getters作用:派生状态数据
mapGetters作用:映射getters中的数据
使用:
方法名自定义,系统自动注入参数:state,每一个方法中必须有return,其return的结果被该方法名所接收。
在state中声明数据list
state: {
list:[
{id:1,name:'w1',age:20,score:90},
{id:2,name:'w2',age:18,score:70},
{id:3,name:'w3',age:25,score:88},
{id:4,name:'w4',age:30,score:85}
]
},在辅助mapState中加入list
computed:{
...mapState({
//:左侧为自定义属性名 :右侧为映射到state中的属性名
students:'list'
})
},在页面中遍历students数组。(需要在public下的index.html引入bootstrap样式)
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <table class="table table-bordered table-hover">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr v-for="item in students" :key="item.id">
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.age }}</td>
<td>{{ item.score }}</td>
</tr>
<tr>
<td colspan="4">平均年龄:</td>
</tr>
</tbody>
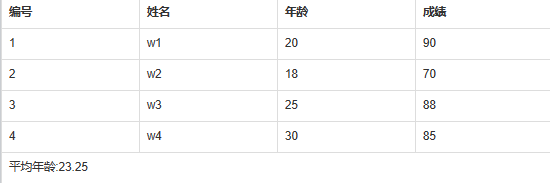
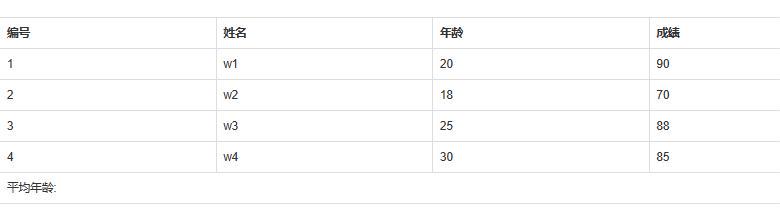
</table>此时在页面中显示为:

求平均成绩和总成绩的逻辑思想:
现在数据是在vuex中声明的,所以数据不可修改,且还需其他的值,就得考虑派生了。
在派生中声明一个求平均成绩的avgAge的方法:
getters: {
avgAge(state){
console.log(state);
return 0
}
},vuex中的getters在组件当中用辅助函数mapGetters来取其值。getters会return结果,所以只能应用在计算属性computed当中。
...mapGetters({
//:左侧为自定义属性名 :右侧映射到getters中的方法名
avgAge:'avgAge'
})在页面当中的引用:
<tr>
<td colspan="4">平均年龄:{{ avgAge }}</td>
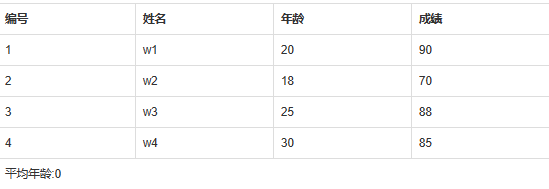
</tr>此时页面上会显示:可以看出,在getters中return的值显示到了页面中

且在控制台输出了list

证明,vuex中getters的返回值我们已经成功拿到了。所以只要在avgAge中计算出结果返回就可以了
平均年龄:总年龄/人数。循环遍历出list中的age数据,加起来就是总年龄。
avgAge(state){
let sum=0
state.list.forEach(item=>{
sum+=item.age
})
return sum/state.list.length
}页面结果如下: