RTMP服务时常用于直播时提供拉流推流传输数据的一种服务。前段时间由于朋友想搭建一套直播时提供稳定数据传输的服务器,所以就研究了一下如何搭建及使用。
1、下载nginx
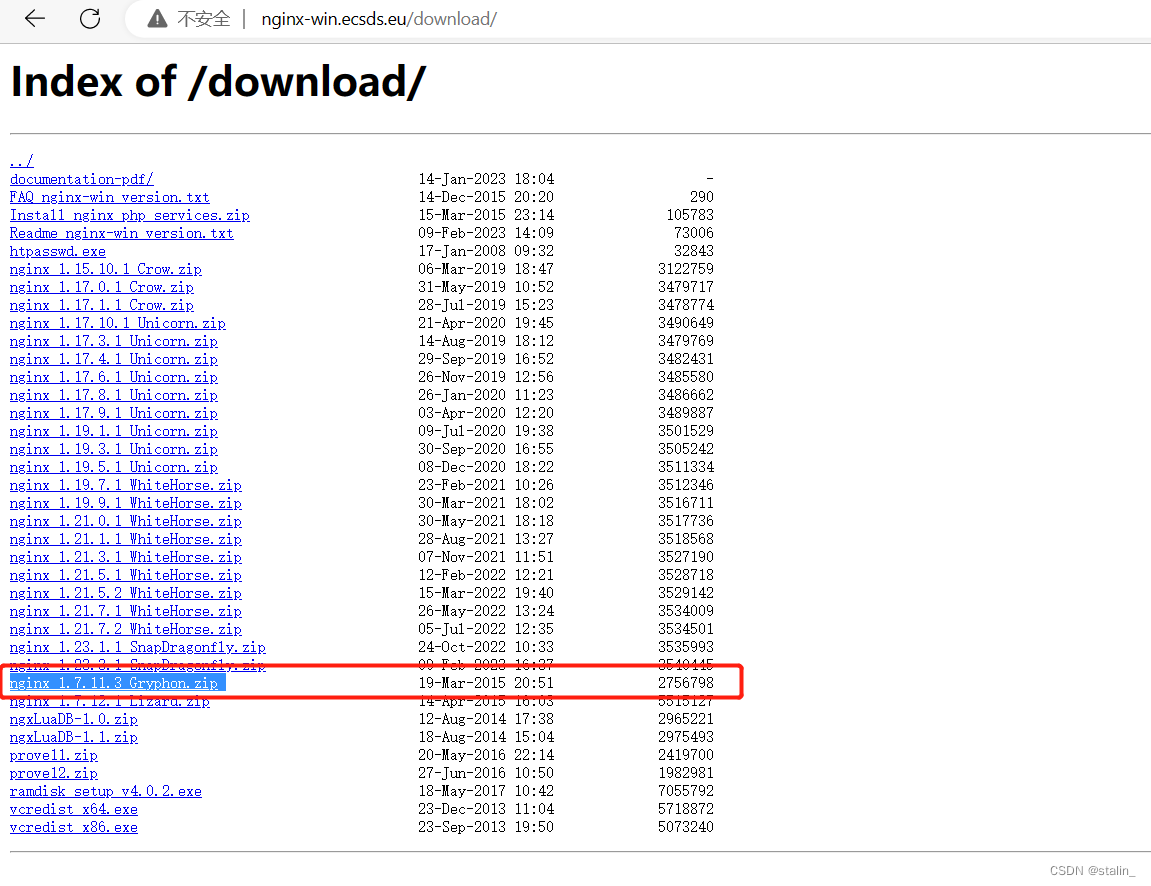
首先我们要知道一般nginx不能直接配置rtmp服务,在Windows系统上需要特殊nginx版本才能进行搭建 : nginx 1.7.11.3 Gryphon.zip
我们可以从这个地址找到该安装包并下载。

下载地址如下:nginx下载地址
2、下载rtmp组件
此外我们还需要下载rtmp组件nginx-rtmp-module。
下载地址我想如果你百度过其他教程,那就会发现基本提供的下载地址都挂掉了,这里我们需要到官网进行一个下载。但我这里已经提前下好了,就放在百度云盘上免费提供给大家。
链接:https://pan.baidu.com/s/1eG-hMjQHFHg0nalFBET1wA
提取码:nutq
然后我们下载后可以将其解压,改名为nginx-rtmp-module并放到nginx安装目录下。

3、修改nginx配置文件
在conf目录下修改nginx.conf
配置修改如下:
#user nobody;
# multiple workers works !
worker_processes 2;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 8192;
# max value 32768, nginx recycling connections+registry optimization =
# this.value * 20 = max concurrent connections currently tested with one worker
# C1000K should be possible depending there is enough ram/cpu power
# multi_accept on;
}
rtmp {
server {
listen 1935;#监听端口,若被占用,可以更改
chunk_size 4000;#上传flv文件块儿的大小
application live { #创建一个叫live的应用
live on;#开启live的应用
allow publish 127.0.0.1;#
allow play all;
}
}
}
http {
#include /nginx/conf/naxsi_core.rules;
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr:$remote_port - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
# # loadbalancing PHP
# upstream myLoadBalancer {
# server 127.0.0.1:9001 weight=1 fail_timeout=5;
# server 127.0.0.1:9002 weight=1 fail_timeout=5;
# server 127.0.0.1:9003 weight=1 fail_timeout=5;
# server 127.0.0.1:9004 weight=1 fail_timeout=5;
# server 127.0.0.1:9005 weight=1 fail_timeout=5;
# server 127.0.0.1:9006 weight=1 fail_timeout=5;
# server 127.0.0.1:9007 weight=1 fail_timeout=5;
# server 127.0.0.1:9008 weight=1 fail_timeout=5;
# server 127.0.0.1:9009 weight=1 fail_timeout=5;
# server 127.0.0.1:9010 weight=1 fail_timeout=5;
# least_conn;
# }
sendfile off;
#tcp_nopush on;
server_names_hash_bucket_size 128;
## Start: Timeouts ##
client_body_timeout 10;
client_header_timeout 10;
keepalive_timeout 30;
send_timeout 10;
keepalive_requests 10;
## End: Timeouts ##
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
## Caching Static Files, put before first location
#location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
# expires 14d;
# add_header Vary Accept-Encoding;
#}
# For Naxsi remove the single # line for learn mode, or the ## lines for full WAF mode
location / {
#include /nginx/conf/mysite.rules; # see also http block naxsi include line
##SecRulesEnabled;
##DeniedUrl "/RequestDenied";
##CheckRule "$SQL >= 8" BLOCK;
##CheckRule "$RFI >= 8" BLOCK;
##CheckRule "$TRAVERSAL >= 4" BLOCK;
##CheckRule "$XSS >= 8" BLOCK;
root html;
index index.html index.htm;
}
# For Naxsi remove the ## lines for full WAF mode, redirect location block used by naxsi
##location /RequestDenied {
## return 412;
##}
## Lua examples !
# location /robots.txt {
# rewrite_by_lua '
# if ngx.var.http_host ~= "localhost" then
# return ngx.exec("/robots_disallow.txt");
# end
# ';
# }
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000; # single backend process
# fastcgi_pass myLoadBalancer; # or multiple, see example above
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl spdy;
# server_name localhost;
# ssl on;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_timeout 5m;
# ssl_prefer_server_ciphers On;
# ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
# ssl_ciphers ECDH+AESGCM:ECDH+AES256:ECDH+AES128:ECDH+3DES:RSA+AESGCM:RSA+AES:RSA+3DES:!aNULL:!eNULL:!MD5:!DSS:!EXP:!ADH:!LOW:!MEDIUM;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
重点关注rtmp的部分:
rtmp {
server {
listen 1935;#监听端口,若被占用,可以更改
chunk_size 4000;#上传flv文件块儿的大小
application live { #创建一个叫live的应用
live on;#开启live的应用
allow publish 127.0.0.1;#
allow play all;
}
}
}
4、启动nginx
然后就可以启动nginx了。
常用命令如下:
nginx.exe -c conf\nginx.conf
nginx.exe -s stop //快速终止服务器,可能不保存相关信息
nginx.exe -s quit //完整有序停止服务器,保存相关信息
nginx.exe -s reload //重新载入Nginx,当配置信息修改,需要重新载入这些配置时使用此命令
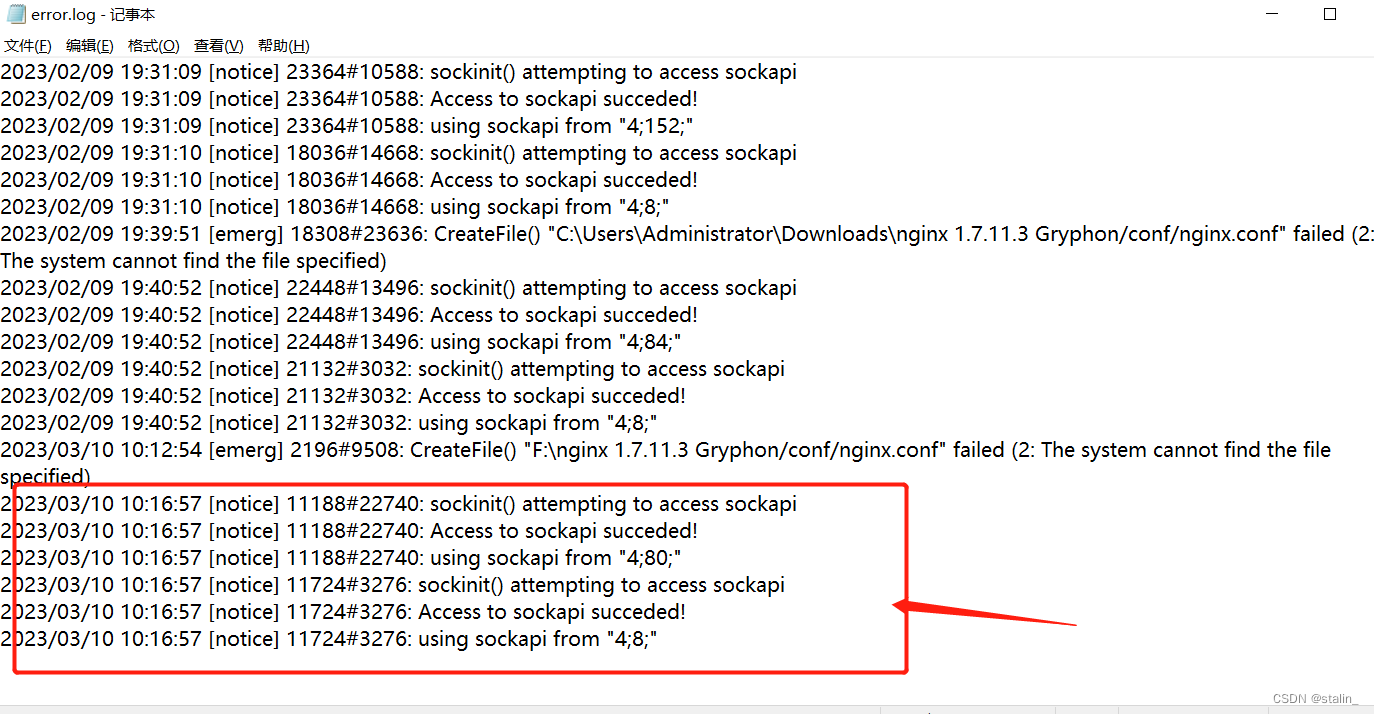
验证是否启动成功可查看nginx的error日志

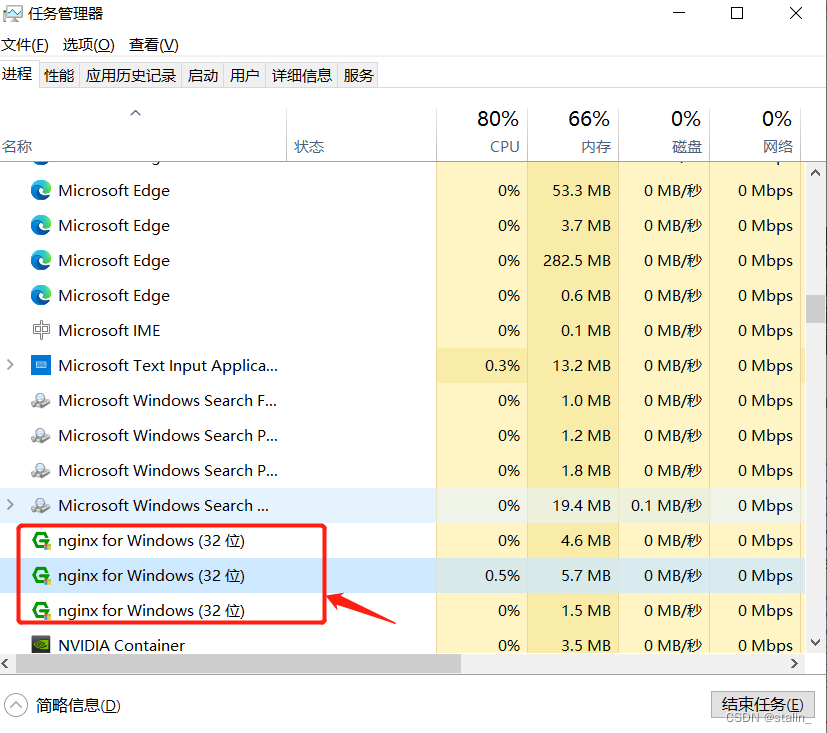
或者打开任务管理器查看是否存在nginx进程。

5、使用OBS进行推流直播
OBS(Open Broadcaster Software)是一个免费的开源的视频录制和视频实时交流软件。其有多种功能并广泛使用在视频采集,直播等领域。
1)下载安装
下载地址如下:下载地址
下载后安装就不多介绍,一直下一步即可。
2)设置视频源
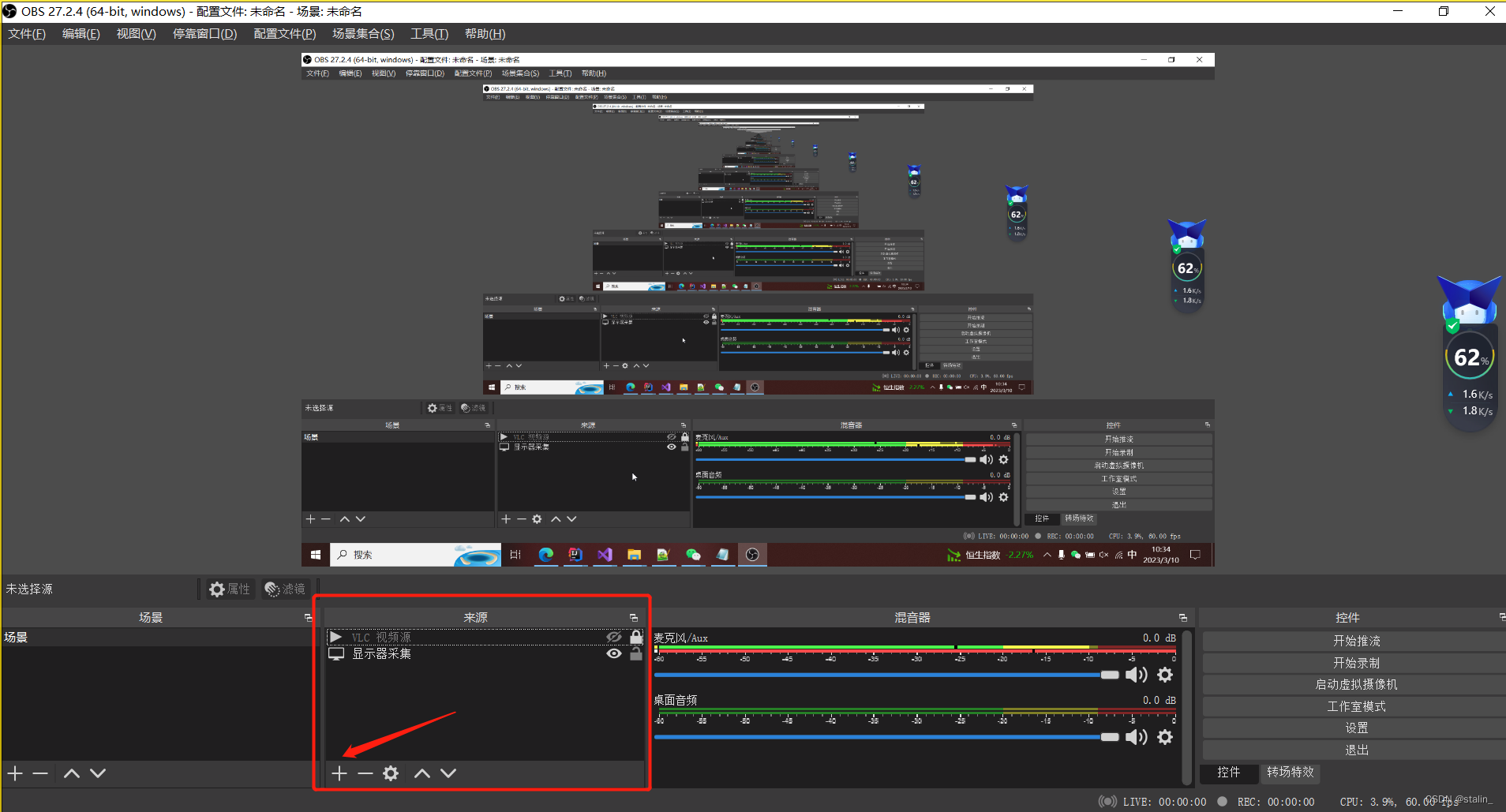
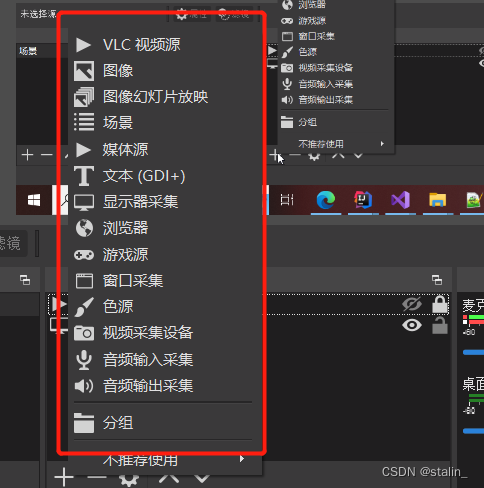
在obs下方有一个来源框。点击下方的加号。

可以看到obs支持添加很多种不同的视频来源。比如幻灯片,显示器采集,vlc视频源,以及一些硬件设备的采集等等。这里我们可以选择显示器采集来做个示范。

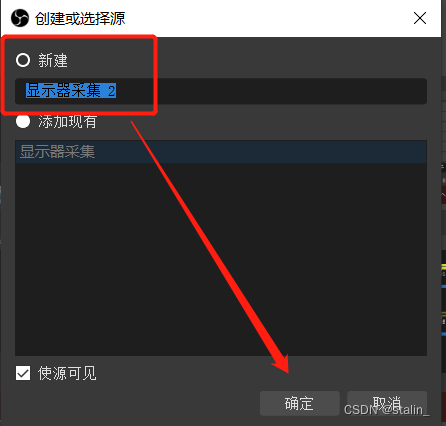
点击后起名,然后确认


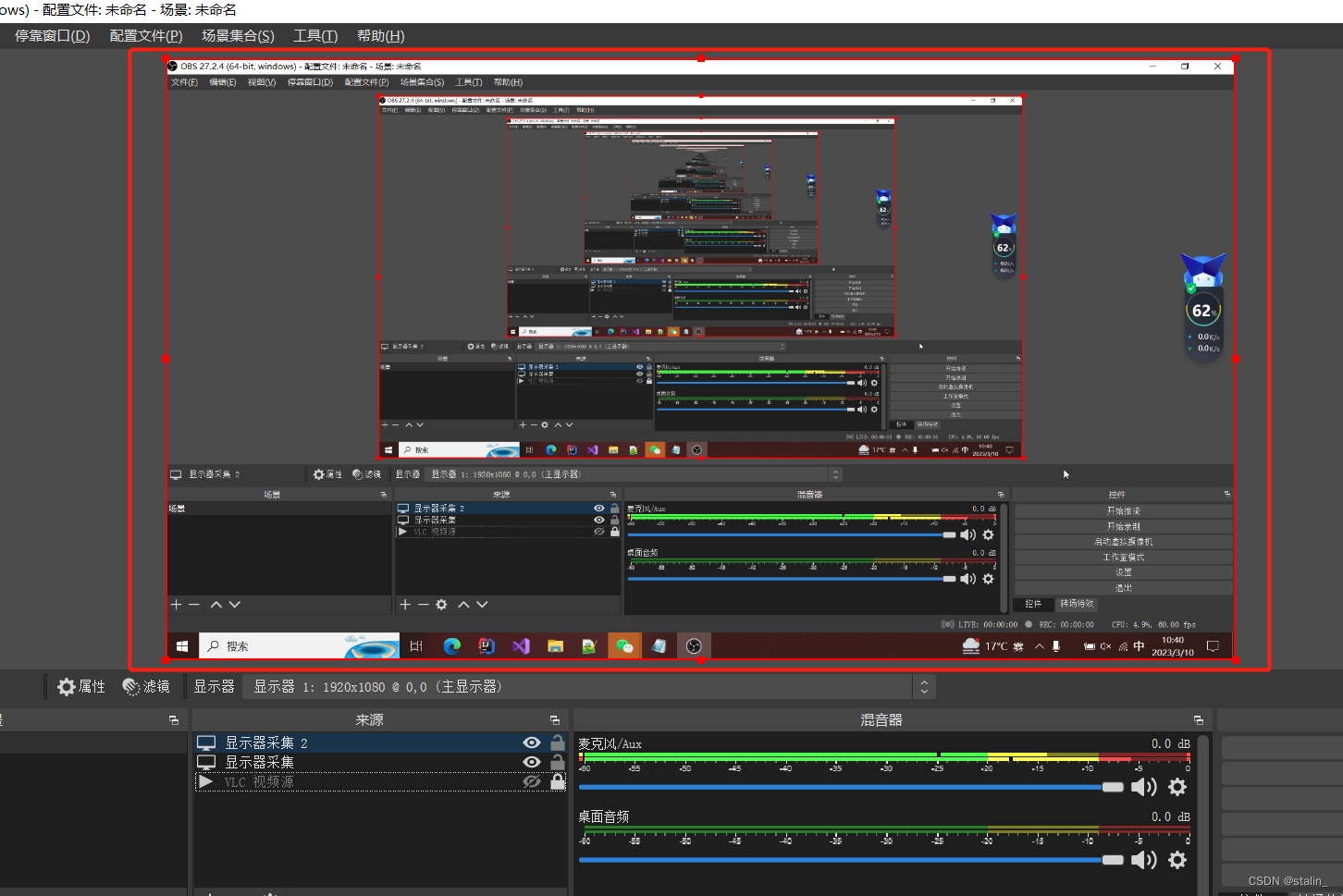
然后我们就可以看到obs中添加上了屏幕录制。

3)配置推流地址
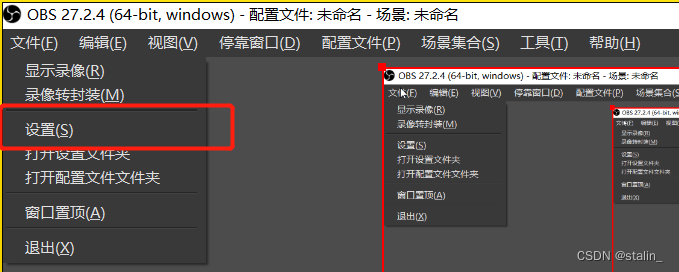
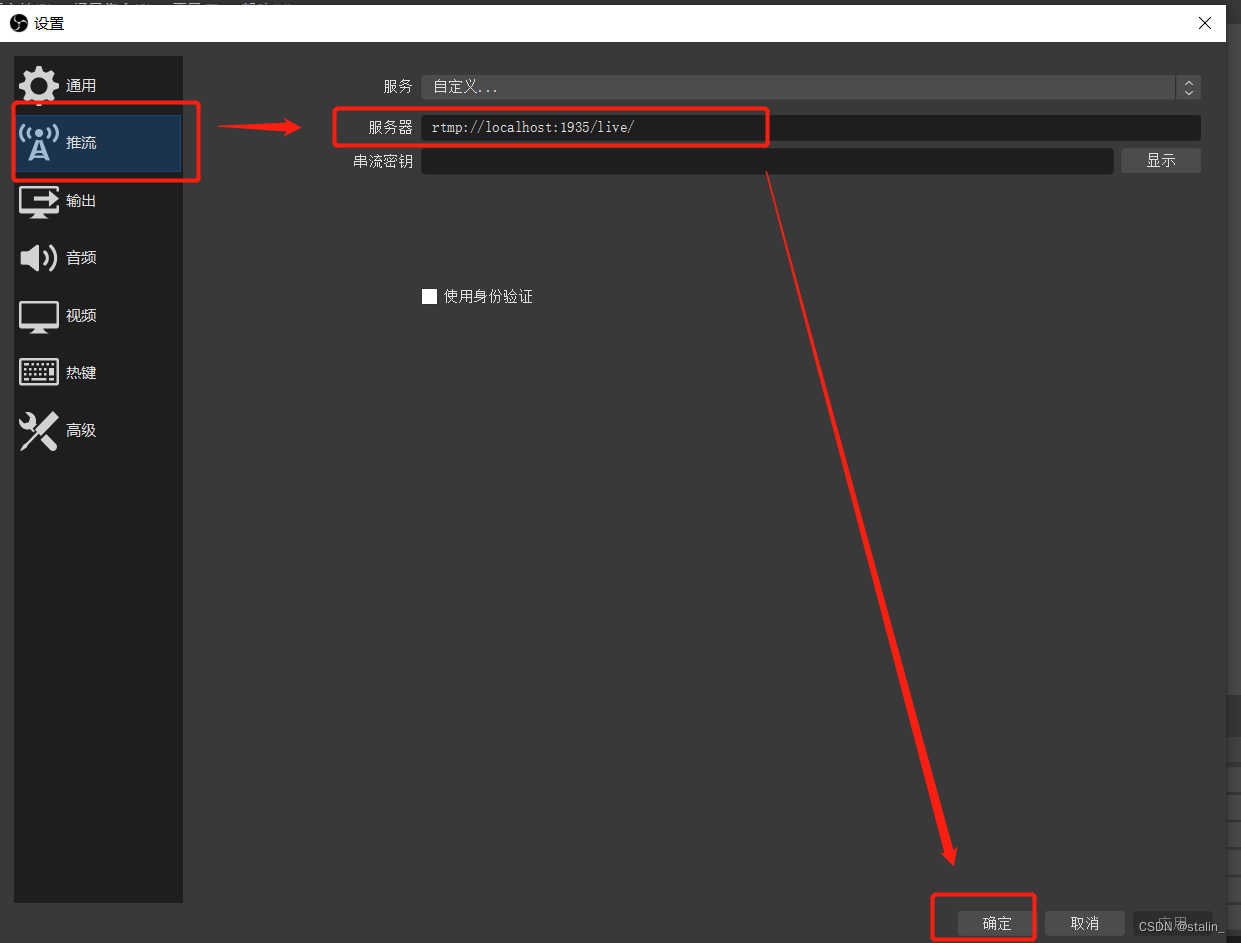
点击左上角的文件-设置

选择推流,将我们刚才搭建的nginx配置地址放入:rtmp://localhost:1935/live/
点击确认

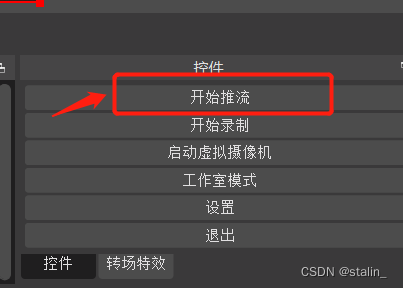
返回obs首页,右下角有一个控件框。点击开始推流。

这样我们就成功完成了推流操作。
6、使用播放软件VLC验证拉流播放
VLC Media Player安卓版是一款非常强大的本地的播放器软件,整个系列在播放器的领域当中都是非常的有名的,这款播放器软件能够播放大多数格式的文件内容。我们这里使用它是因为它支持rtmp格式的流传输。可以直接播放我们的推流内容。
1)VLC下载与安装
下载地址:https://www.videolan.org/vlc/index.html
安装也不做讲解,一直下一步即可。
2)VLC拉流验证
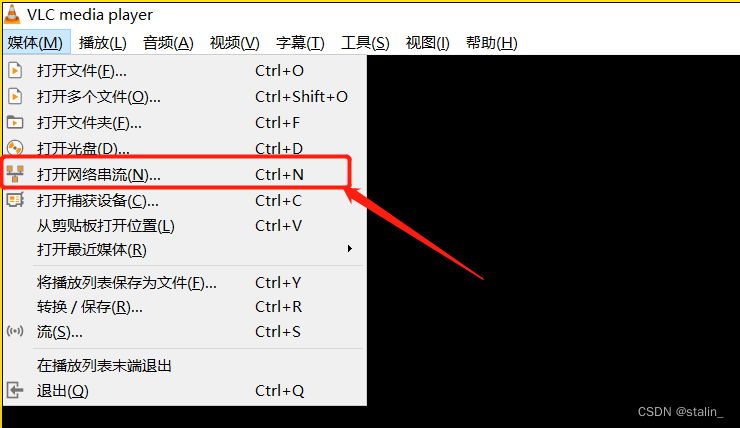
打开VLC,左上角点击:媒体-打开网络串流

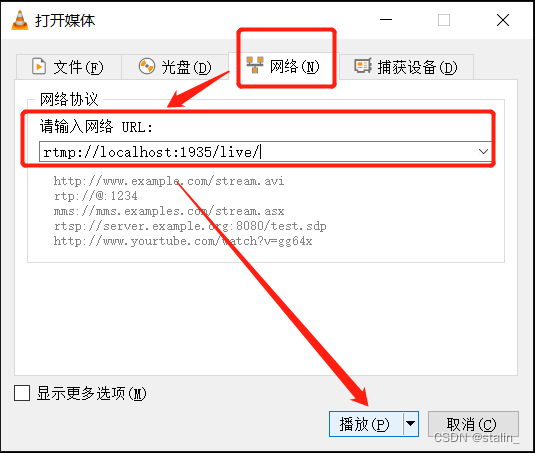
选择:网络-输入我们的rtmp播放地址-播放

至此,我们完成了rtmp的windows版本服务器搭建、推流到rtmp服务器、验证rtmp服务器拉流的全部操作。效果如下:

可以看到从VLC中可以看到我们obs推流的内容。
彩蛋:
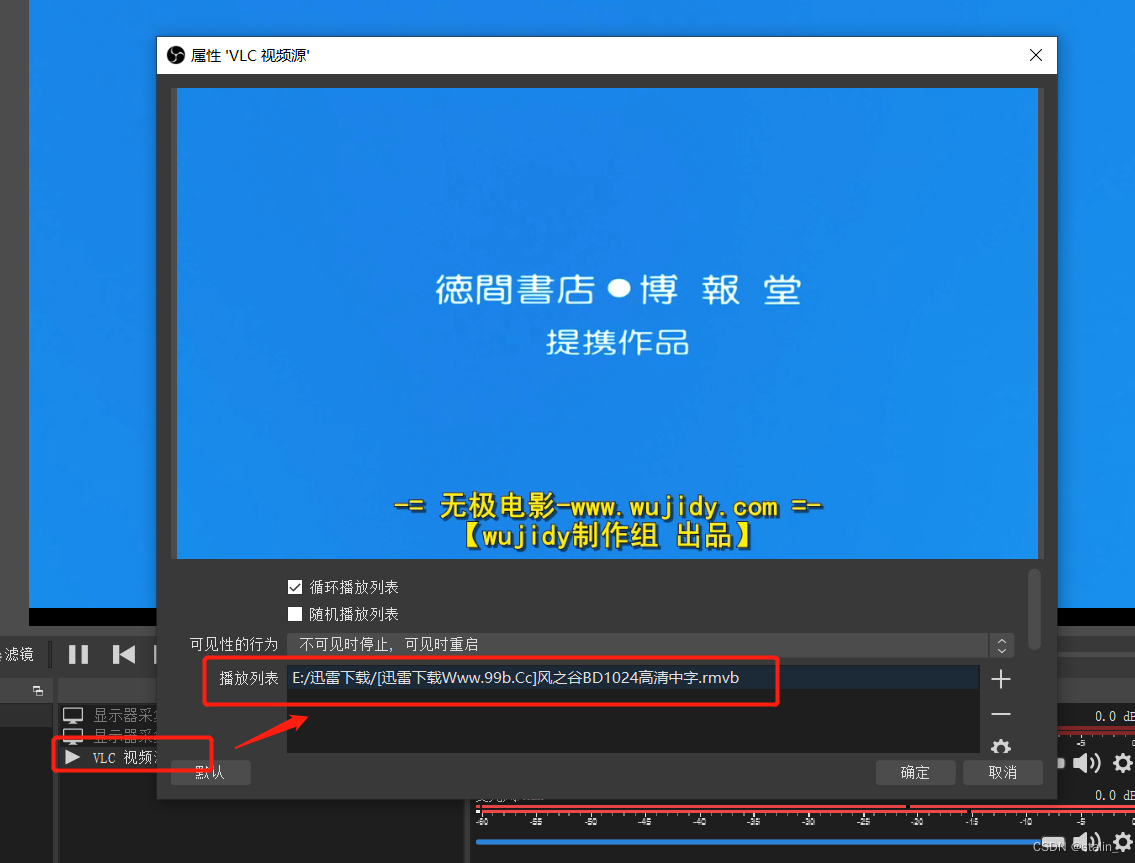
1、来源使用VLC视频源可以添加本地视频文件进行播放。

效果会更好。

2、如果在家部署在同一个局域网下。可以在手机上下一个支持rtmp的播放器直接播放观看。
可以在应用市场下载:万能播放器。
另外如果遇到如下问题可参考这篇文章:
obs 打开 NVENC 编解码器失败:Function not implemented 请检查您的视频区动程序是否是最新的。
后续我们再讲解linux利用docker搭建rtmp流媒体服务器。