全网最全解决vscode运行C/C++终端输出乱码问题图文教程
- 解决vscode终端输出中文乱码问题,强推**方法二**,少走几年弯路
- 乱码原因
- 方法一(永久性)
- 方法二(永久性)强力推荐!!!!!!!!!!!
- 附加(CMD修改成旧控制台)
- 方法三(临时性)
- 如果之前尝试了其他方法调乱了不要着急:
解决vscode终端输出中文乱码问题,强推方法二,少走几年弯路
解决网上终端chcp65001仍然无效,或者vscode由utf-8改为GBK仍然无效的问题,提供了三个方案,c/c++设置通用
乱码原因
因windows中文版系统cmd编码默认为GBK,而vscode默认新建文件的编码为UTF-8所以会出现中文乱码情况
方法一(永久性)
将系统默认编码改为UTF-8,该方法需确保你的vscode编码格式已为UTF-8(若之前未作修改默认为UTF-8,不确定也可以看界面右下角,若不是也可自行更改,方法二中有介绍vscode编码格式更改方法)
缺点:系统设置更改,可能导致某些软件乱码,例如之前在gbk模式下载的caj文献打不开,需重新下载

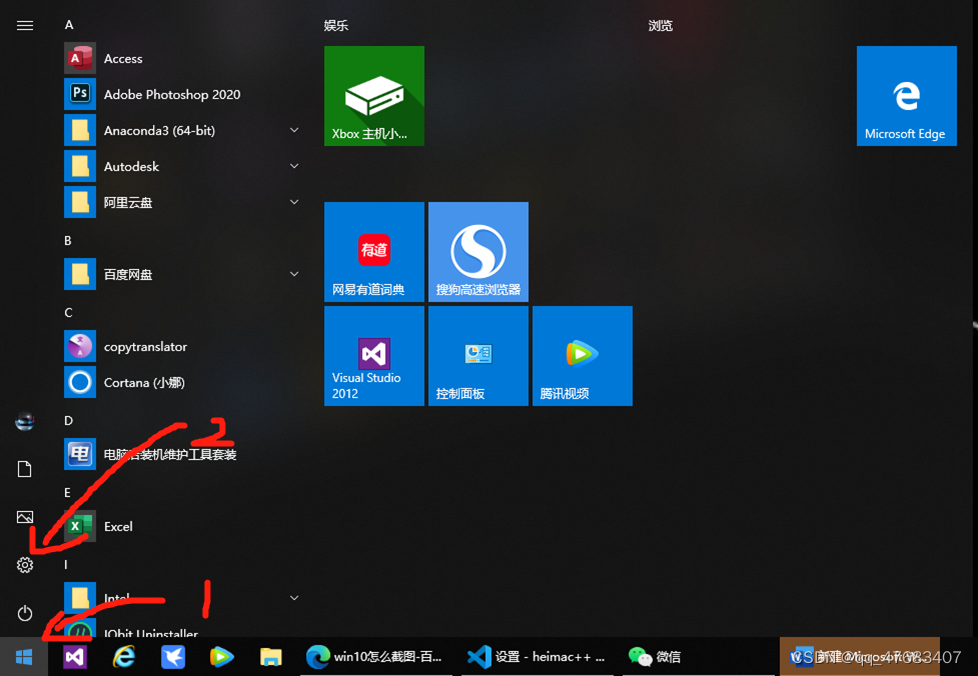
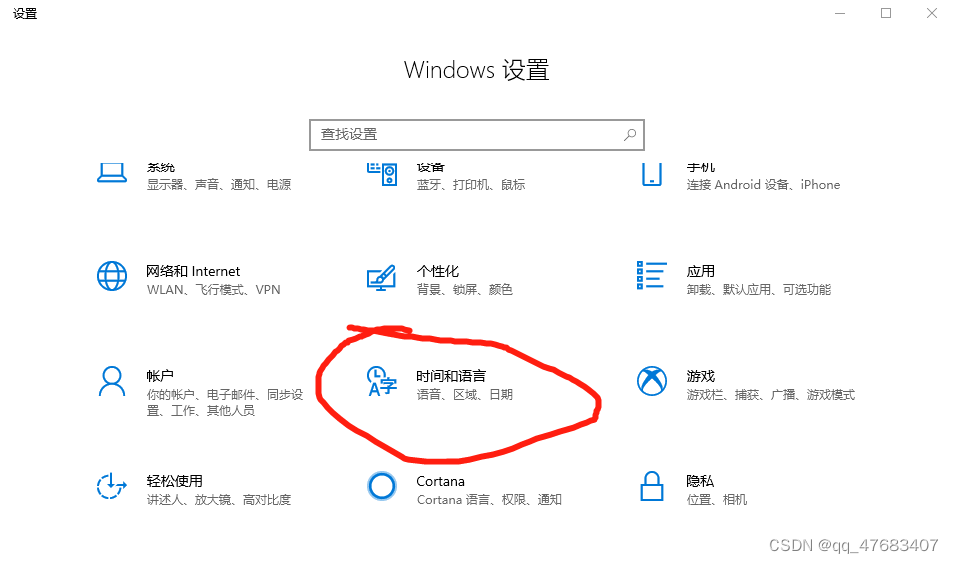
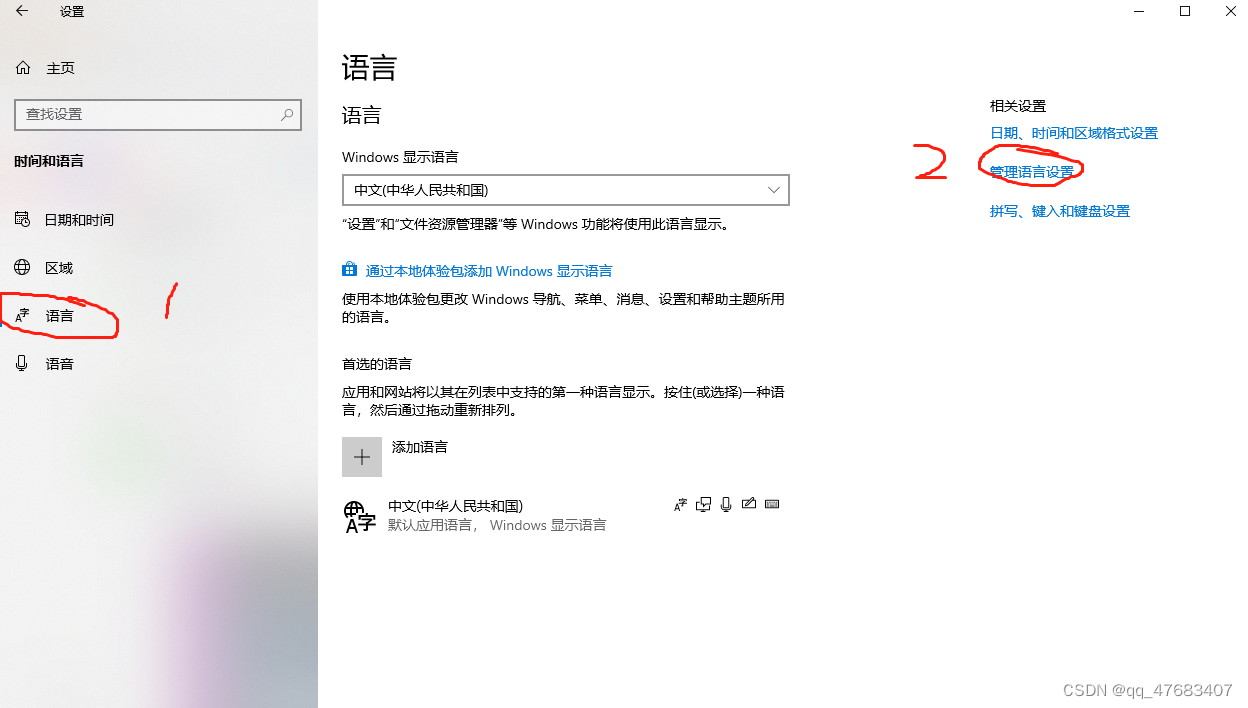
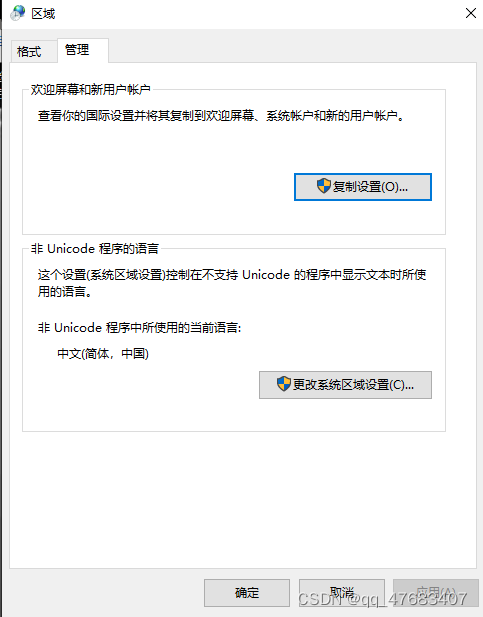
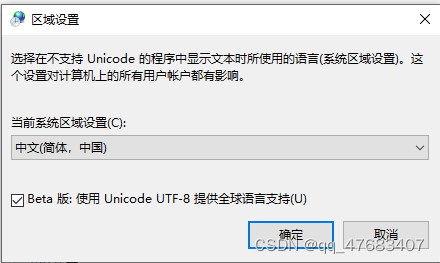
win键–设置–时间和语言–语言–管理语言设置–更改系统区域设置–勾选Beta版使用Unicode UTF-8提供全球语言支持




勾选Beta版使用Unicode UTF-8提供全球语言支持

!!!更改系统设置时一定要重启电脑,否则会随机性报错,可能会出现设置改完了但没有生效的情况
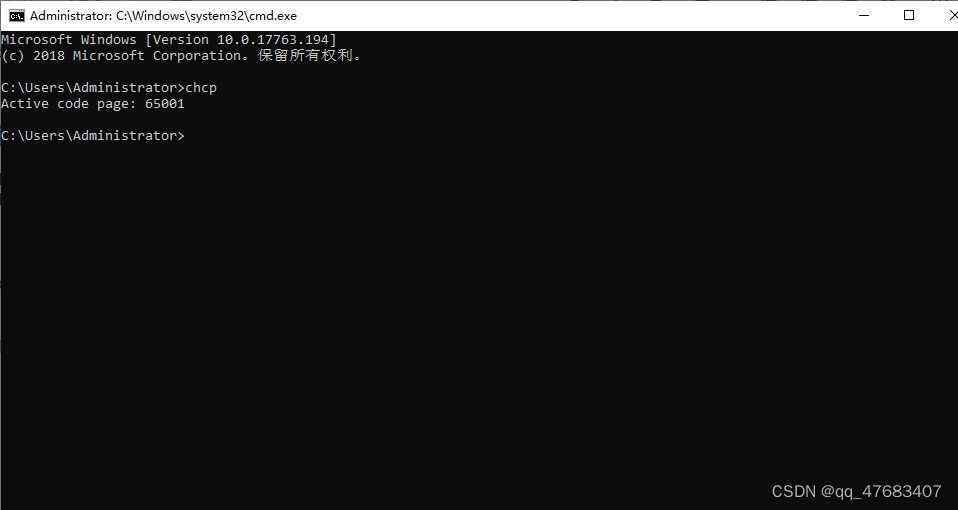
重启电脑后我们发现再次进入系统cmd中输入chcp显示65001


此时更改成功,在vscode终端运行不会乱码
方法二(永久性)强力推荐!!!!!!!!!!!
方法2(永久性)
更改vscode默认编码UTF-8为GBK,(该法需确认系统编码环境为GBK格式,cmd终端输入chcp可以查看当前系统默认编译器,65001代表UTF-8,936代表GBK;设置完仍需重启vscode否则仍会出问题
缺点:博主电脑对于首字符为汉字的字符串显示仍乱吗,但对于字符中夹杂中文则不会乱码,而同门电脑则未遇到问题,博主未找到原因
!!!!!!!!!!!!!!!!!!!!!!!!!2022.11.24博主找到原因了,透透透,方法写在方法二末尾附加部分
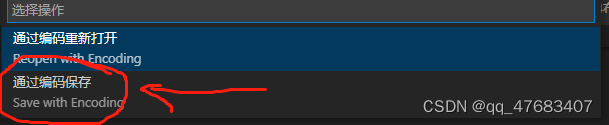
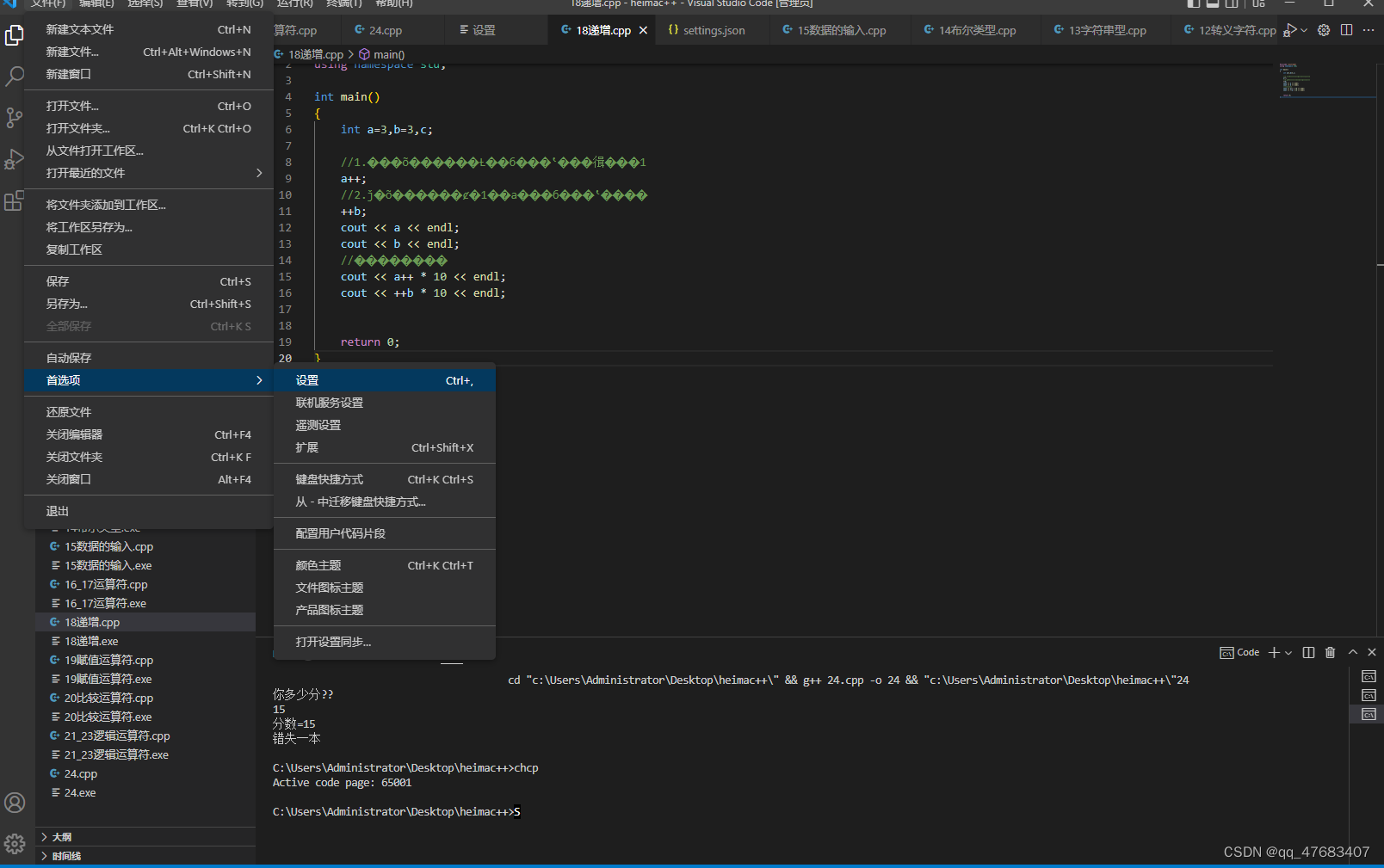
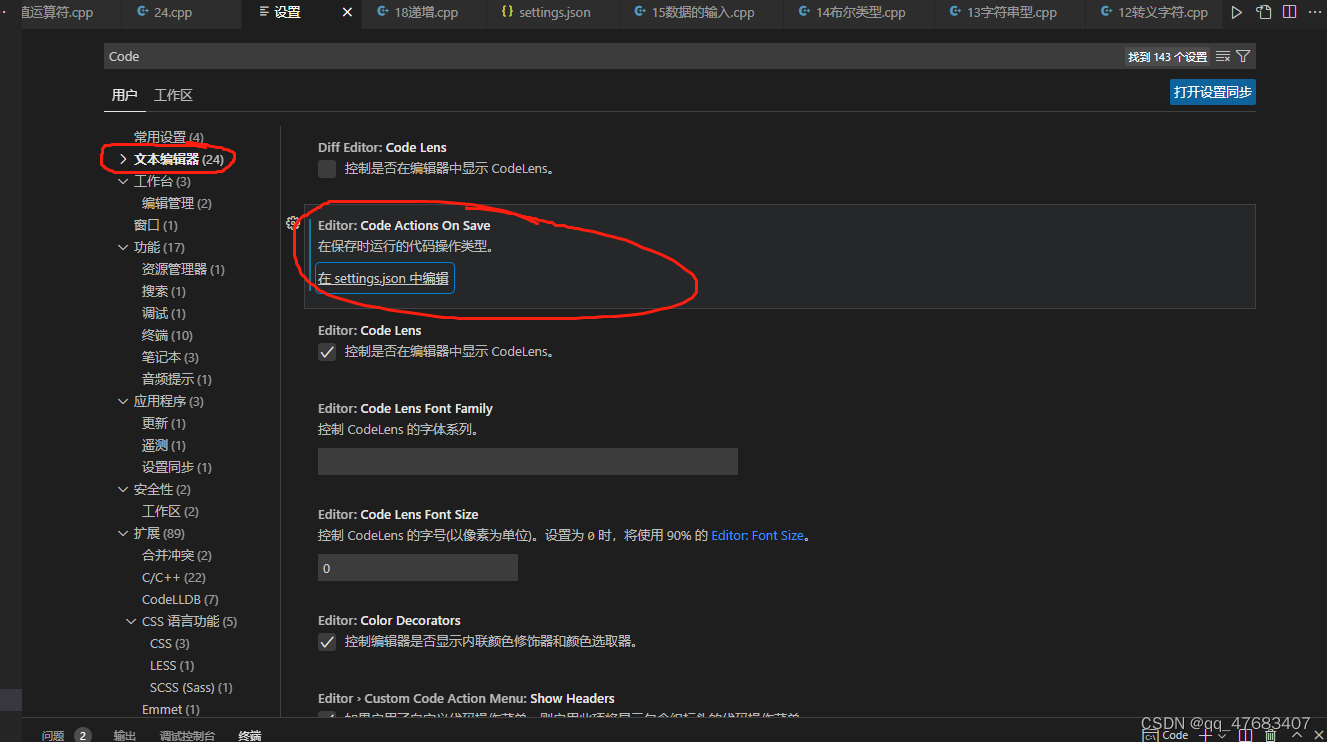
1已经写好的程序文件,通过右下角更改:


保存为GBK格式

重新运行程序即解决乱码问题,
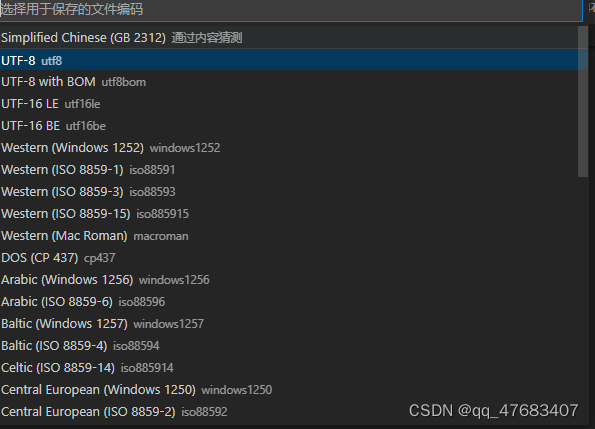
2新建文件时我们发现右下角又会变为utf8,因此还需修改默认新建文件和打开文件编码方式



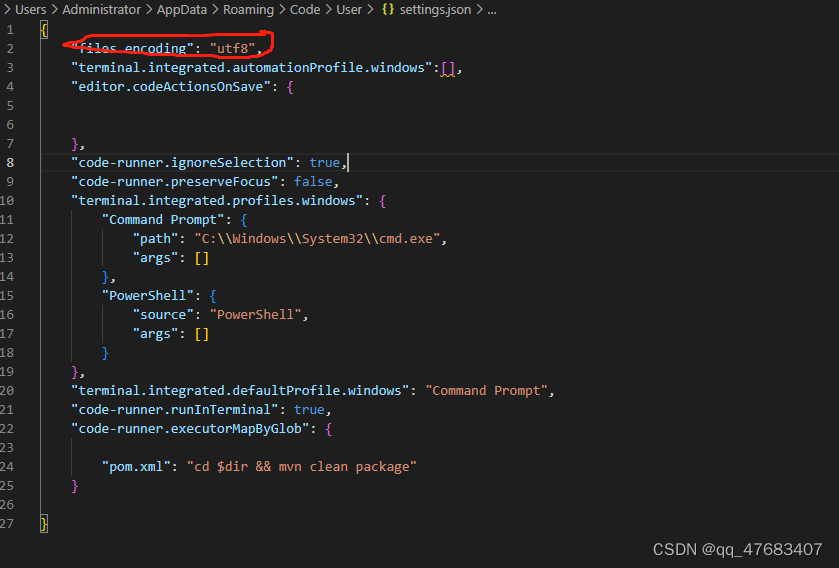
将此处的utf8改为gbk,即可使新建的文件均为gbk格式
附加(CMD修改成旧控制台)
博主使用方法三没有出现中文乱码情况,但是cin输入中文时终端不显示,最后在修改系统终端的过程中解决了方法二输出字符串首字符为中文就报错的情况!!!(期间博主转用visual studio2012,无需设置任何编码格式,也无需配置编译环境,即使中文乱码修改控制台为旧控制台即可解决所有问题。确实比vscode简单,但是编译器太原始,写代码不舒服,还是回到了vscode,实在新手小白不愿意配置环境可以使用visual studio,想高效书写查看代码还是建议vscode)
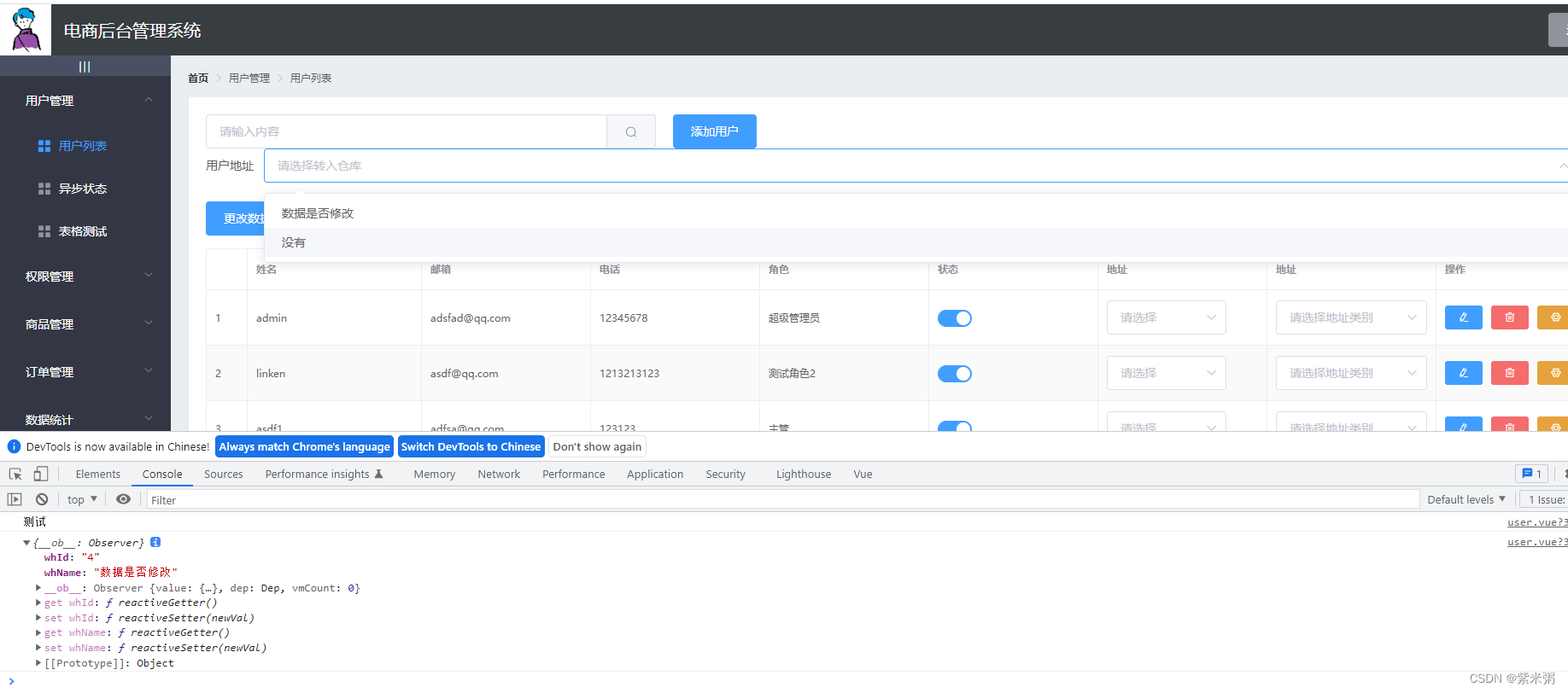
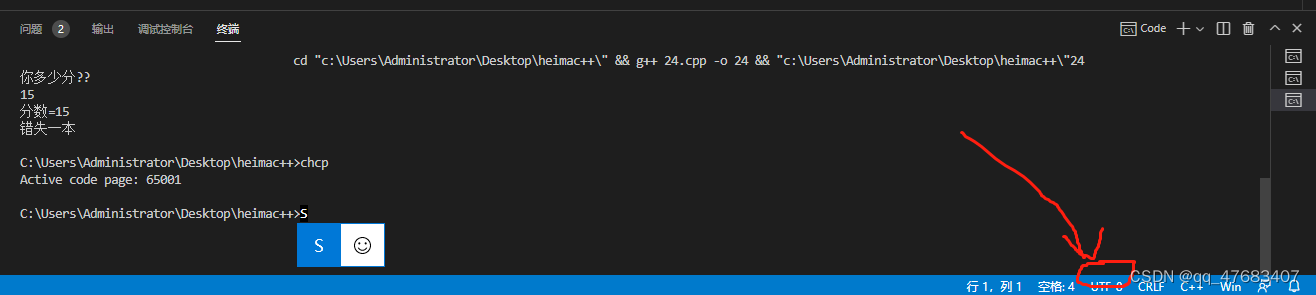
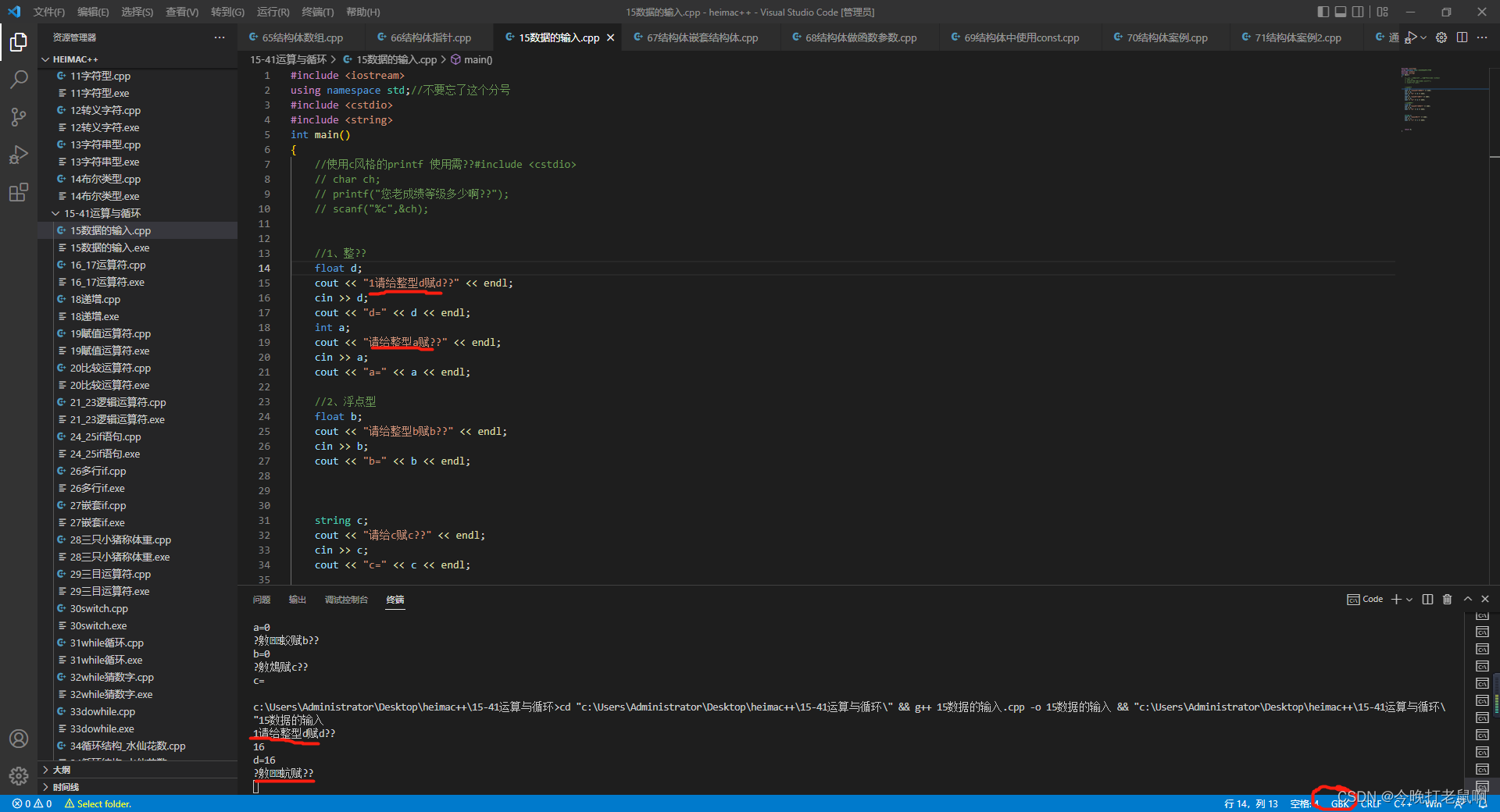
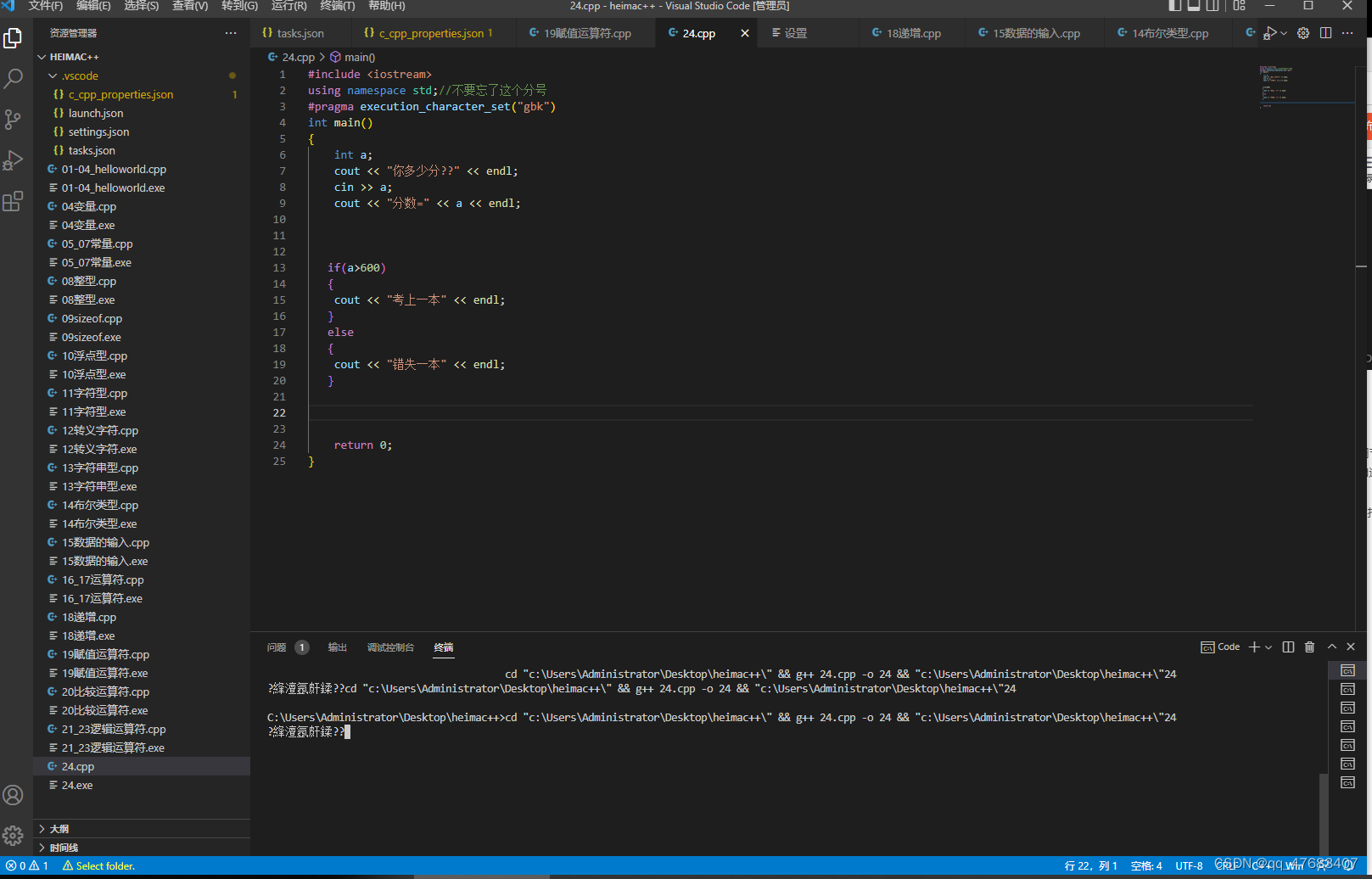
如图,博主使用方法二,将vscode编码格式设为gbk,终端编码格式为默认值,仍为gbk,但是对于首字符为中文的字符串仍然乱码,而只要首字符非中文还是不会乱码的

解决方案
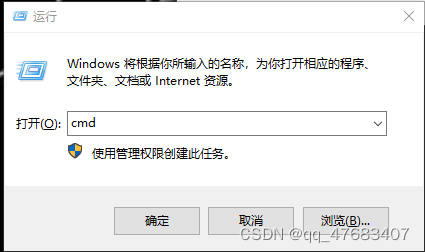
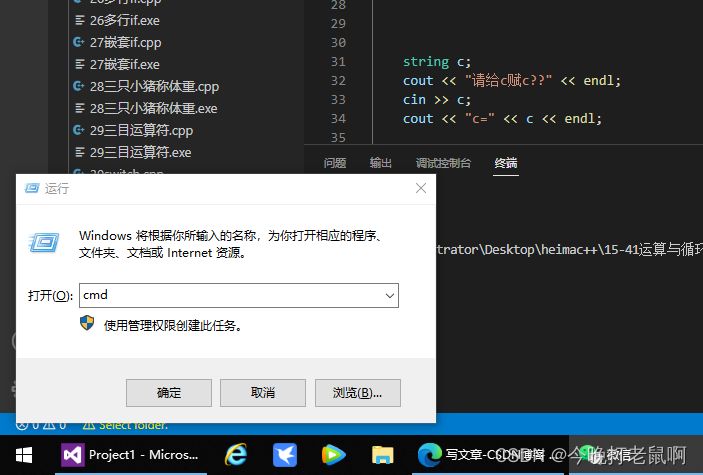
win+R输入cmd进入系统终端,记住是系统终端不是vscode的虚拟终端!

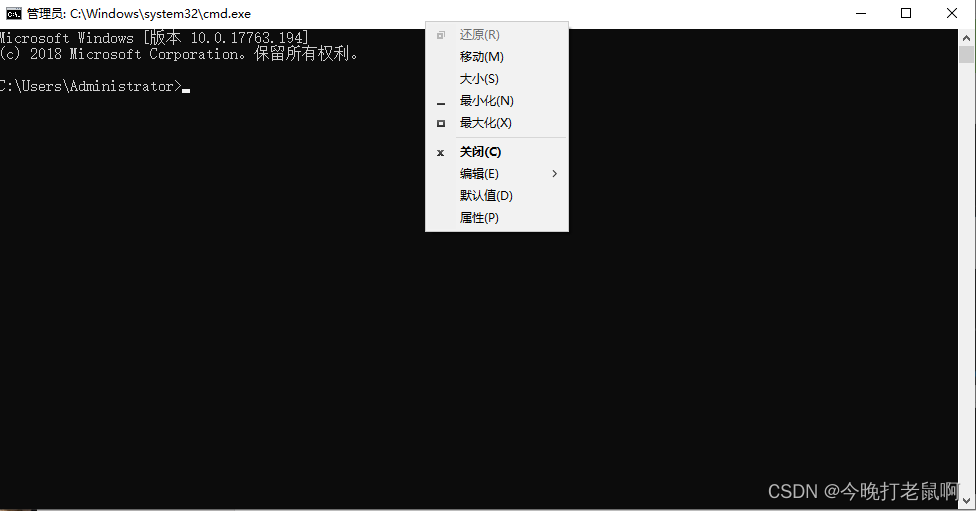
在终端上边框空白处右键进入“”属性“”(右键黑色处无效哦)

勾选启用旧版控制台,然后确认后关闭终端,重启vscode重新运行就OK了

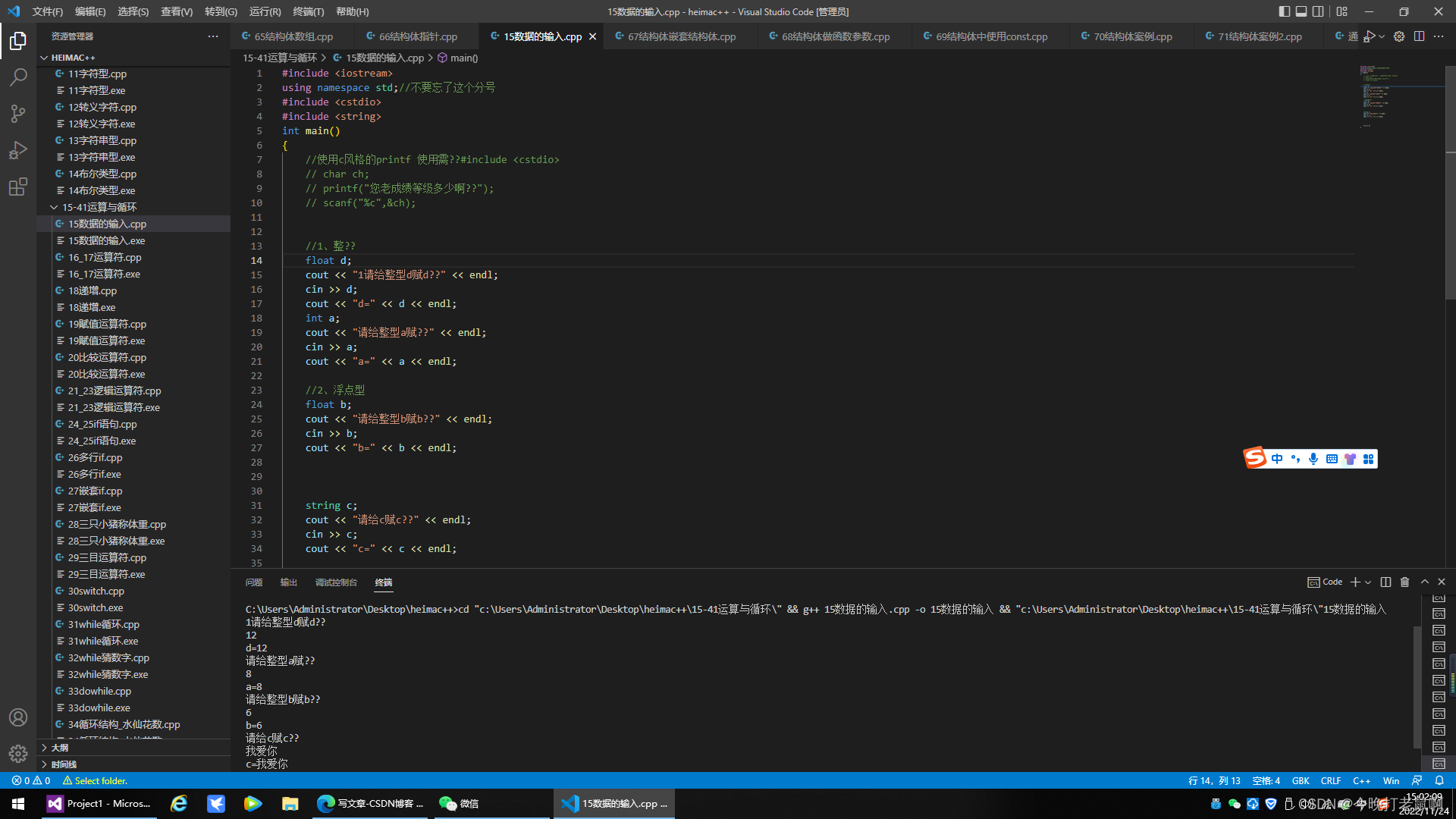
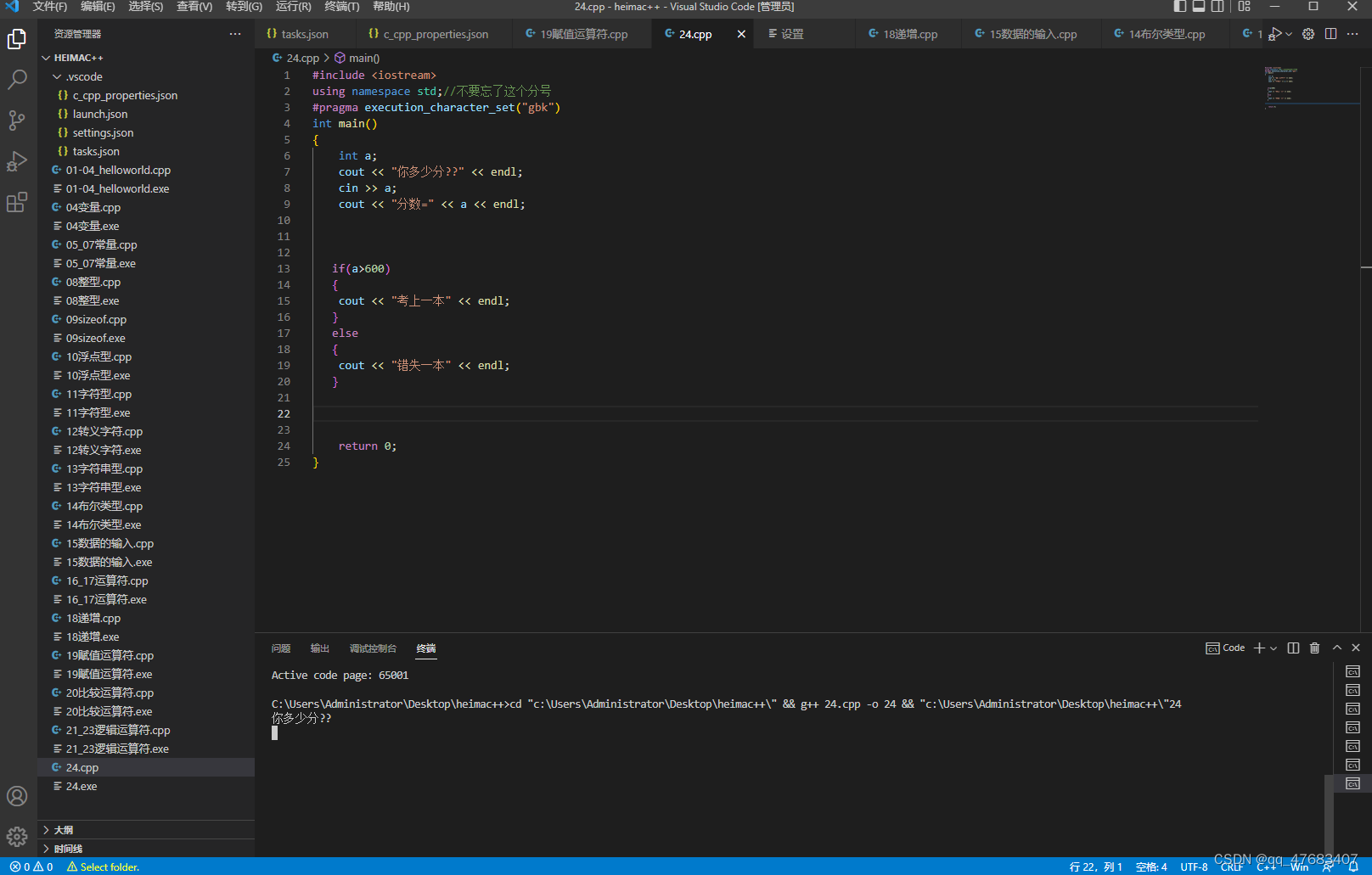
可以看到,之前所有问题迎刃而解,中文不乱码,cin也能接受中文字符并显示

该法同样适用cout中文乱码,printf正常
方法三(临时性)
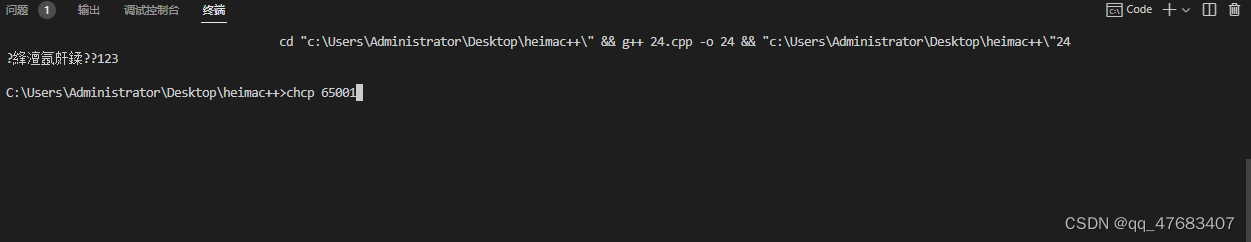
vscode仍默认编码保存编码方式UTF-8,在vscode终端输入chcp 65001手动调节虚拟终端编码为UTF-8(注:vscode启用的是虚拟终端,不会更改系统设置,即win+r再cmd进入的终端显示的活动代码不会改变)
缺点:因该法改变的是虚拟终端的编码格式为一次性,在重启vscode或者重新打开项目文件时需重新再vscode的虚拟终端输入chcp 65001
博主一开始用的是方法1没问题,后在查看知网caj文件时出现问题,转用同门推荐方法2,离奇的事出现了,他没问题,我就是乱码,后发现在我电脑上只要首字符非中文就不会乱码,最后博主使用了方法三亲测有效,但一定要注意把vscode的设置还原成默认的utf-8
博主在使用cin输入时又出现了中文不显示,最后通过修改系统CMD设置得以解决
未更改前中文乱码
vscode虚拟终端输入chcp 65001

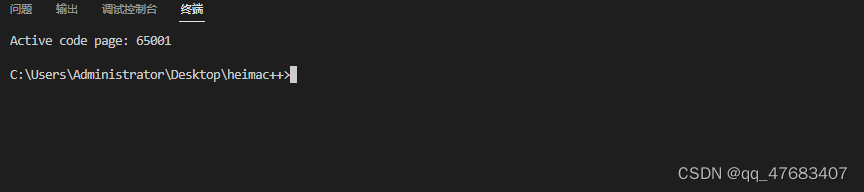
显示激活65001,意思就是已将虚拟终端的编码格式设为UTF-8

此时run code不再乱码

如果之前尝试了其他方法调乱了不要着急:
cmd终端chcp可以查看当前系统默认编译器,65001代表UTF-8,936代表GBK;
vscode界面右小角会显示当前代码文件的编码格式
二者统一即可,均为GBK或均为UTF-8均可