文章目录
- 前言
- 方法一
- 方法二
- 1️⃣下载文件
- 2️⃣本地运行
- 3️⃣重新启动go-cqHttp
- 4️⃣服务器下载go-cqhttp
- 5️⃣配置gocqhttp
- 6️⃣启动go-cqhttp
- 结语
前言
🥇个人主页:@MIKE笔记
🥈文章专栏:技术教程
📣TG交流群:https://t.me/mike_note
📣QQ交流群: 773633066
解决onebot 扫码登录,提示当前QQ版本过低,请升级到最新版在登录!
亲测帮群友搭建了好
多次测试成功,记录下来!!!
解决问题最好的方式就是,把问题解决。。。。额,好像废话!
提示:接下来是一个一定会成功的解决方法❗❗❗❗❗
方法一
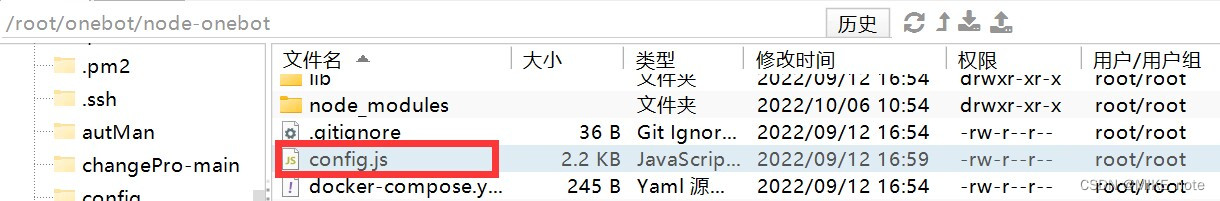
前往目录: /root/onebot/node-onebot找到config.js文件修改登录协议

修改//1:安卓手机 2:aPad 3:安卓手表 4:MacOS 5:iPad,自己尝试
不过还是觉得不稳,就有了方法二,下面的一定稳如老gou
方法二
1️⃣下载文件

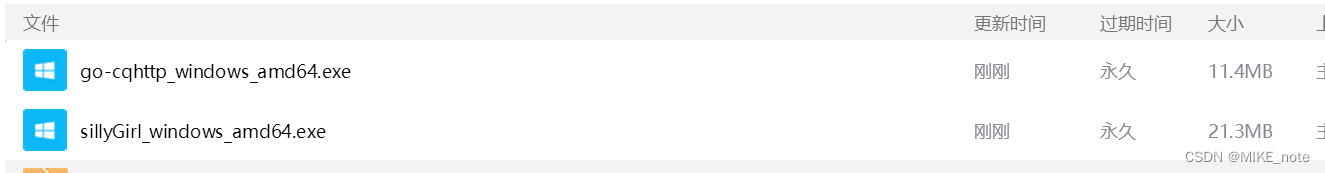
1、点击下载:sillyGirl_windows_amd64.exe
2、点击下载:go-cqhttp_windows_amd64.exe
📣如果你网速欠佳——群文件👉 773633066下载
2️⃣本地运行
为什么要在本地运行呢?
为了接下来在服务器一步成功,否则一定会出现,扫码异常(一定会出现)
-
新建文件夹1,将下面两个文件放里面。


-
进入文件夹1
-
指令启动 傻妞
.\\sillyGirl_windows_amd64.exe -t
set sillyGirl port 9090 //修改傻妞端口,默认为8080,不修改也可,要与config.js对应
- 指令启动 gocqhttp
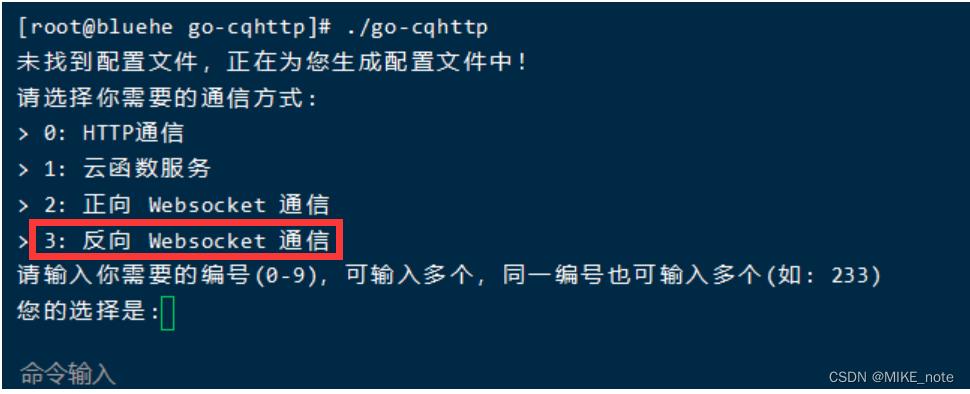
.\\go-cqhttp_windows_amd64.exe

选择3,然后回车,Ctrl+c结束进程
修改配置文件config.js



127.0.0.1 //为服务器本地(指amtMan和go-cqHttp都在同一服务器)
9090 //为sillyGirl的端口
3️⃣重新启动go-cqHttp
- 指令启动 gocqhttp
.\\go-cqhttp_windows_amd64.exe
- 扫码登录
- 注意:确保登录环境在同一个WiFi,就是手机和电脑连同一个WiFi
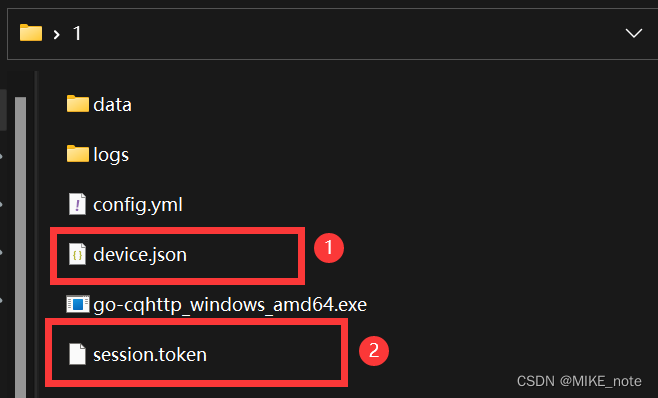
此时生成了两个文件device.json和session.token,后面会用到。

本地已经准备完毕,接下来转移到服务器操作!!!
4️⃣服务器下载go-cqhttp
cd sillyGirl //进入sillyGirl根目录
mkdir go-cqhttp && cd go-cqhttp //创建go-cqhttp文件夹并进入
wget https://github.com/Mrs4s/go-cqhttp/releases/download/v1.0.0-rc3/go-cqhttp_linux_amd64.tar.gz
//拉取go-cqhttp文件
tar -zxvf go-cqhttp_linux_amd64.tar.gz //解压文件
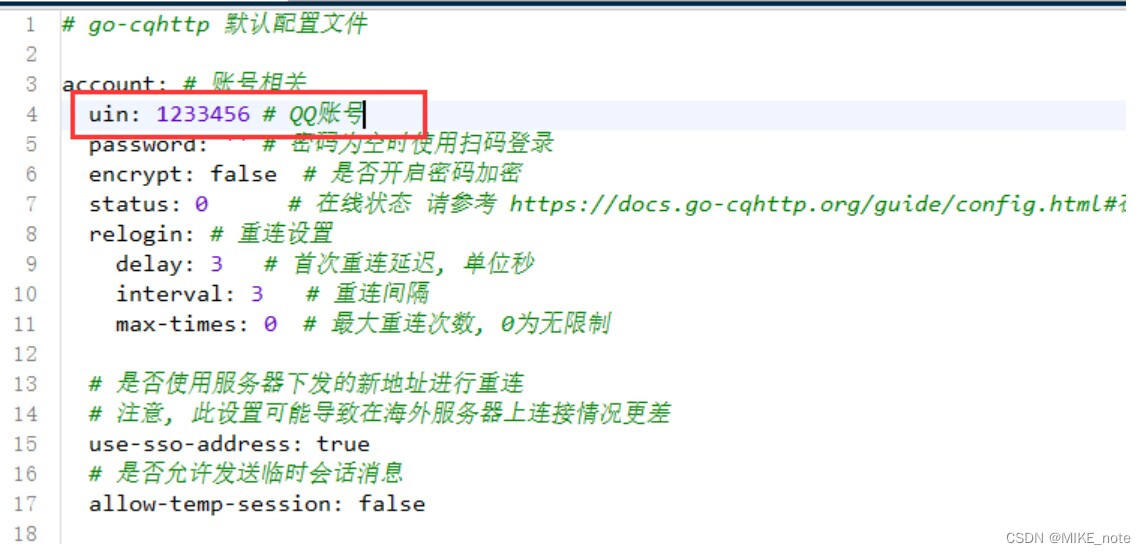
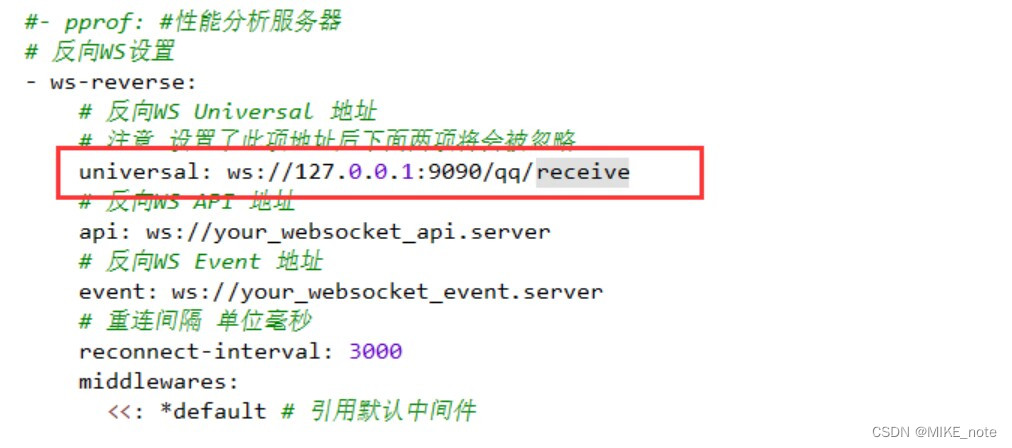
5️⃣配置gocqhttp
配置gocqhttp,和前面本地一样,不累赘了
6️⃣启动go-cqhttp
本地文件夹生成两个文件device.json和session.token,把这两个放进服务器cqhttp文件里面,就是替换原来的,再次在服务器运行命令
./go-cqhttp //启动go-cqhttp
不用扫码就可以登录了,因为session.token就是QQ秘钥信息,运行命令后就登录成功了
Ctrlc 结束进程
./go-cqhttp -d #后台运行
结语
为了大家食用过程中,不出错,亲测帮群友搭建了好几次测试成功,记录下来!!!