今天学习 /deep/ 样式穿透,因为vue3中已经使用:deep()取代了/deep/ ,所以直接用:deep()练习。
:deep()的使用场景:
如果给当前组件的style 节点添加了scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样式对子组件生效,则需要使用:deep()。
我原本觉得这个没有难度,于是写了个案例来验证。然后问题出现了,:deep()定义的样式在子组件中不起作用。
我开始找错,把包括冒号、括号在内的语法格式等都检查了一遍,发现语法格式没有问题,控制台也不报错,但是:deep()格式的样式在子组件中就是无效。
幸好我这儿有一个:deep()格式起作用的范例,没办法,只好把两个文件中的父组件、子组件逐一比对,前后费了不少时间,终于找到了问题所在。
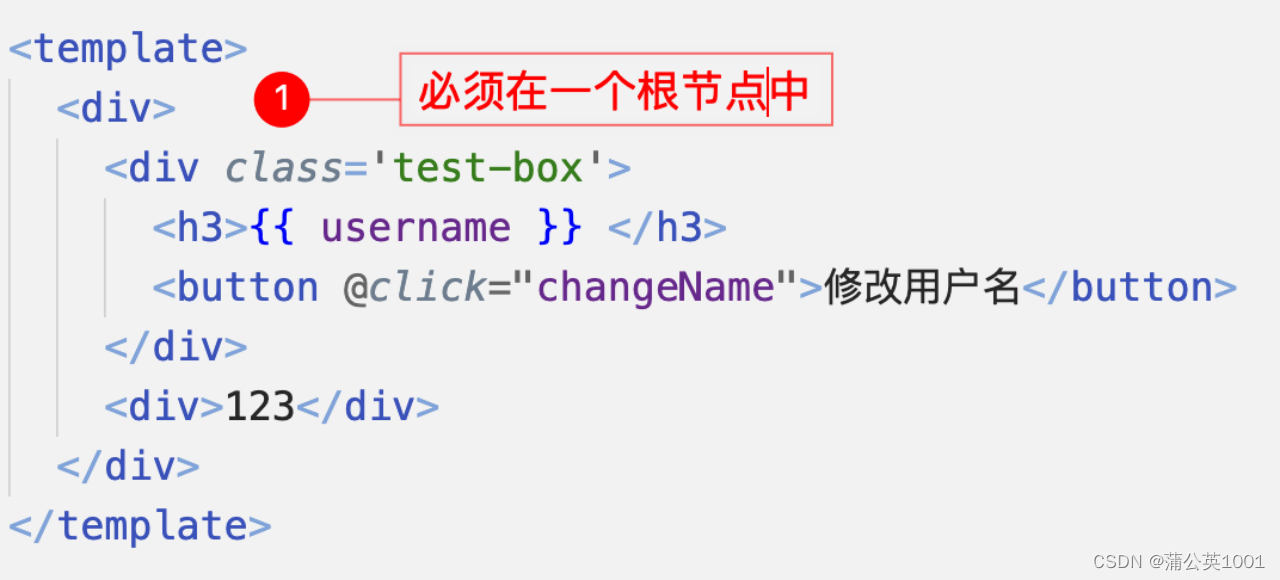
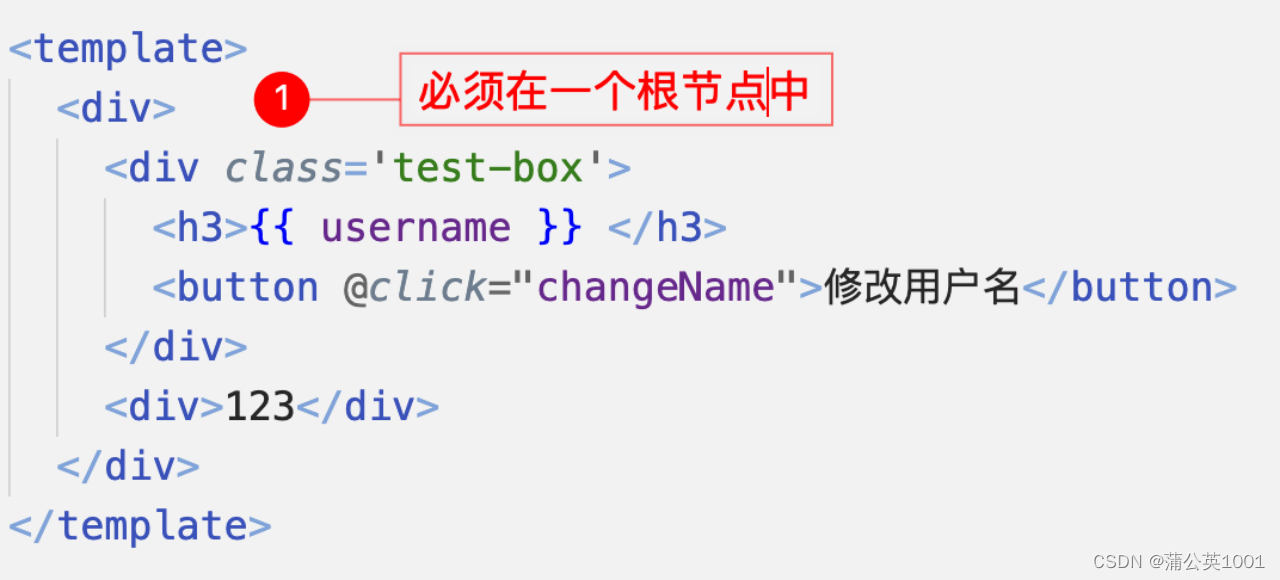
我在前面练习的时候,Vue2.X中要求元素必须在一个根节点中,Vue3.X无此要求,可以不在一个根节点中,所以为了验证这一点,我把外层的
删去了,果然不报错。


可是问题就出在这个根节点上,如果App.vue中没有这个根节点,那么:deep()不起作用,我把根节点加上,:deep()样式就生效了。
唉,感觉自己被这个根节点坑了一把。
1.父组件App.vue中代码
<style lang="less" scoped>
:deep(.title3){
background-color:antiquewhite;
}
</style>
2.子组件中的代码
<template>
<h3 class="title3">受父组件影响的内容</h3>
</template>
还有一点让我觉得新鲜,CSS中颜色的色块有两个。