目录标题
- 一、js数据类型分为 基本数据类型和引用数据类型
- 二、区别:传值和传址
- 三、深浅拷贝传值
- 四、数据类型的判断
一、js数据类型分为 基本数据类型和引用数据类型
1、基本数据类型
Number、String、Boolean、Null、undefined、BigInt、Symbol
2、引用数据类型
像对象、数组、日期、正则等等
二、区别:传值和传址
基本数据类型是传值
引用数据类型传的是地址
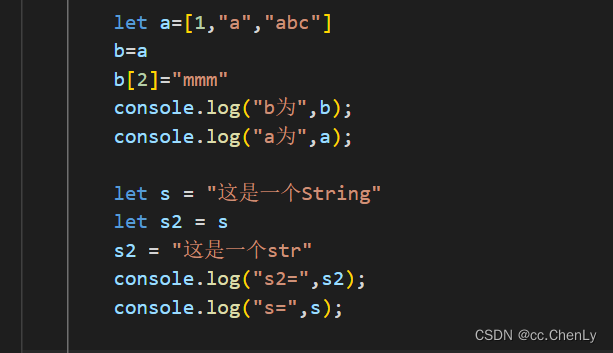
举列子


三、深浅拷贝传值
浅拷贝和深拷贝都是只针对于像Object,Array这样的复杂对象
浅拷贝只复制对象的第一层属性、深拷贝可以对对象的属性进行递归复制
使得引用数据类型传递的是值而不是地址
1、扩展运输符
2、concat
3、循环赋值
4、JSON转换
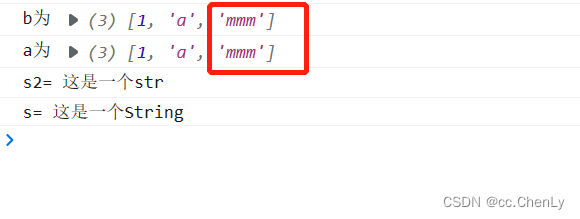
1、扩展运输符
//1、扩展运输符
let a=[[1,2,3],"aaasss",123,"add"]
let b = [...a]
b[0]="6"
console.log("a=",a);
console.log("b=",b);

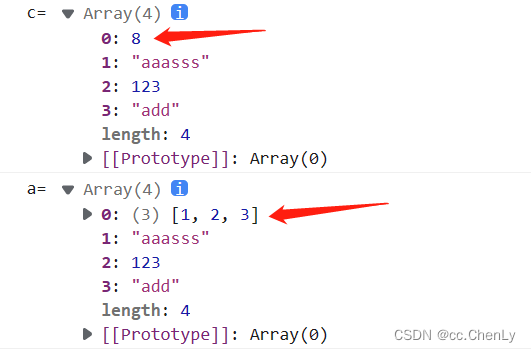
2、concat
//2、concat
let a=[[1,2,3],"aaasss",123,"add"]
let c=[].concat(a)
c[0]=8
console.log("c=",c);
console.log("a=",a);

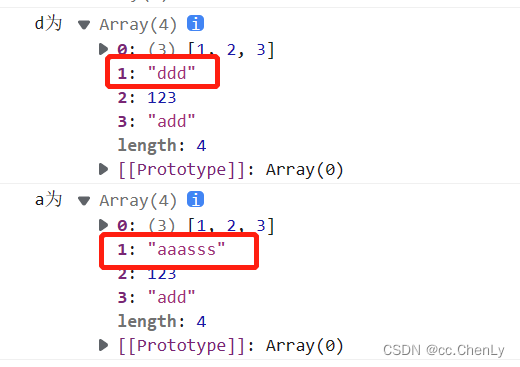
3、循环赋值
//3、循环赋值
let a=[[1,2,3],"aaasss",123,"add"]
let d = []
a.forEach((item,index)=>{
d[index]=item
})
d[1]="ddd"
console.log("d为",d);
console.log("a为",a);

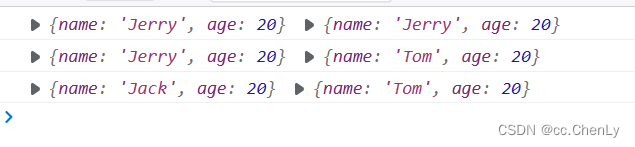
4、JSON转换
//4、JSON转换
const a = { name: 'Jerry', age: 20 }
const b = JSON.parse(JSON.stringify(a))
console.log(a, b)
b.name = 'Tom'
console.log(a, b)
a.name = 'Jack'
console.log(a, b)

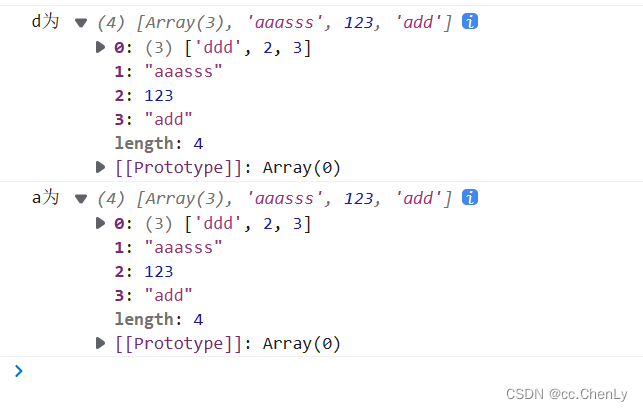
注意:方法1、2、3如果引用数据类型嵌套引用数据类型,传的还是地址
//3、循环赋值
let d = []
a.forEach((item,index)=>{
d[index]=item
})
d[0][0]="ddd"
console.log("d为",d);
console.log("a为",a);

json深拷贝
//4、JSON转换
const a = { name: 'Jerry', age: 20 ,friend:["玛丽","小米","小敏"]}
const b = JSON.parse(JSON.stringify(a))
console.log(a, b)
b.friend[0]="小明"
console.log(a, b)

四、数据类型的判断
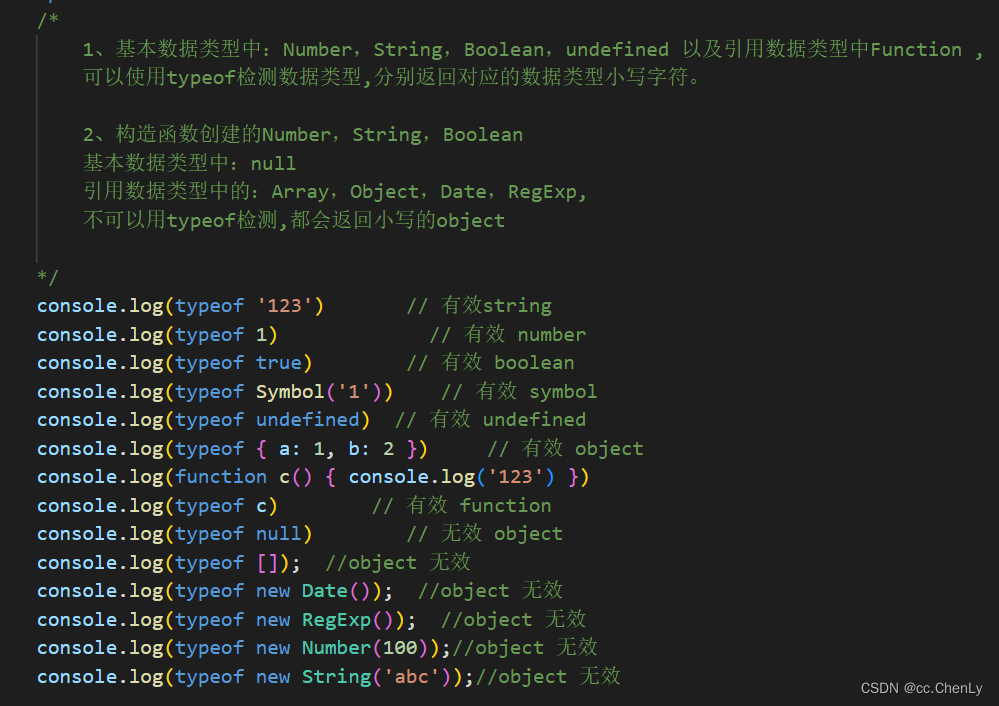
1、typeof
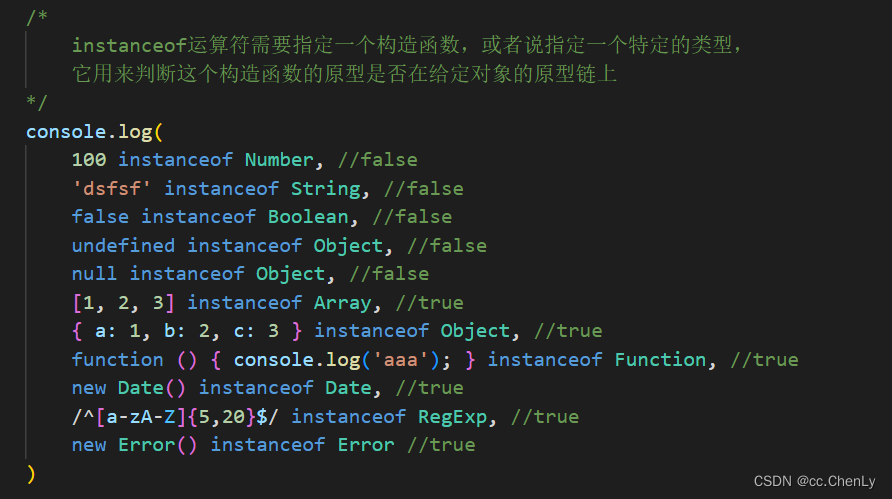
2、instanceof
3、constructor
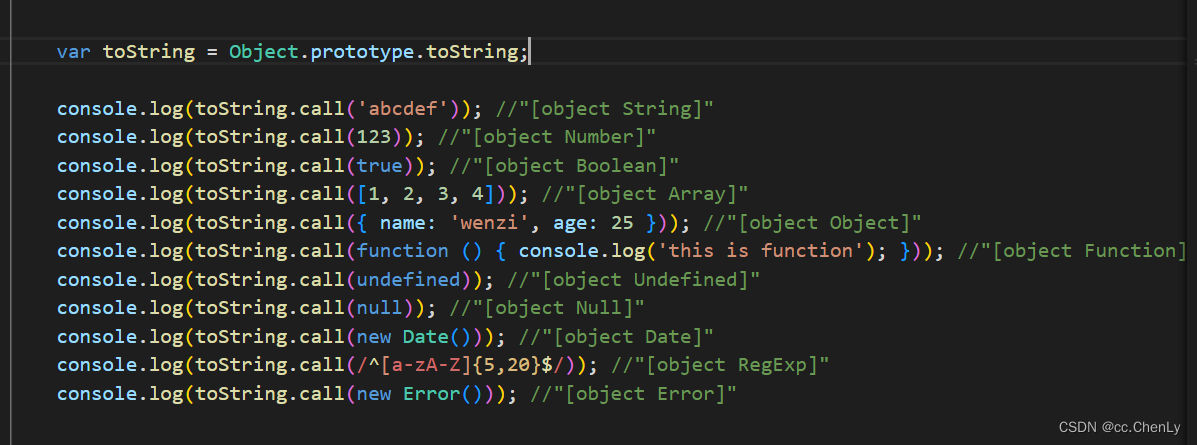
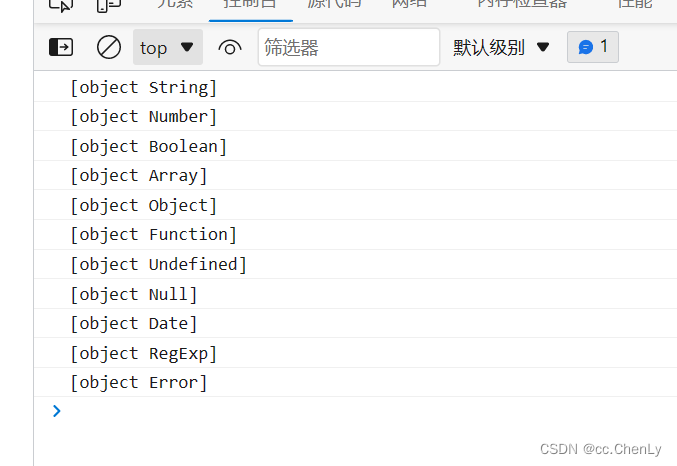
4、Object.prototype.toString.call()
1、typeof

2、instanceof

3、constructor
constructor是prototype对象上的属性,指向构造函数,undefined和null没有constructor属性
写法
let n1=628
console.log(n1.constructor == Number); //结果true
4、Object.prototype.toString.call()