常用命令
NVM的常用命令如下:
nvm list available:查看可在线安装的NodeJS版本
nvm ls:列出所有已经在NVM中安装的NodeJS版本。
nvm current:显示当前正在使用的Node版本。
nvm install xx.xx.xx:在NVM中在线安装指定版本的NodeJS,xx.xx.xx为指定的版本号。
nvm uninstall xx.xx.xx:在NVM中卸载指定版本的NodeJS,xx.xx.xx为指定的版本号。
nvm use xx.xx.xx:切换NodeJS版本,xx.xx.xx为指定的版本号。
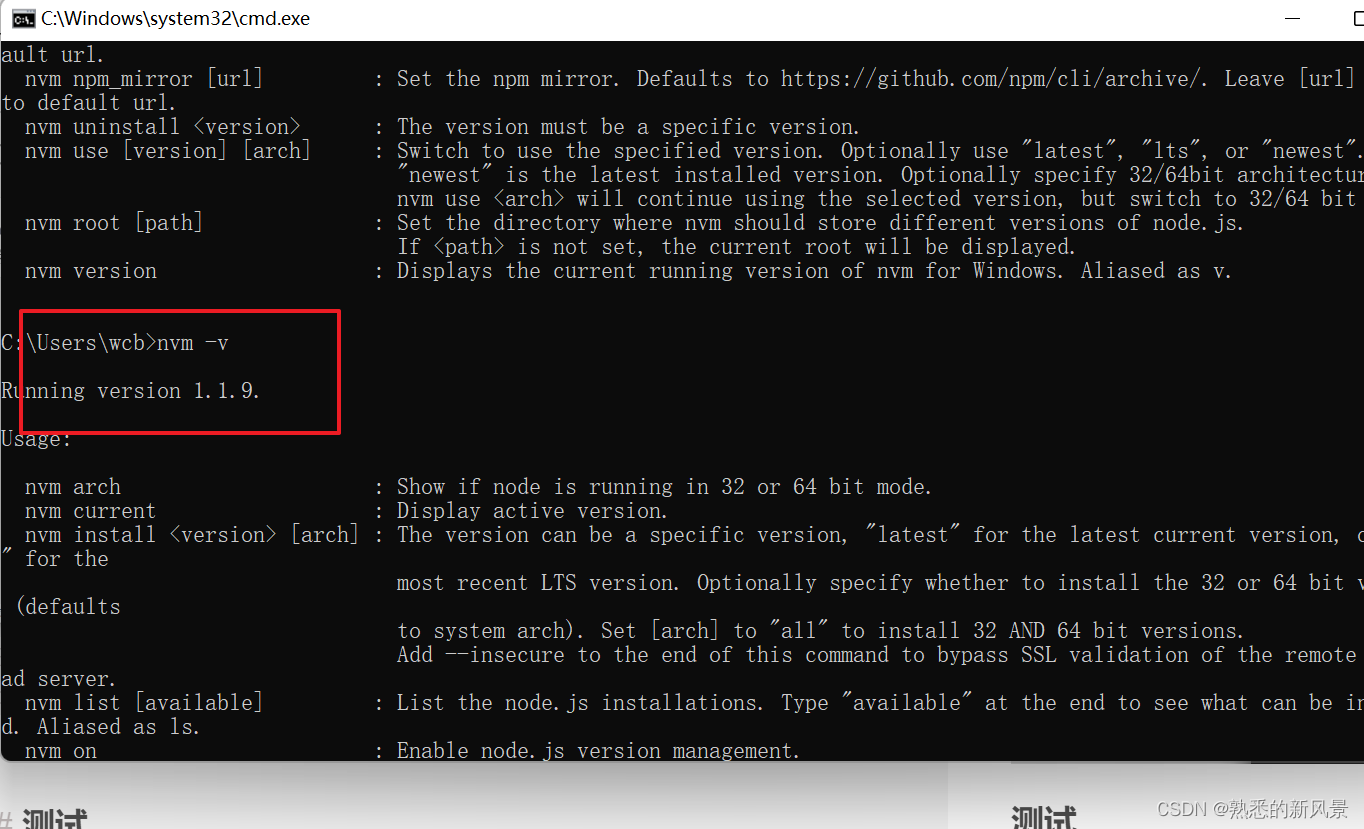
nvm version:显示当前所使用的NVM的版本号。
其它命令,如nvm arch、nvm on、nvm off、nvm proxy、nvm node_mirror、nvm npm_mirror、nvm root等,由于篇幅有限,这里不再展开介绍。 作者:飞燕泣残红 https://www.bilibili.com/read/cv16108420 出处:bilibili
为什么使用nvm
nvm是一个node的版本管理工具,可以简单操作node版本的切换、安装、查看。。。等等,与npm不同的是,npm是依赖包的管理工具。
- node:是一个基于 Chrome V8 引擎的 JS 运行环境。
- npm:是 node.js 默认的包管理系统(用 JavaScript 编写的),在安装的 node 的时候,npm 也会跟着一起安装,管理 node 中的第三方插件。
- nvm:node 版本管理器,也就是说:一个 nvm 可以管理多个 node 版本(包含 npm 与 npx),可以方便快捷的 安装、切换 不同版本的 node。
1.下载安装nvm,首先安装目录不要有空格和中文,会出现乱码
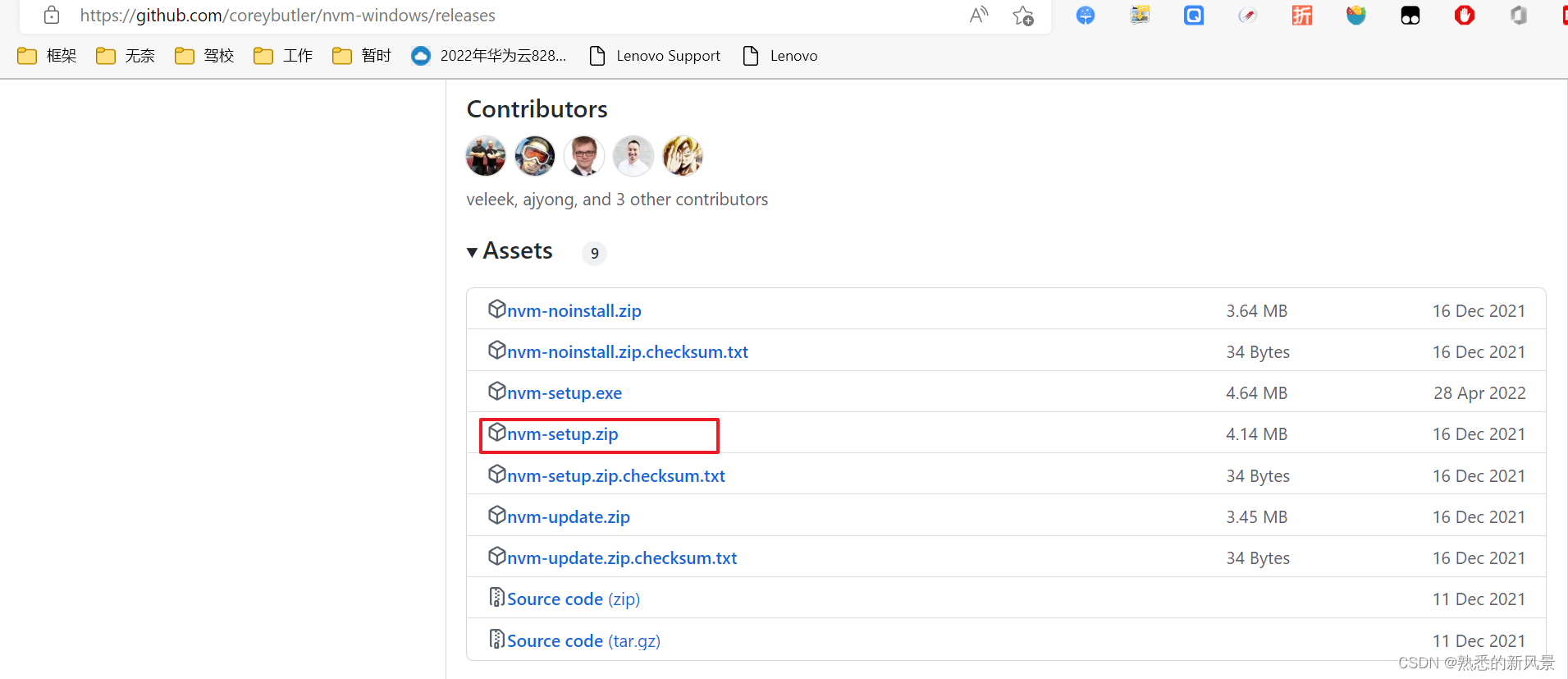
下载地址:
官网:https://nvm.uihtm.com/
https://github.com/coreybutler/nvm-windows/releases

安装
除了路径正常安装就行
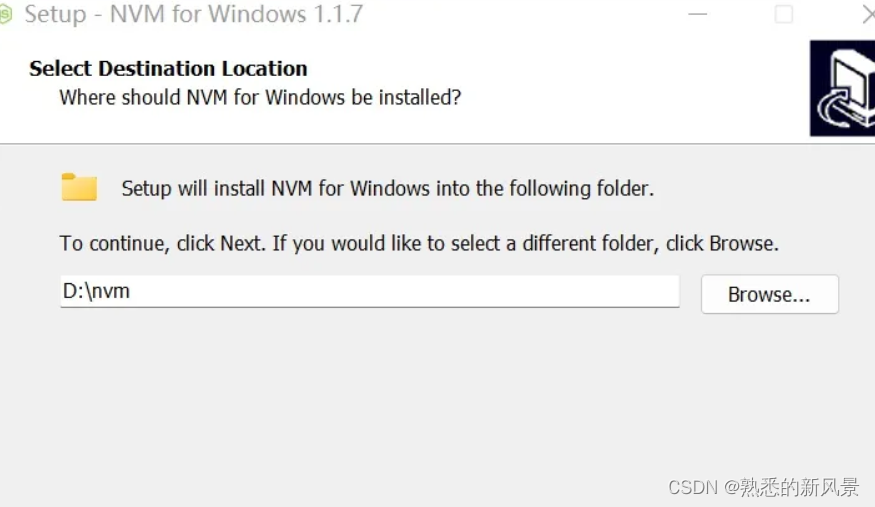
选择安装路径
默认是c盘,我自己指定的是d盘的nvm文件夹,nvm和以后所有node版本会下载到你指定的文件夹,如下图所示。(我自己为了节省c盘空间,可以省略)

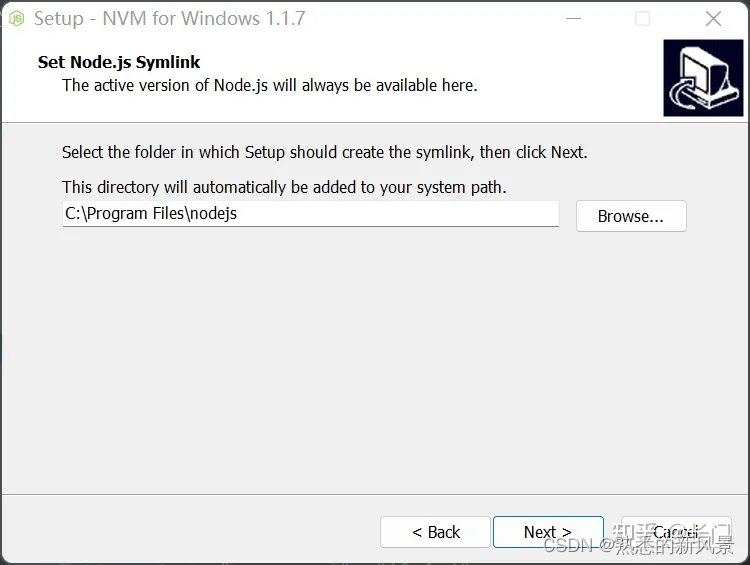
设定当前系统使用node版本的存放位置
也就是说系统最终使用的是这个文件夹里面的node版本,nvm下载了多个版本,指定某个版本后,这个指定的版本就会放到这个node文件中,供系统使用。

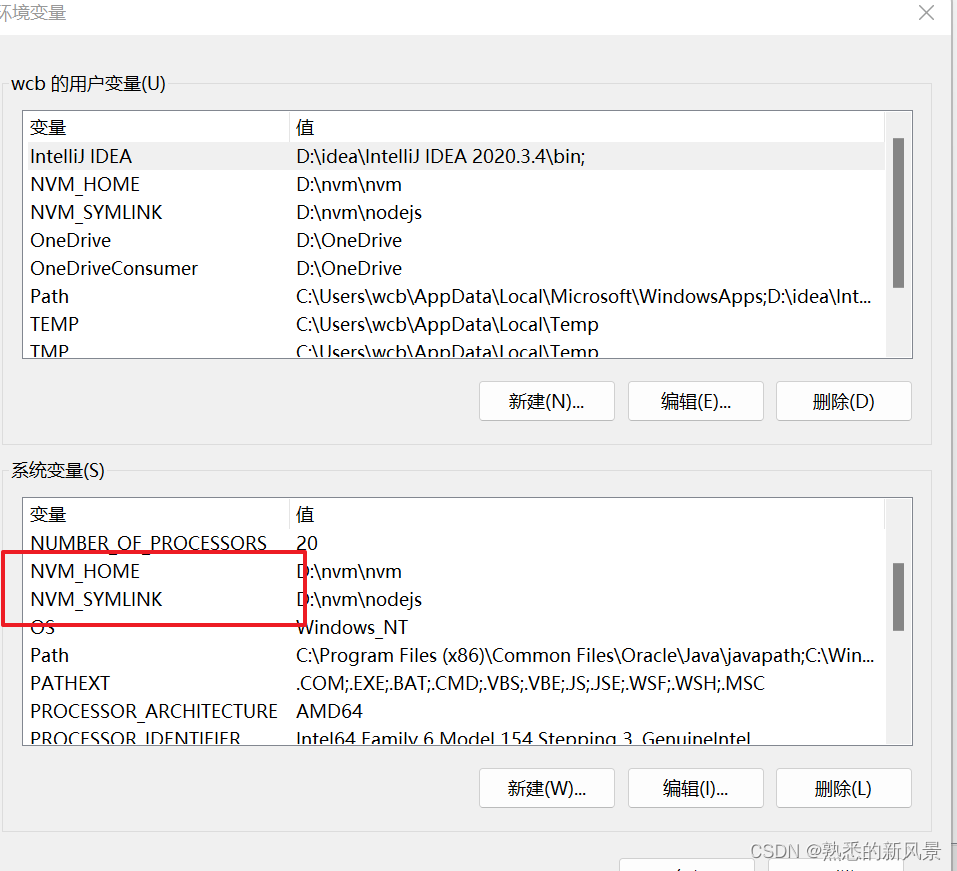
配置环境变量
因此,对于1.1.9版本的NVM,环境变量一般情况下无需手动配置。
若使用的是免安装版的NVM,需要配置

配置NodeJS下载代理镜像(可选)
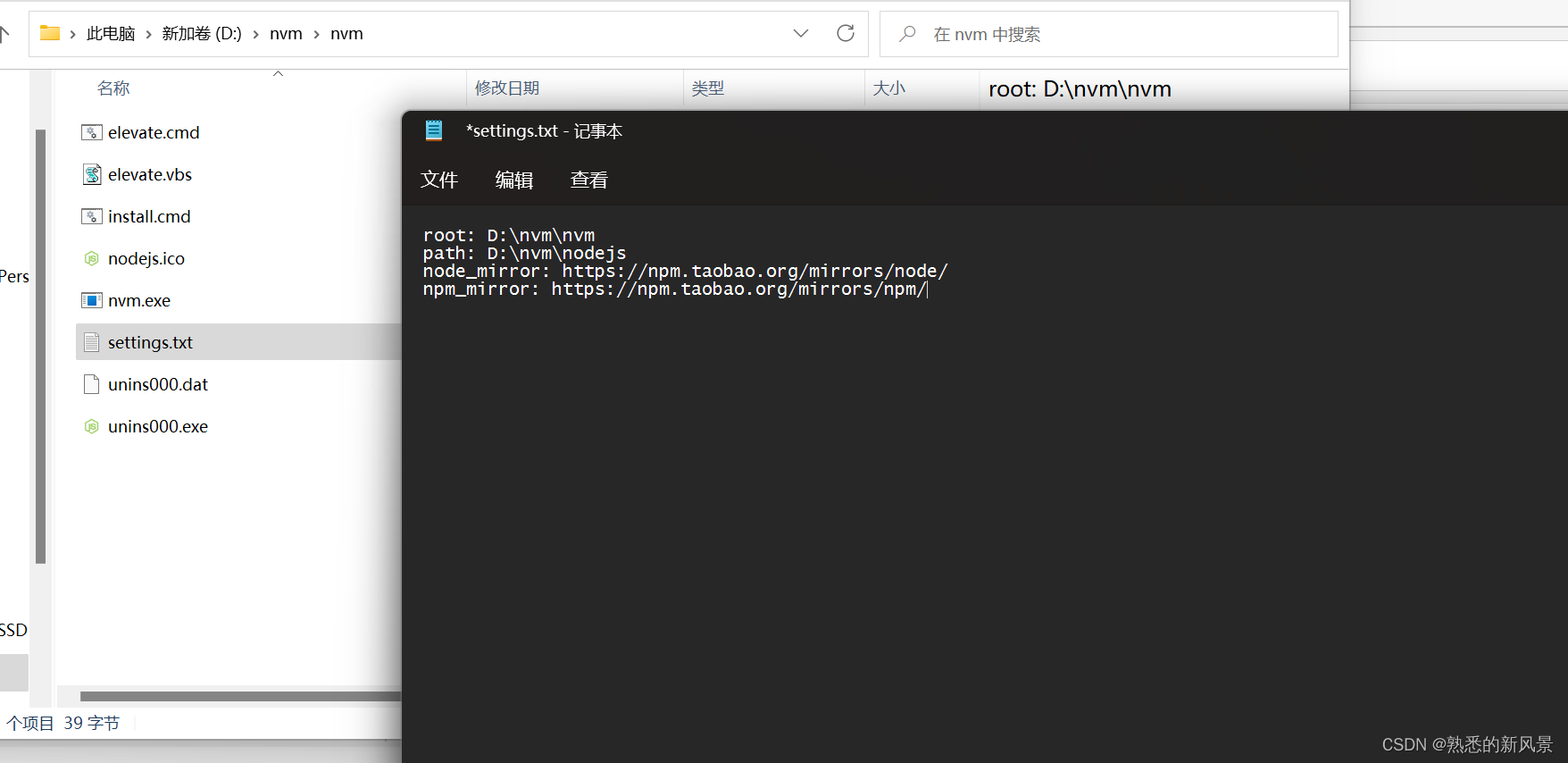
安装完成后,可以在NVM安装根目录下的setting.txt文件中,配置NodeJS下载代理镜像,解决在线安装NodeJS时速度慢的问题。
root: D:\nvm
path: D:\nodejs
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

测试

查询可以下载的node版本
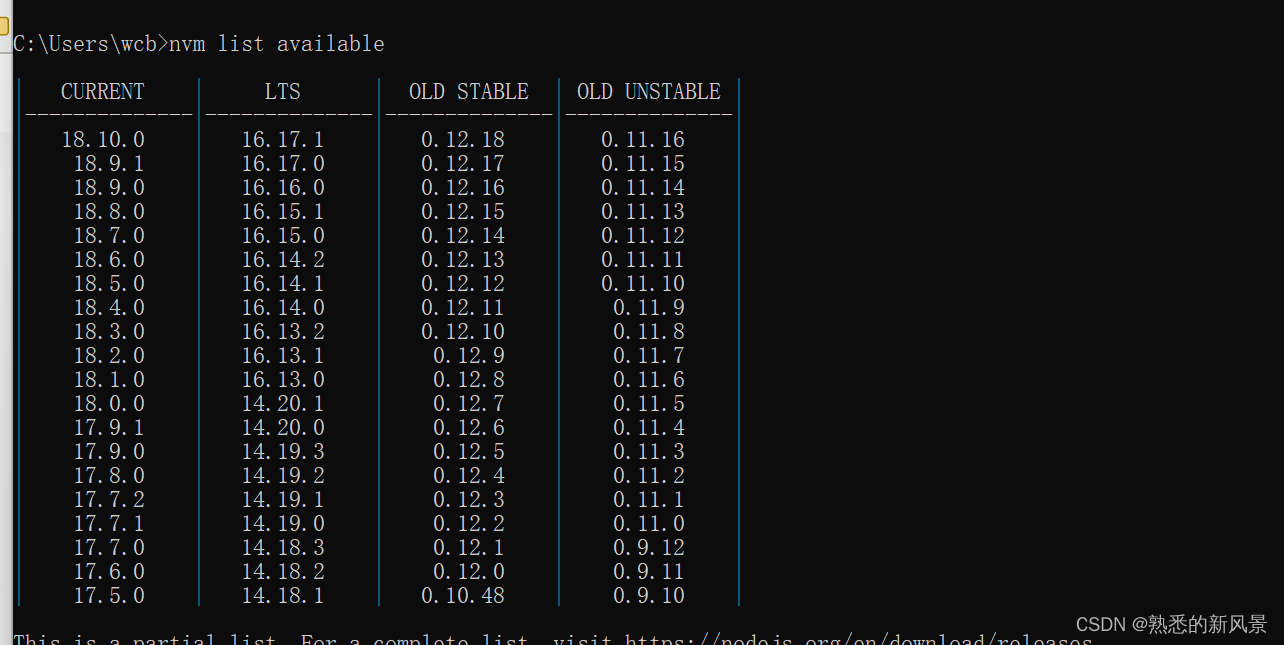
首先,使用NVM命令 nvm list available,查看可安装的NodeJS版本。建议选择LTS中的版本进行安装(LTS,即Long Term Support,长期支持版本)
nvm list available

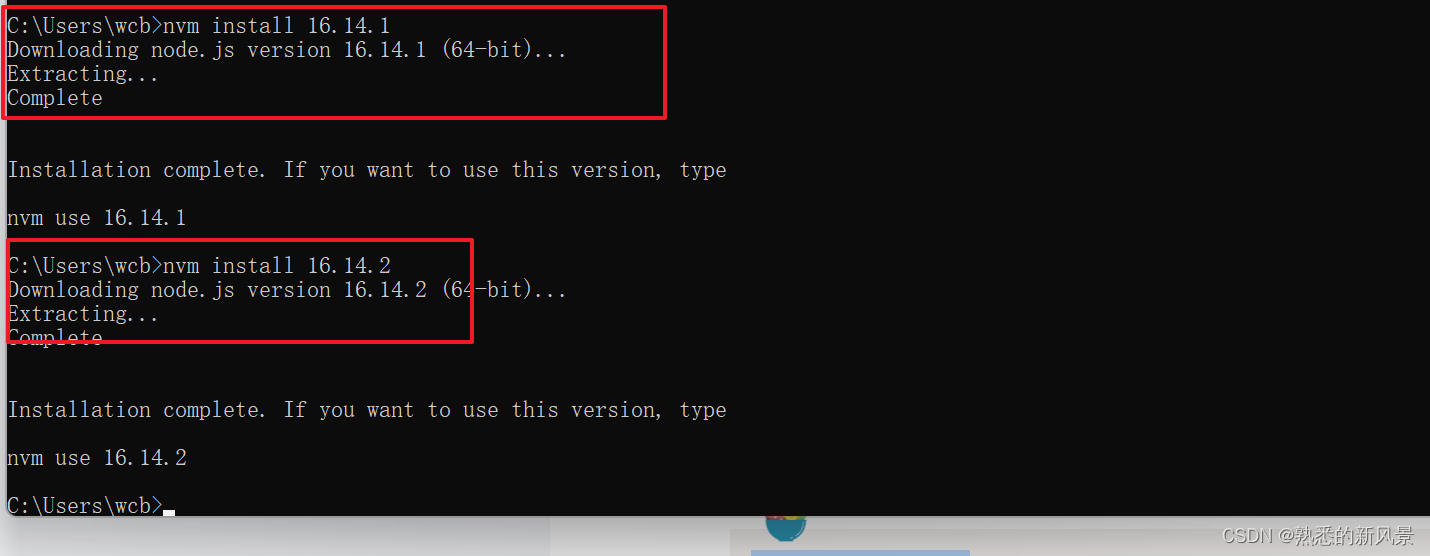
安装指定版本
nvm install xxx

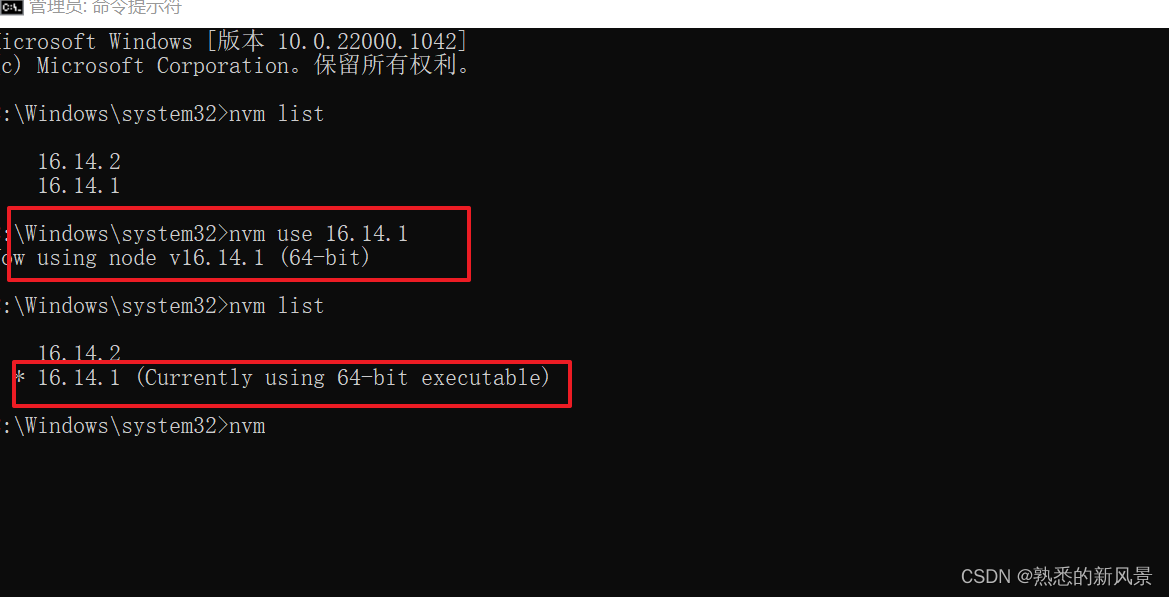
已经安装的node版本
nvm list


切换node版本
nvm use xxx
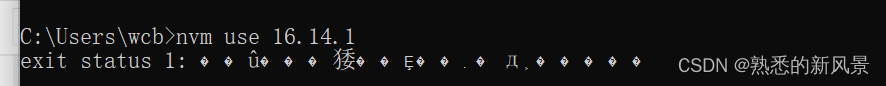
nvm use 报错 exit status 1: ��û���㹻��Ȩ��ִ�д˲����� 解决
开发中切换不同node版本,使用nvm use时报错 exit status 1: ��û���㹻��Ȩ��ִ�д˲����� , 如下如所示:

解决:以管理员身份运行命令提示符,再使用nvm use即可解决上述问题。