txt文件:
root: D:\nvm
path: D:\nvm\nodejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
root和path分别是nvm和node的安装路径,这两个不要动,这是之前安装时根据你选择的路径自动生成的,这个配置文件默认也只有这两项。因为我没改配置文件,所以后面的4项我都没有,只是后来搜到了,就说一下,arch表示安装的node是多少位,proxy是设置代理,node_mirror是更改nvm下载node时的镜像,这里是设置为淘宝镜像,npm_mirror是更改npm下载依赖包的镜像,也是修改为了淘宝镜像。
第六步:安装node
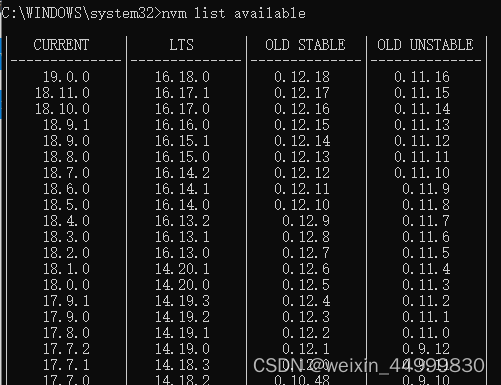
查看nvm支持安装的node版本
使用 nvm list available

使用nvm install 版本号安装指定版本node
比如:nvm install 14.17.5
检测node和npm是否安装成功,如下显示则为成功:

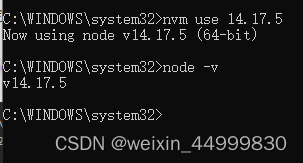
第七步:切换node版本
必须用管理员权限打开命令行
初次使用nvm安装node之后,必须先使用nvm use 版本号切换到已安装版本的node才可以

完结!!!