nvm详细安装步骤以及使用
nvm是一个管理nodejs版本的工具。在实际的开发中,有些项目的开发依赖需要低版本的nodejs运行环境,此时我们就需要使用nvm来降低nodejs版本。
1.下载安装nvm,首先安装目录不要有空格和中文,会出现乱码
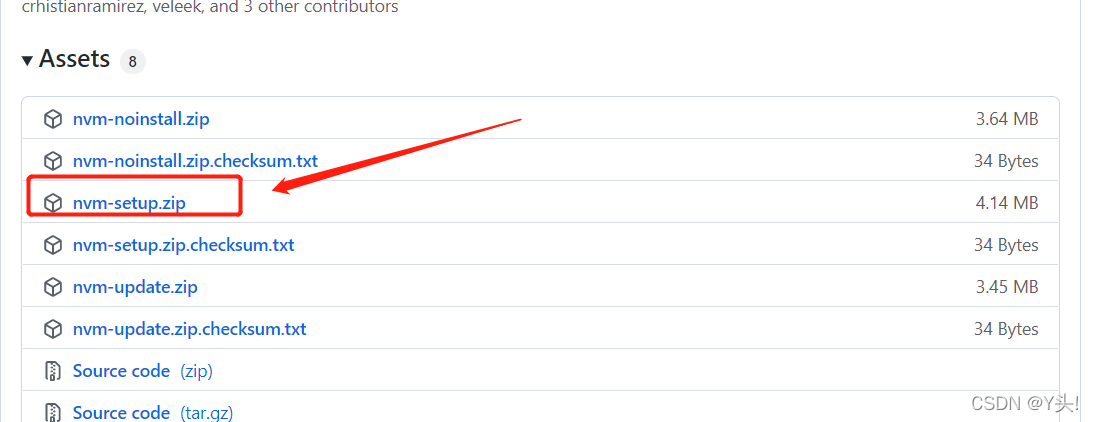
下载地址:
https://github.com/coreybutler/nvm-windows/releases

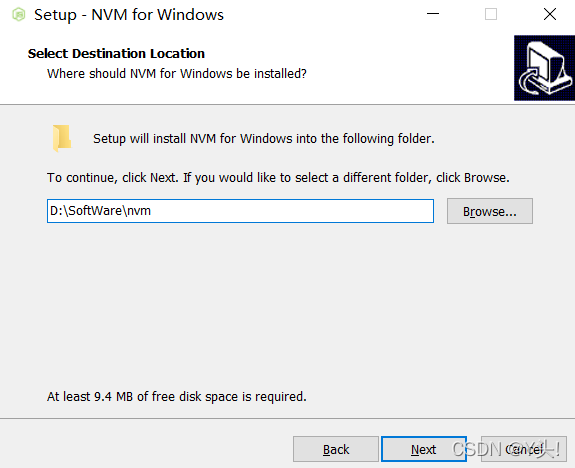
2.解压之后安装,安装路径默认的是C盘,如果C盘内存不够的话可以安装到D盘,一般我是安装到D盘上。

3.更改环境变量,一般安装好之后环境变量会自动设置好,但是NVM_SYMLINK下需要加一个空目录文件存放npm包

NVM_HOME应为nvm的安装目录,D:\SoftWare\nvm\nvm
NVM_SYMLINK应为nvm的安装目录加"\nodejs",注意用户变量和系统变量都需要更改,然后确定-确定-确定。如下图是我安装的目录:
D:\SoftWare\nvm\nvm\nodejs

4.在nvm安装路径下打开cmd或者git bash,在其他路径下打开会报错的,如果有nvm: commond not found(重启!重启!重启!)
5.nvm -v // 查看nvm版本,判断是否安装成功

可以通过以下命令,进行node版本的安装,替换
nvm list //查看已安装的nodejs版本
nvm on // 启用node.js版本管理
nvm off // 禁用node.js版本管理(不卸载任何东西)
nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0
nvm use <version> //使用某一version的nodejs
nvm uninstall <version> // 卸载指定版本的nodejs
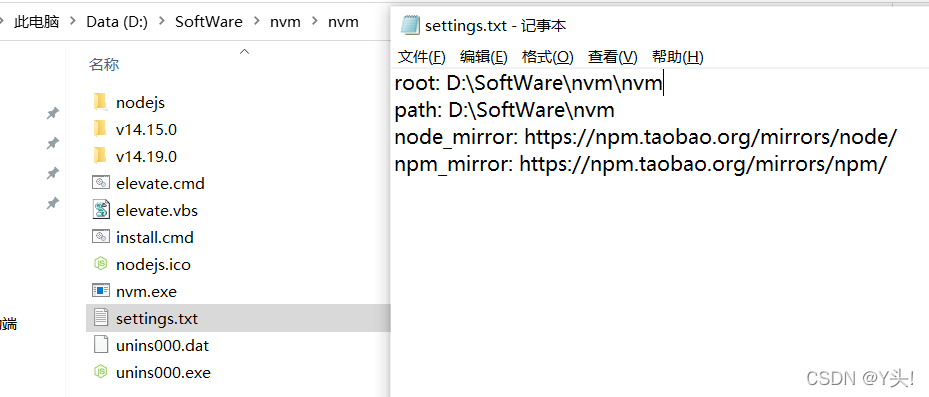
在settings中加入两行代码,采用淘宝镜像:

node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
PS:若报status145:乱码,关掉cmd,重新以管理员身份运行cmd,执行nvm use XXX 即可。