前言
当下开发web应用系统的时候,我们往往会遇到需要把网页上面的数据导出到excel这样的需求,真实的企业项目里对应一些导出财务报表、员工信息、交易记录、考勤打卡记录…等等需求,本文将对此做探讨。
开始前补充: 网上是有些牛人已经把这个功能封装成组件了,但每个人的封装逻辑五花八门,组件的功能也很有限,不一定真能完全符合自己的业务需求,找相应的API也很麻烦,存在不太敢用,不会用等问题,那么本文将教你如何自己封装,如何自己自定义相关功能,如何自定义Excel的样式 ,尤其是导出excel后自定义样式,这在一些现存封装好的组件是不好实现的,本文可以实现!
本文导出Excel方法的优点: 网页上的table与导出Excel之后的table完全独立,也就是说你导出Excel之后的内容与网页没有直接联系,这意味着数据导出到Excel后:
有非常强的定制性 ,实在不理解这句话也没关系,本文看完你自然就明白了。
能跨浏览器兼容,甚至是某E浏览器。
导出非常快,不卡顿!
编码思路
采用HTML字符串拼接的方法,拼接出一个table,即可显示到Excel;换句话来说使用HTML的语法写出来的table能展示到excel上面,还能携带样式!请用心看完拼接过程,拼接看懂了,你会90%了!
1、定义拼接函数
/**
*
* @param {表头集合} header
* @param {表格数据} table
* @param {文件名} name
* @param {表格名} tname
* @param {回调方法} callback
*/
function transform(header, table, name, tname, callback) {
...
}2、表格模板字符串拼接
// 定义表格模板字符串
let tableInnerHTML = ""
let headerData = header
let bodyData = table
//这里对应是表格数据,我们只需要传过来即可
// 拼接完全使用thead、tbody、tr、td、th,并且相应的tr、th、td里
// 视情况可以自己写一些 colspan(合并列) 及 rowspan(合并行)等高级操作
tableInnerHTML += "<thead><tr>";
// 表头拼接--start
tableInnerHTML += `<th colspan=${headerData.length} style="background:#CCFFFF;border:solid;">` + tname + "</th></tr>"
tableInnerHTML += "<tr>"
headerData.forEach(item => {
tableInnerHTML += `<th rowspan="1" style="background:#FFFFCC; border:solid">${item}</th>`
})
tableInnerHTML += "</tr></thead>";
// 表头拼接--end
tableInnerHTML += "<tbody>"
// tbody拼接--start
bodyData.forEach(item => {
tableInnerHTML += "<tr>"
// 这里视实际项目情况可以作一些过滤~
for (let key in item) {
tableInnerHTML += `<td align="center" style="border:solid">${item[key]}</td>`
}
tableInnerHTML += "</tr>"
})
tableInnerHTML += "</tbody>";
// tbody拼接--end 3、定义打印函数
/**
*
* @param {表格模板字符串} table
* @param {文件名} name
* @param {回调方法} callback
*/
function tableToExcel (table, name, callback) {
...
}4、生成 Blob 文件对象,并下载
let template = `<html><head><meta charset="UTF-8"></head><body><table>${table}</table></body></html>`;
let format = function (s, c) {
return s.replace(/{(w+)}/g,
function (m, p) {
return c[p];
});
};
let ctx = {
worksheet: name || "Worksheet",
table: table
};
let blob = new Blob([format(template, ctx)]);
let a = document.createElement("a");
a.href = URL.createObjectURL(blob);
a.download = name; //这里这个name就是对应的文件名!
a.click();
a.remove();
callback("success"); /*这里调用我们自己传入的回调方法,这样导出Excel完成后你就能 在外面知道导出完毕,并且再往下做自己其他的逻辑*/5、调用示例
let headerData = ["序号", "姓名", "年龄", "性别", "爱好", "发量", "薪水"]
let table = [
{
index: 1,
name: '武松',
age: 18,
sex: '男',
hobby: '打虎',
hair: '满头长发',
salaried: '每月五十文'
}
];
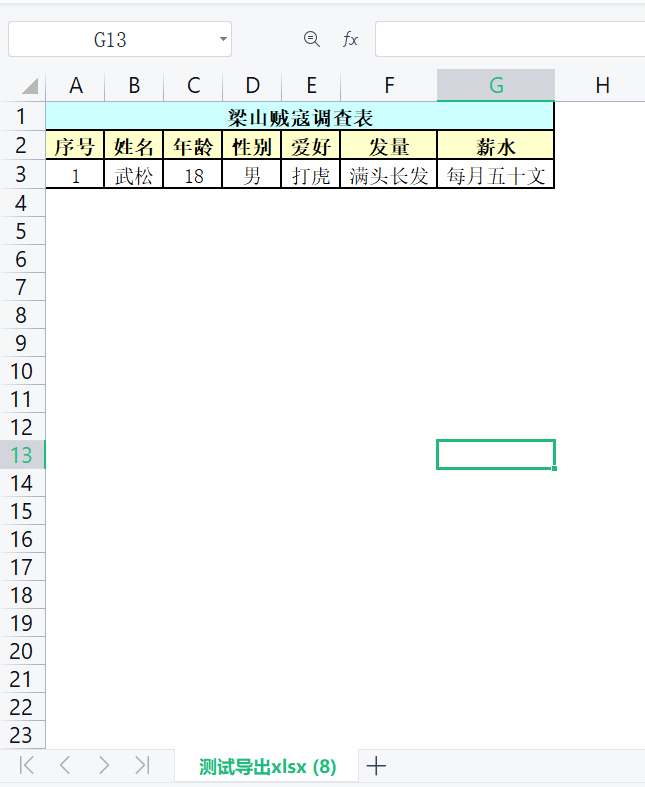
let fileName = '测试导出xlsx'
let tabelName = '梁山贼寇调查表'
transform(headerData, table, fileName, tabelName, (v) => {
console.log('callback: ', v)
})至此编码完毕!上效果:

兼容性问题处理
getExplorer 用于判断浏览器类型,主要针对IE浏览器做兼容性处理,这段代码使用后基本上不会有任何兼容性问题
Cleanup 用于关闭进行IE浏览器兼容处理时开启的定时器
var idTmr; // 定义一个定时器对象
function getExplorer() {
var explorer = window.navigator.userAgent;
if (explorer.indexOf("MSIE") >= 0) {
return "ie"; // ie
} else if (explorer.indexOf("Firefox") >= 0) {
return "Firefox"; // firefox
} else if (explorer.indexOf("Chrome") >= 0) {
return "Chrome"; // Chrome
} else if (explorer.indexOf("Opera") >= 0) {
return "Opera"; // Opera
} else if (explorer.indexOf("Safari") >= 0) {
return "Safari"; // Safari
};
};
if (getExplorer() !== "Safari" && name.substr(-1, 4) !== ".xls") {
name += ".xls";
}
if (getExplorer() === "ie") {
var curTbl = table;
var oXL = new ActiveXObject("Excel.Application");
var oWB = oXL.Workbooks.Add();
var xlsheet = oWB.Worksheets(1);
var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
sel.select();
sel.execCommand("Copy");
xlsheet.Paste();
oXL.Visible = true;
try {
var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls");
} catch (e) {
print("Nested catch caught " + e);
} finally {
oWB.SaveAs(fname); //
oWB.Close(savechanges = false);
oXL.Quit(); oXL = null;
idTmr = setInterval(Cleanup(), 1);
}
} else {
// 无需作兼容处理的浏览器直接使用上面的打印方法即可
tableToExcel(tableInnerHTML, name, callback);
}
function Cleanup() {
window.clearInterval(idTmr);
}最后导出封装
可以在项目中创建一个exportExcel.js文件,并在项目中导出方法:export default transform,这样就可以不用局限于在Vue里使用,哪怕是Jquery、React等其他前端框架,你只需要将封装好的方法引入即可。