2022.12.26
大概一个月的使用体验,我觉得chagpt的使用还算远远超出我的想象,可以说只有你想不到的,最近需要写一个基于shell的学生选课系统,但是时间实在是紧张的很,一开始chatgpt是无法接受这么大的要求的,但是你一步步的引导,先告诉他你需要一个什么样的系统,再一步步的告诉他你要的功能,最后让他整合,就可以整合出一个完整的系统了。
所以,以后在一些作业上一定要善用chatgpt,这样的课设就不要自己一点点写了,用chatgpt写吧!
一个同学向我推荐了chatGPT,但我开始只是觉得不过是比siri好一点的助手,直到他帮我创建了账号并开始使用。
真的大为震撼,未来已来的感觉,
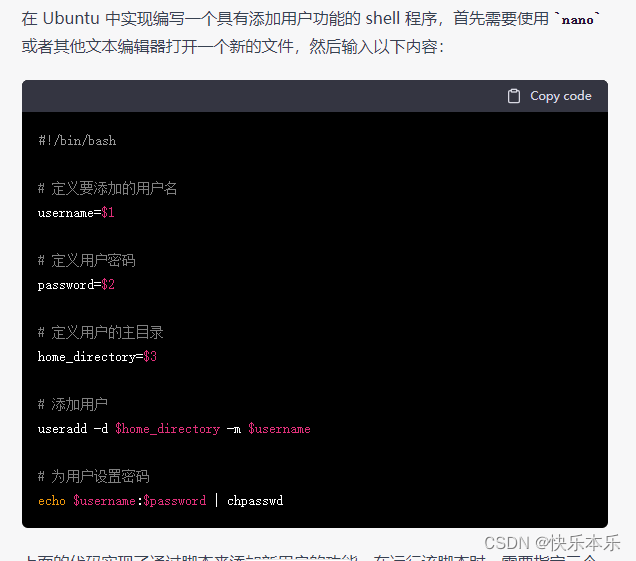
我把我的linux大作业要求放到里面,两次之后给出了正确的答案,并且写的非常的完善,注释和逻辑都很清晰,相比我查了很多才写出来的代码,它一分钟就完成的速度让我极为震撼。

然而我们再去谷歌上查询时发现,谷歌真的弱爆了

ChatGPT必然会兴起,谷歌这样搜索引擎将成为第二确认,作为辅助来进行。
然后最近我在学习vue,就让他给我写了一个vue登陆界面,非常丝滑

<template>
<div class="login">
<form>
<label>用户名:</label>
<input type="text" v-model="username" />
<label>密码:</label>
<input type="password" v-model="password" />
<button @click="handleLogin">登录</button>
</form>
</div>
</template>
<script>
export default {
data() {
return {
username: '',
password: '',
};
},
methods: {
handleLogin() {
// TODO: 实现登录功能
},
},
};
</script>
<style>
.login {
width: 400px;
margin: 100px auto;
}
form {
display: flex;
flex-direction: column;
}
label {
margin: 10px 0;
}
input {
height: 32px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 12px;
font-size: 14px;
}
button {
height: 32px;
margin-top
现在就一个感受,一定要好好利用chatgpt带给我们的遍历,多多利用他来进行查询的功能,帮助我们最快速的解决问题。
对于是否替代的问题,这些就留给未来的发展吧,目前来看,对于我们来说,的确是一个非常有利工具