使用alist将云盘映射为WebDAV
- 1. 下载
- 2. Windows系统安装与配置
- 2.1 alist 启动与配置
- 2.2 添加启动与关闭的脚本
- 2.3 开机启动
- 3. Linux系统安装与配置
- 3.1 alist 启动与配置
- 3.2 守护进程
- 4. 测试 WebDAV
alist是一款开软的将网盘及本地硬盘映射到网络端的软件,支持多种存储的目录文件列表程序,支持 web 浏览与 webdav,后端基于gin,前端使用react。
我们可以通过alist,将百度云盘、阿里云盘、天翼云、和彩云、蓝奏云、GoogleDrive等我们常见的云盘,或者本地电脑文件映射到本地电脑的网络服务中,从而使得我们可以通过浏览器或者支持webdav的软件进行访问这些文件。
1. 下载
安装教程可以关注官方教程:https://alist-doc.nn.ci/docs/install/manual
目前官方教程暂时还没更新新版的教程,按照官网配置会有问题,建议安装下文配置。
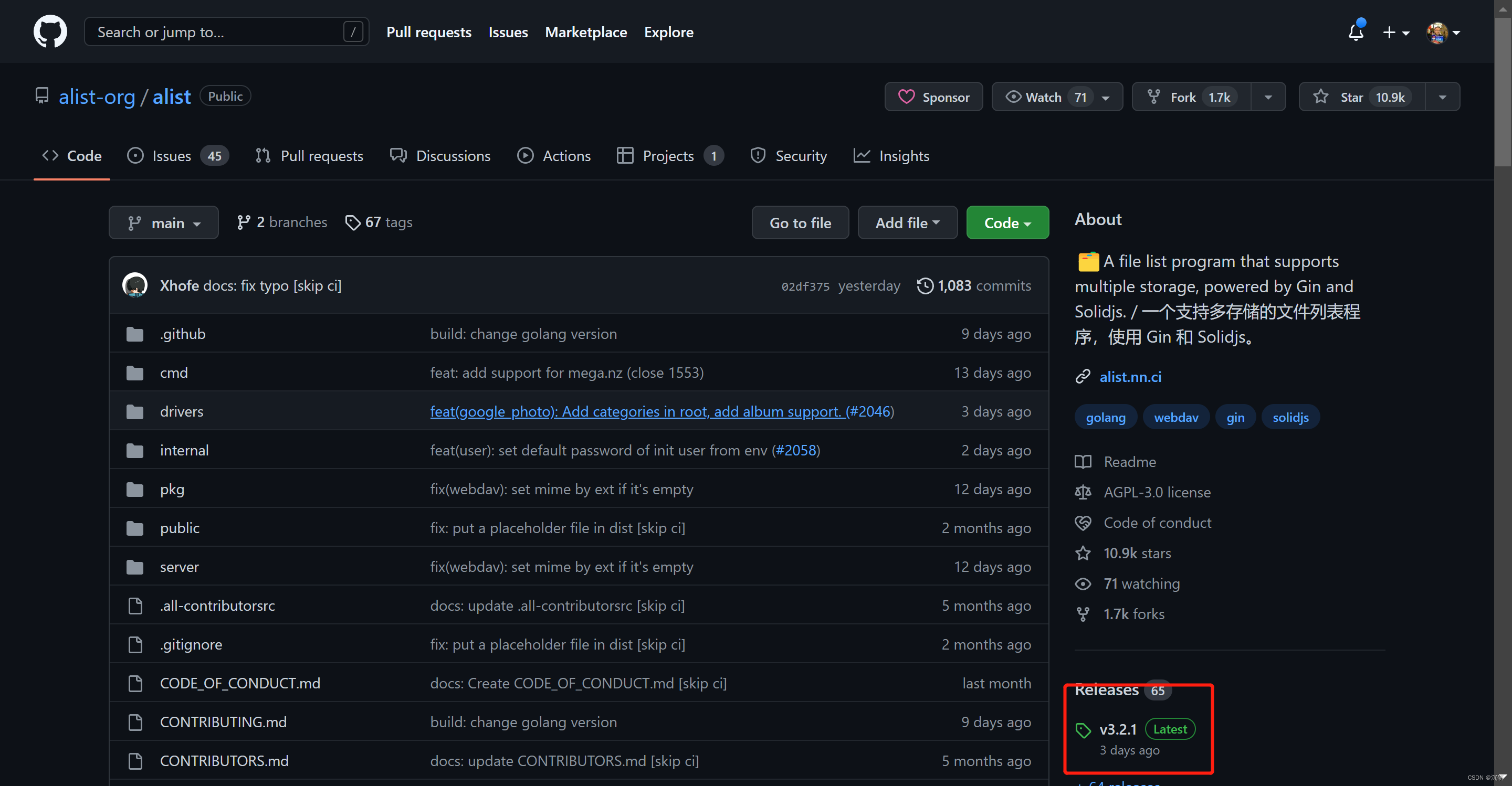
到alist的 GitHub 页面的Releases中自己系统对应下载alist:
https://github.com/alist-org/alist

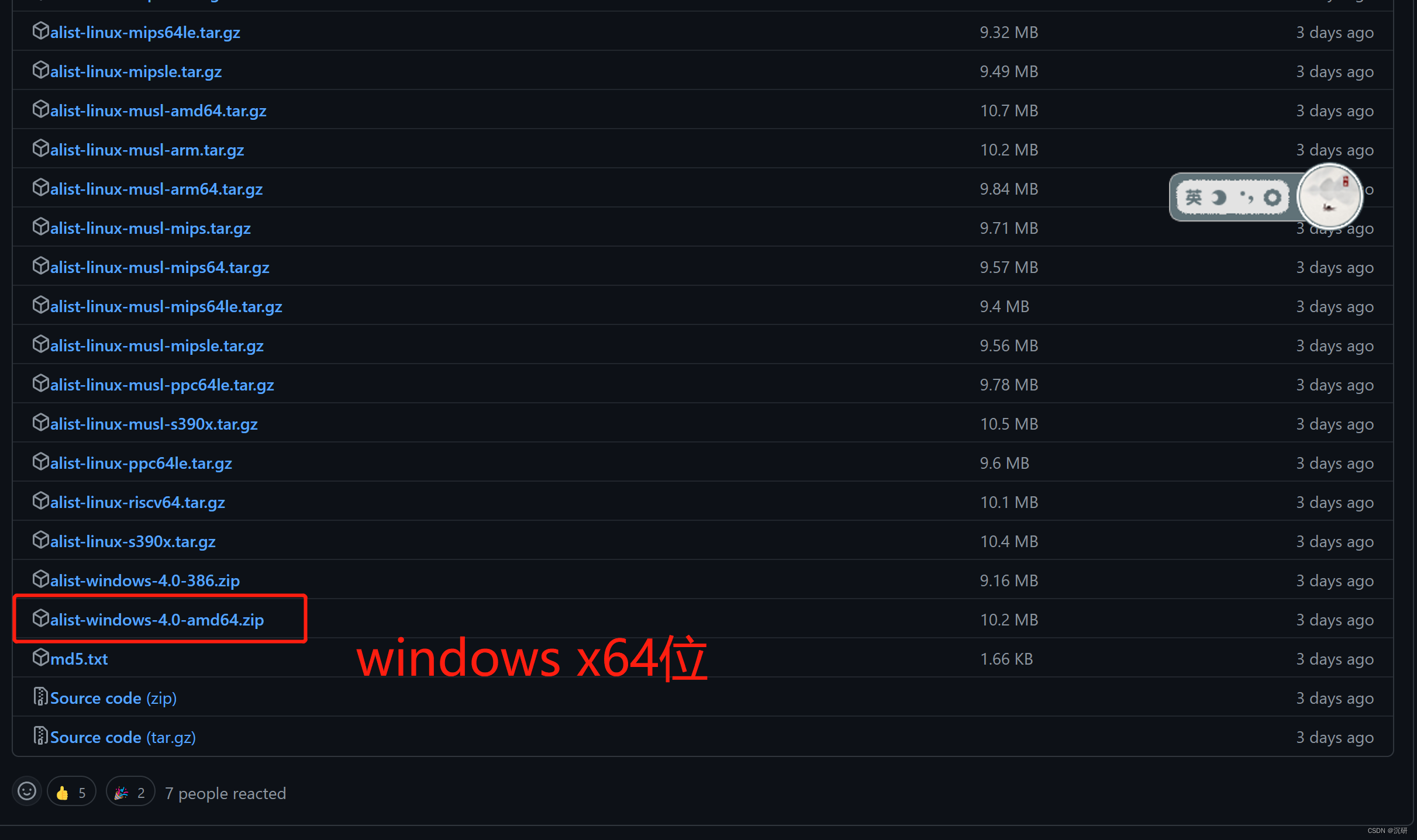
在Releases页面中找到对应自己系统的安装包。例如,对于windows 64位系统的文件如下图所示:

2. Windows系统安装与配置
2.1 alist 启动与配置
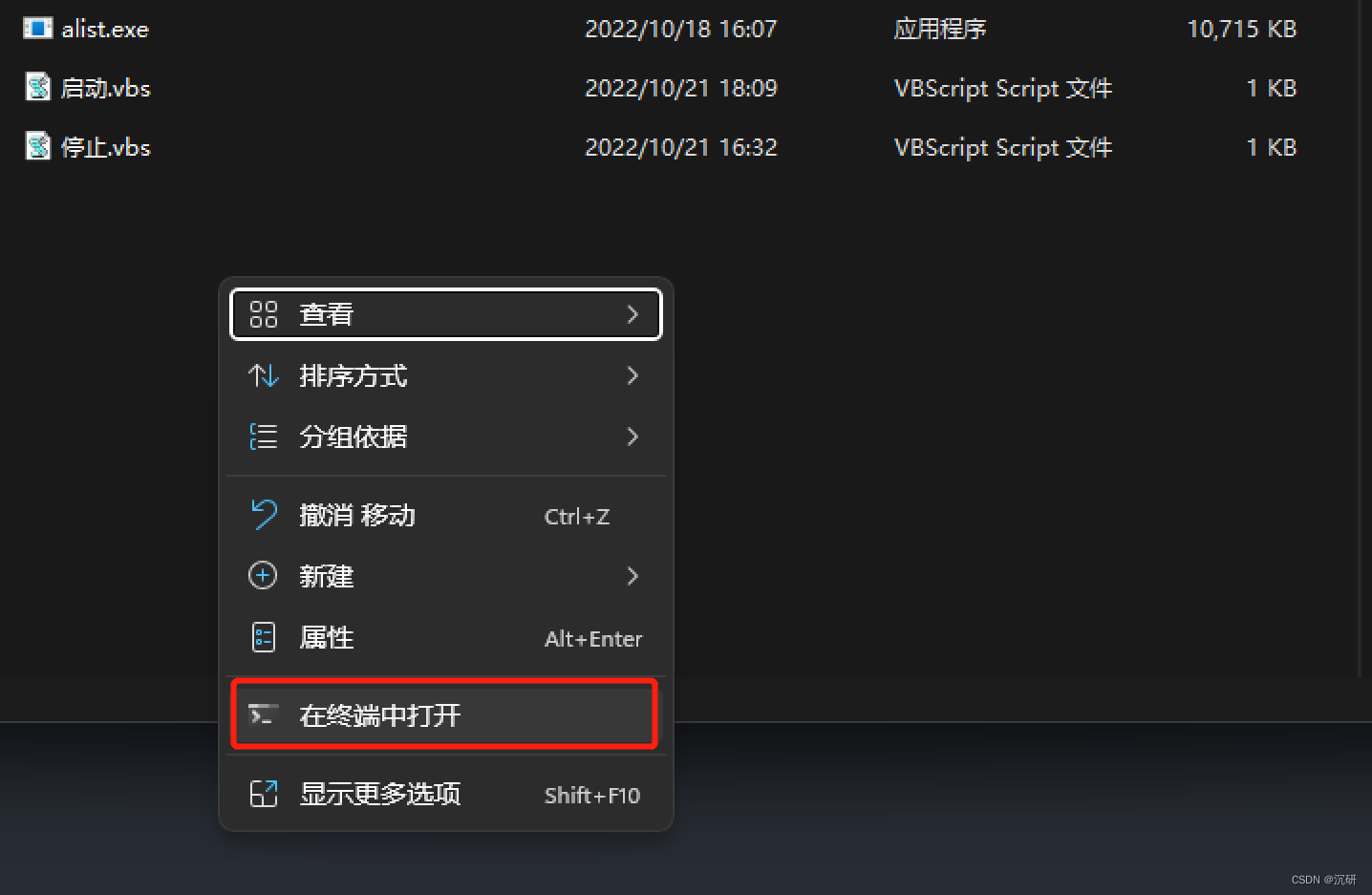
将下载的文件减压,进入减压文件夹中。然后按住 Shift 键的同时,点击鼠标右键。选择在终端中打开(windows11)或者在PowerShell/CMD中打开(windows10)

然后输入:
alist.exe server
当看到输出start server @ 0.0.0.0:5244且之后没有报错后,就表示运行成功了,首次运行会输出初始密码,不要关闭此终端,复制密码备用。 程序默认监听5244端口,现在打开http://127.0.0.1:5244就可以看见登陆页面了。
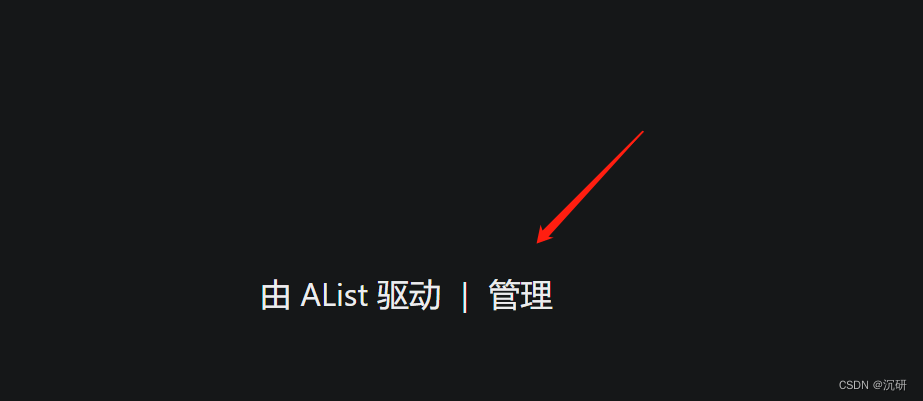
由于还没有配置映射,所以网页会显示报错,我们直接点击网页下面的 管理 按钮进行配置。

点击后需要输入用户名与密码。其中,用户名为admin , 密码为刚才终端中显示的密码。
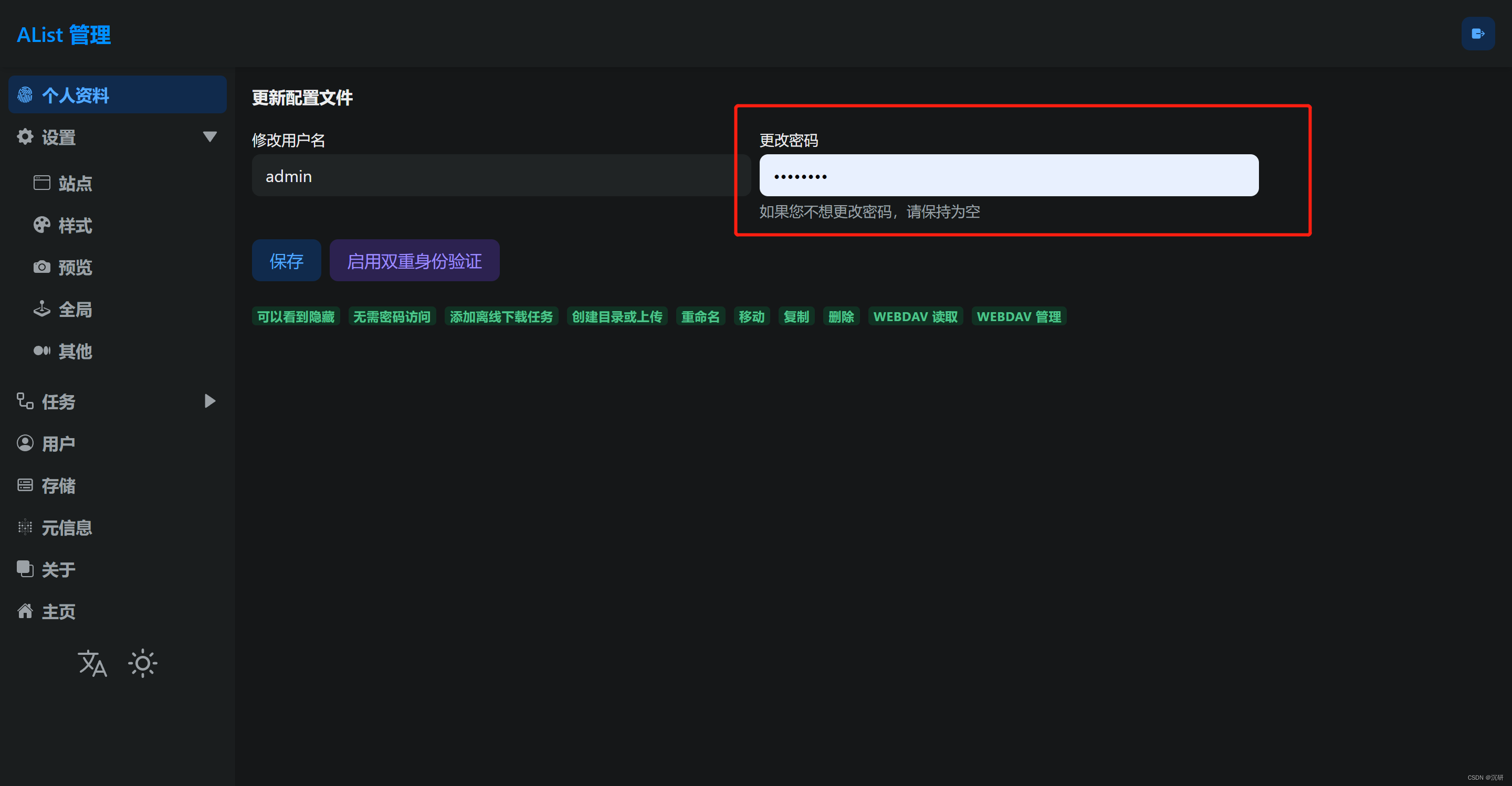
进入后我们可以在 个人资料 界面更改密码。

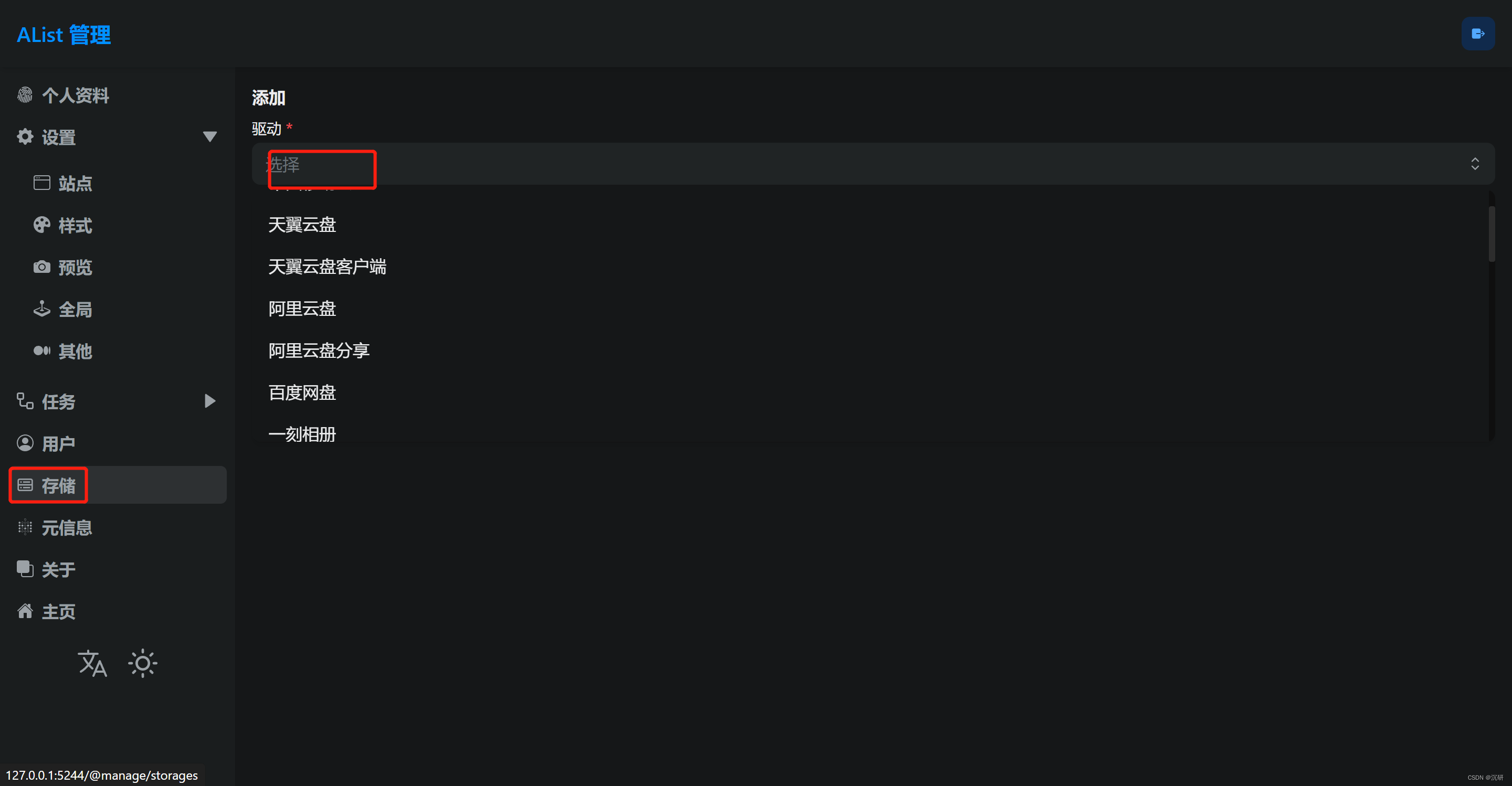
接下来进行网盘映射配置。选择 存储 选项卡,选择驱动。

在本例中,我们将使用阿里云盘进行演示。

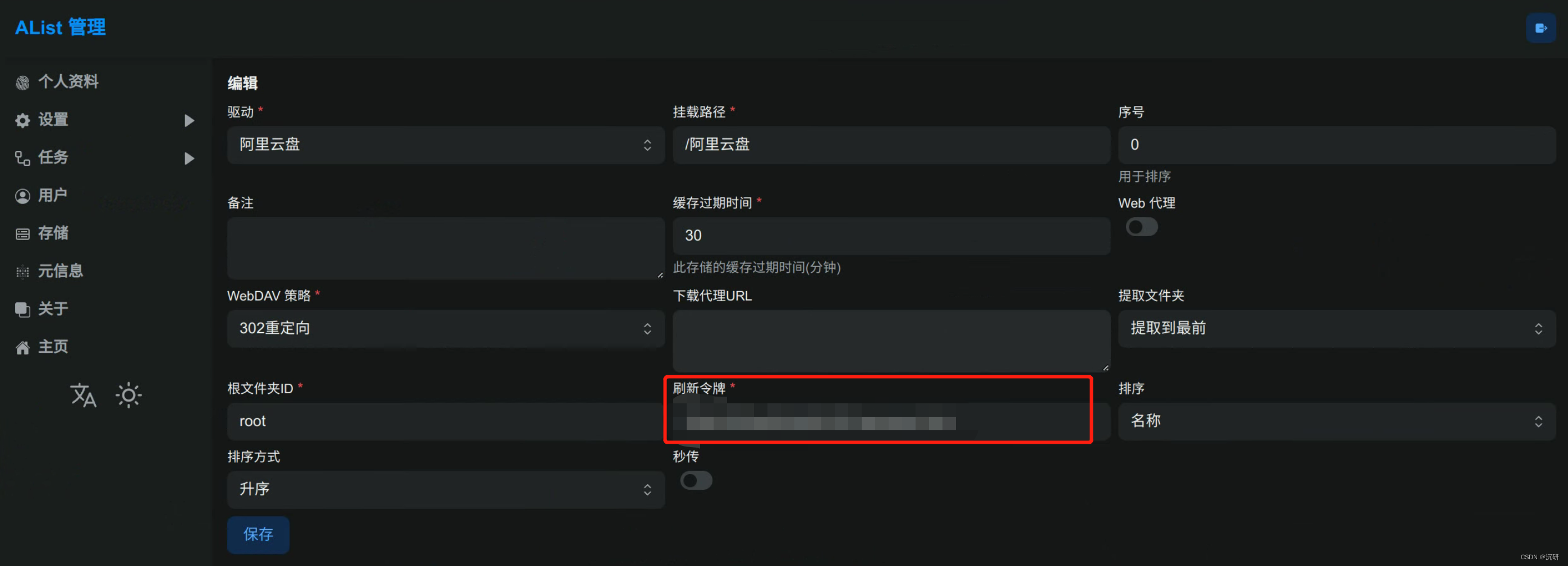
挂载路径:挂载在alist的路径。 这里直接填写阿里云盘的名称,便于辨认根文件夹ID:直接为root即可,也可以指定网盘的某个文件夹:https://alist.nn.ci/zh/guide/drivers/aliyundrive.html#root-folder-file-id- 刷新令牌:到https://alist.nn.ci/zh/guide/drivers/aliyundrive.html#刷新令牌 按照指示刷新令牌。然后将令牌粘贴到此处。令牌会持续一段时间,如果过期重新操作一次即可。
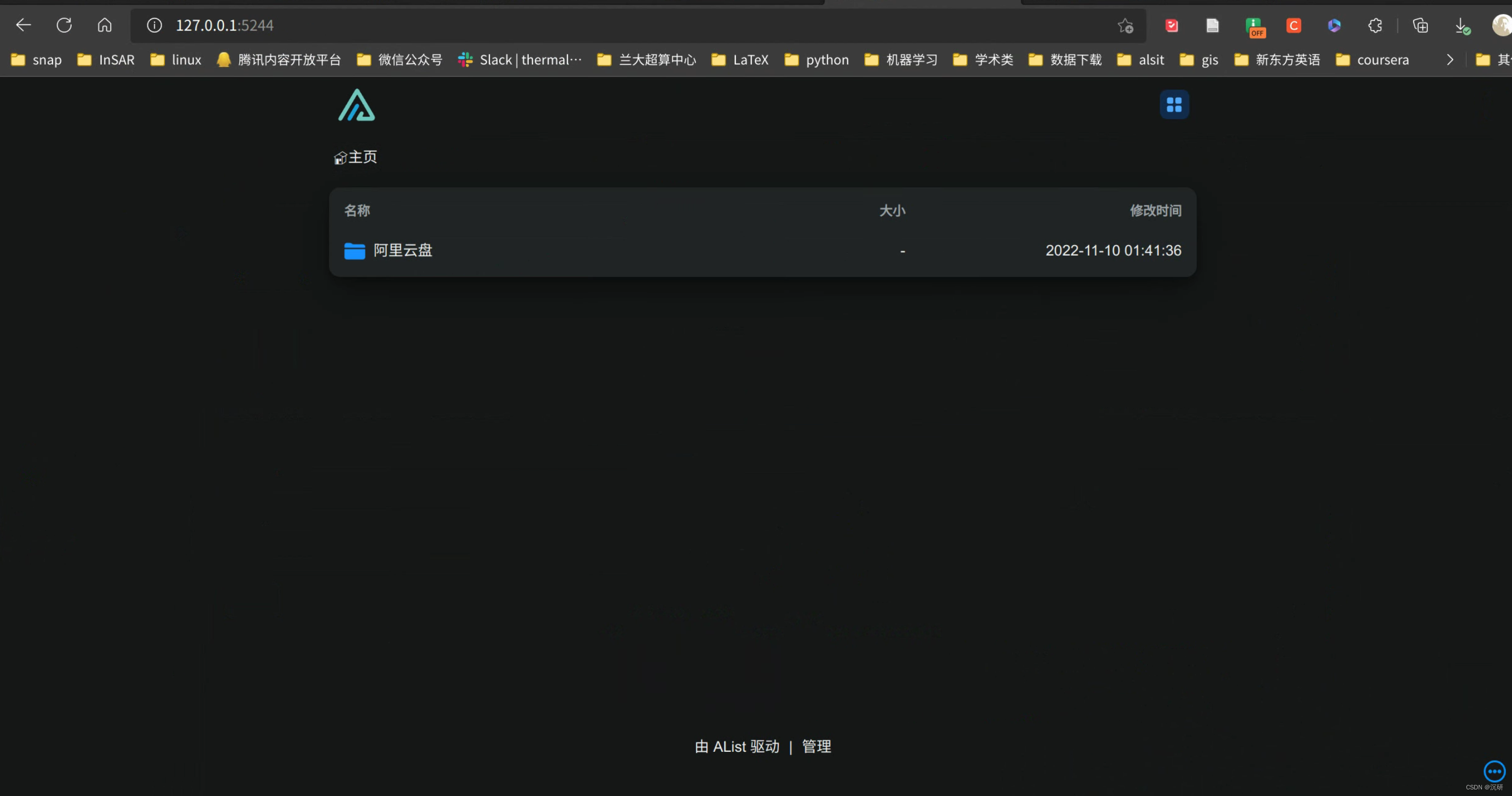
然后点击 添加 按钮保存配置。此时,进入http://127.0.0.1:5244/ 就可以看到阿里网盘里面的内容了。

2.2 添加启动与关闭的脚本
在减压的文件夹中,创建一个启动.vbs的文件(.txt文本后缀名改成.vbs 就可以,本质还是文本文件),填入如下内容:
Set ws = CreateObject("Wscript.Shell")
ws.run "alist.exe server",vbhide
在减压的文件夹中,创建一个停止.vbs的文件(.txt文本后缀名改成.vbs 就可以,本质还是文本文件),填入如下内容:
Dim Wsh
Set Wsh = WScript.CreateObject("WScript.Shell")
Wsh.Run "taskkill /f /im alist.exe",0
Set Wsh=NoThing
WScript.quit
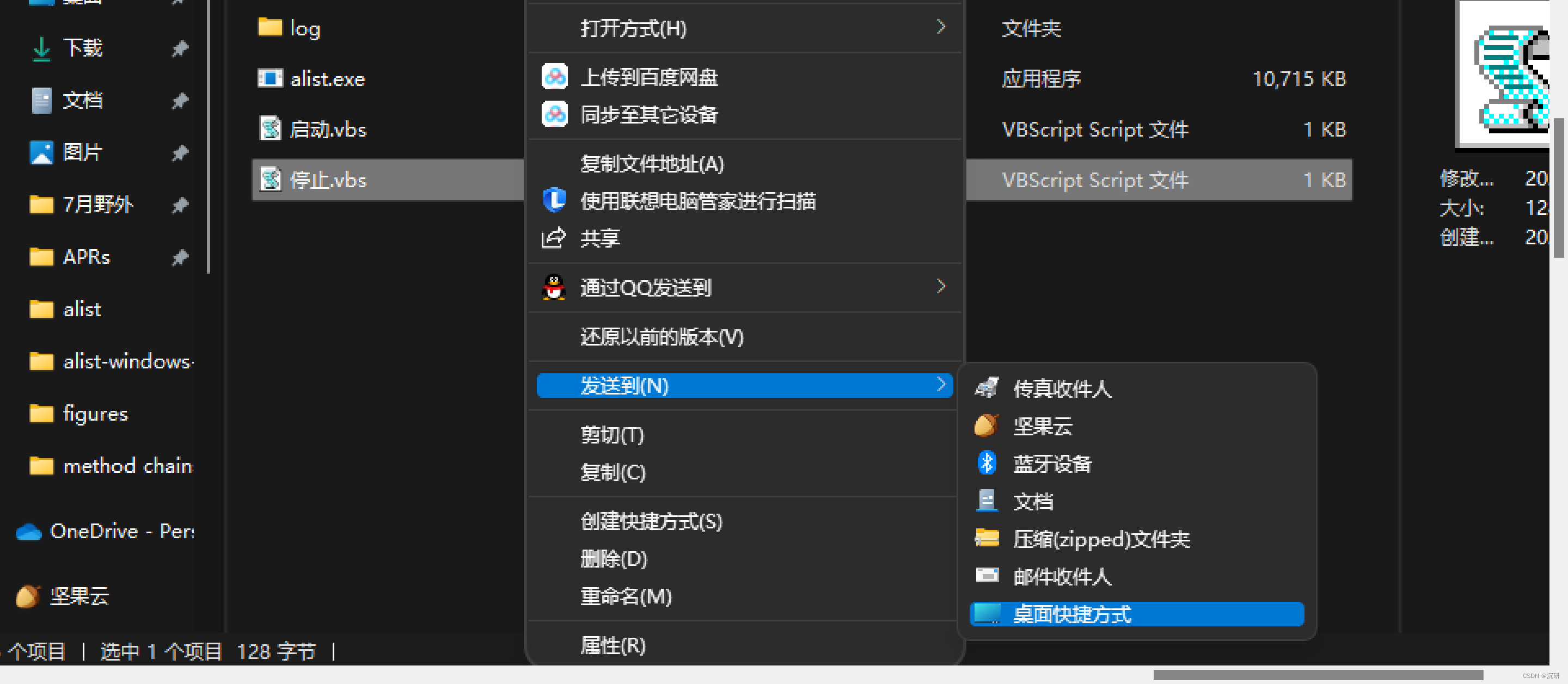
我们可以右键选中这两个文件,选择发送到 -> 桌面快捷方式, 将这两个命令放到桌面。这样就可以通过点击这两个快捷方式来启动与停止服务了。

2.3 开机启动
如果想实现开机就启动服务,进行如下操作:
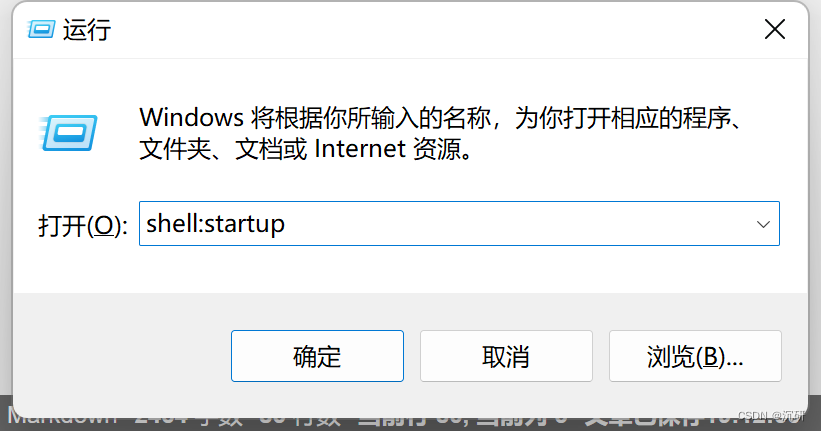
- 同时按
win+R键,输入shell:startup,回车。此时会打开启动文件夹。 - 将刚才创建的
启动.vbs的文件的快捷方式,复制到此文件夹中。这样开机就会自动启动服务。

3. Linux系统安装与配置
3.1 alist 启动与配置
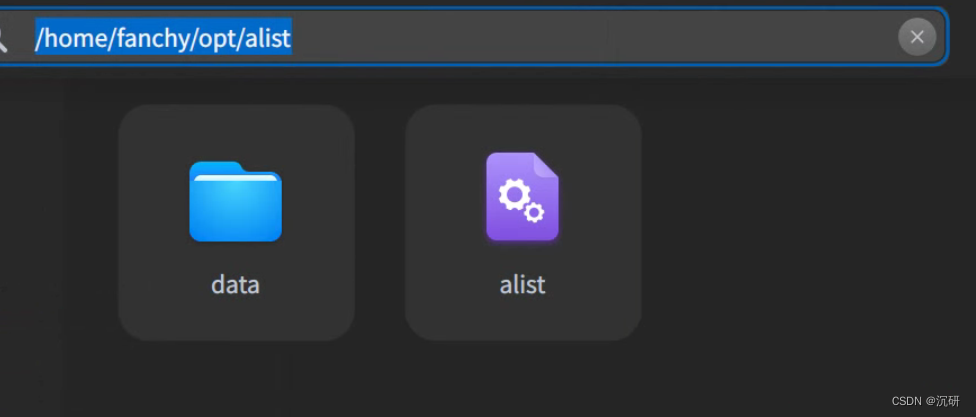
将下载的文件减压,将减压后的alist放入软件安装位置。例如/home/fanchy/opt/alist

在次文件夹中打开终端,更改文件权限:
chmod +x alist
然后启动服务:
./alist server
登录与配置alist方法与windows系统一样。
3.2 守护进程
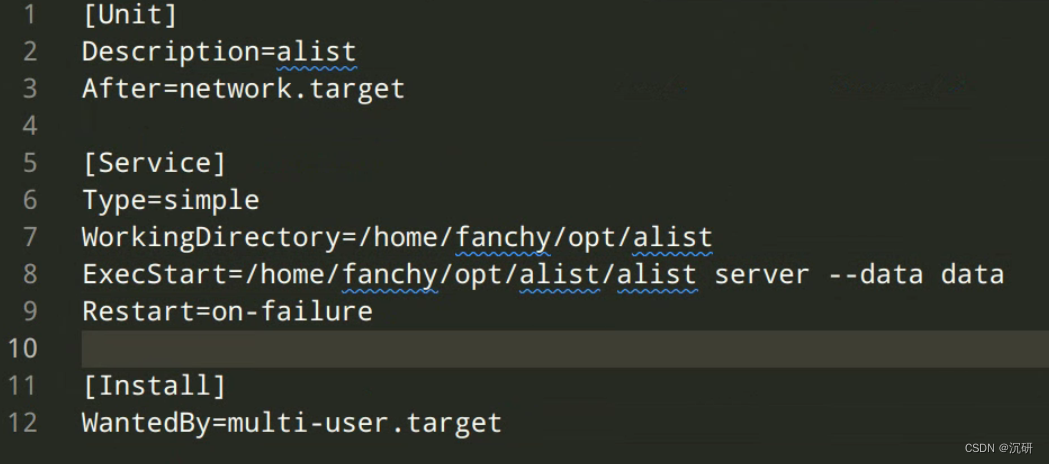
sudo vim /etc/systemd/system/alist.service添加以下内容,其中path_alist为alist所在的路径
[Unit]
Description=alist
After=network.target
[Service]
Type=simple
WorkingDirectory=path_alist
ExecStart=path_alist/alist server --data data
Restart=on-failure
[Install]
WantedBy=multi-user.target
例如:

然后重新加载daemon:
systemctl daemon-reload
现在你就可以使用这些命令来管理程序了:
- 启动:
systemctl start alist - 关闭:
systemctl stop alist - 自启:
systemctl enable alist - 状态:
systemctl status alist - 重启:
systemctl restart alist
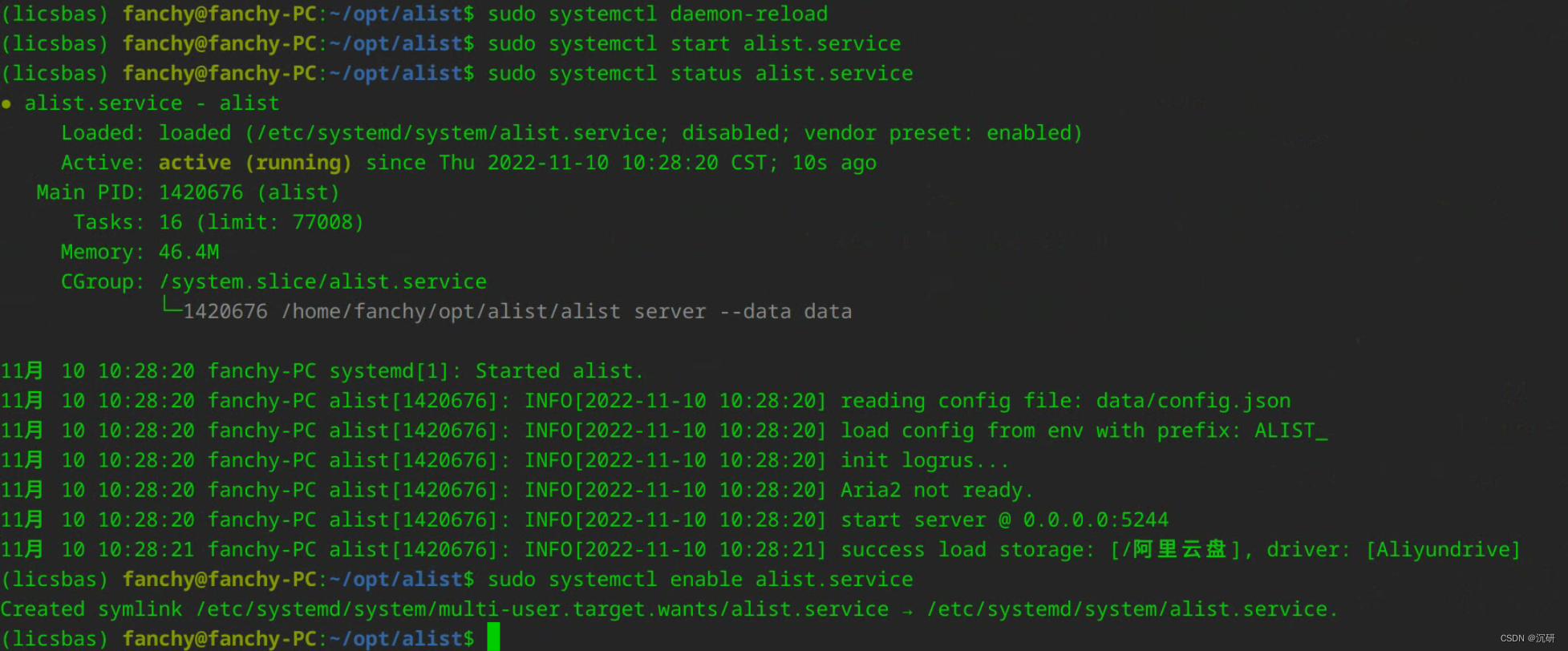
例如,依次执行:
sudo systemctl start alist.service # 启动alist服务
sudo systemctl status alist.service # 查看alist状态
sudo systemctl enable alist.service # 设置开机自启

4. 测试 WebDAV
官方提供了一些使用WebDAV的软件,可以根据自己需求自行探索使用:https://alist-doc.nn.ci/docs/webdav
我们这里只使用文件管理器zotero进行测试。
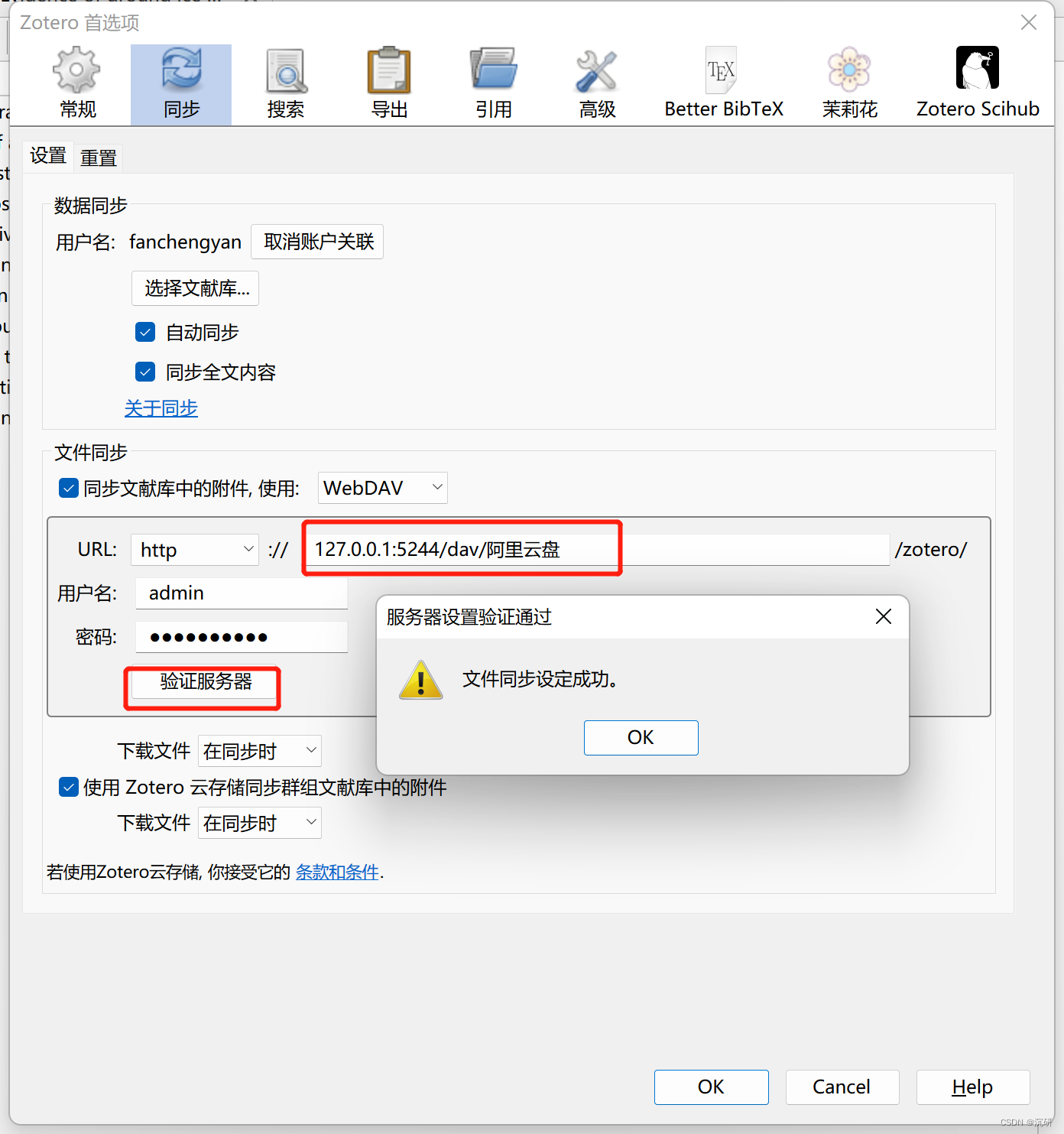
- 在zotero依次点击
编辑->首选项切换到同步选项。然后登录zotero账号,文件同步选择WebDAV, - url为
http,127.0.0.1:5244/dav/阿里云盘。注意这里要选http而不是https,不然ssl验证无法通过。 - 用户名和密码为刚才
alist管理界面修改后的的用户和密码。然后点击验证服务器。可以看到成功将阿里云盘映射为可WebDAV