Python JS逆向篇(一)
- 效果实现
- 思路
- 最后一步
- 逆向 p.a.HmacSHA256(t, s["a"].state.commonStore.cupid_sign_key)
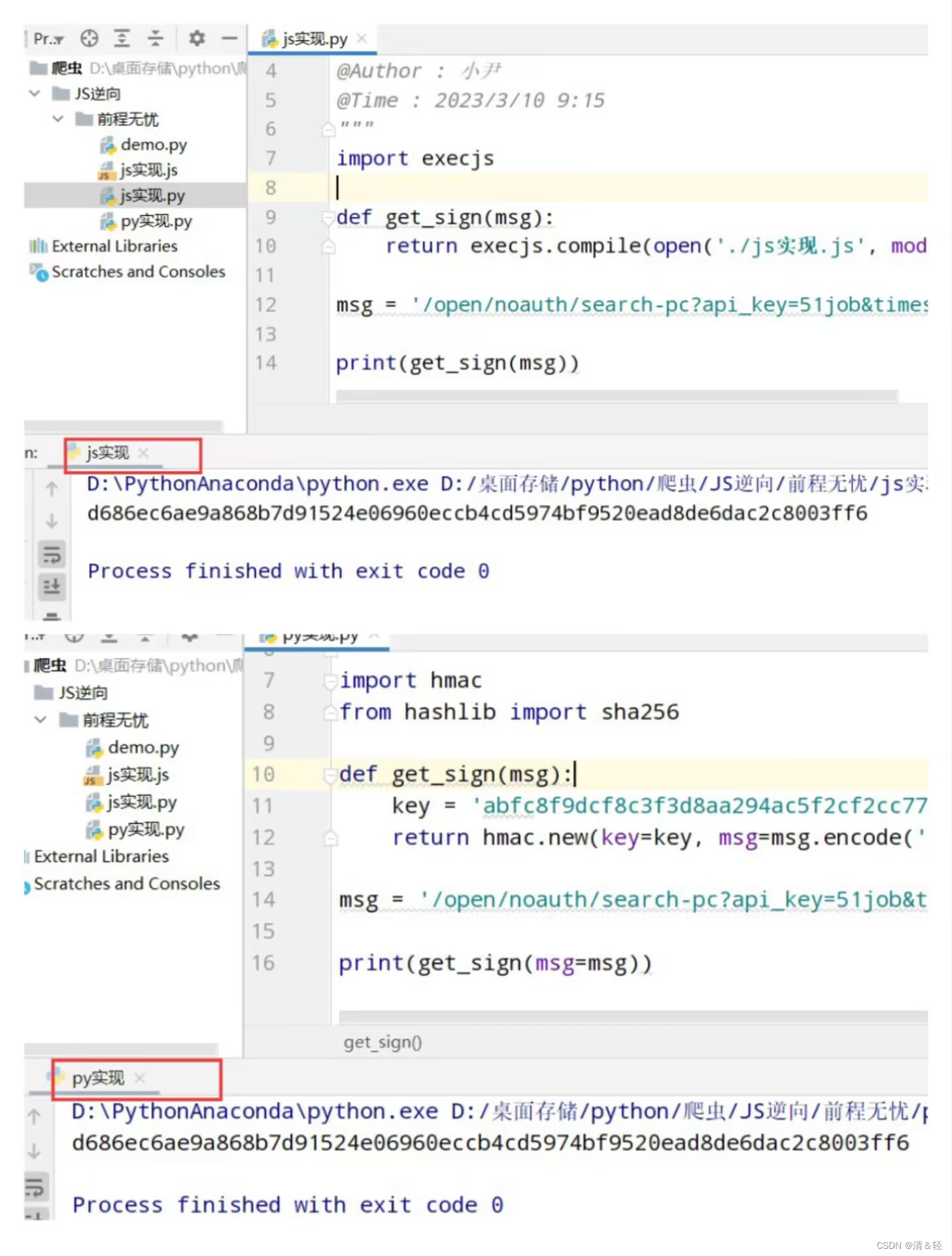
- JS实现
- py实现(先苦后甜)
逆向主题:51job请求头headers中携带的sign参数。
(注:文章所涉及内容只做学习参考交流,不做除此之外的任何其它用途!!!)
在本次逆向的网站中,里面涉及了大量js对象语法的使用,真的难受。而我也只会js的少部分基础语法知识(还没了解过js类对象的使用),所以这次js逆向的结果只能说是连拼带凑+运气 进行实现的(欧皇),也测试过多种参数,好像也都行得同,所以代码能跑就行也不是么!!!
好了,直接开搞!
效果实现

思路
最后一步
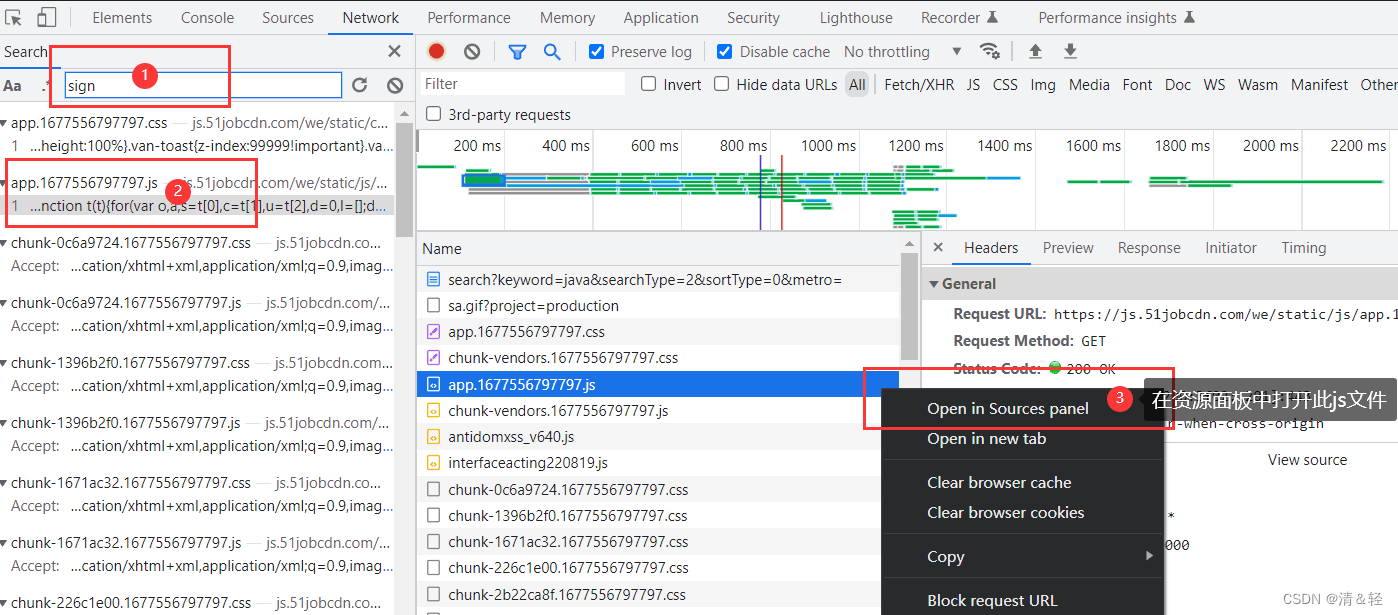
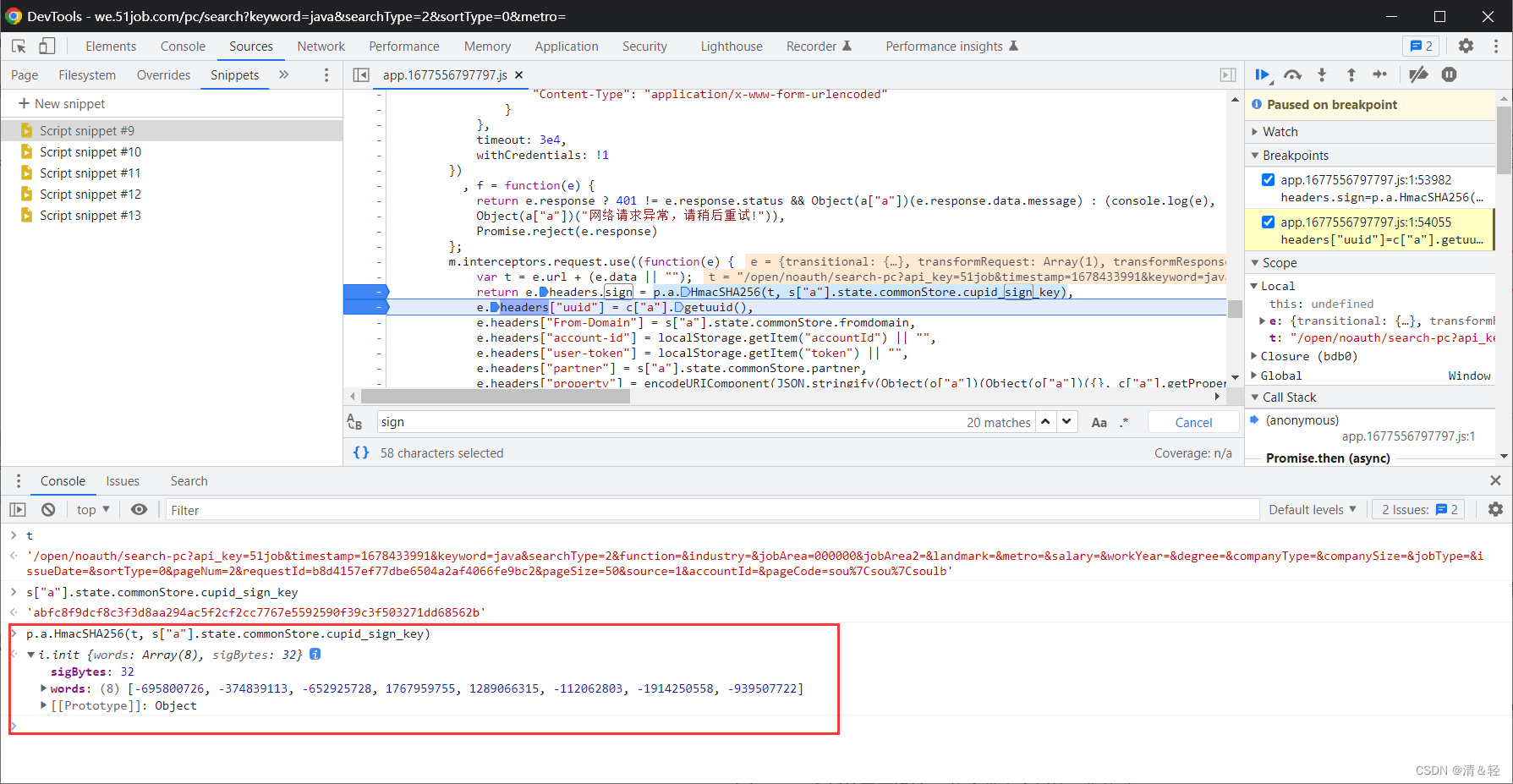
F12打开浏览器调试工具,直接全局搜索sign,如图,找到js文件后鼠标右键在资源面板中打开。

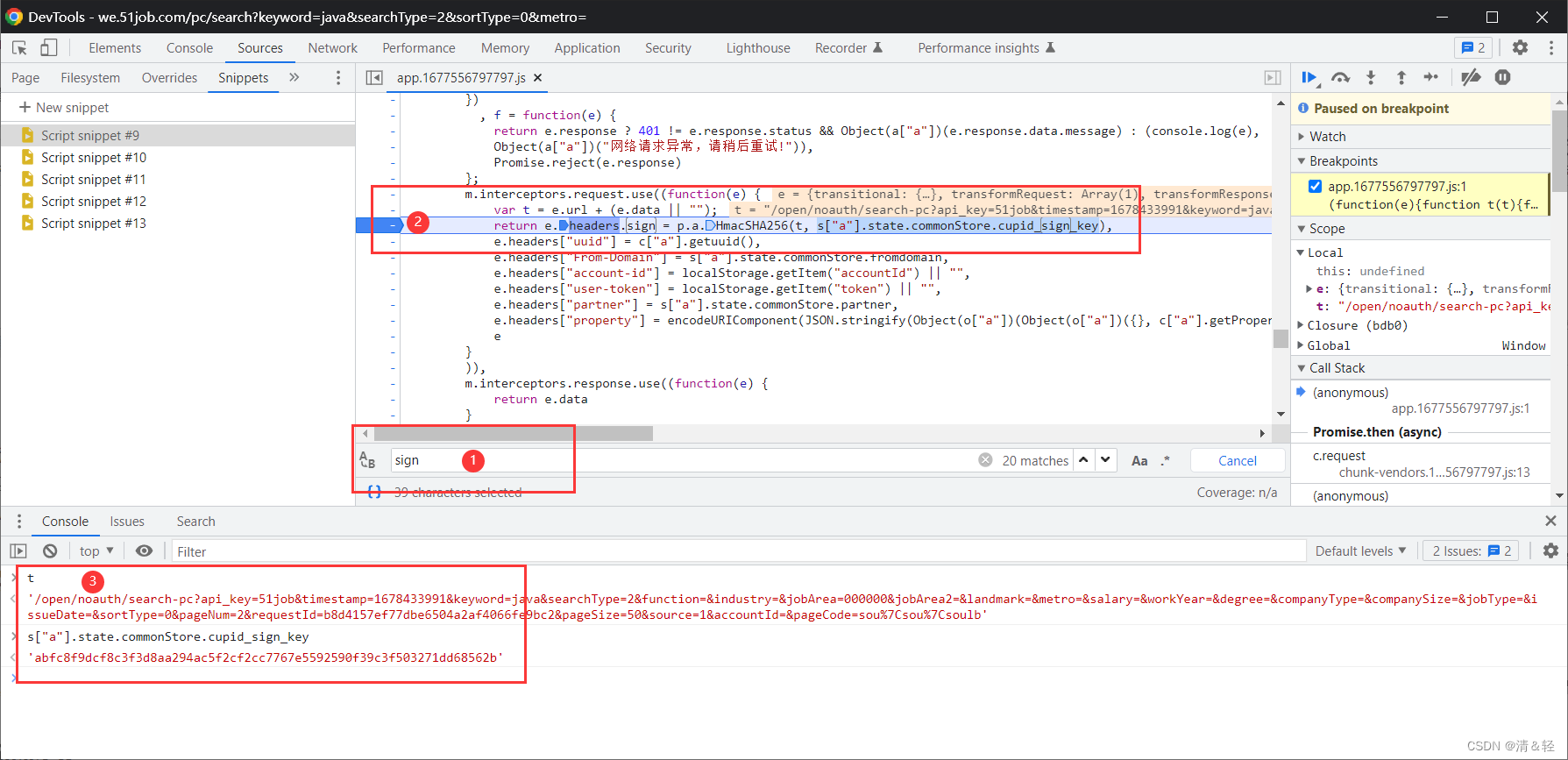
然后Ctrl+F,在当前代码中搜索sign,然后挨个挨个的找到下面此处,打上断点。

接下来浏览器刷新,或者将滚动条拉到最下面点击下一页(推荐)(因为这样方便直接抓接口好调试)。其中,p.a.HmacSHA256(t, s[“a”].state.commonStore.cupid_sign_key) 从这里可以看到,
加密所用的是HmacSHA256算法,参数1=t,参数2=s[“a”].state.commonStore.cupid_sign_key。
从上面图片中第3步看到,在浏览器中打印
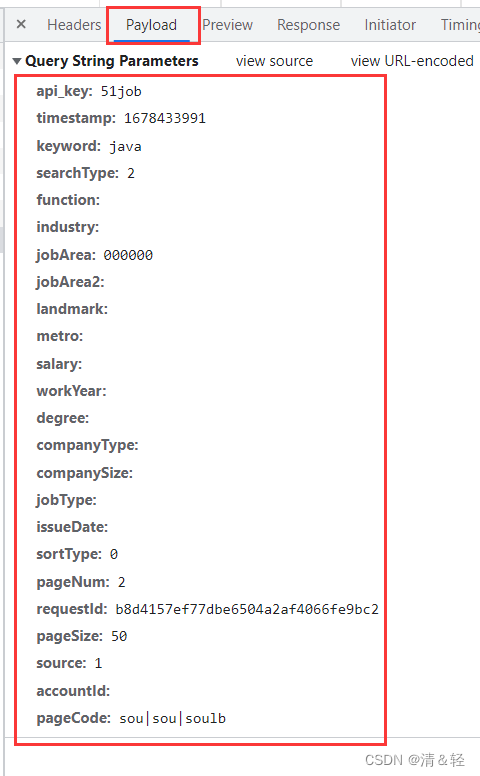
参数 t为每次发送请求所携带的参数,

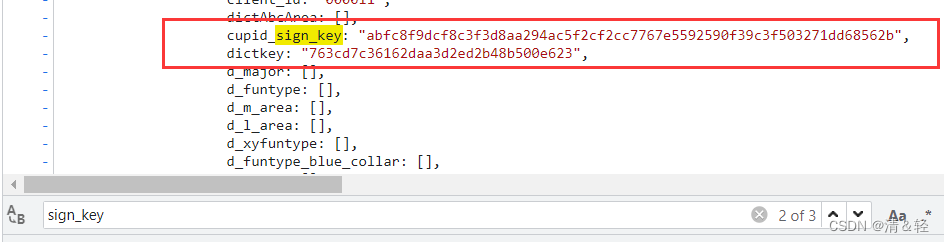
**参数 2**为网站所提供的,网站没改就是可以直接写死。

接下来,嗯... 我们直接先打上下一个断点调试,先看看这行代码得到的到底是什么东西。

看到的结果一脸懵逼,居然不是字符串,而是一个对象,里面还有一大堆的数字。最开始的时候我真的是反复都没想明白,调试很多次后,发现得到的结果都是这样。然后我就被逼无赖的从当前这得到的结果开始往下面一步一步的调试…
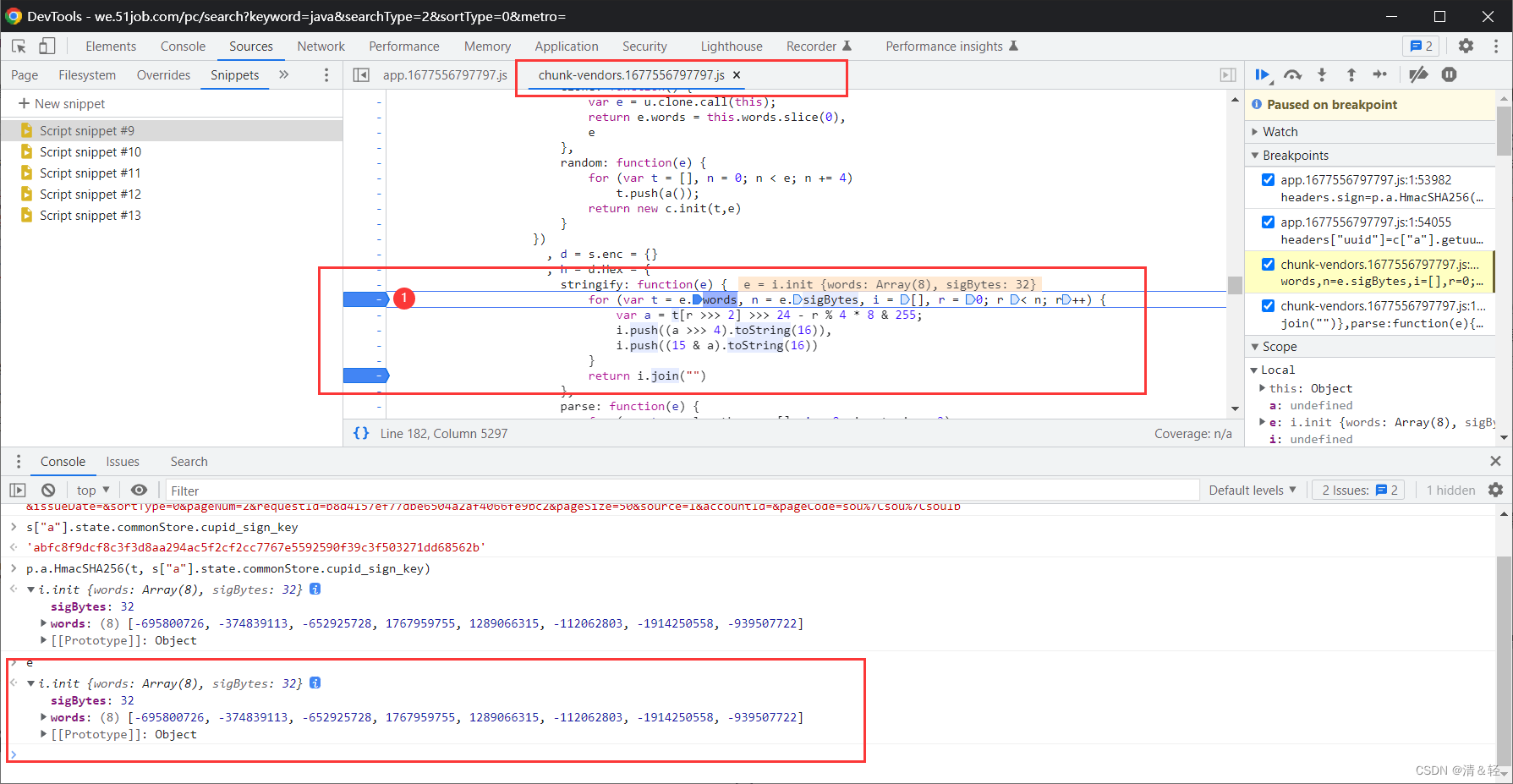
反正一步一步的调试 (这期间会对headers里面的所有参数进行逐个处理,sign在header中)
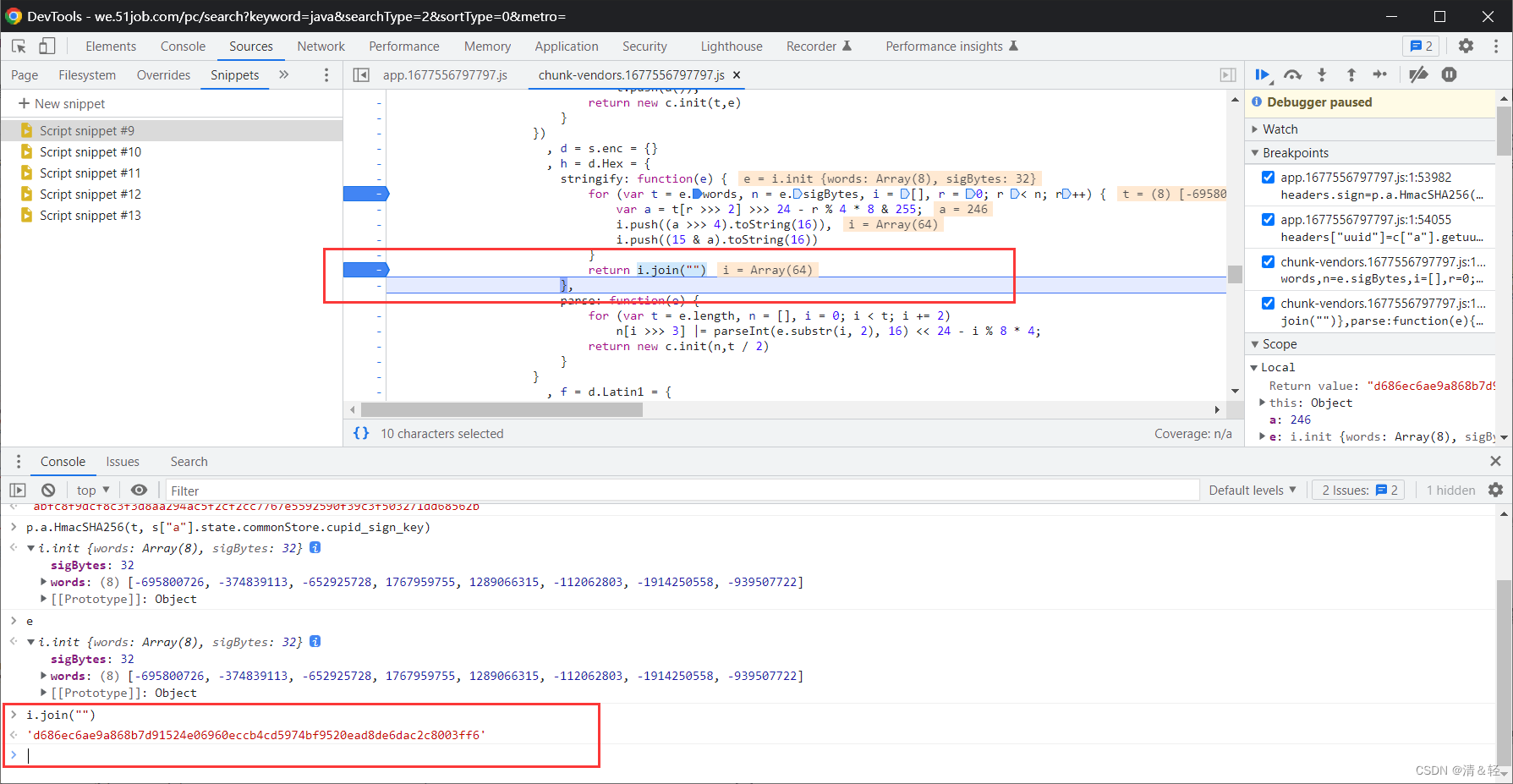
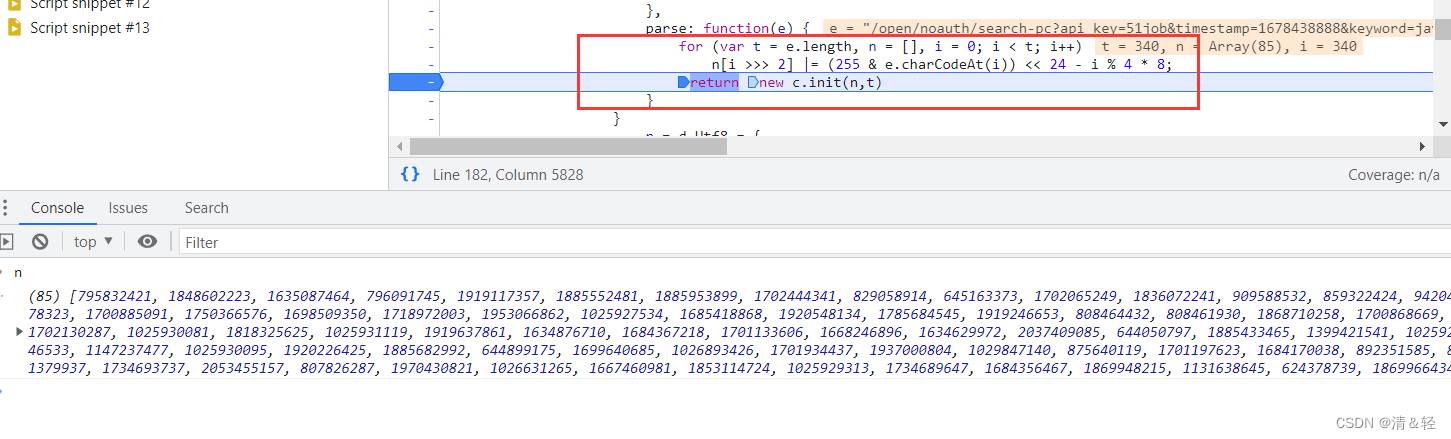
就会走到下面js文件 里面的断点处,在控制台打印参数e看到的结果和直接得到的一模一样,好家伙,直接nice,终于等到你了。



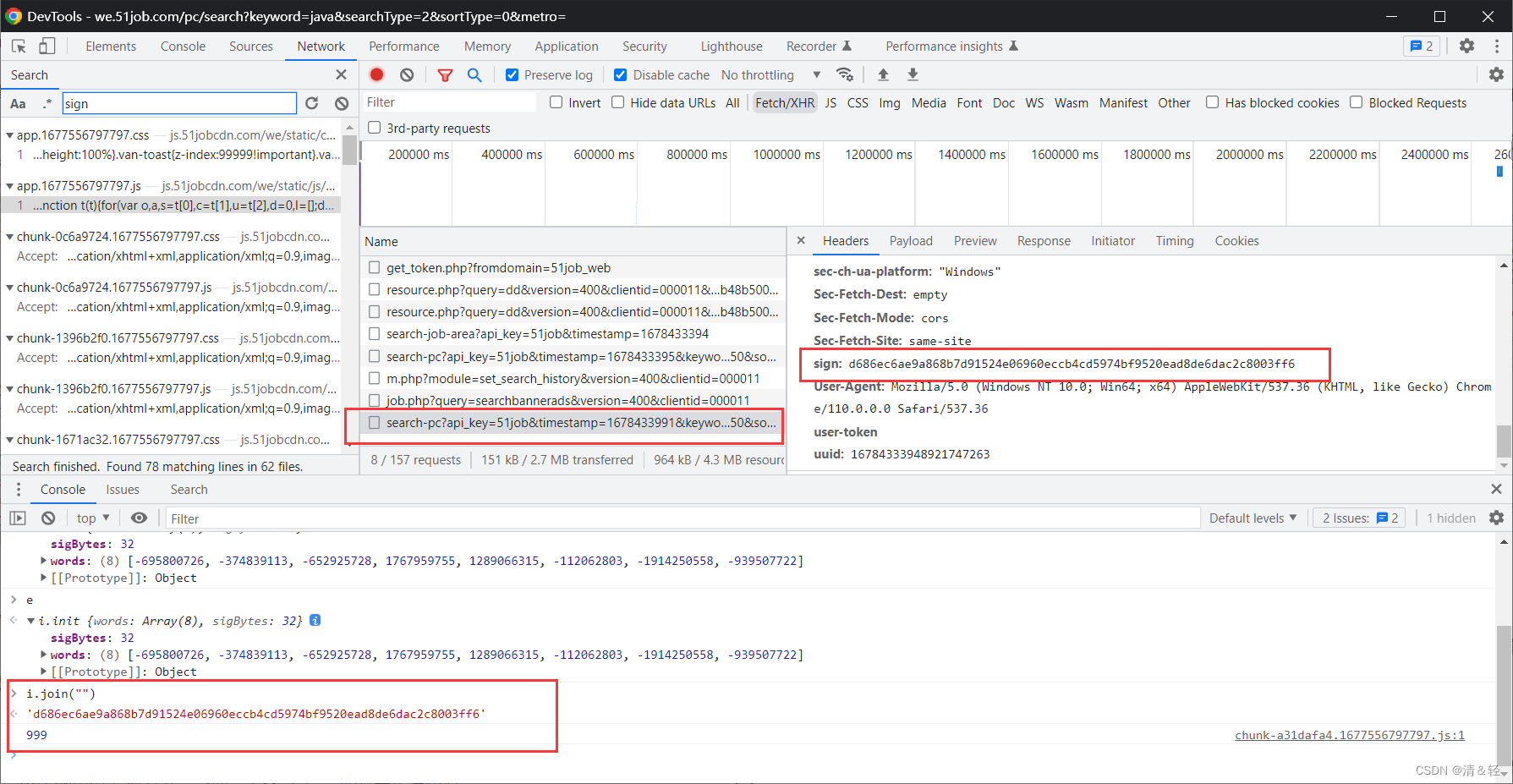
最后控制台输出 i.join(“”)得到结果 与 找到抓包 对比得到的sign一模一样,nice,这样 相当于我们的最后一步就完成,哈哈哈。但是,这是最后一步,最后一步才是巨简单的一步,前面想要从p.a.HmacSHA256(t, s[“a”].state.commonStore.cupid_sign_key) 中逆向返回结果,我觉得是巨难的,当然,我本来也就是菜!!!
逆向 p.a.HmacSHA256(t, s[“a”].state.commonStore.cupid_sign_key)
这里就只能提供大概的思路了。
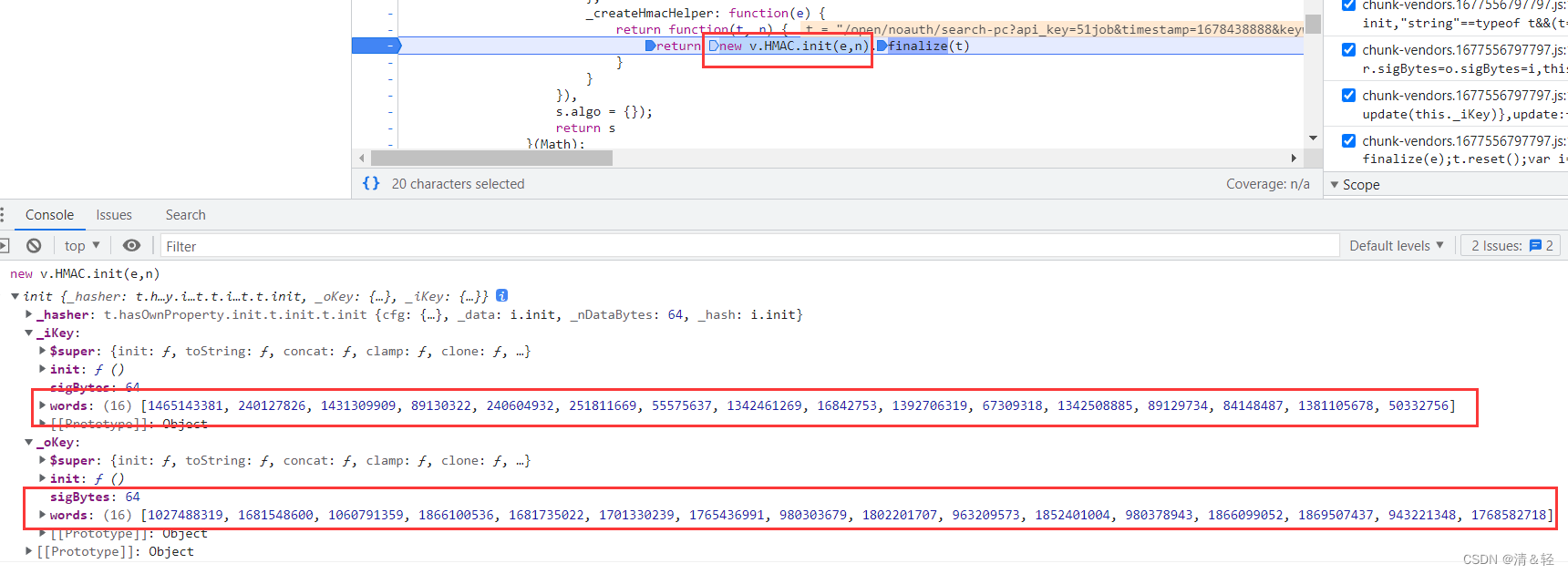
首先,直接跟进去new v.HMAC.init(e,n).finalize(t) 两部分组成,挨着调试。


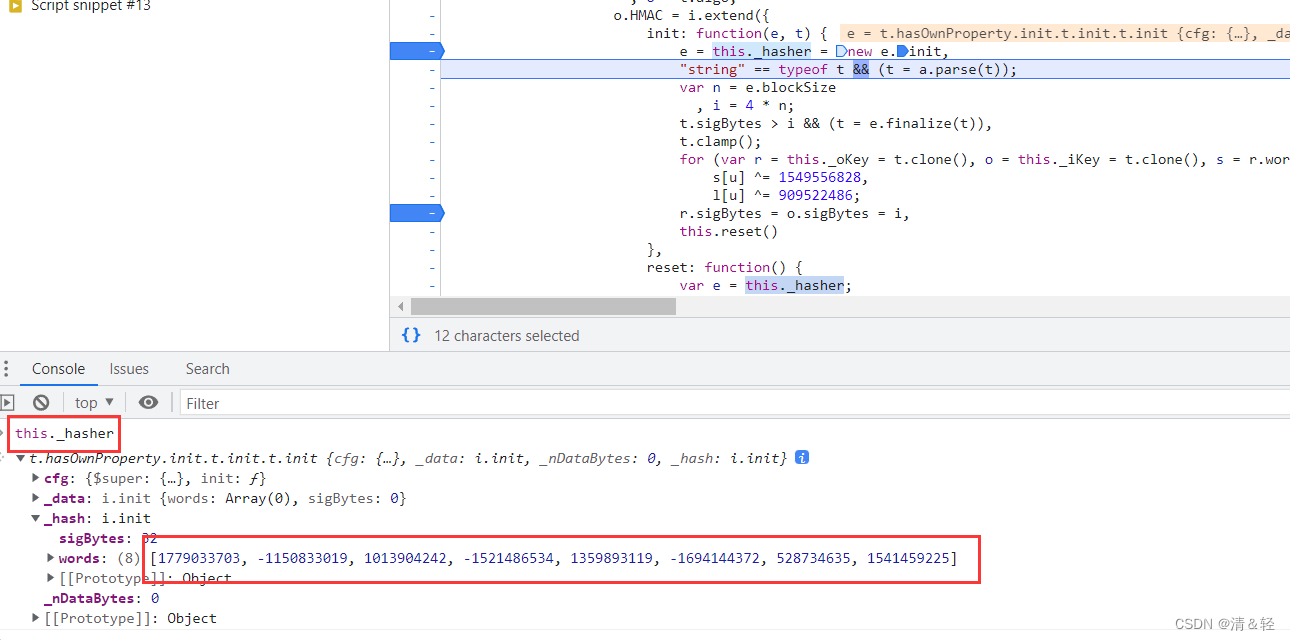
这里的this._hasher.words得到的一个数组重要,在代码中写死。
然后,第一部分new v.HMAC.init(e,n)调试完,得到的结果不会变的,在代码中需要。

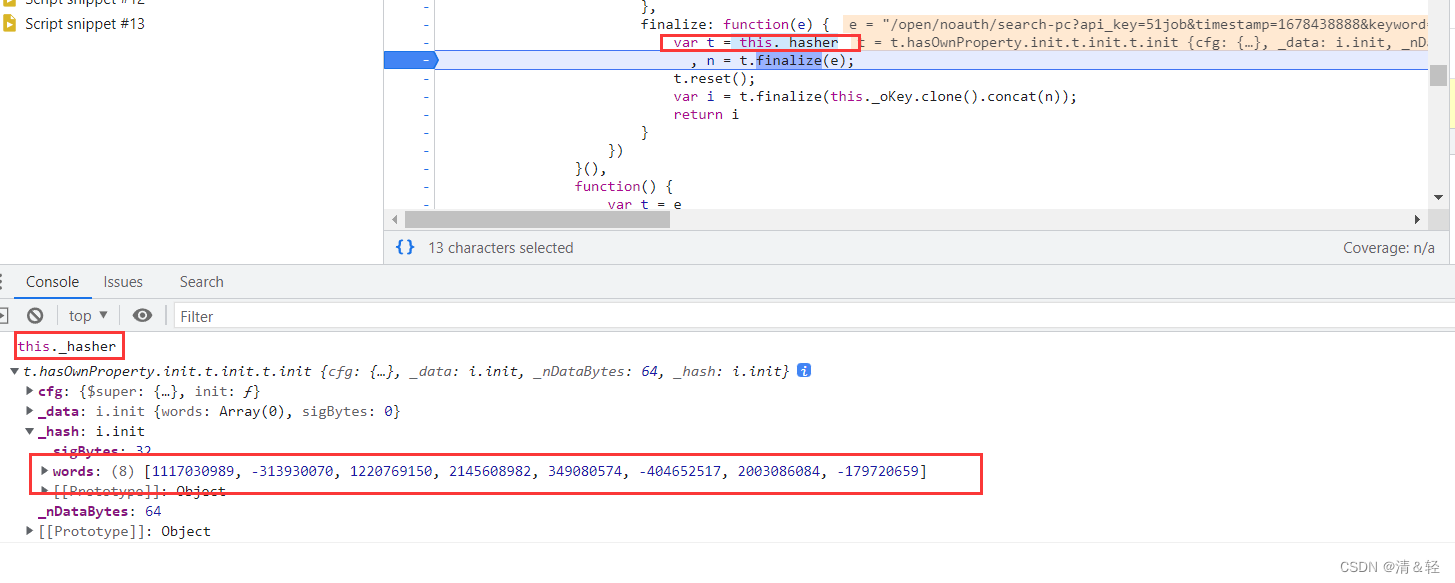
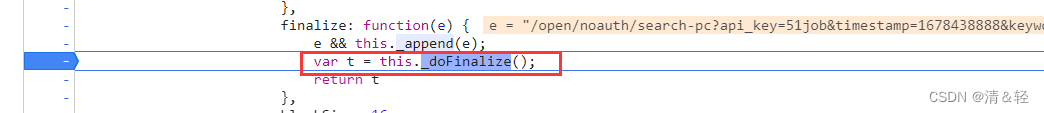
接着进入第二部分

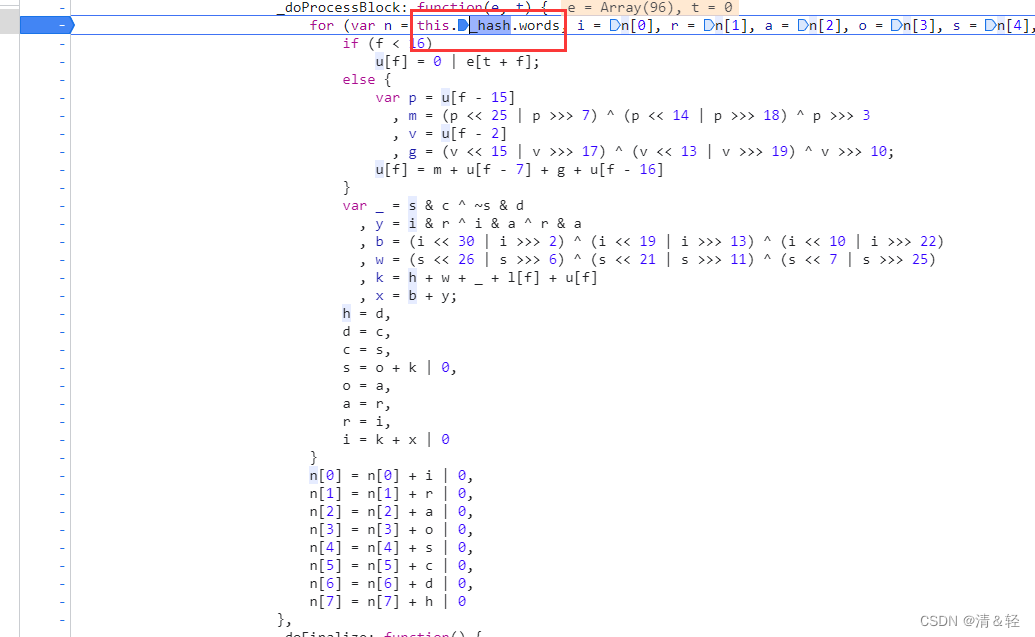
此时的this._hasher.words得到的一个数组也重要,在代码中写死。
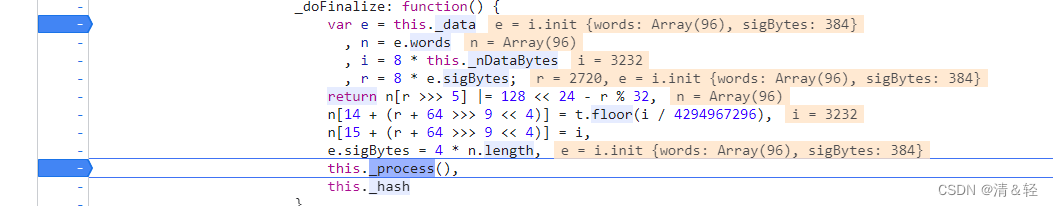
这里是第一次把参数进行加密。


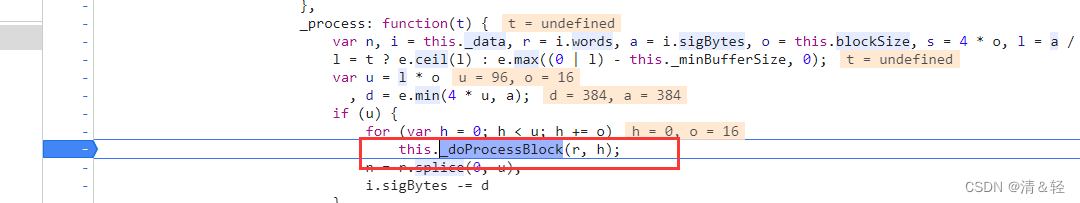
第二次加密。


第三次加密,注意标注红色框的坑。


第四次加密,重复第二次步骤,其中的参数注意之前提及到可以死写的。
第五次加密,重复第三次步骤,其中的参数注意之前提及到可以死写的。
嗯…这里大致的细节就这些,里面涉及到对象变量的赋值,传值这些我也没法具体说清楚。
JS实现
import execjs
def get_sign(msg):
return execjs.compile(open('./js实现.js', mode='r', encoding='utf-8').read()).call('get_sign', msg)
msg = '/open/noauth/search-pc?api_key=51job×tamp=1678433991&keyword=java&searchType=2&function=&industry=&jobArea=000000&jobArea2=&landmark=&metro=&salary=&workYear=°ree=&companyType=&companySize=&jobType=&issueDate=&sortType=0&pageNum=2&requestId=b8d4157ef77dbe6504a2af4066fe9bc2&pageSize=50&source=1&accountId=&pageCode=sou%7Csou%7Csoulb'
print(get_sign(msg))
算法经过魔改,连拼带凑,实现!
function get_sign(params){
function decodeE(e){
for (var t = e.length, n = [], i = 0; i < t; i++)
n[i >>> 2] |= (255 & e.charCodeAt(i)) << 24 - i % 4 * 8;
return n;
}
var n1 = decodeE(params);
function _doFinalize(n) {
var n = n, i = 8 * (params.length+64), r = 8 * params.length; // #################374
n[r >>> 5] |= 128 << 24 - r % 32,
n[14 + (r + 64 >>> 9 << 4)] = 0,
n[15 + (r + 64 >>> 9 << 4)] = i
return n;
}
var n2 = _doFinalize(n1)
// console.log(n2)
// console.log(n2.length)
// console.log('------------------------------')
let u = []
let l = [1116352408, 1899447441, -1245643825, -373957723, 961987163, 1508970993, -1841331548, -1424204075, -670586216, 310598401, 607225278, 1426881987, 1925078388, -2132889090, -1680079193, -1046744716, -459576895, -272742522, 264347078, 604807628, 770255983, 1249150122, 1555081692, 1996064986, -1740746414, -1473132947, -1341970488, -1084653625, -958395405, -710438585, 113926993, 338241895, 666307205, 773529912, 1294757372, 1396182291, 1695183700, 1986661051, -2117940946, -1838011259, -1564481375, -1474664885, -1035236496, -949202525, -778901479, -694614492, -200395387, 275423344, 430227734, 506948616, 659060556, 883997877, 958139571, 1322822218, 1537002063, 1747873779, 1955562222, 2024104815, -2067236844, -1933114872, -1866530822, -1538233109, -1090935817, -965641998]
function _doProcessBlock(_hasher, e, t) {
for (var n = _hasher, i = n[0], r = n[1], a = n[2], o = n[3], s = n[4], c = n[5], d = n[6], h = n[7], f = 0; f < 64; f++) {
if (f < 16)
u[f] = 0 | e[t + f];
else {
var p = u[f - 15]
, m = (p << 25 | p >>> 7) ^ (p << 14 | p >>> 18) ^ p >>> 3
, v = u[f - 2]
, g = (v << 15 | v >>> 17) ^ (v << 13 | v >>> 19) ^ v >>> 10;
u[f] = m + u[f - 7] + g + u[f - 16]
}
var _ = s & c ^ ~s & d
, y = i & r ^ i & a ^ r & a
, b = (i << 30 | i >>> 2) ^ (i << 19 | i >>> 13) ^ (i << 10 | i >>> 22)
, w = (s << 26 | s >>> 6) ^ (s << 21 | s >>> 11) ^ (s << 7 | s >>> 25)
, k = h + w + _ + l[f] + u[f]
, x = b + y;
h = d,
d = c,
c = s,
s = o + k | 0,
o = a,
a = r,
r = i,
i = k + x | 0
}
n[0] = n[0] + i | 0,
n[1] = n[1] + r | 0,
n[2] = n[2] + a | 0,
n[3] = n[3] + o | 0,
n[4] = n[4] + s | 0,
n[5] = n[5] + c | 0,
n[6] = n[6] + d | 0,
n[7] = n[7] + h | 0
return n;
}
var n3, o = 16;
for (var h = 0; h < n2.length; h += o){
if (h===0){
var _hasher1 = [1117030989, -313930070, 1220769150, 2145608982, 349080574, -404652517, 2003086084, -179720659]
n3 = _doProcessBlock(_hasher1,n2, h);
}else{
n3 = _doProcessBlock(n3,n2, h);
}
}
// console.log(n3)
// console.log(n3.length)
// console.log('------------------------------')
var _oKey = [1027488319, 1681548600, 1060791359, 1866100536, 1681735022, 1701330239, 1765436991, 980303679, 1802201707, 963209573, 1852401004, 980378943, 1866099052, 1869507437, 943221348, 1768582718]
var n4 = _oKey.concat(n3);
function _doFinalize2(n) {
var n = n, i = 8 * 96, r = 8 * 96;
n[r >>> 5] |= 128 << 24 - r % 32,
n[14 + (r + 64 >>> 9 << 4)] = 0,
n[15 + (r + 64 >>> 9 << 4)] = i
return n;
}
var n5 = _doFinalize2(n4);
// console.log(n5)
// console.log(n5.length)
// console.log('------------------------------')
var n6, o = 16;
for (var h = 0; h < n5.length; h += o){
if (h===0){
var _hasher2 = [1779033703, -1150833019, 1013904242, -1521486534, 1359893119, -1694144372, 528734635, 1541459225]
n6 = _doProcessBlock(_hasher2,n5, h);
}else{
n6 = _doProcessBlock(n6,n5, h);
}
}
// console.log(n6)
// console.log(n6.length)
// console.log('------------------------------')
// 将上面得到的数组转为字符串
function arrayResToString(n) {
for (var t = n, n = 32, i = [], r = 0; r < n; r++) {
var a = t[r >>> 2] >>> 24 - r % 4 * 8 & 255;
i.push((a >>> 4).toString(16)),
i.push((15 & a).toString(16))
}
return i.join("")
}
return arrayResToString(n6);
}
//var params = '/open/noauth/search-pc?api_key=51job×tamp=1678433991&keyword=java&searchType=2&function=&industry=&jobArea=000000&jobArea2=&landmark=&metro=&salary=&workYear=°ree=&companyType=&companySize=&jobType=&issueDate=&sortType=0&pageNum=2&requestId=b8d4157ef77dbe6504a2af4066fe9bc2&pageSize=50&source=1&accountId=&pageCode=sou%7Csou%7Csoulb'
//console.log("sign="+get_sign(params))
py实现(先苦后甜)
python 不愧是世界上最好的语言(手动狗头)。
别人封装封装再封装,我们就调用调用再调用,主打的就是一个调包。
import hmac
from hashlib import sha256
def get_sign(msg):
key = 'abfc8f9dcf8c3f3d8aa294ac5f2cf2cc7767e5592590f39c3f503271dd68562b'.encode('utf-8')
return hmac.new(key=key, msg=msg.encode('utf-8'), digestmod=sha256).hexdigest()
msg = '/open/noauth/search-pc?api_key=51job×tamp=1678433991&keyword=java&searchType=2&function=&industry=&jobArea=000000&jobArea2=&landmark=&metro=&salary=&workYear=°ree=&companyType=&companySize=&jobType=&issueDate=&sortType=0&pageNum=2&requestId=b8d4157ef77dbe6504a2af4066fe9bc2&pageSize=50&source=1&accountId=&pageCode=sou%7Csou%7Csoulb'
print(get_sign(msg=msg))