环境安装:
w10系统安装
第一步:安装git
Git 官网: https://git-scm.com/
第二步:安装Node.js
Node.js官网:https://nodejs.org/zh-cn/
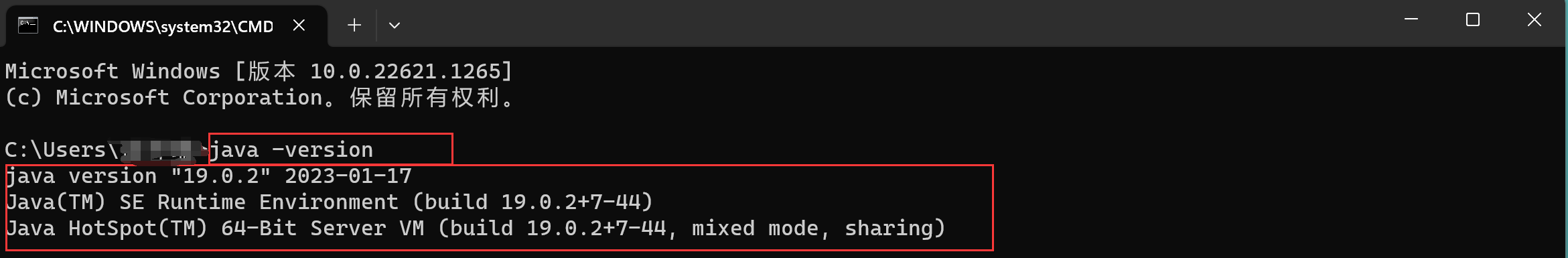
使用cmd检测:
node -v
第三步:安装Hexo
Hexo官网:https://hexo.io/zh-cn/index.html
新建文件夹 --> 右键 选 git Bash Here – >
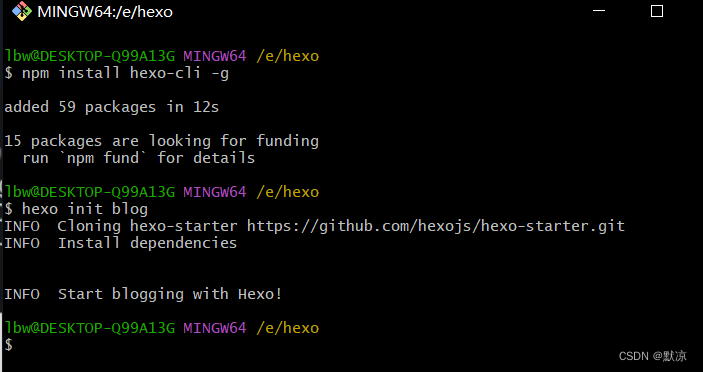
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server
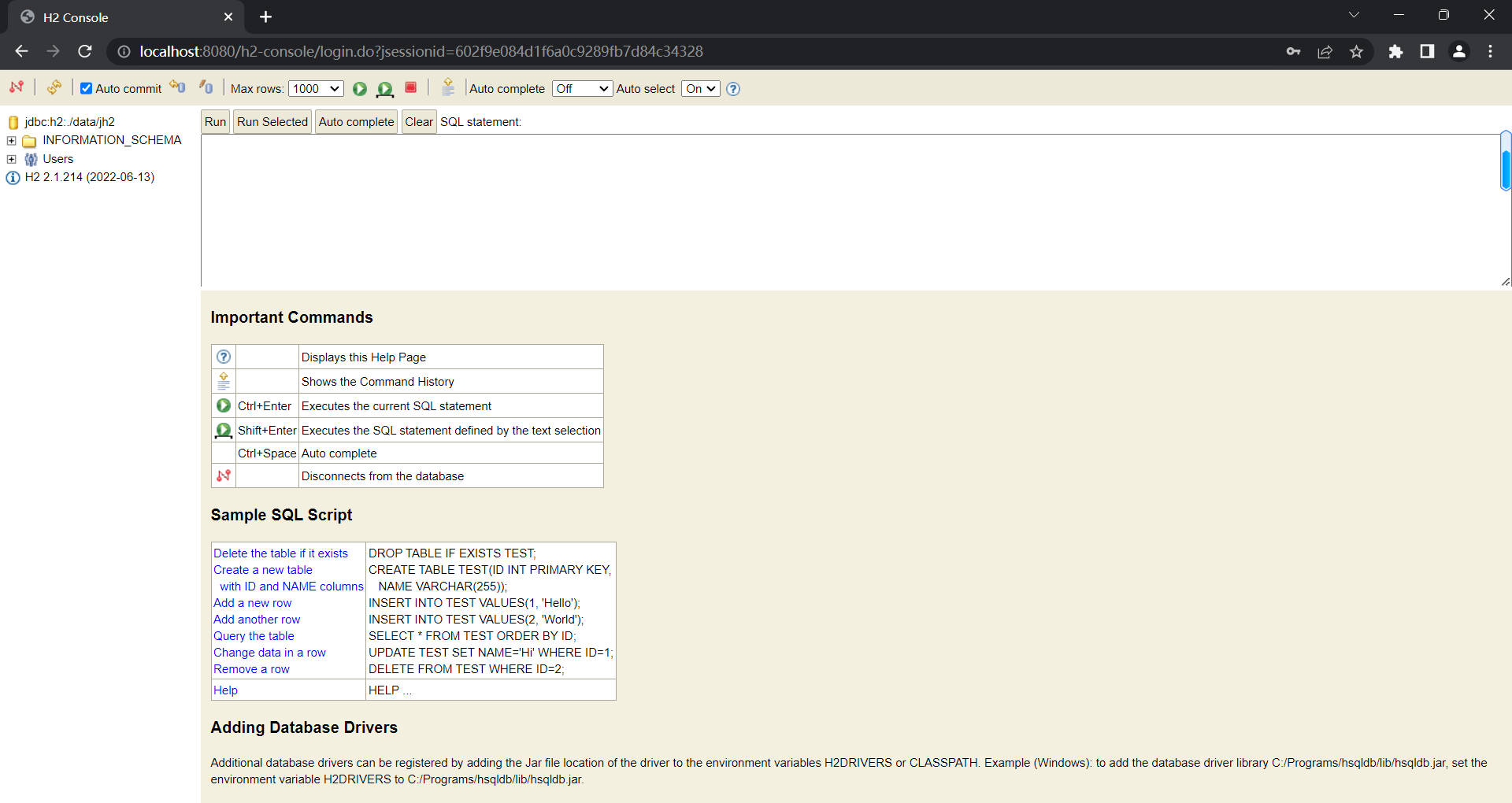
安装结果显示如下:



新建文章:
1.新建文章
在blog目录内,右键 选 git Bash Here
hexo new “第一篇文章”
2.查看文章
在blog/source/_posts目录下找到你的文章
3.生成网页
hexo g
4.运行博客
hexo s
读取md文件
使用vs code的插件
Markdown Preview Enhanced 插件,重启vs code
编写自己的内容
参考视频:https://www.bilibili.com/video/BV1ts4y1f7Gu
更新博客
在blog目录内,右键 选 git Bash Here
hexo g
hexo s
hexo d
如没有变化,,则输入清空缓存命令
hexo clean
打开gitee --> 博客仓库 --> 服务 --> gitee pages --> 更新
博客更换样式
第一步:选择主题
Hexo官网:https://hexo.io/zh-cn/index.html
底部选择主题

第二步:安装主题
选择一个点击文字

例如:

下滑查看使用说明



按步骤操作即可。
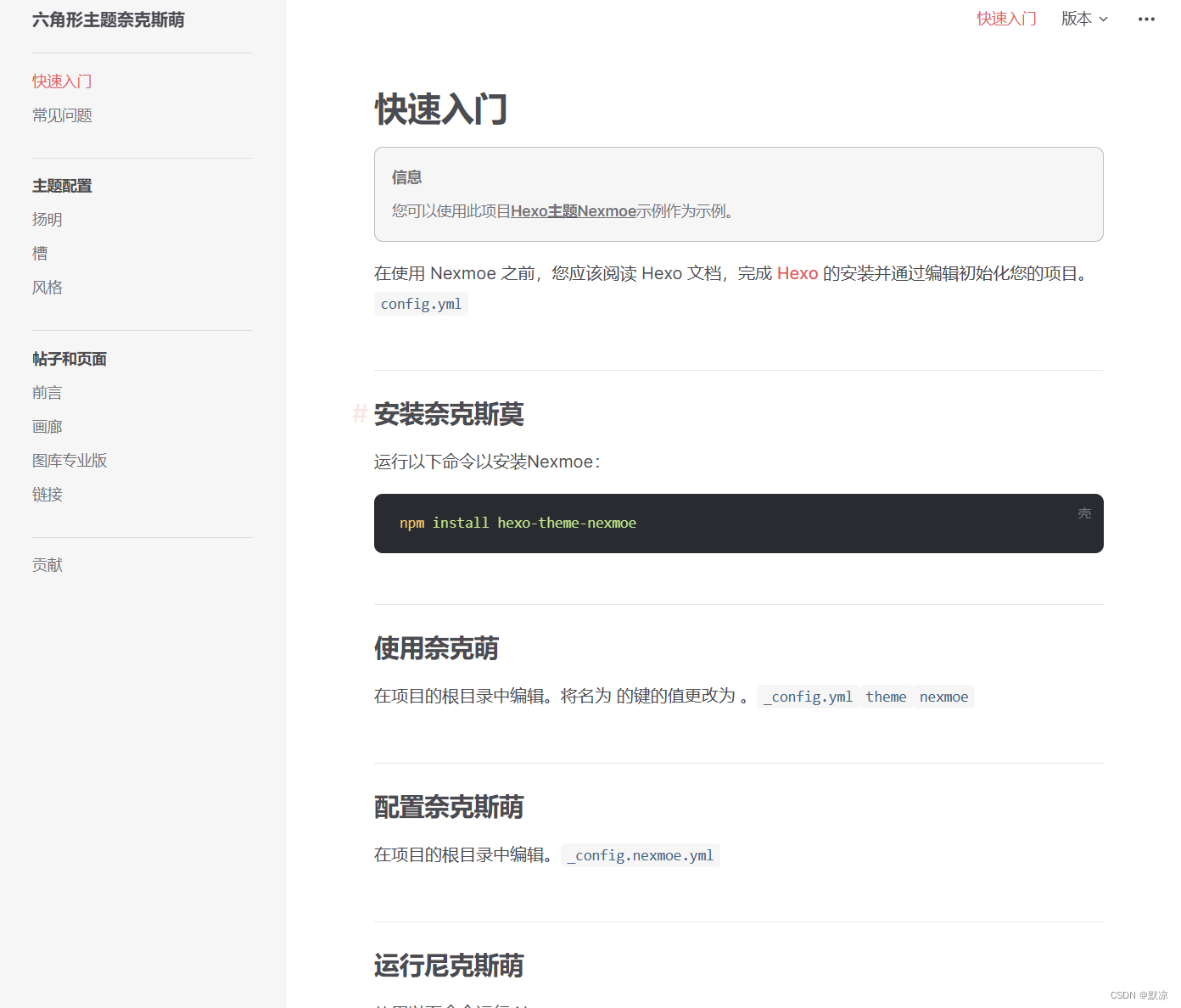
安装示例:
npm install hexo-theme-nexmoe
修改 /blog 目录内的 _config.yml 的 theme 改为 nexmoe

hexo server --debug
更新
npm update hexo-theme-nexmoe
在blog目录内,右键 选 git Bash Here
生成网页
hexo g
运行博客
hexo s
加载本地图像
修改_config.yml 大约44行
post_asset_folder: true
marked:
prependRoot: true
postAsset: true
在blog\source\目录下创建文件夹images下面放入图像,加载时路径写/images/lbw.png即可


![[acwing周赛复盘] 第 94 场周赛20230311](https://img-blog.csdnimg.cn/4803447c73444805a85425e045de926f.png)