题目来源
若有错误请指正!
单选
1
分页存储管理将进程的逻辑地址空间分成若干个页,并为各页加以编号,从0开始,若某一计算机主存按字节编址,逻辑地址和物理地址都是32位,页表项大小为4字节,若使用一级页表的分页存储管理方式,逻辑地址结构为页号(20位),页内偏移量(12位),则页的大小是( )字节?页表最大占用( )字节?
A 4KB,4MB
B 5KB,5MB
C 6KB,6MB
D 7KB,7MB
答:
A。
解:
技巧解法:
计算机是二进制的,所以答案一定是2的幂次,选A。
常规解法:
20位为页号,12位为页内偏移量。
则一页的大小为:212=4k,选A。 页内偏移决定一页的大小
页号为20位,说明有220=1M页,一页对应一个页表项,一个页表项大小4B,则页表最大占用1Mx4B=4M字节。 页号决定有多少页,进程的每一页对应一个页表项
其他相关知识:【操作系统】王道考研 p37-39 基本分页存储管理的基本概念、基本地址变换机构、具有快表的地址变换机构_karshey的博客-CSDN博客
2
下列程序的运行结果是什么?
setTimeout(function(){
console.log(1);
}, 0)
new Promise(function(resolve){
console.log(2);
resolve();
console.log(3);
}).then(function(){
console.log(4);
})
console.log(5);
A 2 3 5 4 1
B 1 2 3 5 4
C 2 5 4 3 1
D 2 4 3 5 1
答:
A。
解:
本题考事件循环,循环顺序:同步-异步微任务-异步宏任务。
同步任务有:new Promise(){这里的内容},和console.log()
异步微任务:new Promse(){}.then(){这里的内容}
异步宏任务:setTimeout
因此:2 3 5 4 1,选A。
相关参考:
怎么理解new Promise(function (resolve, reject){})中函数的参数resolve和reject_new promise reject_梓沂的博客-CSDN博客
3
下列布局在页面上的宽度比是多少?
// css
.flex {
display: flex;
width: 200px;
height: 100px;
}
.left {
flex: 3 2 50px;
background: red;
}
.right {
flex: 2 1 200px;
background: blue;
}
// html
<div class="flex">
<div class="left"></div>
<div class="right"></div>
</div>
A 2:3
B 1:5
C 1:3
D 3:2
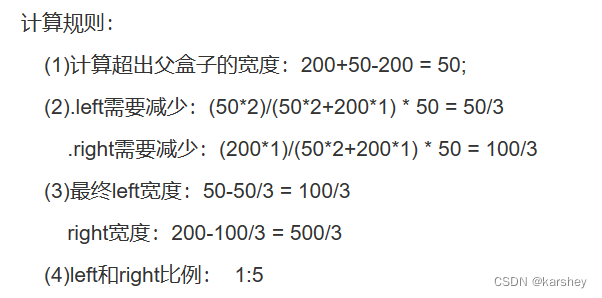
答:
B。
解:
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果一个项目的flex-shrink属性为0,则空间不足时不缩小。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。

下列布局在页面上的宽度比是多少? // css ._百度笔试题_牛客网 (nowcoder.com)
4
下列代码的执行结果:
function sayHello() {
console.log(name);
console.log(age);
var name = "Tom";
let age = 18;
}
sayHello();
A Tom, undefined
B Tom, ReferenceError
C ReferenceError, 18
D undefined, ReferenceError
答:
D。
解:
考var、let的作用域。
var会有作用域的提升,代码相当于:
function sayHello() {
var name;
console.log(name);
console.log(age);
name = "Tom";
let age = 18;
}
sayHello();
因此name的输出是undefined。而let的声明在age的输出之后,age不存在,故ReferenceError(引用错误),选D。
5
下列代码的执行结果:
for (var i = 0; i < 3; i++) {
setTimeout(_ => {
console.log(i)
})
}
for (let i = 0; i < 3; i++) {
setTimeout(_ => {
console.log(i)
})
}
A 0 1 2, 0 1 2
B 0 1 2, 3 3 3
C 3 3 3, 0 1 2
D 3 3 3, 3 3 3
答:
C。
解:
考察var、let作用域与事件循环。
事件循环:代码中的同步任务会放进主执行栈,异步任务会放进任务队列中。当主执行栈的任务执行完后就会执行任务队列的任务。
代码中的setTimeout都是异步任务。也就是说,每一个for都是将setTimeout的console.log(i)任务放入任务队列,而非直接执行。
var的作用域是全局的,let的是块级的。
对var来说,若它的变量声明在函数内,则为局部变量(作用域只在函数内),否则为全局变量,这里的var i就是全局变量。因此当要执行console.log时,i都为3。
对应代码相当于:
//主线
var i = undefined
i = 0
i = 1
i = 2
i = 3
console.log(i);
console.log(i);
console.log(i);
对let来说,它是块级作用域,代码相当于:
{
{//块作用域 1
let j = 0
j < 3
{
setTimeout(function(){
console.log(j);
}
j++
}
{//块作用域 2
let j = 1
j < 3
{
setTimeout(function(){
console.log(j);
}
j++
}
{//块作用域 3
let j = 2
j < 3
{
setTimeout(function(){
console.log(j);
}
j++
}
{//块作用域 4
let j = 3
}
}
因此每次执行consol.log的i都是块级作用域下的i,为0 1 2。
故选C。
for循环中var和let的区别_for循环 var和let_双星。的博客-CSDN博客
细解:js中于for循环使用var和let的区别_键盘敲烂薪资过万的博客-CSDN博客
6
关于html语义化,以下说法错误的是?
A 对生僻字标注拼音需要使用 ruby 标签包裹
B 对引用文献需要使用 cite 标签包裹
C fieldset 标签用来对表单进行分组
D 对表单分组的标题需要使用 label 标签包裹
答:
D。
解:
应该使用legend标签。
对表单元素分组_form表单分组_wangyongqi2022的博客-CSDN博客
7
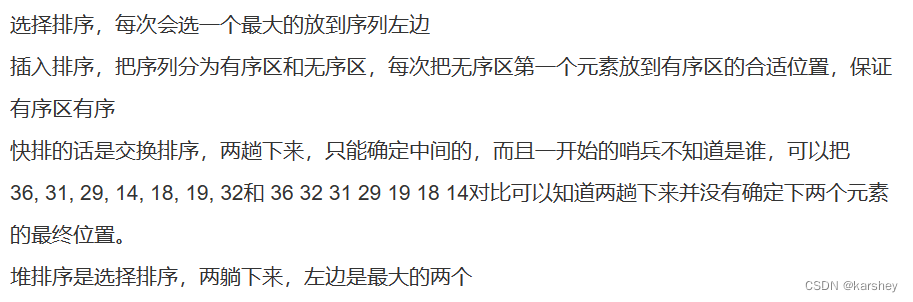
将一个整数序列整理为降序,两趟处理后序列变为{36, 31, 29, 14, 18, 19, 32}则采用的排序算法可能是________。
A 选择排序
B 插入排序
C 快速排序
D 堆排序
答:
B。
解:

8
数据结构中,二分法的查找主要应用于数据量较大情况下的查找,但是数据需要先排好顺序,在顺序表(2,5,7,10,14,15,18,23,35,41,52)中,用二分法查找12,所需的关键码比较的次数为多少( )?
答:
4。
解:
[2,5,7,10, 14] 15 [18,23,35,41]
[2,5] 7 [10,14]
10 [14]
14
数据结构中,二分法的查找主要应用于数据量较大情况下的查找,但_百度笔试题_牛客网 (nowcoder.com)
9
设a数组的长度为N,那么下面程序循环内交换数组元素的代码执行的时间复杂度最坏为?
for (int i = N - 1; i > 1; i--)
{
for (int j = 1; j < i; j++)
{
if (a[j] > a[j + 1])
{
temp = a[j + 1];
a[j + 1] = a[j];
a[j] = temp;
}
}
}
答:
O(N平方)。
解:这是冒泡排序,算法复杂度为O(N2)。
10
linux下可以查看网卡流量情况的是?
A ps
B flow
C network
D nload
答:
D。
多选题
11
下列关于 React 的生命周期的描述,正确的有哪些?
A 组件的生命周期包括实例化、运行态和销毁期;
B 允许在 render 函数中执行 this.setState;
C componentDidMount 函数中可以获取到该组件的 dom 节点;
D React 16 提供的 componentDidCatch 方法,可以捕获构造函数、渲染和生命周期函数的异常;
答:
ACD。
12
关于以下代码,说法正确的有哪些?
A 每一个原型都有一个constructor属性指向关联的构造函数。
B 每一个对象都有一个prototype属性。
C Object.getPrototypeOf(person) === Person.prototype
D person.constructor === Person
答:
ACD。
解:
对B,只有函数对象有prototype属性。
所有对象都有的是隐式原型属性__proto__。
13
关于同源策略和跨域的问题,以下说法正确的有?
A http://store.company.com/dir/page.html 和 http://store.company.com/dir/other.html 不同源。
B node设置res.header(“Access-Control-Allow-Origin”, “*”) 去解决跨域问题,会有安全问题。
C JSONP的原理是利用引入script不限制源的特点,把处理函数名作为参数传入,然后返回执行语句。
D document.domain的原理是将两个页面的document.domain设置成一致,只能解决主域相同的跨域问题。
答:
BCD。
解:
A:同源的。
B:跨域漏洞Response header配置 Access-Control-Allow-Origin_liao0801_123的博客-CSDN博客
CD:确实。
14
以下关于CSS盒模型,说法正确的是:
A 盒模型相关CSS属性包含:宽高、内边距、边框和外边距。
B 如果<p>的纵向margin是12px,那么两个<p>之间纵向的距离是12px。
C 在CSS中,增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
D 盒子的实际宽度=宽度+左填充+右填充+左边框+右边框+左边界+右边界。
答:
解:
A:为什么不对,我不理解。
B:纵向会合并,正确。
C:内容区域是content,不会受padding、border、margin的影响,正确。
D:盒子的实际宽度不包括margin
15
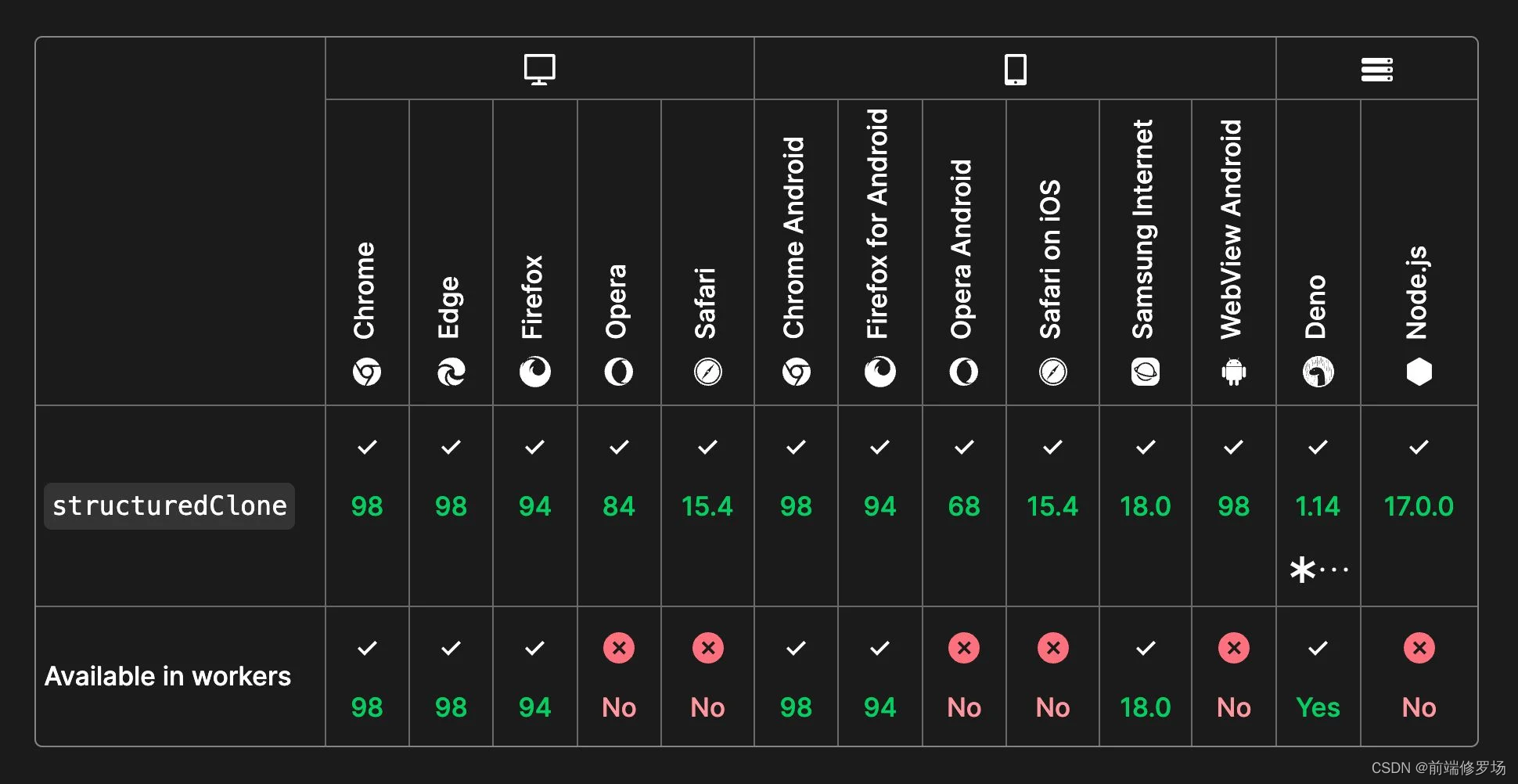
下列在 JS 时间循环机制中属于微任务(microTask)的是?
A process.nextTick
B promise
C setTimeout
D setInterval
答:
AB。
解:CD计时器属于宏任务。
16
假如图片的地址为imgUrl,下面哪行代码在网页中打开可以直接看到的是文字“hello”
A <img src=“imgUrl” title=“hello”>
B <img src=“” title=“hello”>
C <img src=“” alt=“hello”>
D <img src=“imgUrl” alt=“hello”>
答:
BC。
解:
题干:直接 看到文字
对B:title是当鼠标悬停在图片上时的文字,若图片无法加载且没有alt,则显示title。
对C:当图片无法加载,则显示alt的内容。
17
下列选项中,关于HTTP与HTTPS的区别的描述中,正确的是( ):
A http是超文本传输协议,信息是明文传输。https则是具有安全性的ssl加密传输协议。
B http和https使用的是完全不同的连接方式,用的端口也不一样。
C http的连接很简单,是无状态的。HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
D http默认使用80端口,https默认使用403端口。
答:
ABC。
解:
对D:http默认使用80端口,https默认使用443端口。
18
小牛开发文件上传功能时,遇到了一些安全问题,那么对于文件上传漏洞,有效防御手段有哪些?
A 浏览器端限制文件扩展名
B 服务器端限制文件扩展名
C 将上传的文件存储在静态文件服务器中
D 验证Content-Type
答:
BC。
解:
A:浏览器端验证没有用
D:验证Content-Type解决CSRF漏洞
小牛开发文件上传功能时,遇到了一些安全问题,那么对于文件上传_百度笔试题_牛客网 (nowcoder.com)
19
如果存储结构由数组变为链表,那么下列哪些算法的时间复杂度量级会升高.
A 选择排序
B 希尔排序
C 堆排序
D 插入排序
答:
BC。
解:
AD:希尔排序、堆排序使用数组存储的话,方便获取指定位置的数据。这两个排序都需取指定位置的数据,而使用链表增加了获取指定位置的时间。
如果存储结构由数组变为链表,那么下列哪些算法的时间复杂度量级_百度笔试题_牛客网 (nowcoder.com)
20
有一个日志文件Test.txt,其中每行的内容是服务器的mac地址,下面哪个命令可以找到次数最多的前5个mac和出现的次数.
A cat Test.txt | count -n | sort -rn | head -n 5
B sort Test.txt | uniq -c | sort -rn | head -n 5
C cat Test.txt | sort | uniq -c | sort -rn | head -n 5
D uniq -c Test.txt | sort -nr | top -n 5
答:
BC。