CSDN话题挑战赛第2期
参赛话题:学习笔记
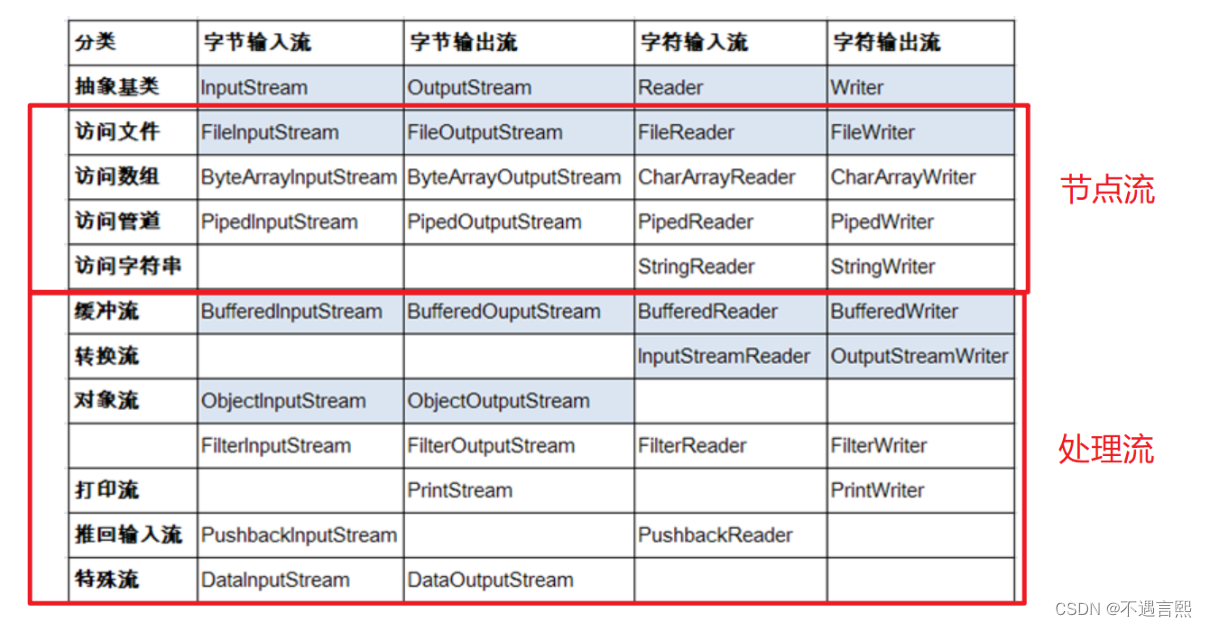
1. 基本介绍
- 节点流可以从一个特定的数据源读写数据,如FileReader,FileWriter
- 处理流(也叫包装流)是“连接”在已存在的流(节点流或处理流)之上,为程序提供更为强大的读写功能,也更加灵活,如BufferedReader,BufferedWriter

2. 节点流和处理流的区别和联系
- 节点流是底层流/低级流,直接跟数据源相接。
- 处理流(包装流)包装节点流,既可以消除不同节点流的实现差异,也可以提供更方便的方法来完成输入输出。
- 处理流(也叫包装流)对节点流进行包装,使用了修饰器设计模式,不会直接与数据源相连,
3. 处理流的功能
处理流的功能主要体现在以下两个方面:
- 性能的提高:主要以增加缓冲的方式来提高输入输出的效率。
- 操作的便捷,处理流可能提供了一系列便捷的方法来一次输入输出大批量的数据,使用更加灵活方便。
3.1处理流-BufferedReader 和 BufferedWriter:
BufferedReader 和 BufferedWriter属于字符流,是按照字符来读取数据的,关闭处理流时,只需要关闭外层流即可
3.1.1 BufferedReader 案例演示
String filePath = "d:\\a.java";
//创建 bufferedReader
BufferedReader bufferedReader = new BufferedReader(new FileReader(filePath));
//读取
String line; //按行读取, 效率高
//说明
//1. bufferedReader.readLine() 是按行读取文件
//2. 当返回 null 时,表示文件读取完毕
while ((line = bufferedReader.readLine()) != null) {
System.out.println(line);
}
//关闭流, 这里注意,只需要关闭 BufferedReader ,因为底层会自动的去关闭 节点流
//FileReader
bufferedReader.close();
3.1.2 BufferedWriter案例演示
String filePath = "d:\\ok.txt";
//创建 BufferedWriter
//说明:
//1. new FileWriter(filePath, true) 表示以追加的方式写入
//2. new FileWriter(filePath) , 表示以覆盖的方式写入
BufferedWriter bufferedWriter = new BufferedWriter(new FileWriter(filePath));
bufferedWriter.write("hello, 明天你好!");
bufferedWriter.newLine();//插入一个和系统相关的换行
bufferedWriter.write("hello2, 明天你好!");
bufferedWriter.newLine();
bufferedWriter.write("hello3, 明天你好!");
bufferedWriter.newLine();
//说明:关闭外层流即可 , 传入的 new FileWriter(filePath) ,会在底层关闭
bufferedWriter.close();
3.2 处理流-BufferedInputStream 和 BufferedOutputStream
BufferedInputStream 和 BufferedOutputStream是字节流,使用和BufferedReader 和 BufferedWriter类似
- BufferedInputStream 在创建对象时,会创建一个内部缓冲数组。
- BufferedOutputStream,实现缓冲的输出流,可以将多个字节写入底层输出流中,而不必对每次字节写入调用底层系统。
4. 对象流
4.1 对象流-ObjectInputStream 和 ObjectOutputStream
序列化和反序列化
-
序列化就是在保存数据时,保存数据的值和数据类型
-
反序列化就是在恢复数据时,恢复数据的值和数据类型
-
需要让某个对象支持序列化机制,则必须让其类是可序列化的,为了让某个类是可序列化的,该类必须实现如下两个接口之一
Serializable以及Exteralizable
ObjectOutputStream提供 序列化功能
ObjectInputStream 提供 反序列化功能
4.1 ObjectOutputStream
//序列化后,保存的文件格式,不是存文本,而是按照他的格式来保存
String filePath = "e:\\data.dat";
ObjectOutputStream oos = new ObjectOutputStream(new FileOutputStream(filePath));
//序列化数据到 e:\data.dat
oos.writeInt(100);// int -> Integer (实现了 Serializable)
oos.writeBoolean(true);// boolean -> Boolean (实现了 Serializable)
oos.writeChar('a');// char -> Character (实现了 Serializable)
oos.writeDouble(9.5);// double -> Double (实现了 Serializable)
oos.writeUTF("你好,明天");//String
//保存一个 dog 对象
oos.writeObject(new Dog("旺财", 10, "日本", "白色"));
oos.close();
4.2 ObjectInputStream
// 1.创建流对象
ObjectInputStream ois = new ObjectInputStream(new FileInputStream("src\\data.dat"));
// 2.读取, 注意顺序
System.out.println(ois.readInt());
System.out.println(ois.readBoolean());
System.out.println(ois.readChar());
System.out.println(ois.readDouble());
System.out.println(ois.readUTF());
System.out.println(ois.readObject());
System.out.println(ois.readObject());
System.out.println(ois.readObject());
// 3.关闭
ois.close();
4.3 使用注意事项
- 读写顺序要一致
- 要求序列化或反序列化,需要实现Serializable
- 序列化的类中建议添加SeriaVersionUID,为了提高版本兼容性
- 序列化对象时,建议将里面所有属性都进行序列化,但除了static或transient修饰的成员
- 序列化对象时,要求里面属性的类型也实现序列化接口
- 序列化具备可继承性,也就是说如果某类已经实现了序列化,则他的所有子类也已经默认实现了序列化
5. 标准输入输出流
5.1 转换流 InputStreamReader 和 OutputStreamWriter
介绍:
- InputStreamReader :Reader的子类,可以将InputStream(字节流)包装成(转换)Reader(字符流)
- OutputStreamWriter:Writer的子类,实现将OutputStream(字节流)包装成Writer(字符流)
- 当处理纯文本数据时,如果使用字符流效率更高,并且可以有效解决中文乱码问题,所以建议将字节流转换成字符流
- 可以在使用时指定编码格式
案例演示
String filePath = "e:\\a.txt";
//解读
//1. 把 FileInputStream 转成 InputStreamReader
//2. 指定编码 gbk
//InputStreamReader isr = new InputStreamReader(new FileInputStream(filePath), "gbk");
//3. 把 InputStreamReader 传入 BufferedReader
//BufferedReader br = new BufferedReader(isr);
//将 2 和 3 合在一起
BufferedReader br = new BufferedReader(new InputStreamReader(
new FileInputStream(filePath), "gbk"));
//4. 读取
String s = br.readLine();
System.out.println("读取内容=" + s);
//5. 关闭外层流
br.close();
6. 打印流
PrintStream 和 PrintWriter
打印流只有输出流,没有输入流
PrintStream out = System.out;
//在默认情况下,PrintStream 输出数据的位置是 标准输出,即显示器
out.print("john, hello");
//因为 print 底层使用的是 write , 所以我们可以直接调用 write 进行打印/输出
out.write("明天,你好".getBytes());
out.close();
PrintWriter printWriter = new PrintWriter(new FileWriter("e:\\f2.txt"));
printWriter.print("hi, 明天你好~~~~");
printWriter.close();//flush + 关闭流, 才会将数据写入到文件..
7. Properties类
7.1 基本介绍
-
Properties是专门用于读写配置文件的集合类
配置文件的格式:
键=值
-
注意:键值对不需要有空格,值不需要引号引起来,默认类型是String
-
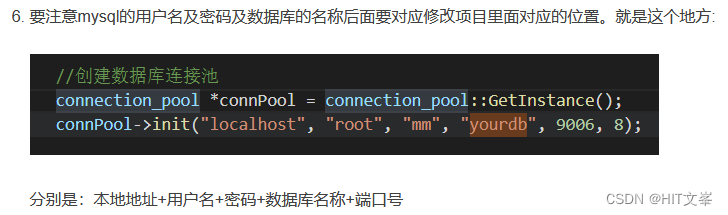
常见使用,使用jdbc连接数据库时的配置文件
7.2 常用方法
- load:加载配置文件的键值对到Properties对象
- list:将数据显示到指定设备
- getProperty(key):根据键获取值
- setProperty(key,value):设置键值对到Properties对象中
- store:将Properties中的键值对存储到配置文件,
7.3 案例演示
Properties配置文件
user=root
pwd=zxy
url=jdbc:mysql://localhost:3306/zxy_db01
driver=com.mysql.jdbc.Driver
//使用 Properties 类来读取 mysql.properties 文件
//1. 创建 Properties 对象
Properties properties = new Properties();
//2. 加载指定配置文件
properties.load(new FileReader("src\\mysql.properties"));
//3. 把 k-v 显示控制台
properties.list(System.out);
//4. 根据 key 获取对应的值
String user = properties.getProperty("user");
String pwd = properties.getProperty("pwd");
System.out.println("用户名=" + user);
System.out.println("密码是=" + pwd);
使用Properties类管理配置文件
Properties properties = new Properties();
//创建
//1.如果该文件没有 key 就是创建
//2.如果该文件有 key ,就是修改
properties.setProperty("charset", "utf8");
properties.setProperty("user", "汤姆");//注意保存时,是中文的 unicode 码值
properties.setProperty("pwd", "888888");
//将 k-v 存储文件中即可
properties.store(new FileOutputStream("src\\mysql.properties"), null);
8. 结语
io流在Java程序中的使用也是十分广泛,项目中的文件获取传递都是靠他实现。应该注重练习,